
Project Management
HOW DOES THE WEB WORK?
This is the content we had covered this week:
W1 - Principles and practices
- Git Basics
- Web Basics
- Static Site Generators
I consider myself a very visual person; therefore, the best way for me to explain some concept relationships would be using diagrams and drawings. Find here some graphs that show the different steps that I followed with some annotations.
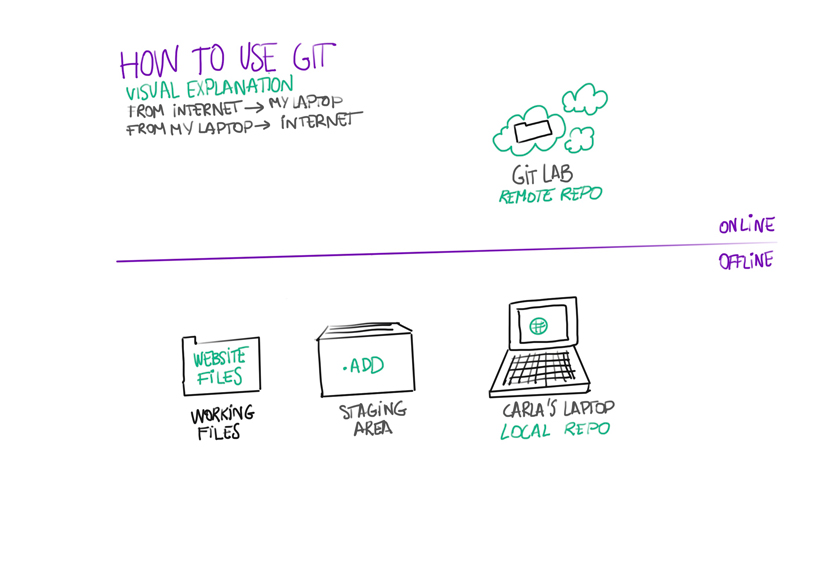
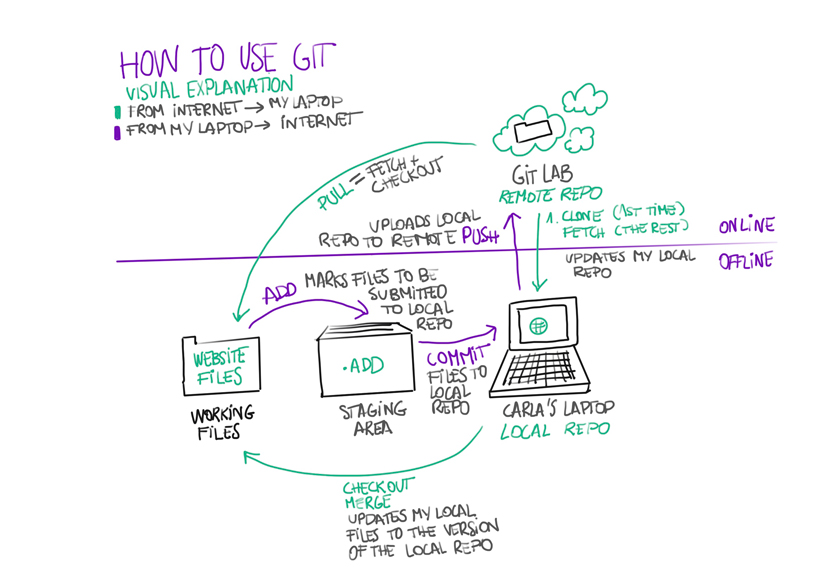
GIT

"Diagram showing How to Git"

"Diagram showing How to Git"
GIT can be challenging to grasp at the beginning ( and not so beginning), but while making this diagrams, I finally got a clear scheme. - Carla Molins Pitarch
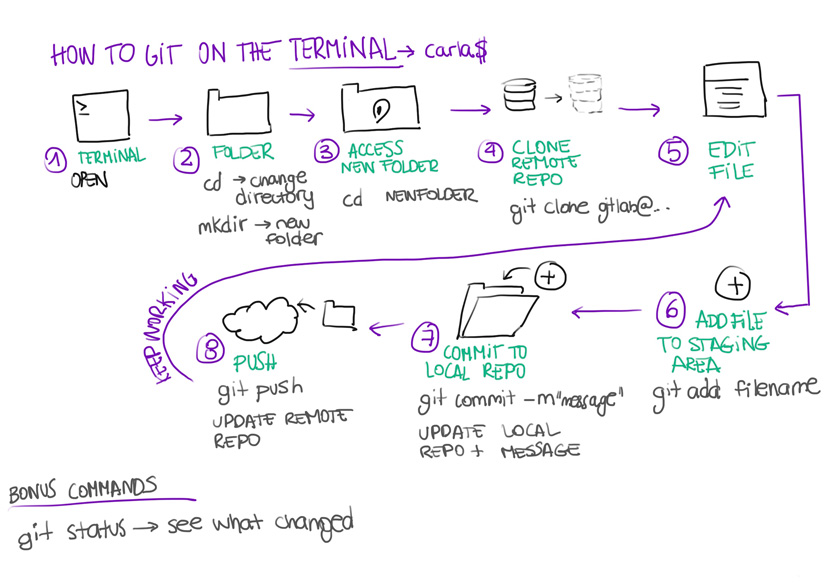
GIT + TERMINAL

