
To be familiar with GitLab.
Build my own website and learn some HTML.
Git.
Brackets.
Atom.
Pandoc.
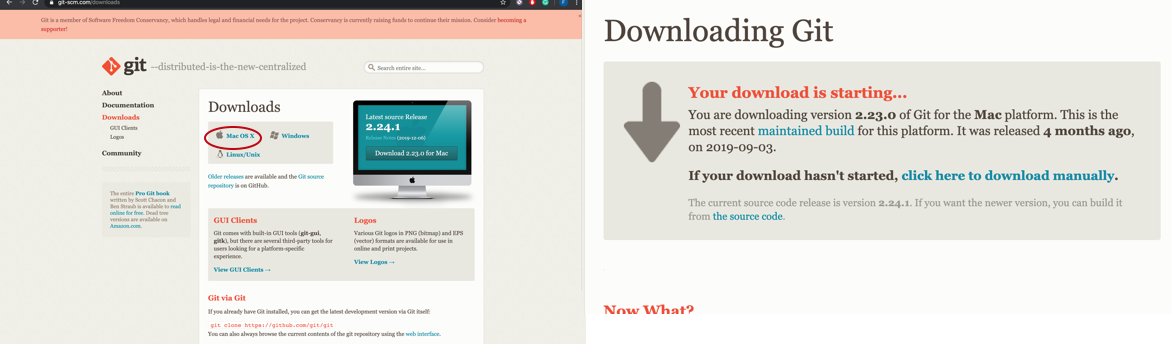
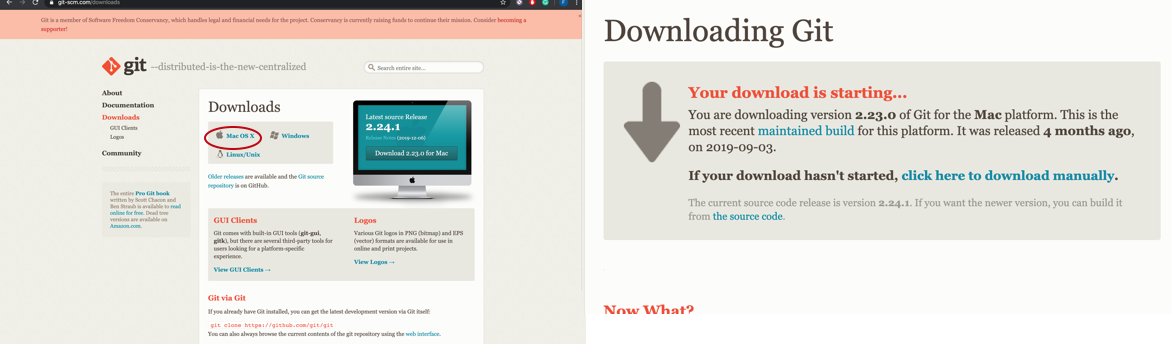
First I did download Git for Mac in my laptop. Git is VCS (version control system) locally track changes in my projects/folders and push & pull changes from remote repositories like Gitlab. This definition was mention in this tutorial I watch it to learn more about Git and GitLab.

