This week we learned how to use Gitlab/Github (GitLab Tutorial)to manage our projects through these simple steps:
Download & install Git
Git= the most widely used modern version control system in the world today is Git. Git is a mature, actively maintained open-source project originally developed in 2005 by Linus Torvalds, the famous creator of the Linux operating system kernel.
Create an account at GitLab.com
GitLab= a web-based Git repository hosting service. It offers all of the distributed version control and source code management functionality of Git as well as adding its own features. It provides access control and several collaboration features such as bug tracking, feature requests, task management, and wikis for every project.
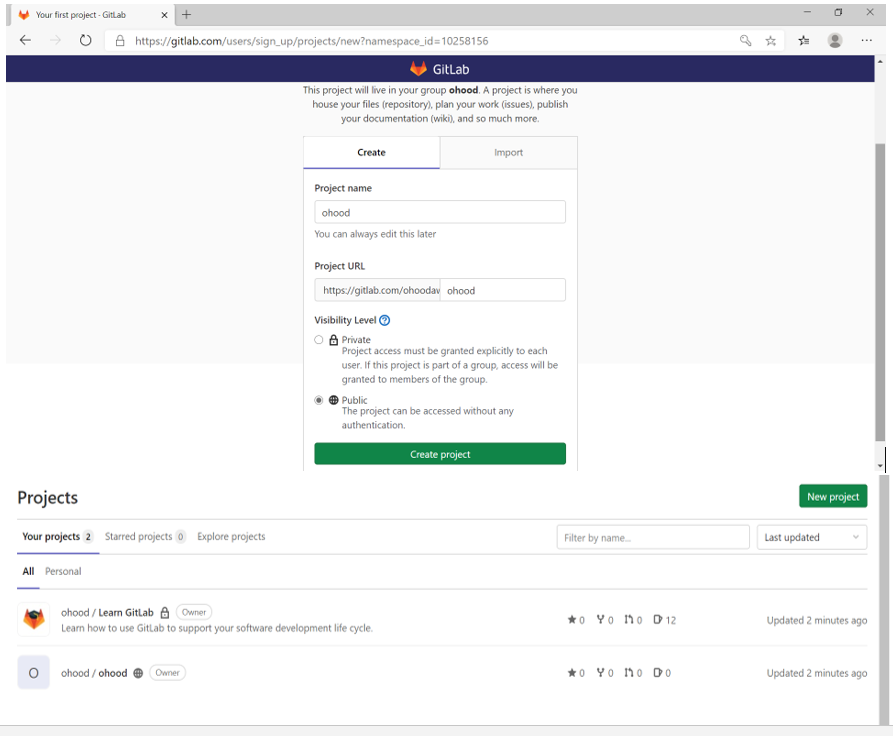
Sign in to GitLab & Create a new project

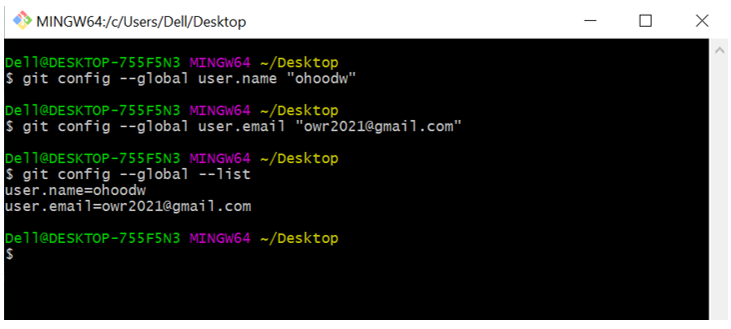
Configuring Git by entering my Gitlab username & Email in the bash command

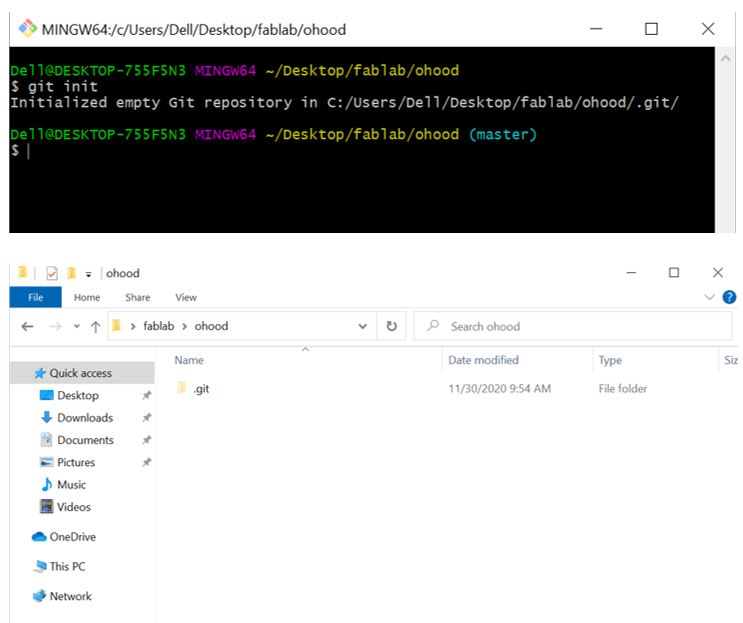
Then initiate a folder by the following command

