Project Management
Assignment Requirements:
- Work through a git tutorial
- Build a personal site describing you and your final project
- Upload it to the class archive
Learning Outcomes:
- Identifing and utilizing version control protocols
- Exploring and using website development tools
Steps in General:
- Step(1): Git Tutorial
- Step(2): Cloning Repository
- Step(3): Building Custom Website
- Step(4): Publishing the Website
- Step(5): Editing the Website
Steps in Details:
Step(1): Git Tutorial
Git
Git is a version control system used to track changes in computer files. Git’s primary purpose is to manage any changes made in one or more projects over a given period of time. It helps coordinate work among members of a project team and tracks progress over time. Git also helps both programming professionals and non-technical users by monitoring their project files.
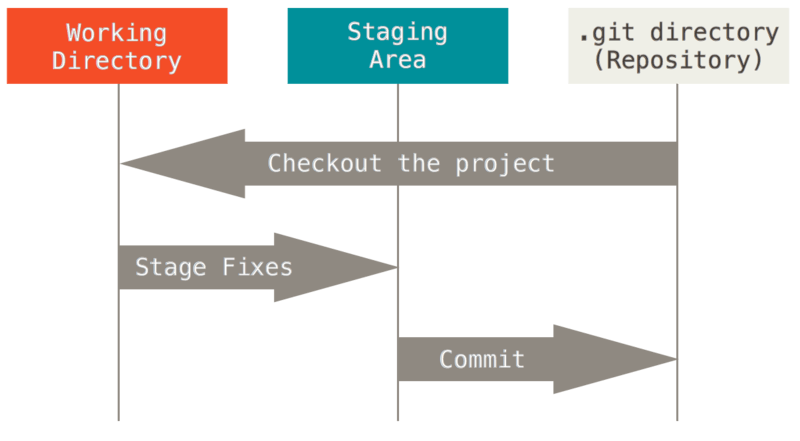
Git can handle projects of any size. It allows multiple users to work together without having affecting each other’s work The working tree is a single checkout of one version of the project. These files are pulled out of the compressed database in the Git directory and placed on disk for you to use or modify.
The staging area is a file, generally contained in your Git directory, that stores information about what will go into your next commit. Its technical name in Git parlance is the “index”, but the phrase “staging area” works just as well.
The Git directory is where Git stores the metadata and object database for your project. This is the most important part of Git, and it is what is copied when you clone a repository from another computer.
The basic Git workflow goes something like this:
First, you modify files in your working tree.
Second, you selectively stage just those changes you want to be part of your next commit, which adds only those changes to the staging area.
Third, you do a commit, which takes the files as they are in the staging area and stores that snapshot permanently to your Git directory.
To know more about Git click here

GitLab
GitLab is a web-based Git repository that provides free open and private repositories, issue-following capabilities, and wikis. It is a complete DevOps platform that enables professionals to perform all the tasks in a project—from project planning and source code management to monitoring and security. Furthermore, it allows teams to collaborate and build better software.
GitLab helps teams reduce product lifecycles and increase productivity, which in turn creates value for customers. The application doesn’t require users to manage authorizations for each tool. If permissions are set once, then everyone in the organization has access to every component. GitLab started as an open source project to help teams collaborate on software development. GitLab’s mission is to provide a place where everyone can contribute. Each team member uses our product internally and directly impacts the company roadmap. This exceptional approach works because we’re a team of passionate people who want to see each other, the company, and the broader GitLab community succeed and we have the platform to make that possible.
To know more about GitLab click here
Step(2): Cloning Repository
- Opened the link received by the Academany which included my GitLab Account and set a new password.
- Used Sourcetree as a Git GUI for clonning, committing, pulling and pushing.
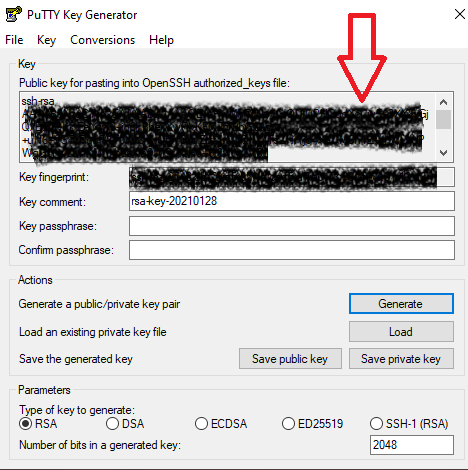
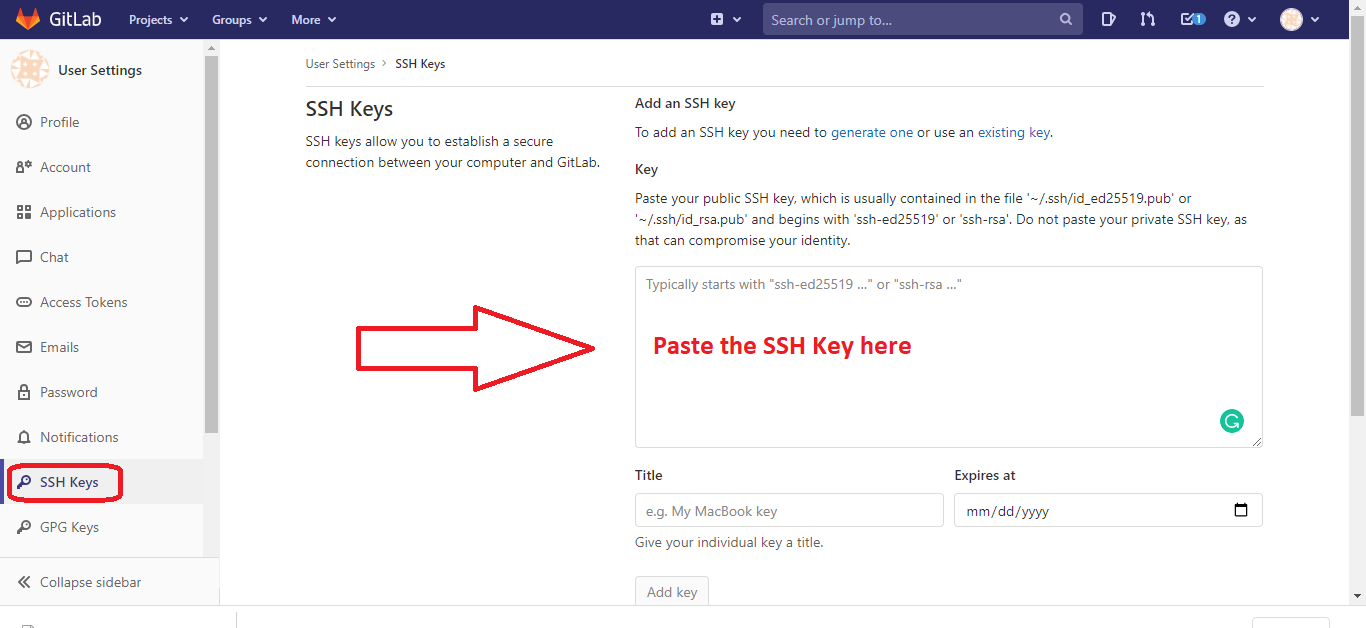
- Generated the SSH-keys through Sourcetree, saved the public and private keys, copied the SSH-keys and pasted in the GitLab account.