"Diagram showing How to use Git on the Terminal"
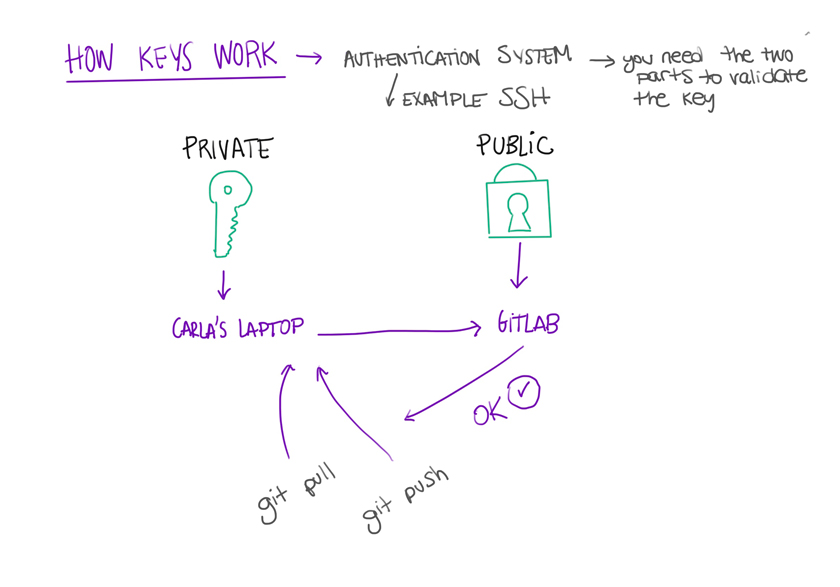
SSH KEYS?

"Diagram showing How to Use Authentication Keys"
HOW DOES MY WEB WORK?
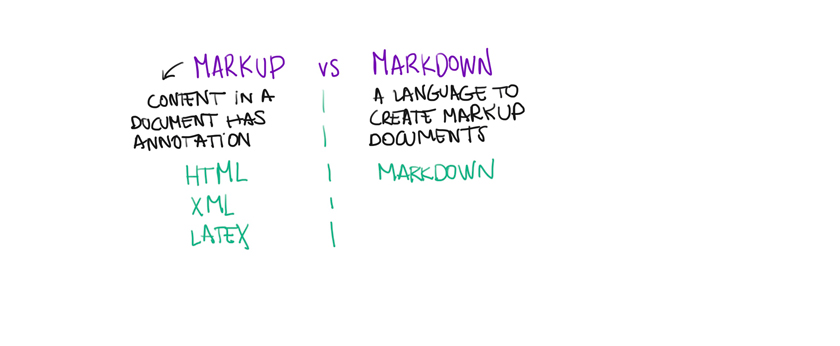
MARKDOWN LANGUAGES