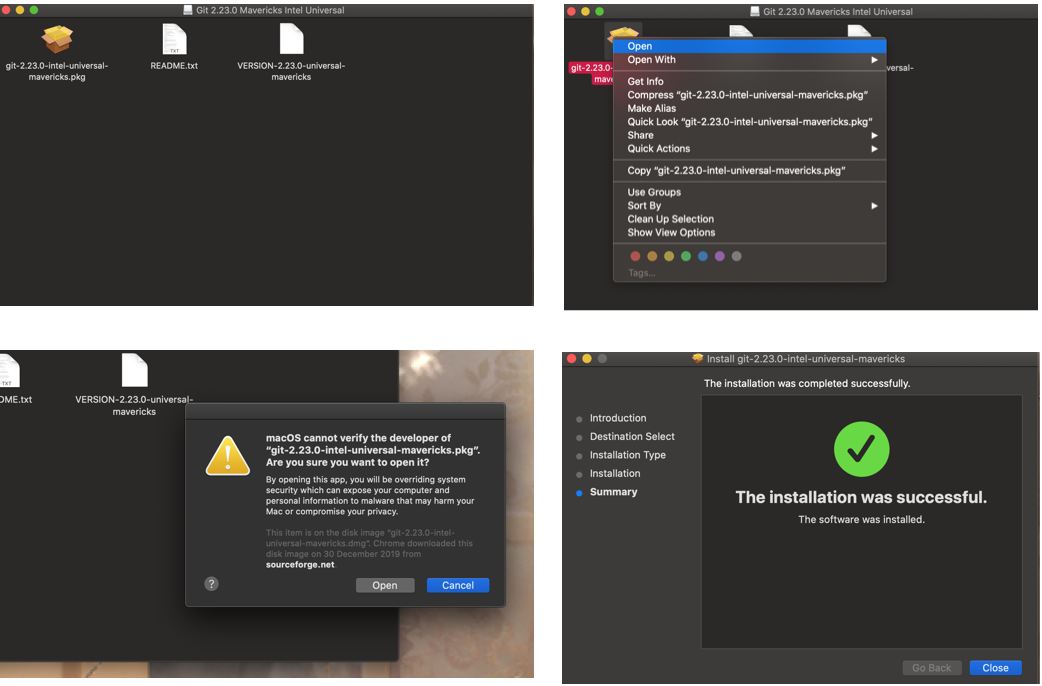
The second step is Installing Git, I faced some problems when I try to click the package of compressed installer files to install it, I figure out then I need to press right click and click on open to give permeation to download the file. This happens sometime in Mac when free programs are downloaded from the internet for safety reasons.

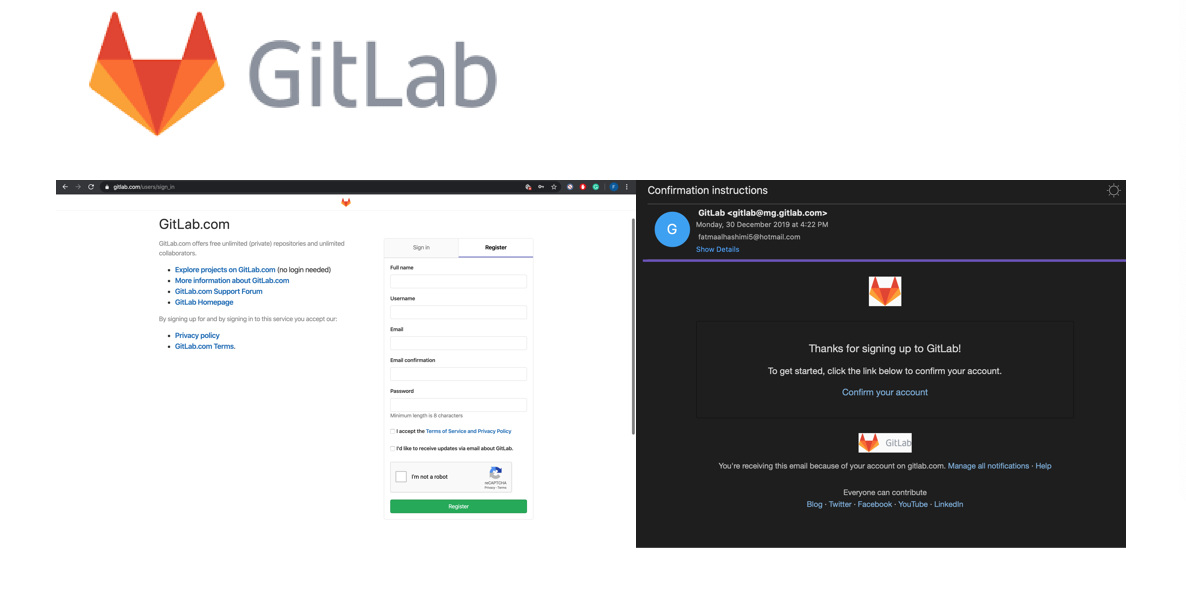
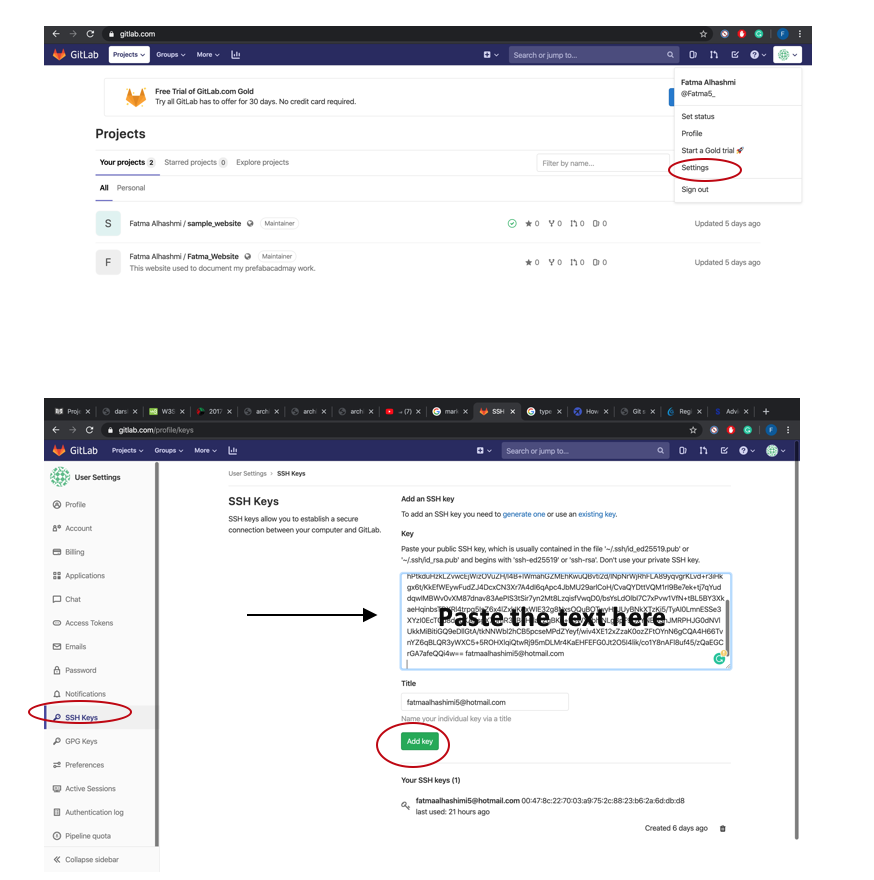
The next step is to create an account in Gitlab, its powerful tool to manage projects and sharing them. I was hoping to know about it before, I think it will be a useful tool to use it in university study.

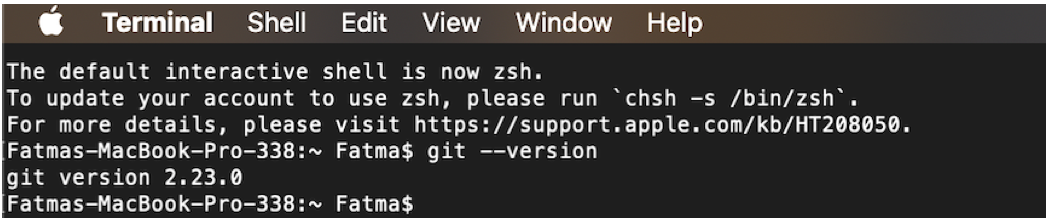
The first step in configuration Git in Mac operating system is to open the Terminal and type git --version to check if Git correctly installed by showing the number of the version. we need to do the configuration only once to connect my device with my account in Gitlab.