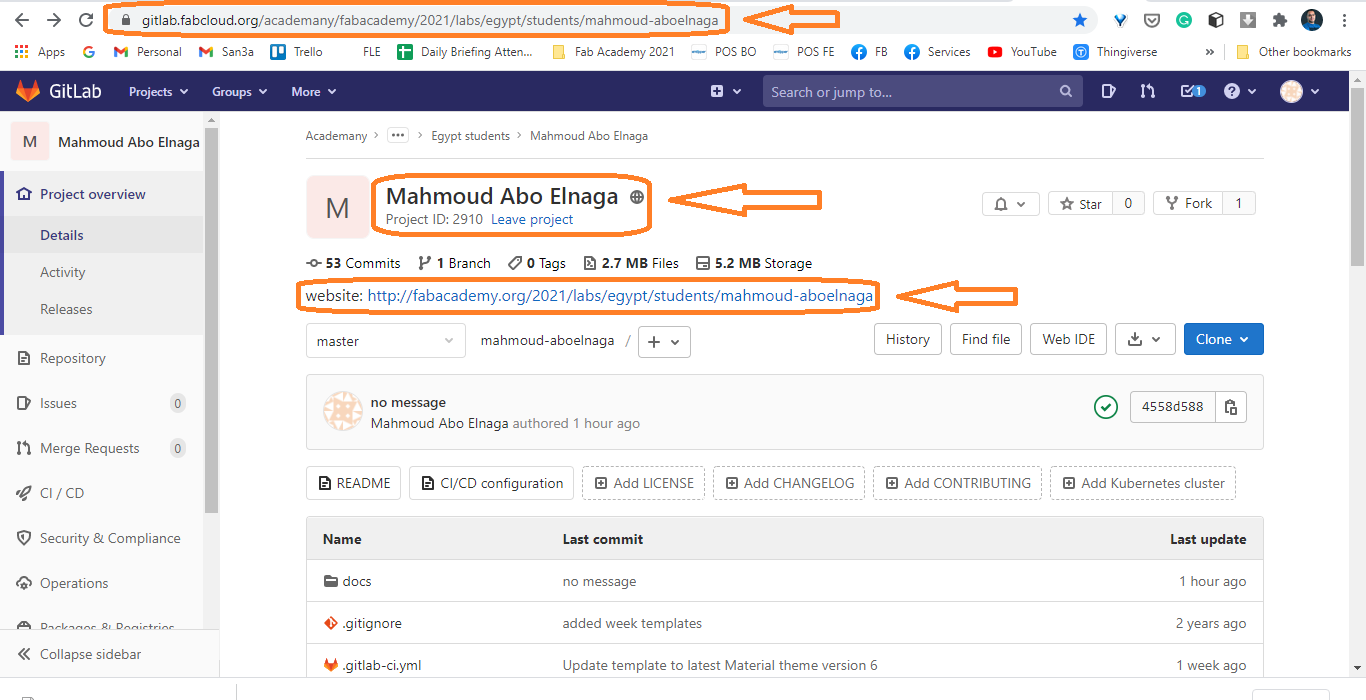
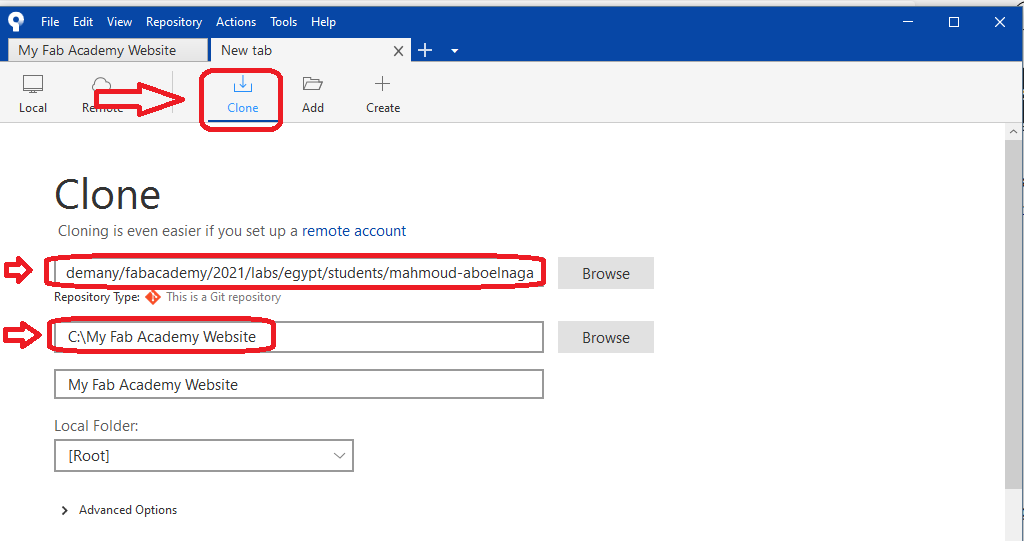
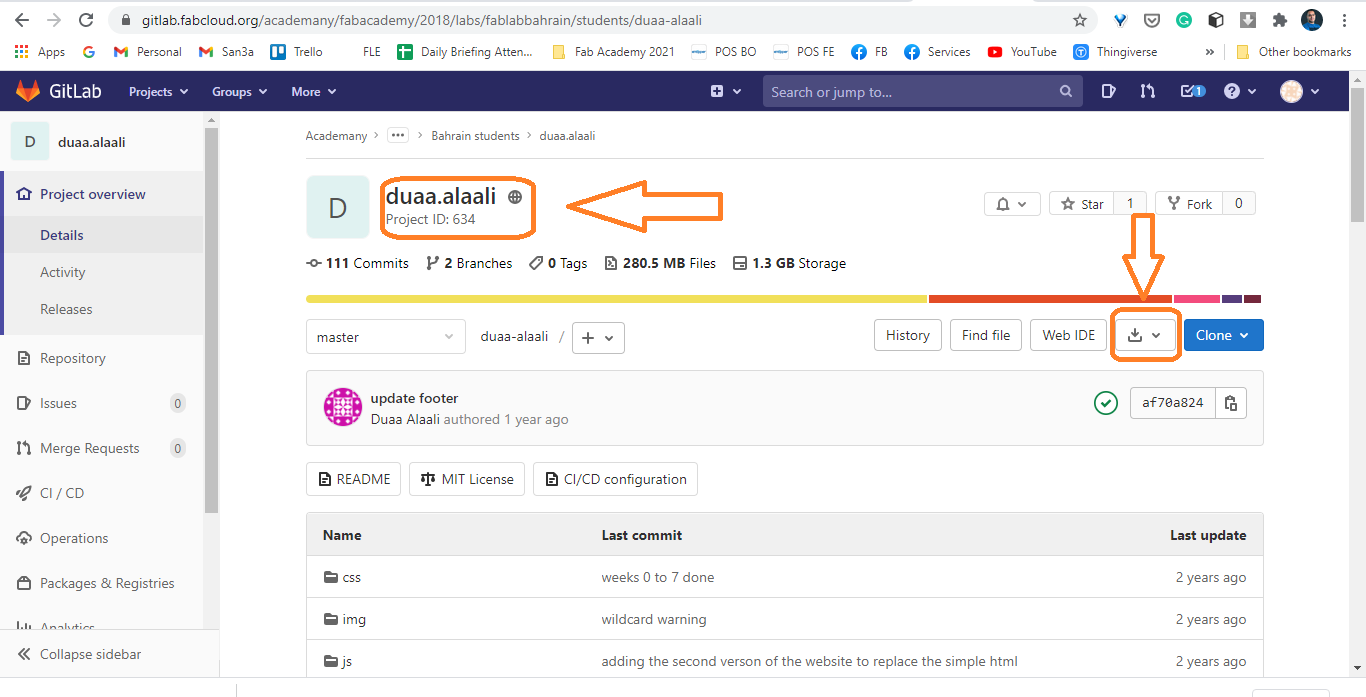
- Cloned the repository to a local folder named "My Fab Academy Website"



Step(3): Building Custom Website
- Explored the given template and its structure, but I did not like it, so I