Project Management
Website Design
This week was my first time ever making a website! Prior to this week, I had never learned anything about web design or properly documenting my work, so this week was a bit of a learning curve. Luckily, I have many amazing people in my lab who were willing to put up with me peppering them with questions. I started off by activating my SSH Key. First, I logged into my Fab Academy GitLab account.

Then I downloaded GitBash and began following instructions from the tutorial posted on Fab Academy's website. This involved typing commands into the GitBash terminal. I didn't take many screenshots of this, but I basically flushed out any SSH keys already in the folder. Then I types in the command to generate a new SSH key and copied it. I added it to Git by opening the SSH Keys section under Preferences, and then clicking on Add Key and pasting the SSH Key. To double check everything actually worked, I pushed my website.

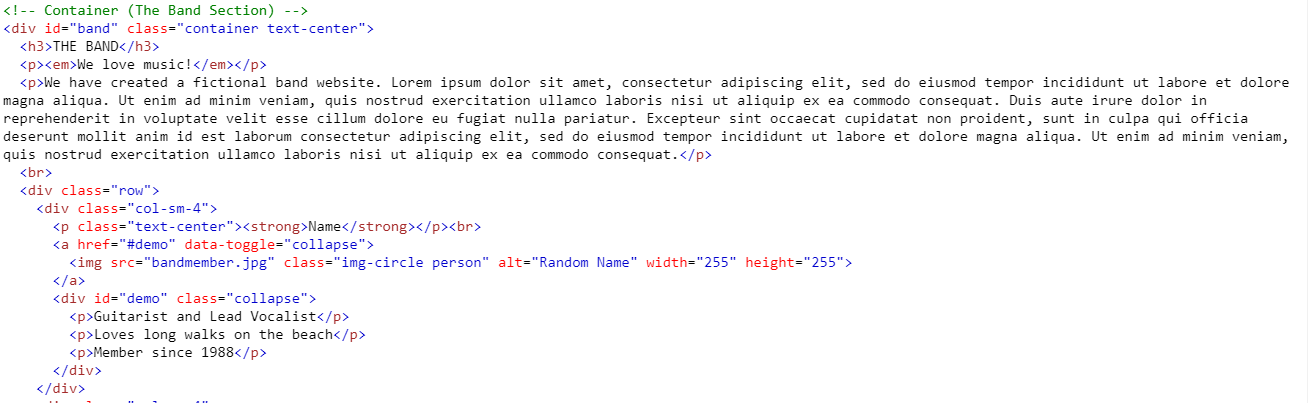
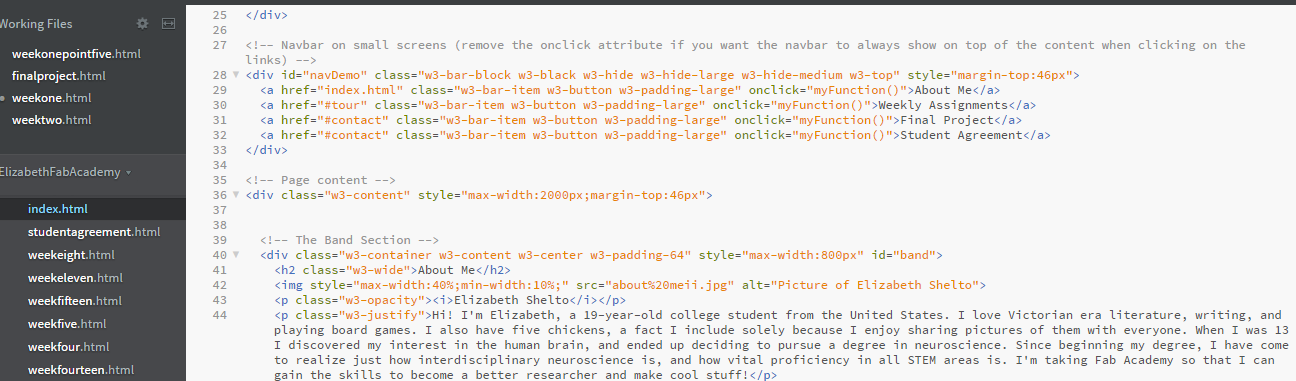
After that, I was ready to begin working on my webpage! I found a template from W3 Schools called "The Band" that I liked. I used Brackets as a source code editor. Then I started cutting out the lorem ipsun text and other parts I didn't need.