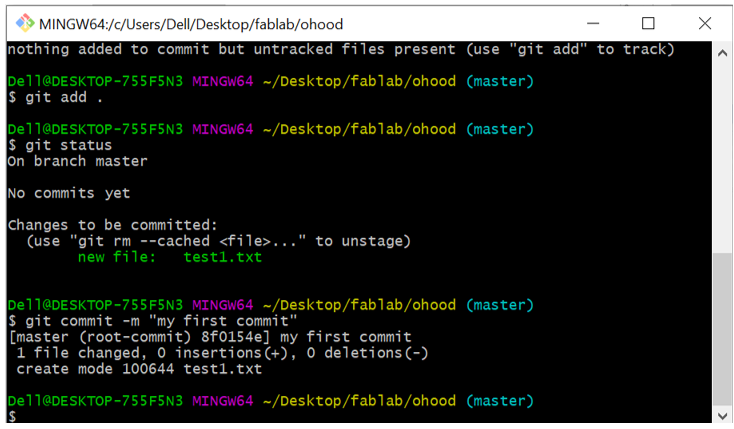
Then we tried (git status) command to check the status of the file & if there are new files as it shown below there is nothing to commits yet so I added a test file to try to push it as following
Important Git commands:
git status = displays the changes have been staged in the working directory, which haven't, and which files aren't being tracked
git add = adds and include updates to a particular file in the next commit.

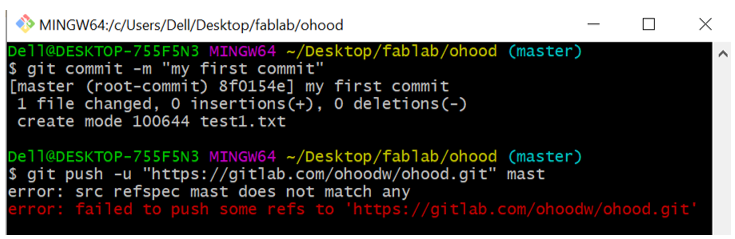
git commit = save the changes to the local repository.
git push = upload local repository content to a remote repository

I got an error that it is failed to push the file when I asked our instructor Eng.Hashim he advise me to Follow the registration process to gitlab.fabcloud by clone & add SSH key.
Registration process to gitlab.fabcloud:
I create the Local Repository by clone my student repository that I get it from the email that was sent from Fab Academy.
I Login to GitLab using my fablabs.io account & copied the SSH URL and paste it in Git Bash
Open gitlab account> clone > copy URL in clone with SSH > open Git Bash > enter below command.
Cloning will create a local repository on my harddisk where I can frequently update my documentation using the 3 Git command “add, commit, push”.
When I access my account in gitlab this massage popped

I start to set the SSH key
SSH key =Secure Shell used for authentication by setting ssh key I can connect to GitLab server without using username and password each time
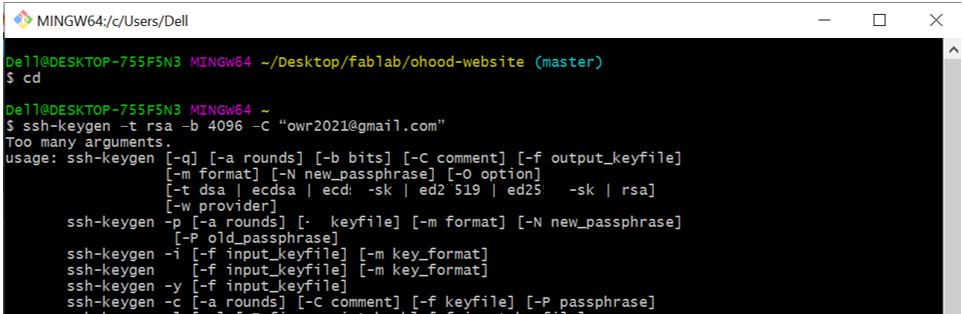
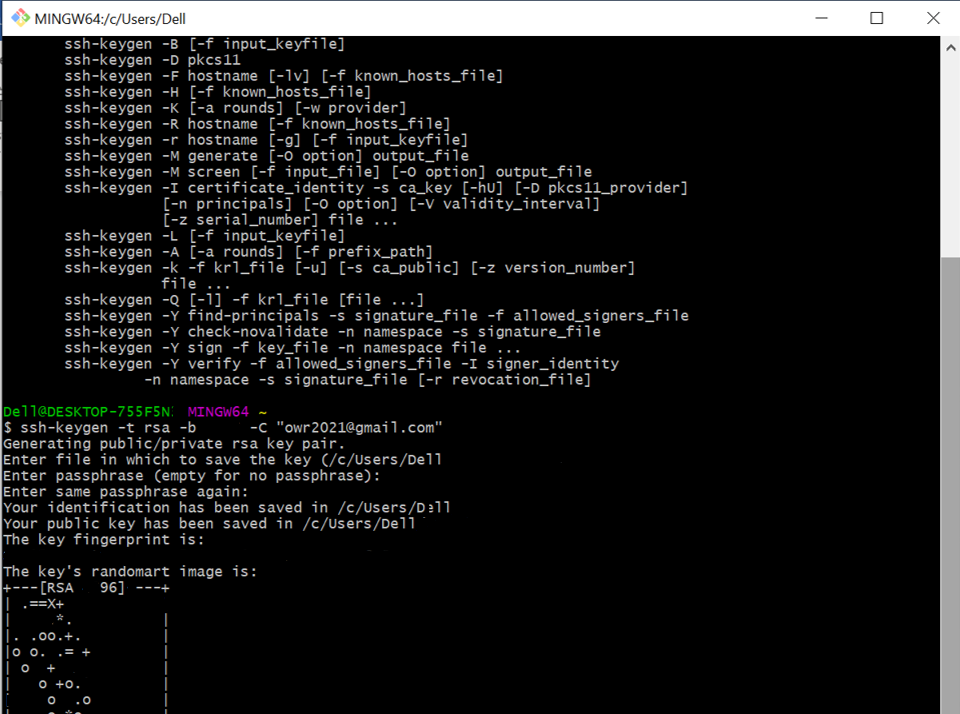
Run command ssh-keygen On git bash
GitLab account > Settings > SSH Keys
Copy contents of id_rsa.pub and Add Key