prefered to build my website using Bootstrap which is a powerful and interesting tool for web development.
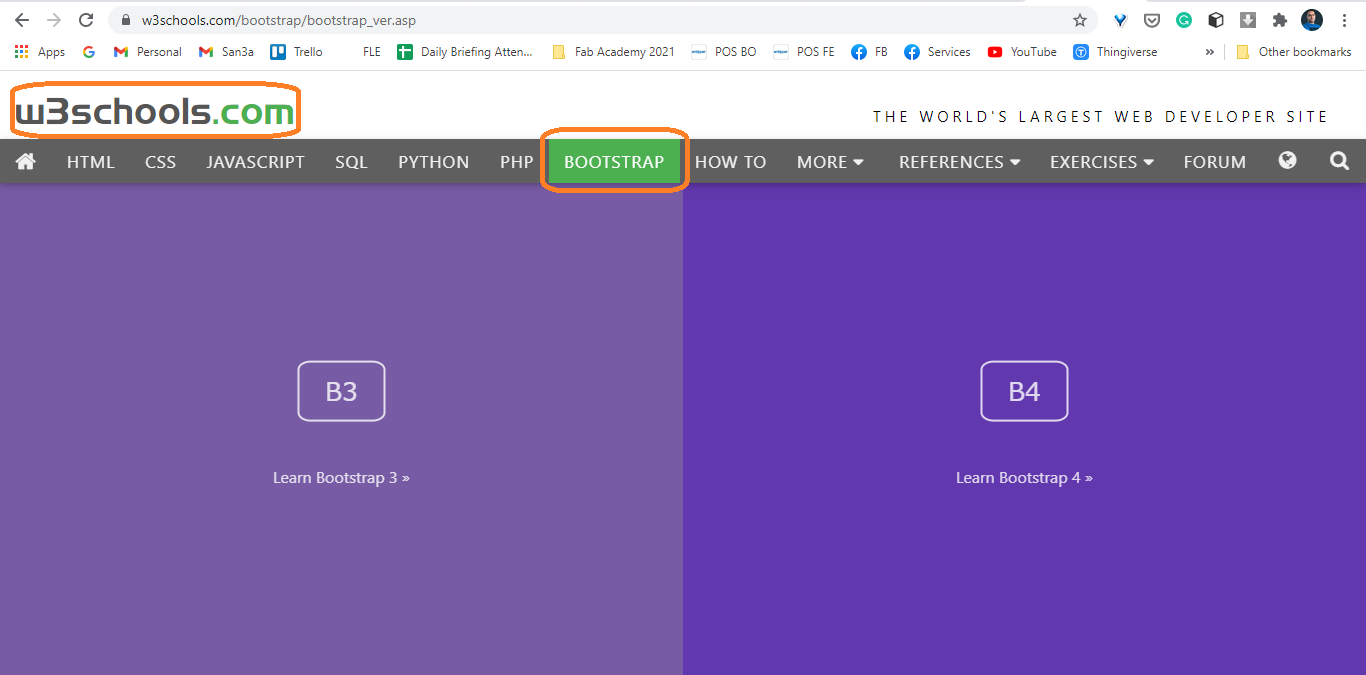
- Learned the fundamentals and basic lines of Bootstrap through the W3schools website, it is highly recommended and easy way for learning HTML, CSS, JS and Bootstrap.