"Markup vs Markdown"
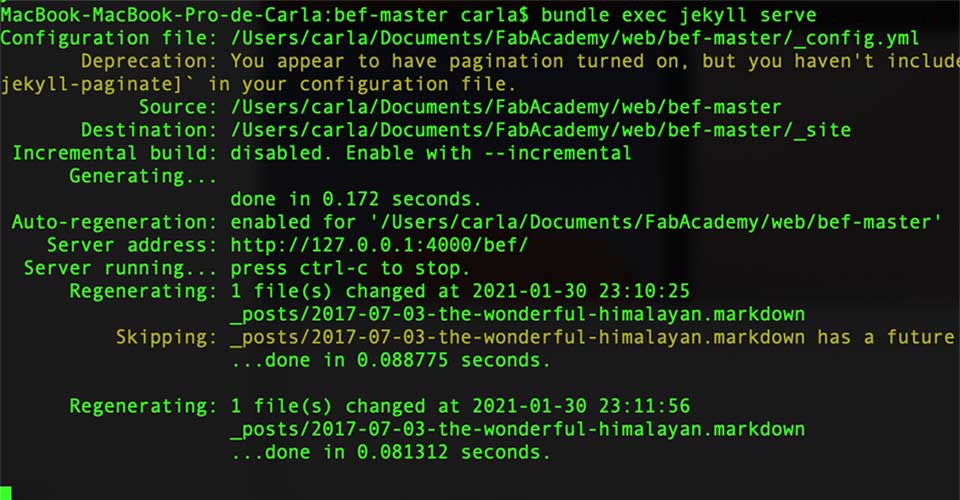
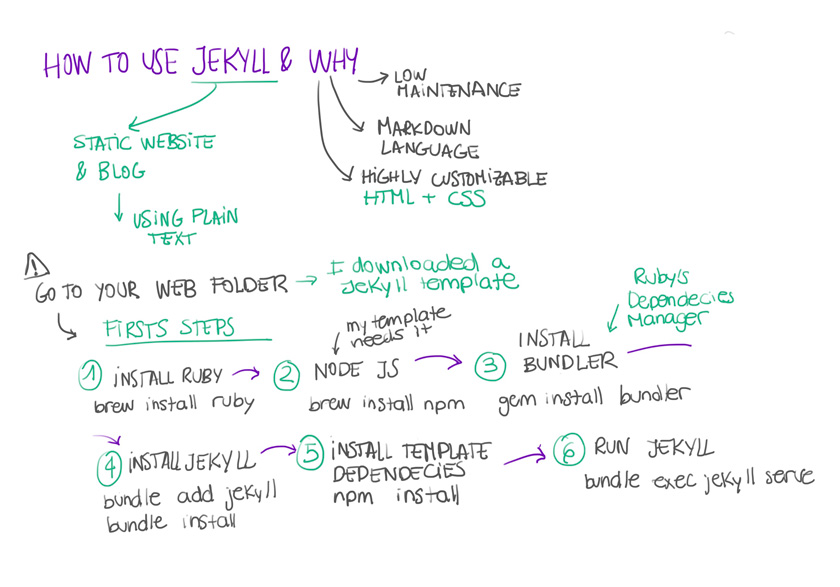
JEKYLL

"How to Use Jekyll & Why"
ISSUES ENCOUNTERED
- Multiple Ruby versions incompatibilities
- Files permission conflicts
- Multiple deprecated and missing dependencies
- Template not maintained –> Sharp incompatibilites –> causing change of template.
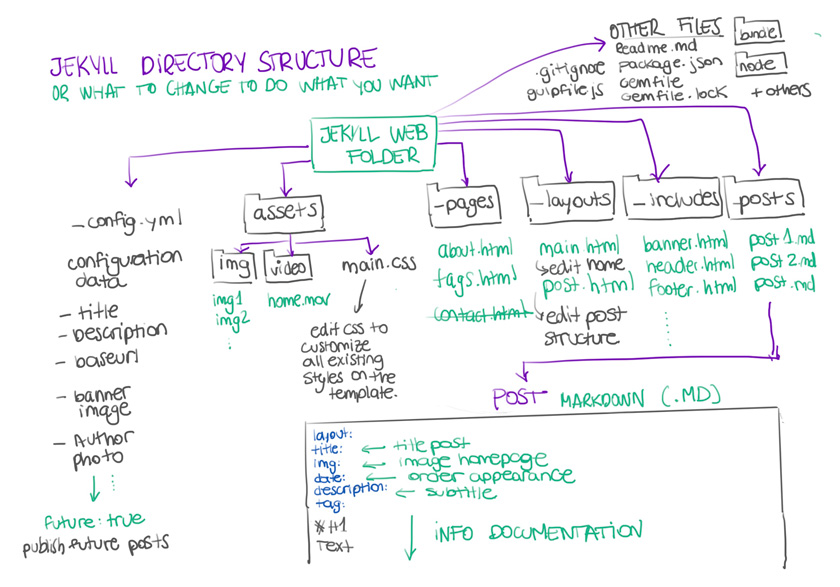
JEKYLL STRUCTURE

"Jekyll Directory Structure "
EDITING THE TEMPLATE
I’m using Bef a responsive Jekyll Template that offers me all the features I was looking for:
Template Repository under GNU General Public License v3.0
- Visual Homepage –> Includes video banner
- Project overview grid
- Clean aesthetics –> I’m going to customize color schemes and visual hierarchies
TEMPLATE VS EDITED HOMEPAGE