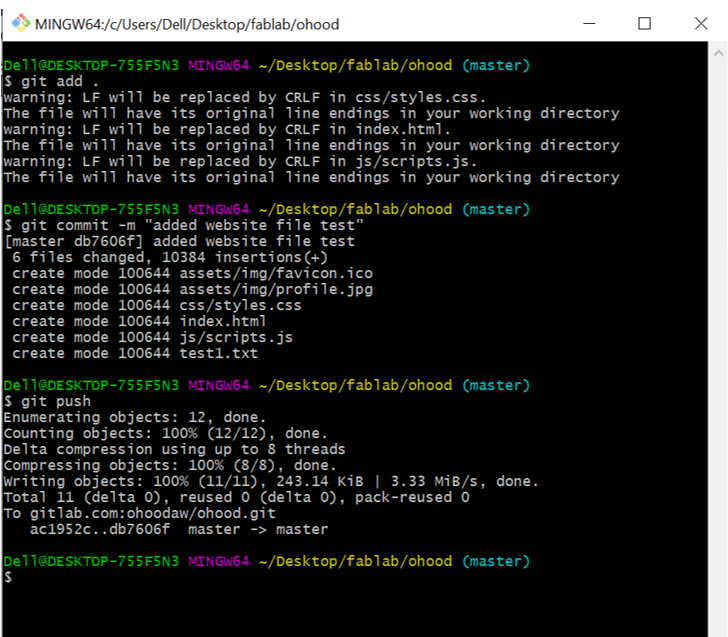
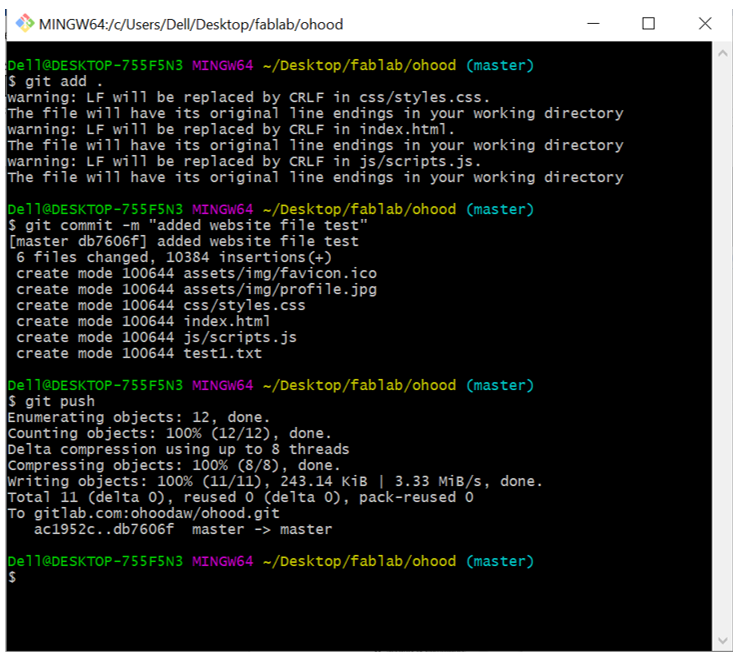
Then I tried again to push to GitLab by the following command and finally the files added
git status > git add > git commit > git push