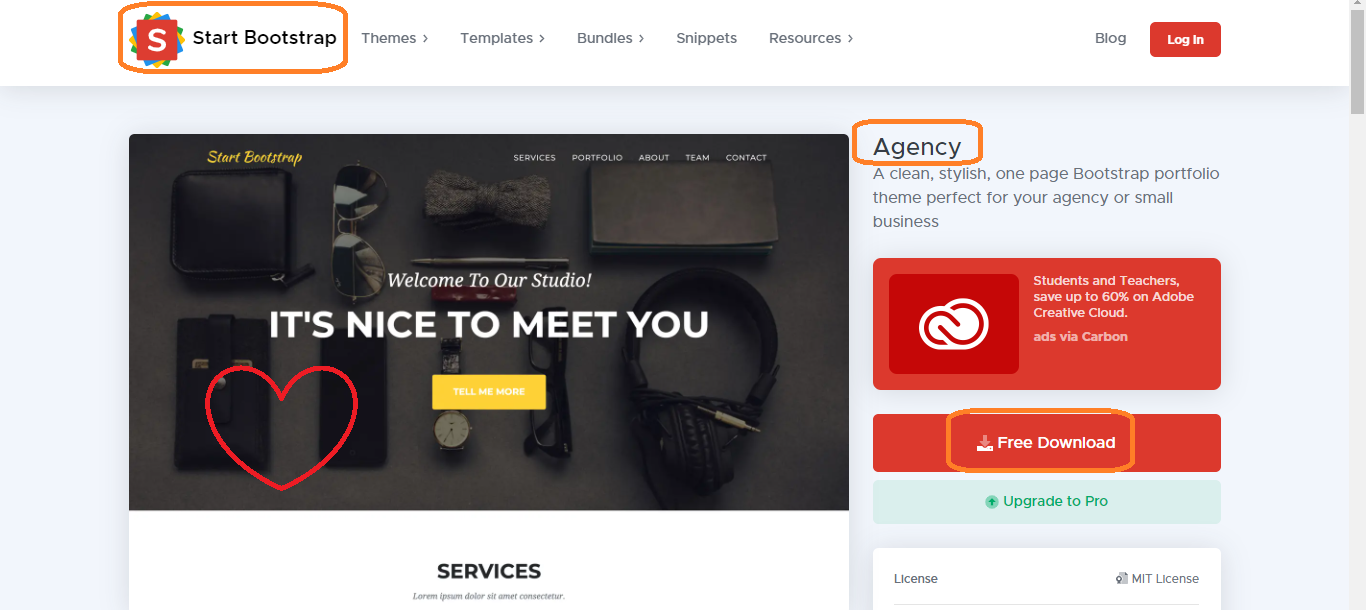
- Searched for Bootstrap templates, found the Agency template which I loved it and its structure.
- Explored +30 websites for Fab Academy graduates to see their templates and how they built their websites, I really loved Doaa Alaali Website and she also used the Agency template for Bootstrap.
- Downloaded her repository and started exploring her files and folders, deleted her files, images and web pages.
