Jacob Libby
Week 1
Project Management
A week dedicated to learning Git/HTML/CSS, creating our FabAcademy Website, and developing our ideas for final projects
In the Git section of the week, I had the most difficulty with following the flow of Git and setting up the visual aspects of the website. I have had experience with C++, Python, etc. which are not specifically tuned for visualization, so using HTML and CSS to make as visually appealing a product as possible was a new pratice for me.
We started by setting up a secure ssh key and set up a git repository for the website. We needed to first pull the website from git using the "git clone" in order to get the files from GitLab. I began editing the files by first finding a template on W3 that would work best for FabAcademy. Once I edited the template to work with the necessary sections (About Me, Portfolio, and Final Project) I began writing the HTML. This part was simpler than I was anticipating at first, since I focused mainly on what should be considered more important information and write out my descriptions and process of learning. I then spent more time than I was expecting formulating the CSS of the site. I primarily used W3 and, Stack Overflow, and a trial/error approach to get the site looking the way I wanted it to.
Throughout the coding process, we also had to make use of the "git add .", "git commit -m "..."", and the "git push" command. "git add ." will add all of the files into the git repository, and "git commit -m "..."" commits these changes to the repository with an optional "-m "..."" message in order to better organize the repository. "git push" then pushes these changes to the repo, thus updating the site. This is a workflow that I had attempted to learn before, but for some reason it had not clicked before. This process soon became second-nature after a few repeats, and I tried to add helpful messages with the "-m" tag such as "completed template", "changed theme", "switched format to html", etc. I decided to organize my website into folders on the backend. Each week's data is saved in subfolders within an images folder so that I can access their directories easily when editing the website. Each week is saved as a separate .html file named "weekn.html" for each week.

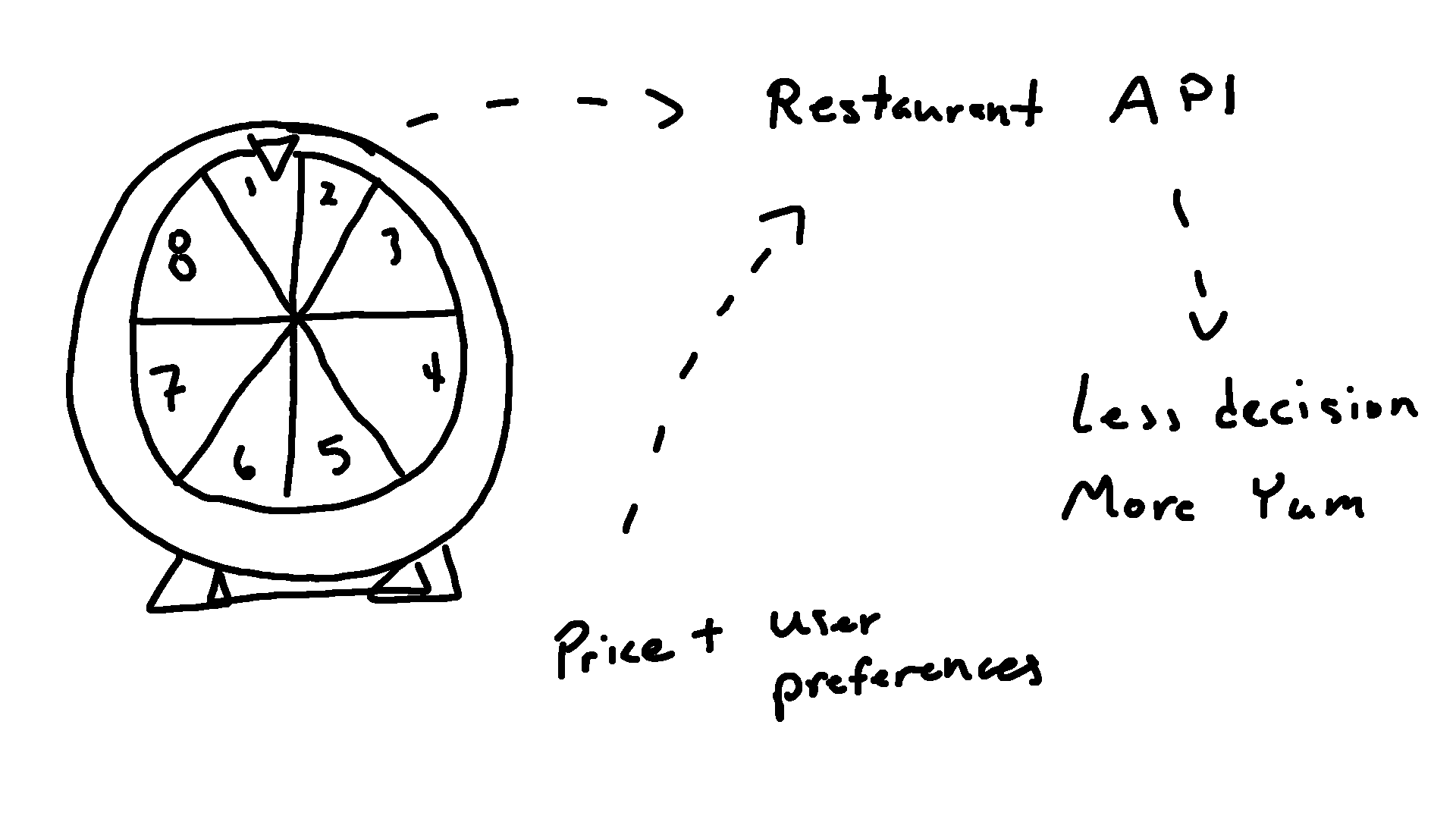
For my final project, I will be attempting to solve a problem that all of us face: indecision. I will be creating the Wheel of Indecision. This wheel will be hooked up to an LCD monitor below and will take the stress out of choosing a place to eat. On the LCD monitor, the user will be able to select and deselect which restaurants they want to choose between, and select their spot on the wheel. There will be certain restaurants offered to be added that include an API that will aid in simplifying the ordering process even further. If an API is available, users could take even more decisions off of their hands by selecting a price range and having the wheel decide what to order for them and completing the order with the API. After the wheel is spun, the stress of making that decision of pizza or pad thai is over and you can finally enjoy a well earned rest.
I am planning on creating a Python-based framework and a set of APIs to get access to menus for restaurants and order online (only available with some APIs (i.e. Dominos Pizza)). I was worried initially if enough local restaurants have available APIs for ordering, so I am leaning currently towards having the final wheel be a Dominos wheel, as Dominos is an exceptional eating establishment.
I have been working on planning the project in the spiral design, where no matter my time constraint, I will still have a tangible final product at the end of FabAcademy. In order to achieve this, my first goal will be to have an operational wheel that spins and the electronics to detect where the wheel ends up afterwards. After this, the wheel will be made to be used with only Dominos Menu Items so the order will be created through the API. This will make sure that I will have something to show at the end of the course to demonstrate my learning and effort.
Fab Charter
The Fab Charter illustrates what a fab lab is and describes the network and responsibilities associated with fab labs. Fab labs are an international network of spaces for innovation and collaboration. The network provides "operational, educational, technical, financial, and logistical" support to everyone no matter their local lab's limitations. Fab labs are open to everyone and expects users to always be mindful of the safety of people and the machines, the operation and maintenance of the lab, and their own ability to contribute and instruct others in the lab. Individuals are entitled to the rights of their own inventions, designs, and processes, and businesses that use fab labs as incubators are expected to work harmoniously with other users and are expected to benefit the lab with their success.