



I decided to start this week by learning more about building a website. I went through the fab archive from last year to get an idea on what my site should look like. After spending some time there looking at websites from former students, my next step was really to build a good website
I looked at 3 different text editors; brackets, sublime text and atom. After a short time with each one I found that atom was the one who spoke to me, and so I continued with atom. I decided to use a template rather than to write everything from scratch because I wanted the site to look decent. When I was looking at sites from former students I saw that a few of them recommended html5up.net, and there I found a template that I liked. After that I edited the template and tried to decrease it as much as I could.
It was also started out with a steep uphill learning curve. Thankfully, there are no problems, only solutions.
• Set up Git
• Work on personal webpage
• Brainstorm and sketch a final project proposal
First things first. In order to finish the first part of the assignment, I first needed to understand what I was up against. A quick YouTube research intro into html showed me that not only did I need my html skills improved, but I also needed to learn CSS (which I now know is a part of the process). Off to Code Academy.
The previous website that I had was not nearly up to standards. I googled around for improvements and found a simple dropdown menu that I later modified. There are many examples that are free to use over there. After hours of trial and error this is the webpage that I made. It is not perfect, but its also my first webpage so I'm proud of it.
GIT: Git is a neat little program that allows a group of individuals to work together on projects. It has features similar to other file sharing programs - clones information and stores history if any miss happenings occur.
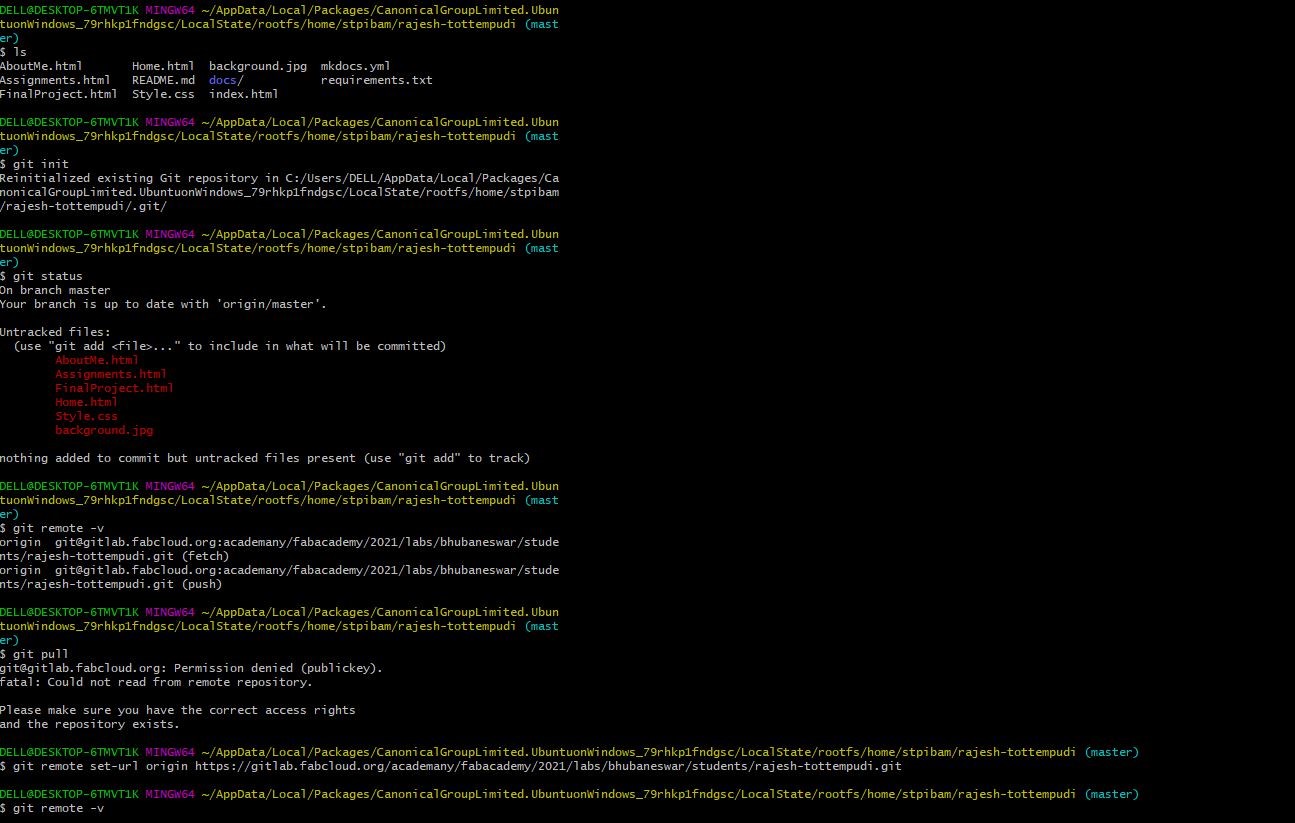
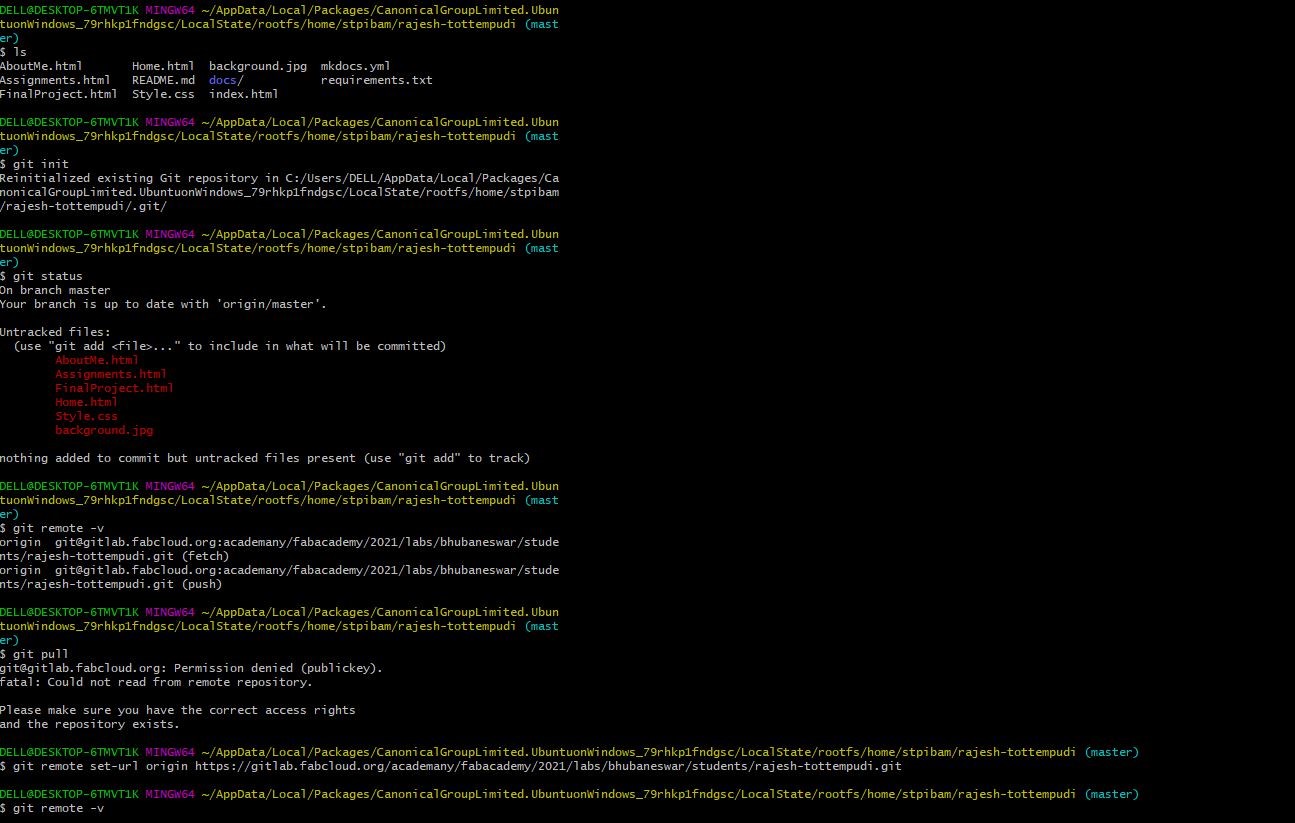
First, git needed to be downloaded from the git website. Installing the software was pretty easy; just use all the recommended settings etc. When the program was installed, it needed to be pointed towards the repository that our instructor had already prepared. The only thing needed was an SSH code that could be found at the fab academy. The rest went something like this:
• Chose a username and email
• Connect to the repository with the "git clone" command
• Pull existing documents from the repository with "git pull"