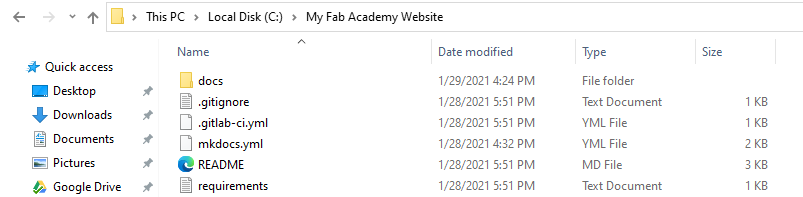
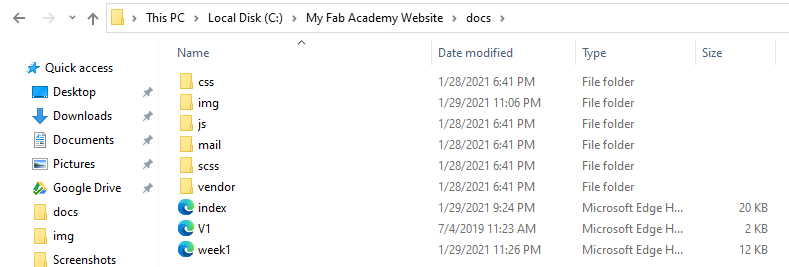
- Deleted all files in my local repo except for .gitlab-ci.yml, .gitignore, README.md and requirements.txt and added the agency template files to my local repo named "My Fab Academy Website"






Step(4): Publishing the Website
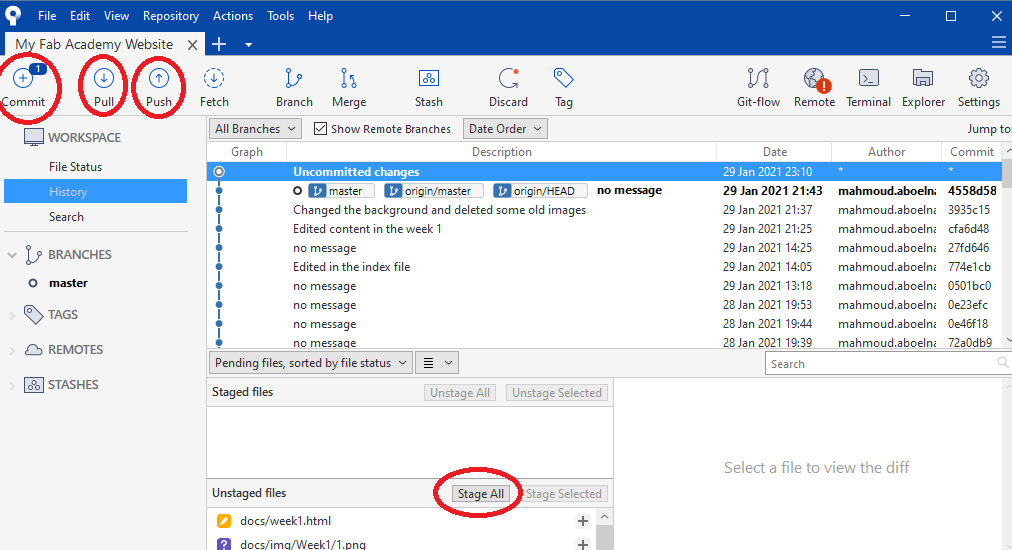
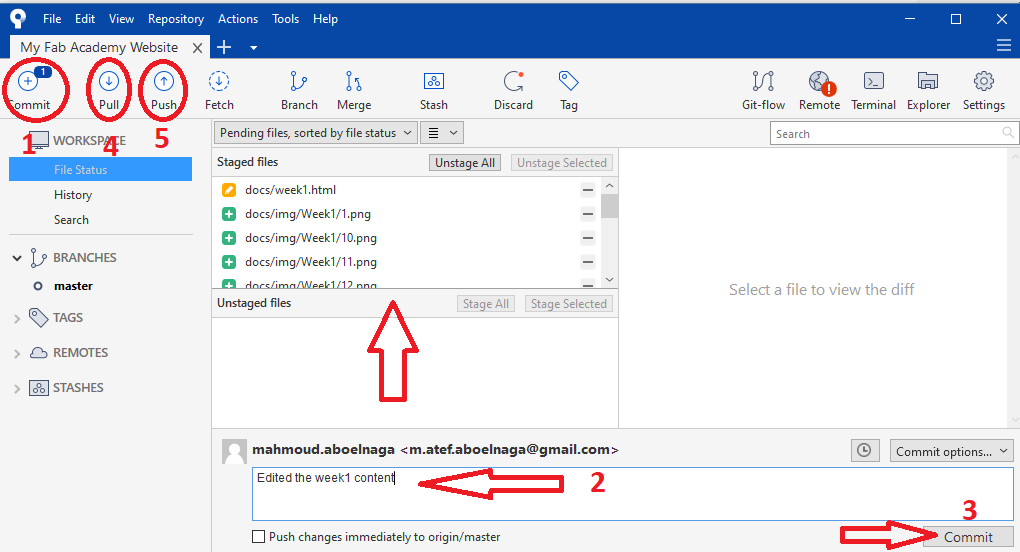