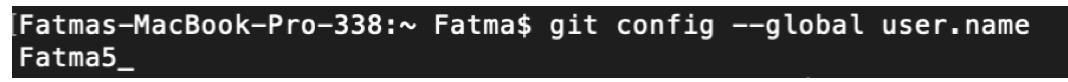
Enter my Gitlab username and E-mail :

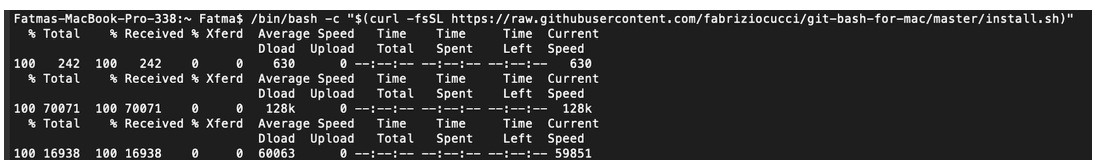
Now bash mode is active in my device:

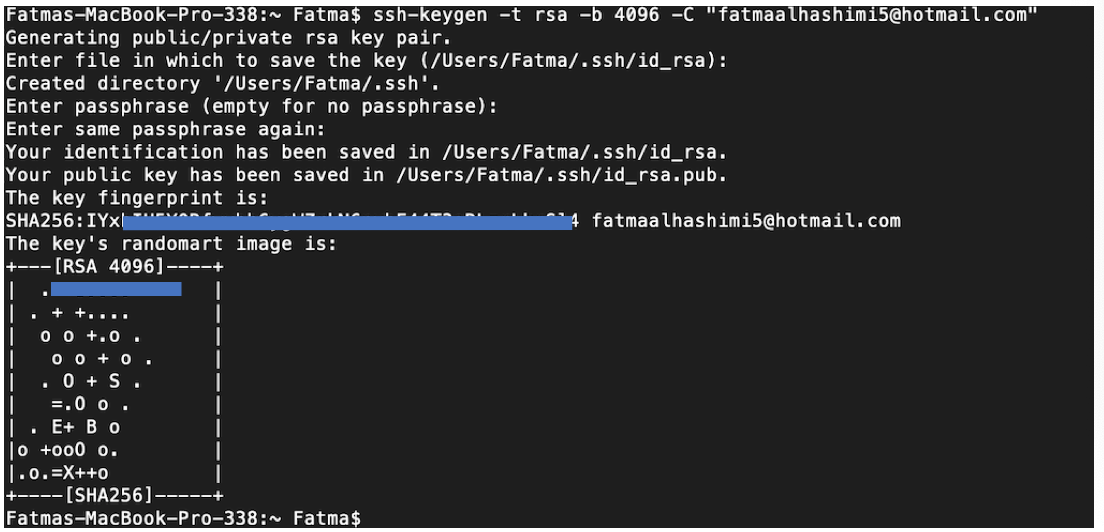
The next step is Generating the ssh key pair in order to insure the connection between the Gitlab and my laptop secure, Also I will not need to enter my username and password each time.
By typing this command ssh-keygen –t –b 4096 –c example@hotmail.com as shown the screenshot of key fingerprint generated only for my device.

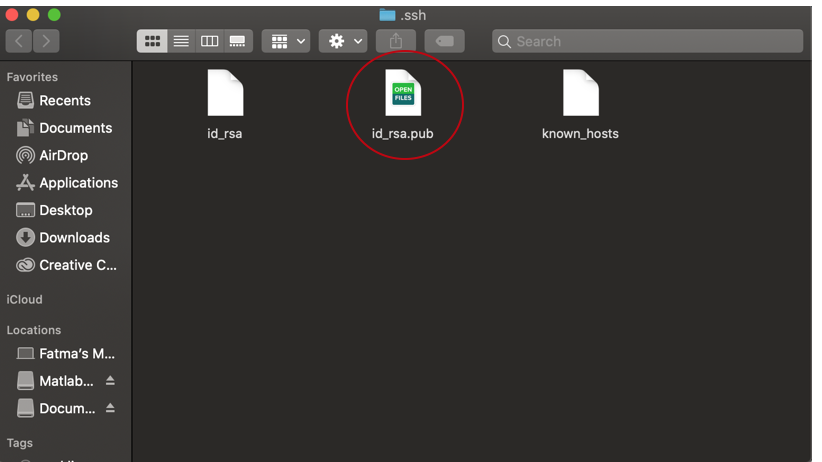
Then .ssh folder will generate, inside it there is file called id_rsa.pud we open it with text reader and copy all text.