Creating a Personal Website
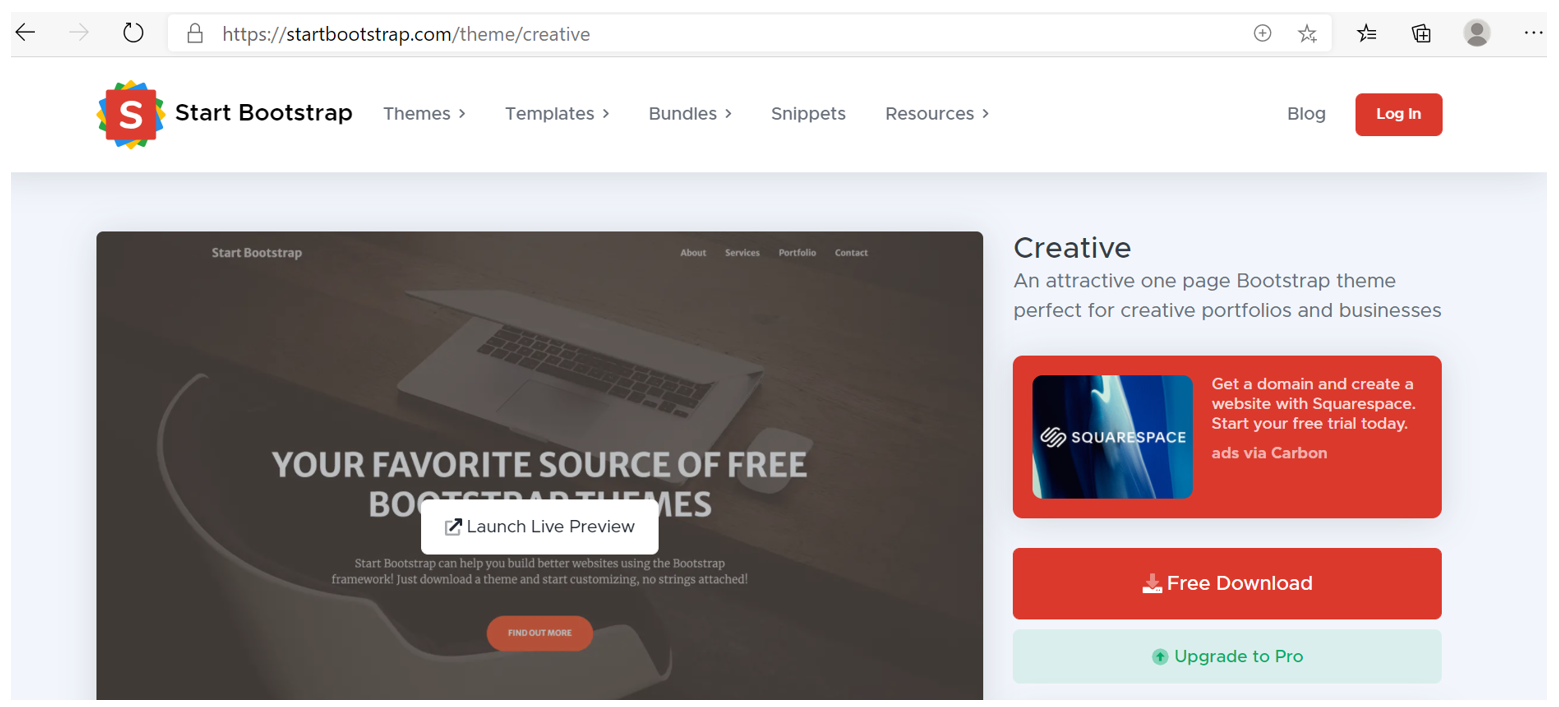
I started building my website by download a template from startbootstrap.com