- Through Sourcetree, I staged all the changes I made and commited them with a message.
- It is important to make a Pull after each commit
- Pushed all the changes to the online website
- Now! My website is up and ready for the editing stage.


Step(5): Editing the Website
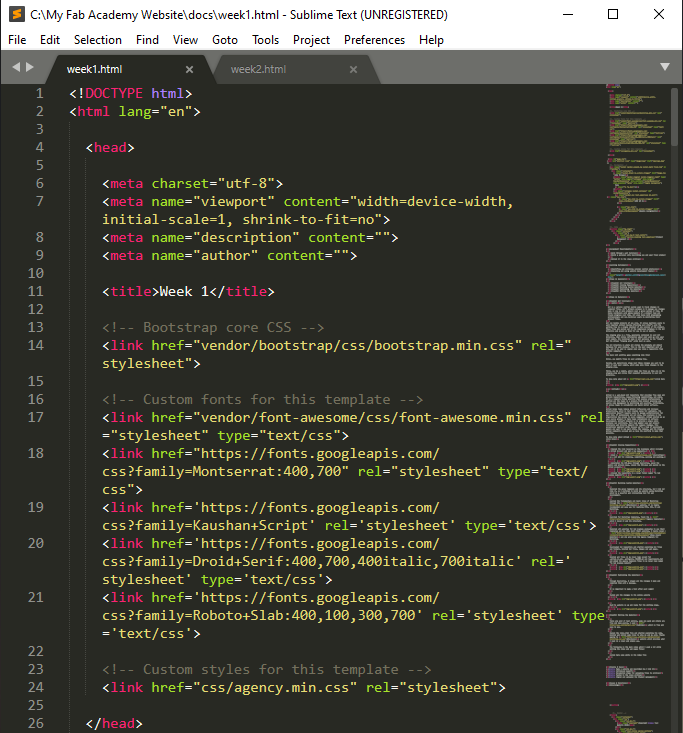
- There are alot of text editors, some are paid and others are free and open-source, I used Sublime which is free and easy to use.
