2. Project management¶
This week I worked on building a personal website, getting acquainted with the gitlab and the Git Bash terminal.
Building a personal site¶
Markdown and HTML¶
My tutor told me about the importance to learn html coding so I follow a HTLM course in codecademy
I downloaded VisualStudio a code editor.

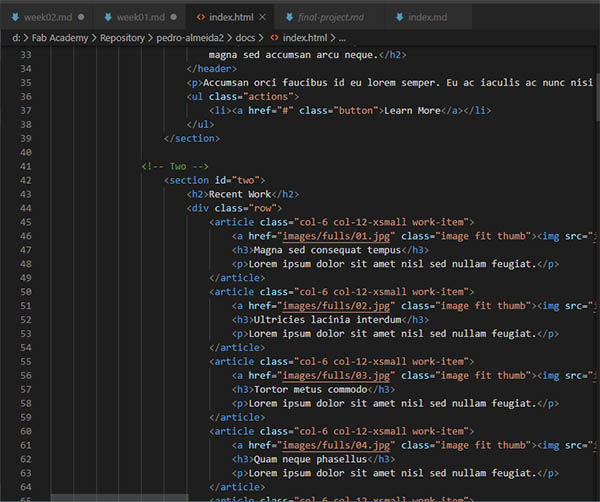
Also I downloaded a template from html5up named STRATA.

I was terribly confused by the diferent folders and their correspondance with the GitLab repository and the web itself, and for two days I tried to replace the markdown index by the html one with no success.


I tried to work with the pre-writed code of my template replacing texts while I looked up the changes in the web but the hardest was to place my own images in the following code:
<a href="#" class="image avatar"><img src="images/avatar.jpg" alt="" /></a>


I didn’t reach to upload any image so, finally I conclude that I’ll spend too much time working this way so I took the repository’s copy I’ve made before and I replaced the “modified” repository by the original one and I returned documenting with Markdown.
We were told that Markdown reconizes HTML code so I continued to explore the way to make my documentation writing in HTML for titles and paragraphs and markdown for images and links. I thought I was doing it okay, but my tutor told me that all my images where down. So I changed the code of all my images to html.
Markdowns’s image code:

HTLM’s image code:
<img src="images\week01\html\stratacode.jpg">
I still having issues with code because some times pictures are visualized in the git but not in my web page.
Conclusion¶
I think Markdown is a easier way to write a webpage’s code but it has more issues and less alternatives than HTML. I would have preferred to go directly to HTML.
Version Control¶
Version Control is the tool used to link a local repository to a “cloud repository”. Is the brigde between a PC and a website. At FabAcademy2020 we’re using Gitlab
Access Token¶
A personal acces token is a kind of autentication for each application we use that needs access to the GitLab.

SSH key¶
SSH keys allow to establish a secure connection between a computer and GitLab.
To generate a SSH key:
- Git bash on Desktop
- Type: “ssh-keygen -t rsa -C “your.email@example.com” -b 4096”
- Enter a folder file to save the ssh key (default suggested folder is ok)
- Enter a passphrase or not
- Your SHH key has been generated now

- Copy the shh key

- Add shh key to GitLab pasting it into the “key” zone ass in the picture

- Click “add key”
- DONE
More information here
Cloning repository¶
An indispensable step to build my web site was to clone the Git repository to my PC. For that:
-
Download Git for Windows.
-
Create a folder where the repository will be cloned
-
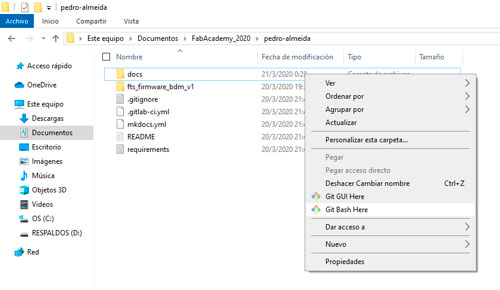
Inside the folder created, run git by right clicking and running “git bash here” and type:
``` git config –global user.name “Pedro almeida”
git config –global user.email “macropedro77@hotmail.com” ```
-
Copy HTTPS’s URL on git repo
-
Type in the terminal: git clone “repo’s url” and paste the HTTPS’s URL
example: git clone https://gitlab.fabcloud.org/academany/fabacademy/2020/labs/zoi/students/pedro-almeida.git
- DONE
Uploading to the class archive¶
There are files in the resently cloned repository that corresponds to the pages composing the website, and folders contain the files, images and videos that are the content of it.
We build a web site by adding files to those folders and creating a text structure in the .md or .html files and directing by wrinting codes, the files we want to show.
Just like this:

Here above I indicate the code of the image here below.

The image or file I want to show here has to exist in the url direction in brackets.
After that I can push this changement to the git cloud repository. For that:

Git bash on repository’s clone folder and type:
- git status (to know information uploading states)
- git pull (to update local repository with git’s)
- git add .
- git commit -m”committitle”
- git push (to upload to the class archive)
- DONE (each upload can’t exceed 10MB)
The following images shows my firsts steps with the GitBash terminal.






Conclusion¶
Version Control is the basis for building a website.
It has been an entire new knowledge to acquire because I have never been related to that kind of information. It was really hard for me to understand how all elements and processes are linked together and I know that there are a lot of the git’s ressources that I have not taked advange of yet, but I’ve already understood the mechanism.
Introducing myself¶

My name is Pedro Almeida, I’m an artist and a self-educated designer. My work is inspired on organic shapes and Nature’s wisdom to create intelligent an beautiful structures. Since an early age I have a strong ecological commitment. Actually I am fully convinced that if we, as species, want to live healtly lives in this world,, we need to follow its sustainable and matematical design guidelines.
Student Agreement¶
Issues¶
For almost 10 week my website was deleted from the Fabacademy’s. So during that period I verified my documentation in the git repository.
Useful links¶
Learning outcomes
-
[x] Explore and use website development tools
-
[x] Identify and utilise version control protocols
Have you?
-
[x] Made a website and described how you did it
-
[x] Introduced yourself
-
[x] Documented steps for uploading files to archive
-
[x] Pushed to the class archive
-
[x] Signed and uploaded Student Agreement