Then push it to gitlab

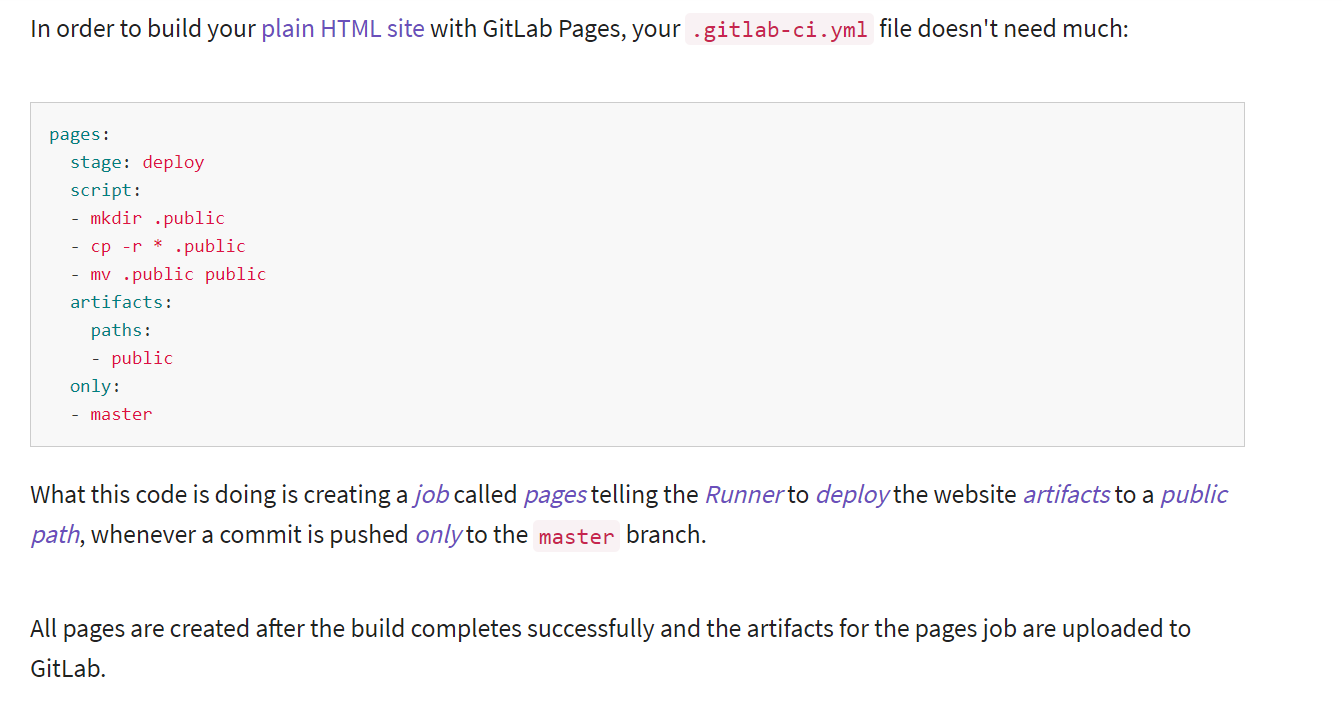
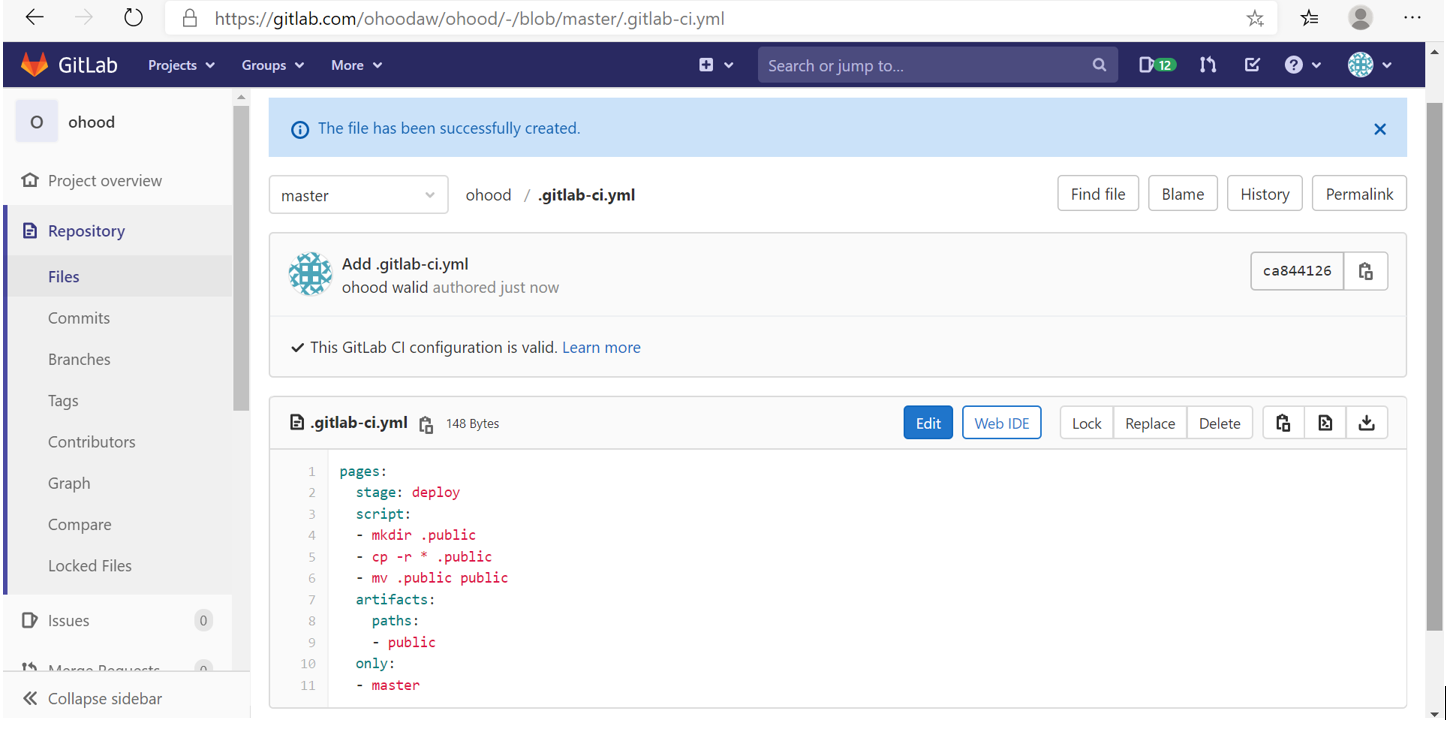
Then configuring Gitlab to host website I got the steps from this link
configuring Gitlab to host website