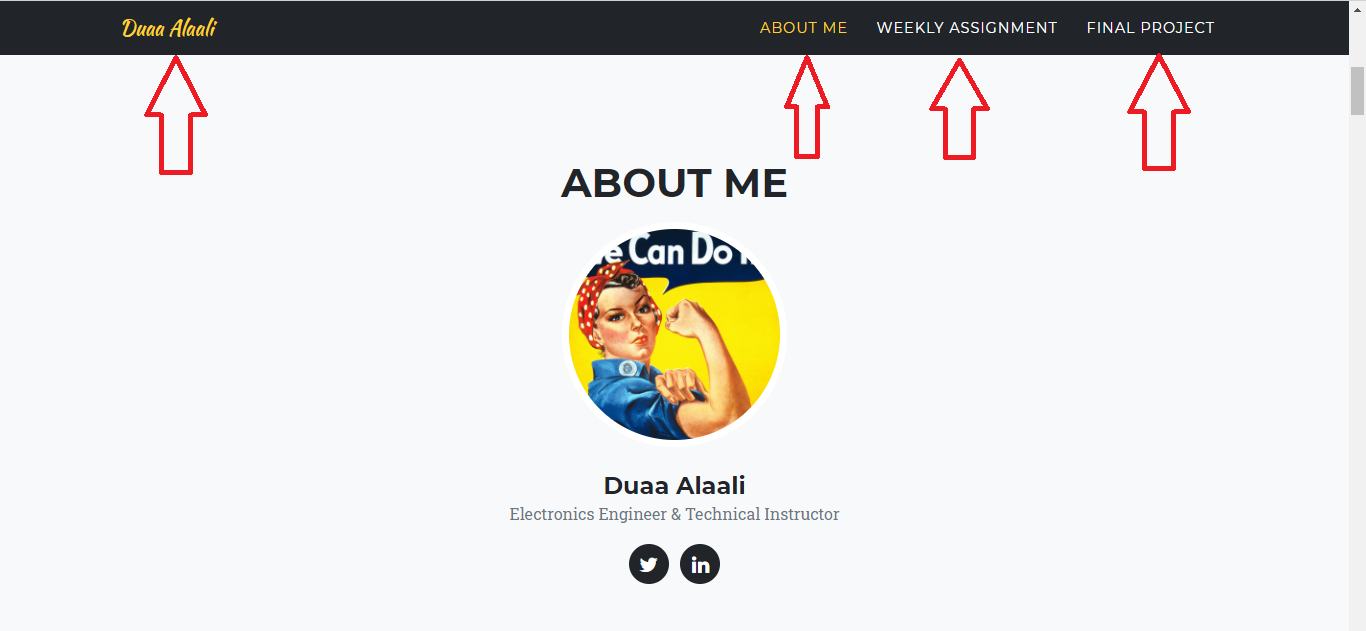
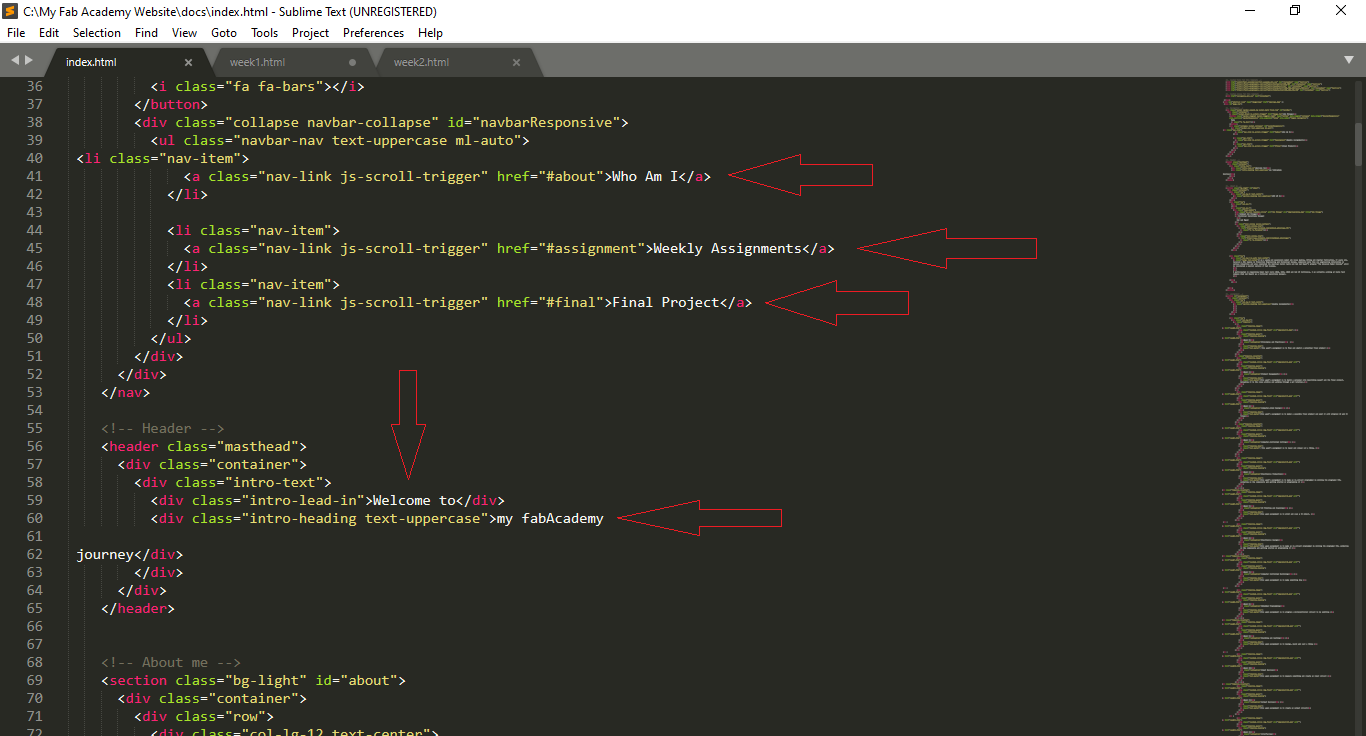
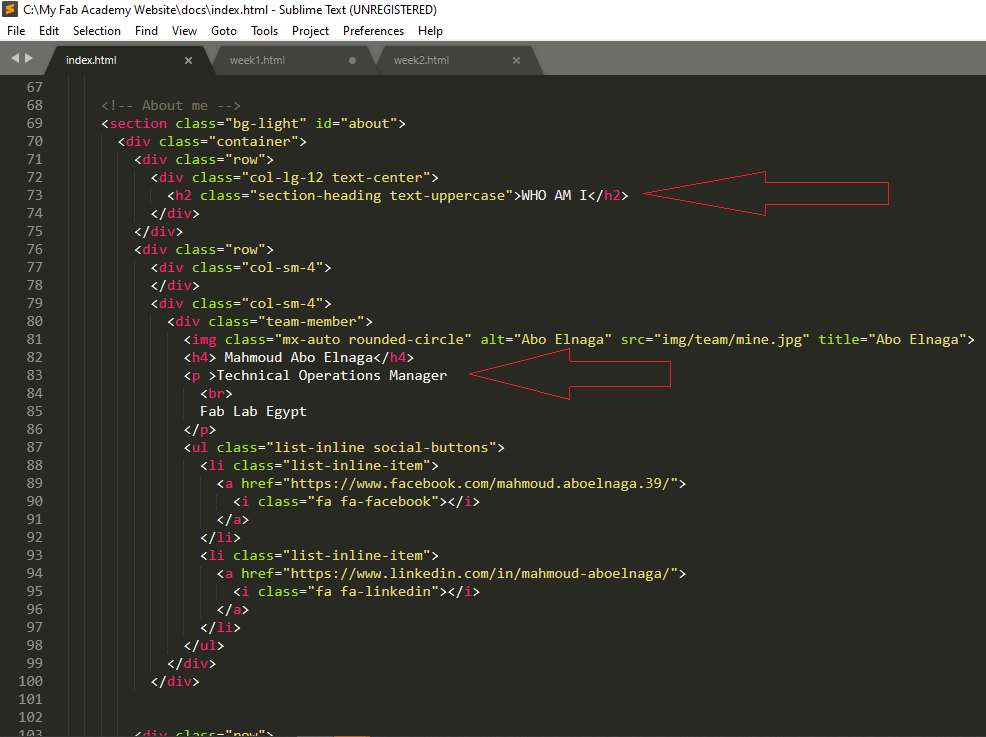
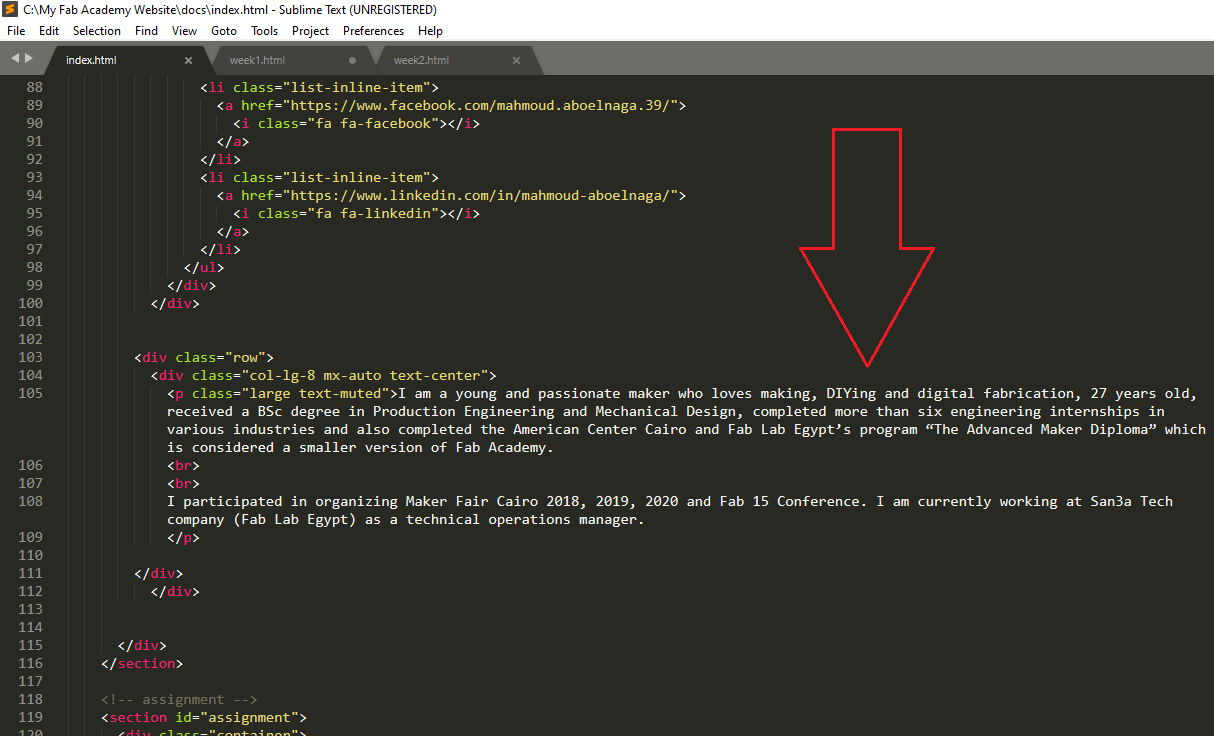
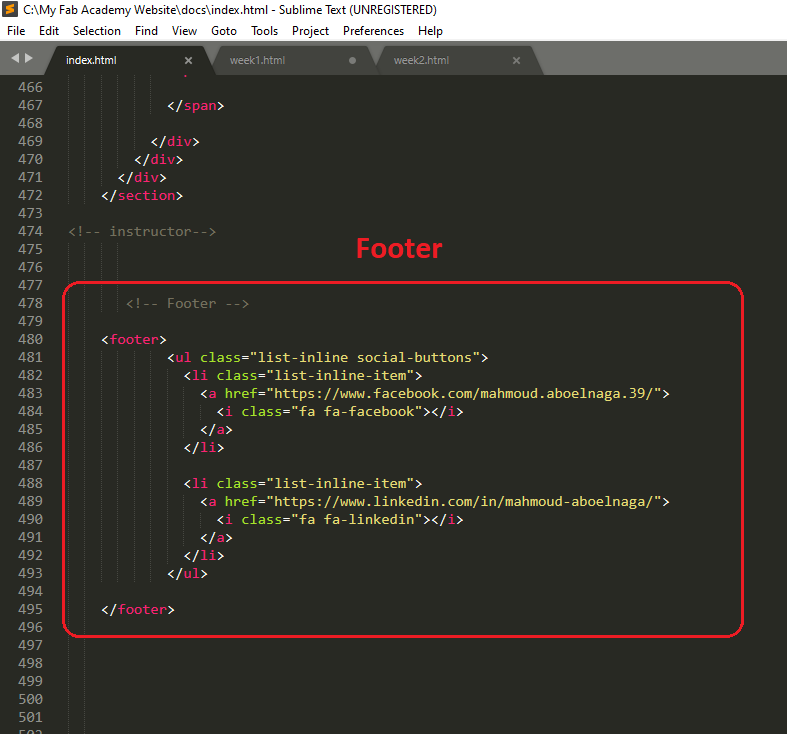
- Opened the index.html file and started exploring the code, deleted and edited some lines to show me and my work. Thanks againg to W3schools website which provides what I need in a clear and simple way.