This was difficult at first, because I didn't know HTML. Luckily the template was very clear about each section, and I was able to figure it out. I also spent a while just looking commands up on the internet to make sure I had a decent sized repertoire of syntax, formatting, and commends.
My main problems this week came from a lack of organization in how I initially named each page. I named each of my assignments after the week they took place in, not their actual name (Week One instead of Project Management, for example). This was probably the least efficient way to do this, and I highly recommend not making the same careless mistake as I did. Then I filled out each of the pages individually. After I put week-specific content in each of the seventeen pages, I realized I had forgotten a week, and would have needed to rename everything.

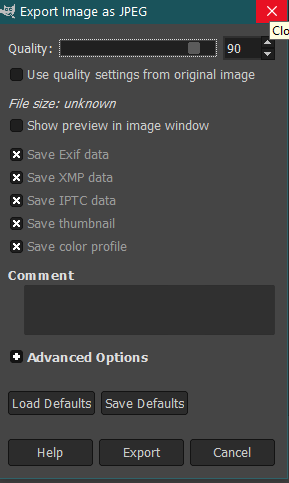
Then I began filling out the About Me section with my information. I wrote the text, then went back and began adding pictures. My picture was a bit large, so I went into Gimp to lower the quality and compress it. Gimp is an application that is helpful with manipulating images.


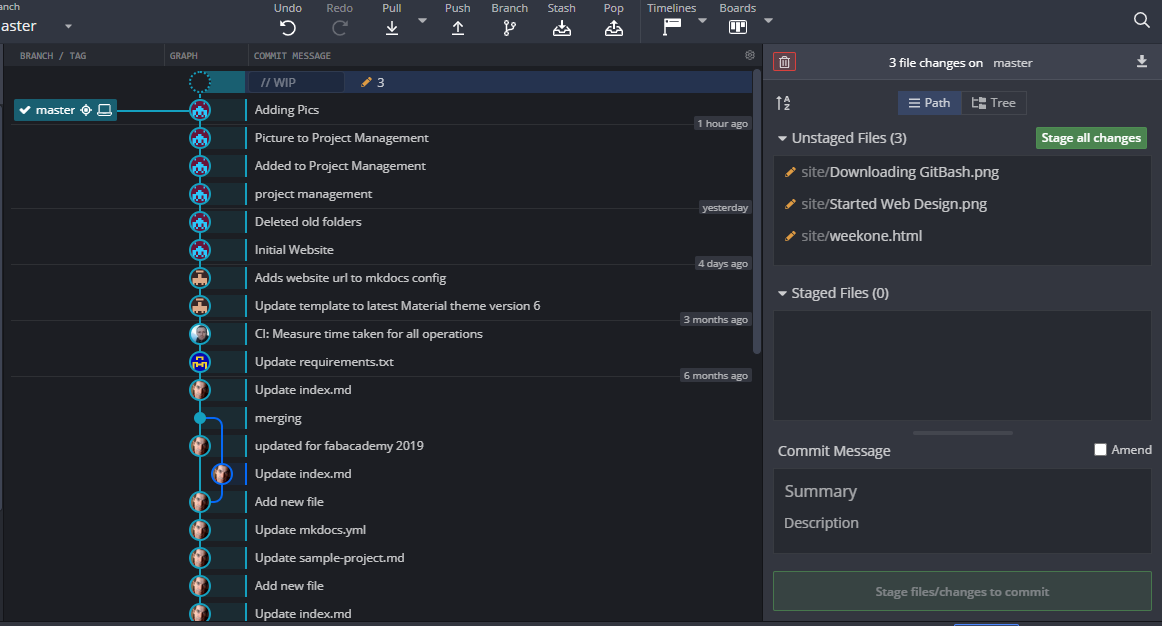
Then I uploaded the files to my repository. A repository is a central location where we store all of our information. In this case, it is the Fab Academy Git Page. I prefer using GitKraken for this, because it's much more visual than GitBash. GitKraken automatically looks at the folder I'm working in, an notices when a files changes. All I need to do is press the button that says "Stage All Changes", then push the files to archive.

To double check that all my information was pushed properly, I went to Git LAb and made sure everything passed the pipeline.

My website was updated, meaning that everything had gone well!