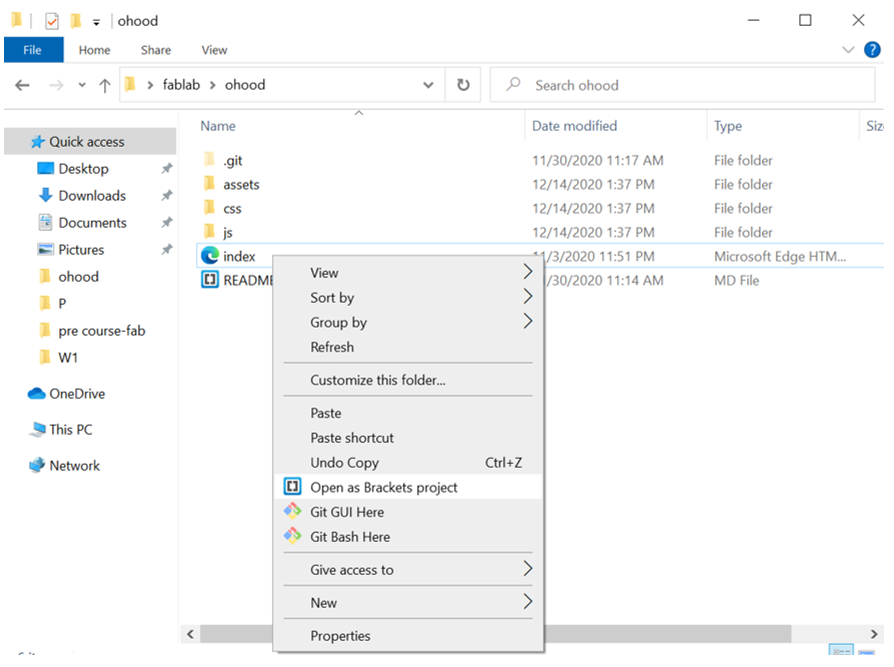
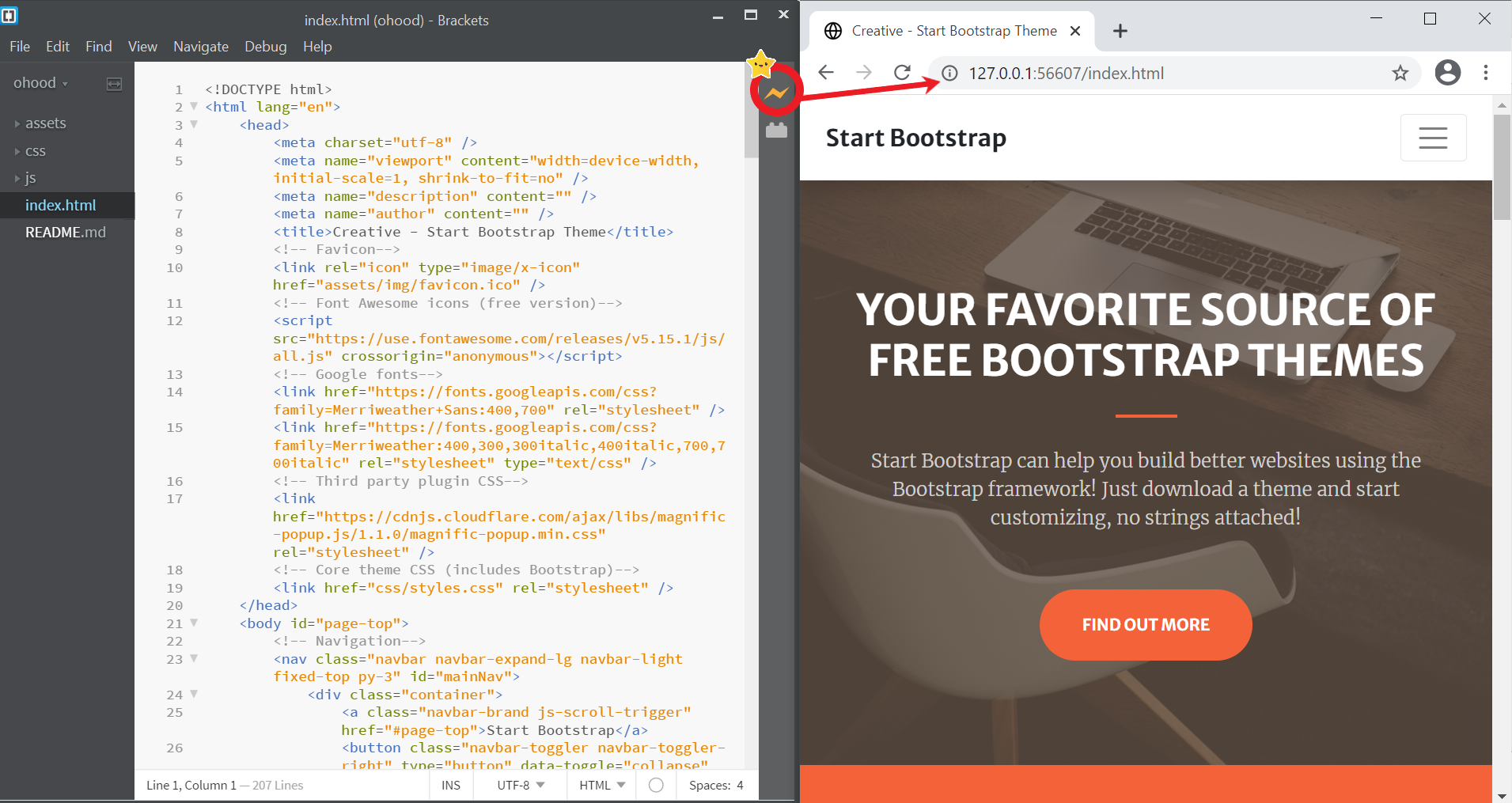
Then opening the website folder > index > right click > open with Brackets
Brackets= is a source code editor with a primary focus on web development. Created by Adobe Systems, it is free and open-source software licensed under the MIT License, and is currently maintained on GitHub by Adobe and other open-source developers.