"Comparison Homepage Template vs Edited Css + Content "
MAIN CHANGES
- Project/post preview ratio 1:1
- Change :Hover animation from scale to opacity.
- Remove/ Clean social footer.
- Remove elements from header.
- Change Elements appearing on project cover from Title & Date, to Title & Description.
- Change color scheme.
- Add Generative Graphics video instead of sample one.
TEMPLATE VS EDITED ABOUT

"Comparison About Template vs Edited Css + Content "
MAIN CHANGES
- Remove/ Clean social footer.
- Increase Author/My picture size to 200x200 px.
- Change background image.
- Change color scheme.
TEMPLATE VS EDITED POST

"Comparison Post Template vs Edited Css + Content "
MAIN CHANGES
- Remove/ Clean social footer.
- Disqus module.
- Customize Author module.
- Change color scheme: All visual elements
- Create better visual hierarchy adding css to basic MD styles.
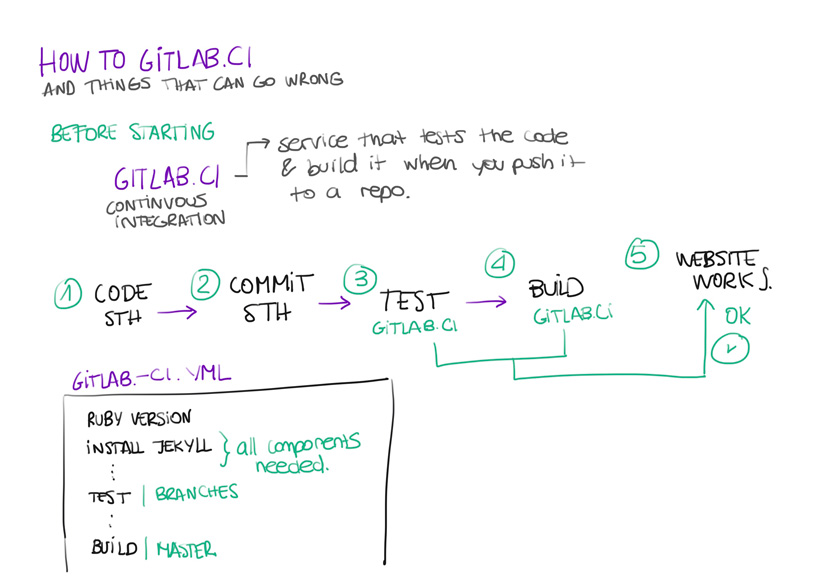
GITLAB-CI & WEBSITE BUILT

"How to use Gitlab-ci and build your website on gitlab. "
FINAL PROJECT
My final project will have a form still to be defined. Potentially a series of objects that will compound an interactive experience to showcase Molecular Biology topics to a general audience.
All work will be part of the outcomes for the ChromDesign Project
The FabAcademy structure serves as a framework to develop research on conveying Molecular Biology topics using digital fabrication.

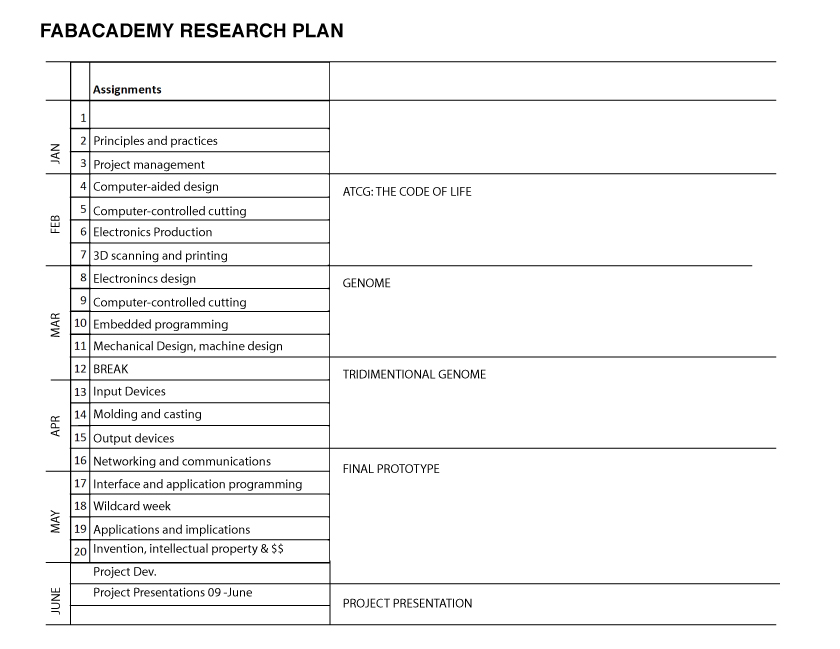
"Final Project Research Plan "