• Add a trial html document to my "in-process" list with "git add ." (the period behind the add means add everything new in the folder)
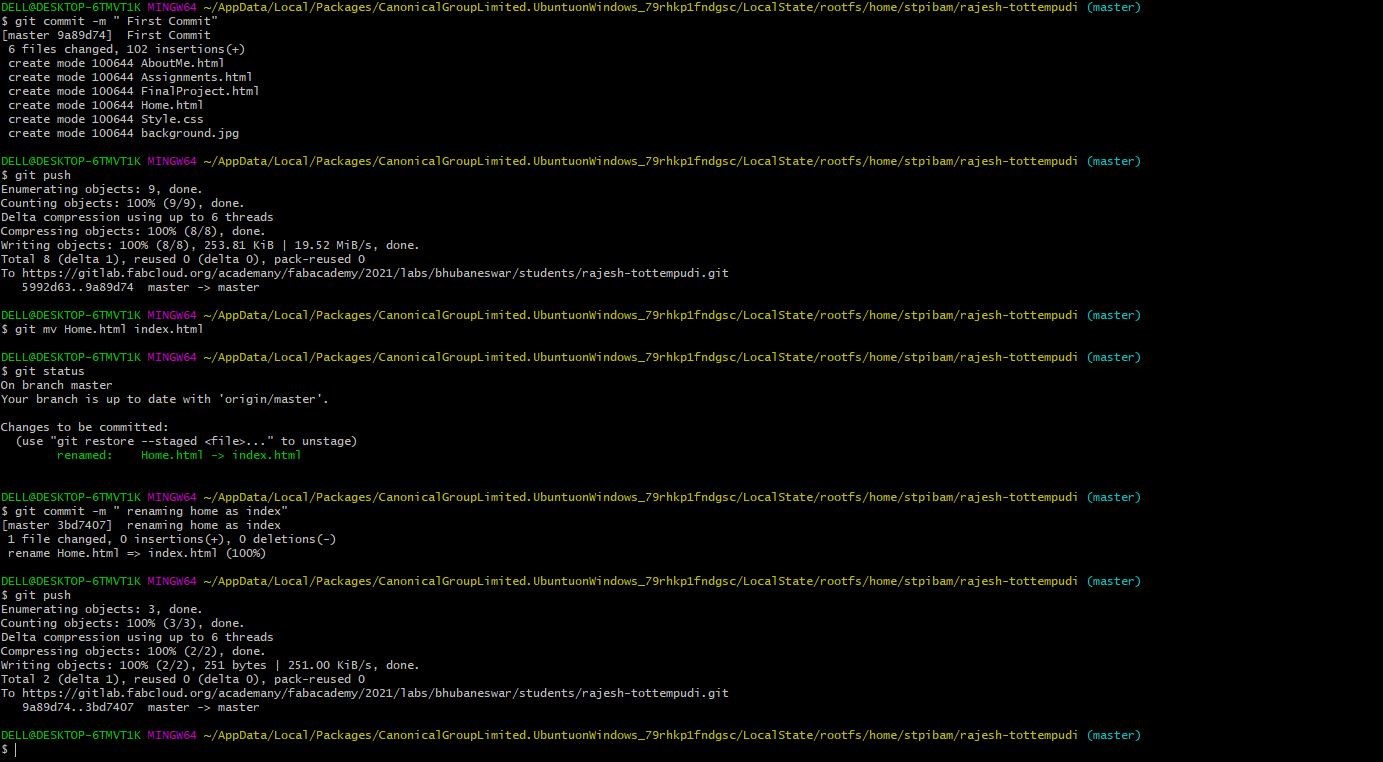
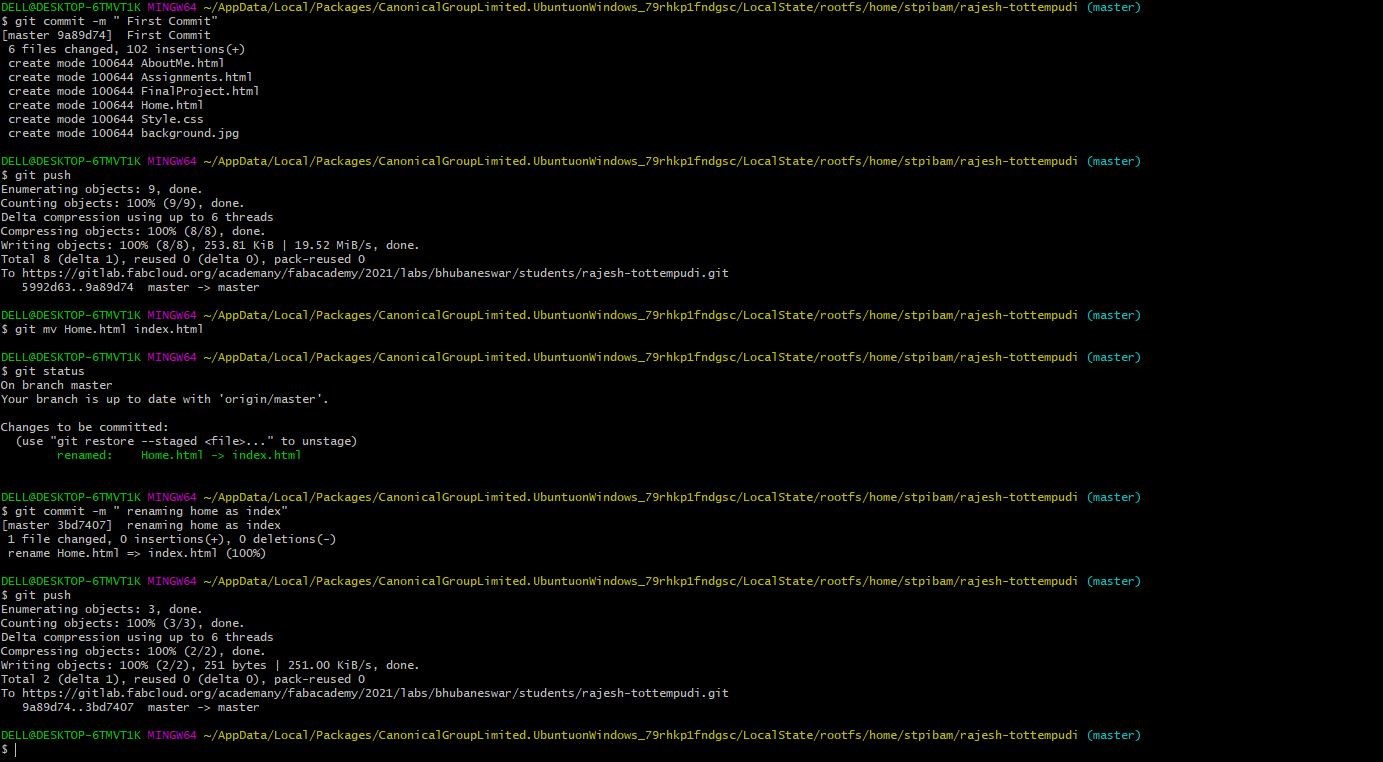
• Commit the work done with "git commit -m "your message here"". With the commit function there needs to be a message that specifies the version or any comments.
• And finally push my work to the repository for the world to see with "git push"




I struggled a bit this week with deciding on what I want to do for my final project. It’s not that I don't have ideas, its more deciding upon something realistic and within the scope of the 6 months. To throw something out there, that is probably going to be replaced with something else, I thought about an designing an pollution control filter which would like to reduce the level of pollution.