Then I lunched the live preview (lighting icon)

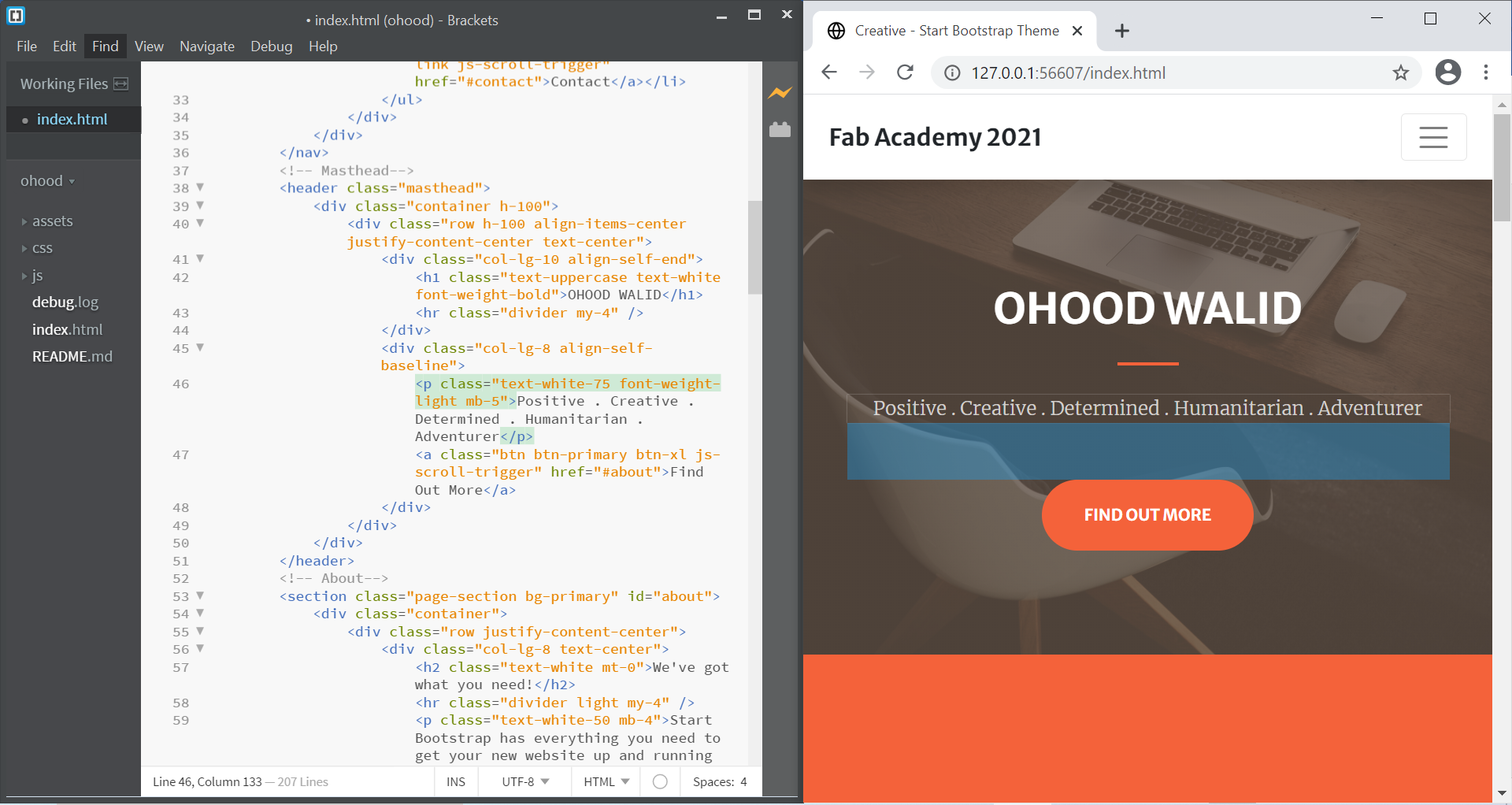
I started editing the HTML according to my preference
HTML = is the standard markup language for Web pages.