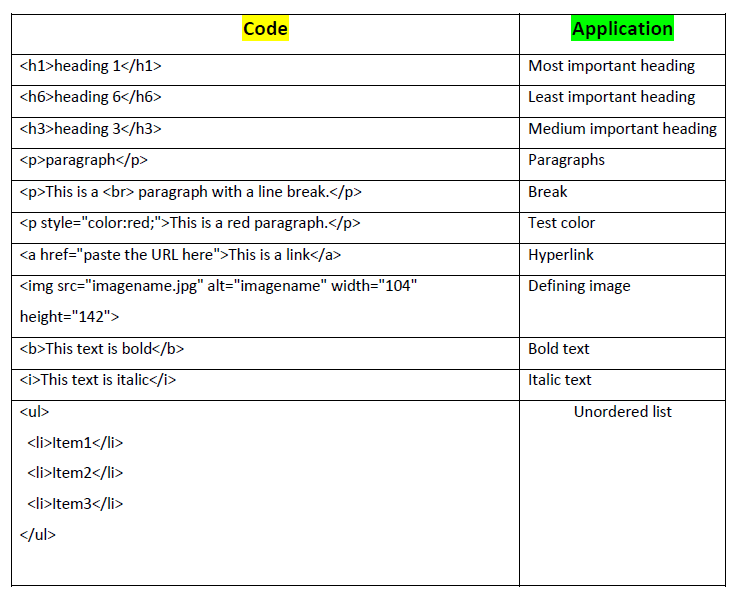
- The following is the main codes which I used a lot while editing the index and web pages files:
- Listed here some edits in the index file






Finally, I have:
√ Made a website and described how I did it
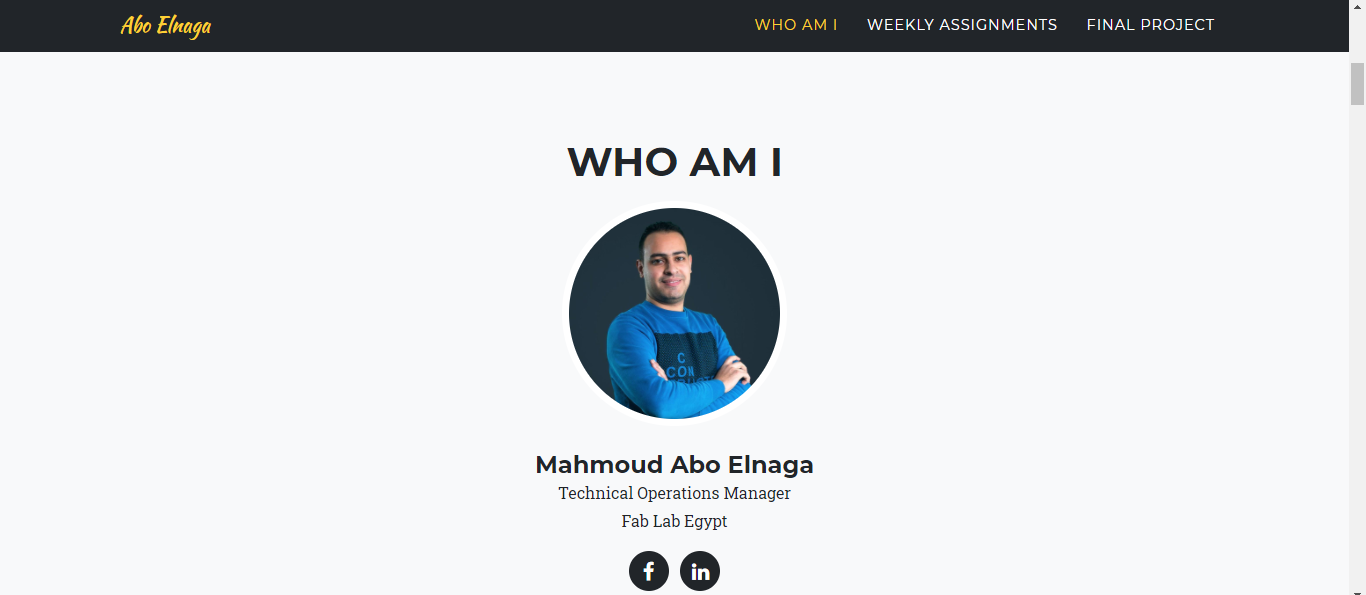
√ Introduced myself
√ Documented steps for uploading files to archive
√ Pushed to the class archive
√ Signed and uploaded the Student Agreement
Issues & Solutions:
-
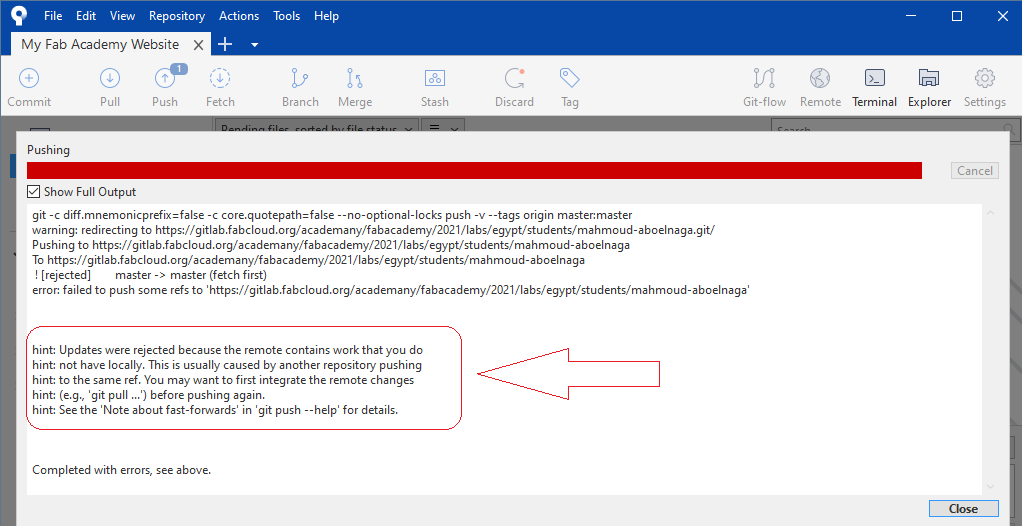
Issue#1: Unable to push! It showed that my remote repo did not match the local one

-
Solution: Pull before push! It is recommended to pull before pusing online
-
Issue#2: Images did not appear in the website!

-
Solution: Wait till the pipeline finished, it may take hours.
Downloads:
Student Agreement.pdfAknowledge:
- Thanks to Duaa Alaali, her website is amazing and inspired me to follow her template and add my favorite styles and content.
- Thanks to Haithem, Abdelrahman and Mansour, I have learned alot from their documentations for this week.