Our instructor in FabUAE gave us a great website to learn the HTML code
I faced some challenges that I overcome with research and logical thinking while building my website such as:
I try to add my Linkedin account in contact me section but it didn’t go through

So I took the link from the link bar in linkedin then its worked because it should be the full URL to take the visitor to sing in page in order to view my account

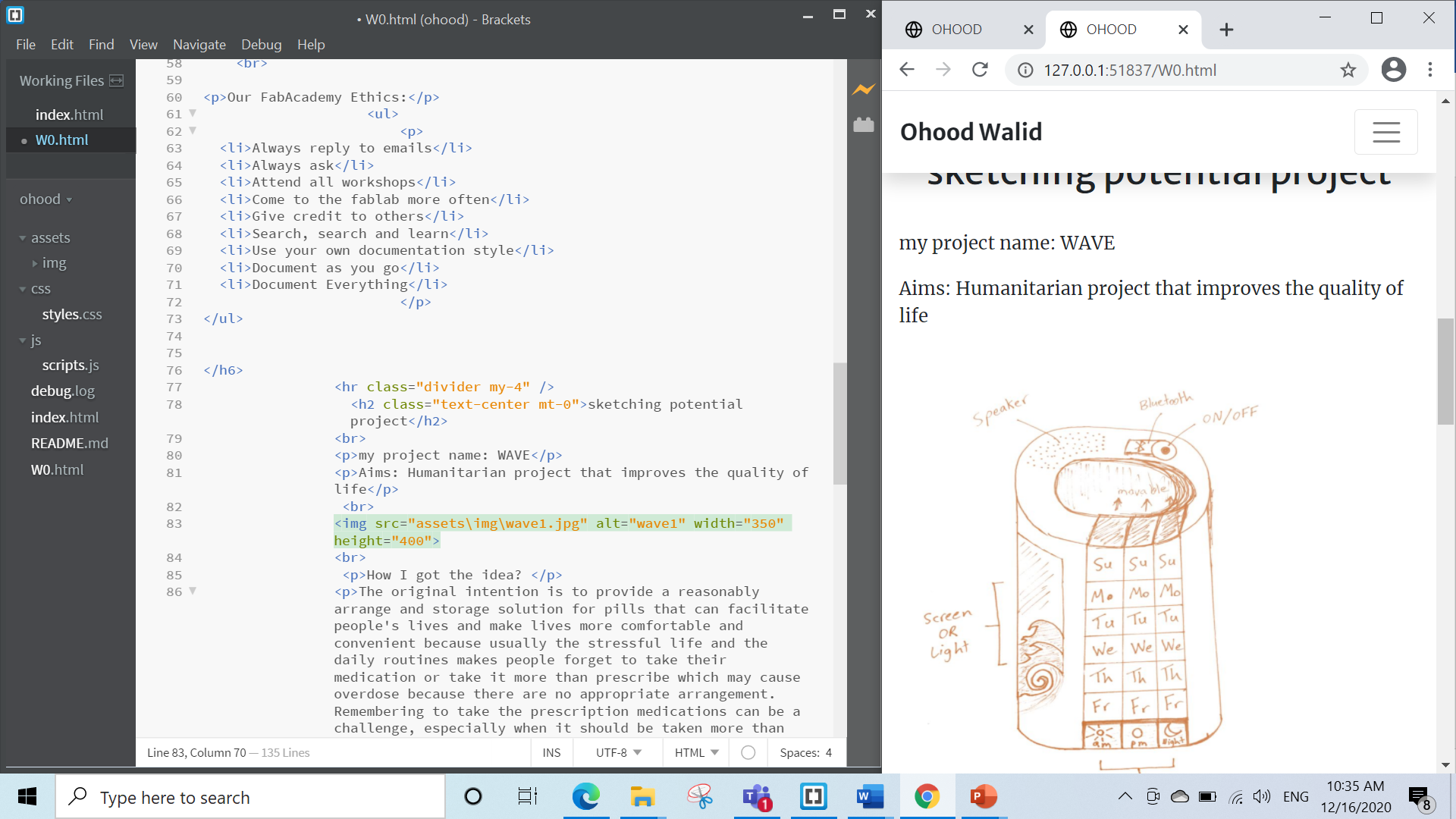
Also I tried to upload my project sketch photo that I placed it in the website folder but it didn’t appear in the page

I should have write the location from the folder I work on not from C drive as shown below also the type of the file should be written as it is (caps or small letters)

Challenges & Important Tips:
I faced 3 main challenges I will discuss it below & will list some tips that I used to overcome it:
1- Documentation every step was such a tiring process especially I’m a person with less word to say so to make sure that I document all the steps first I create a folder for each week then in the folder I create two other folders one for screenshots the other for written documentation then while using this process I discover an easier method is to use a word document and include the written details with the screenshots in one document the it was easier to transfer it to the HTML page.
2- For building a website there were two options the easy option with MkDocs & the challenging option with HTML I choose to use HTML because through this experience I can learn the HTML language since I join this course to learn & gain new knowledge and to be more creative. Therefore, one of the important tip is to search for websites that give you example of HTML language usage as I mention before also see some YouTube tutorials on using HTML for websites.
3- It was my first time using control system such as Git so it was challenging remembering all the commands and its use. I found a Git Cheat Sheet that summarize the main git commands in very clear & easy way.