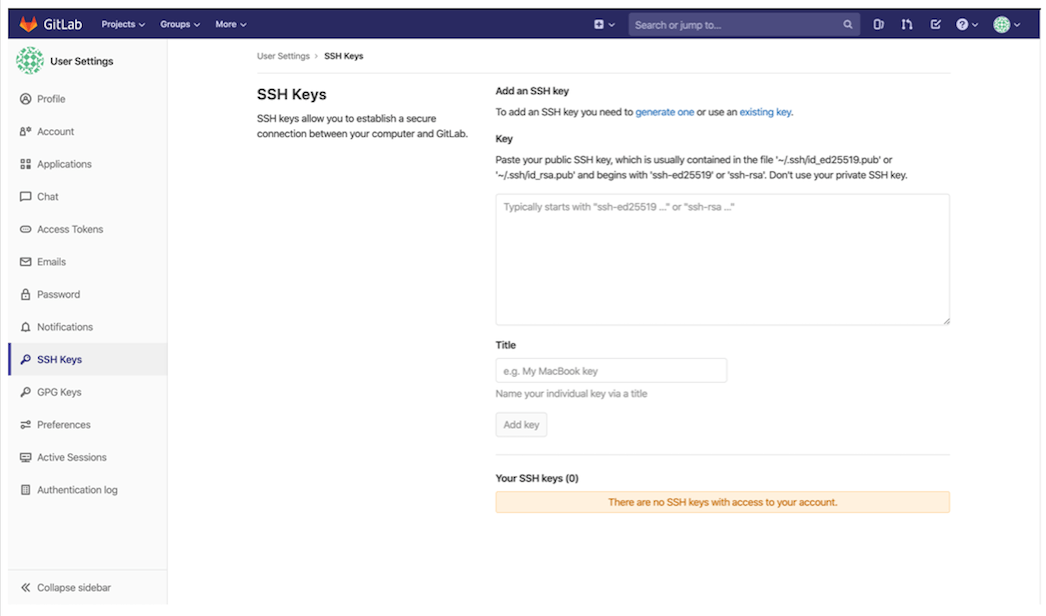
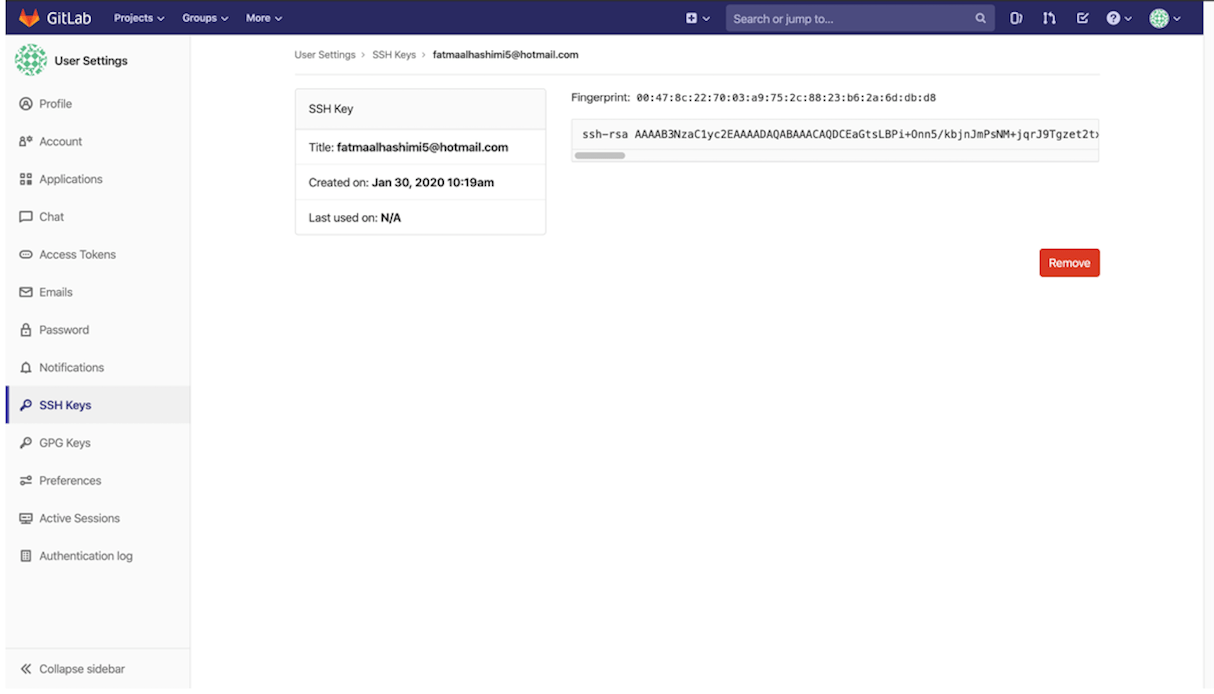
Afterward, I open Gitlab > settings > ssh keys, I did paste the key there and press add key.


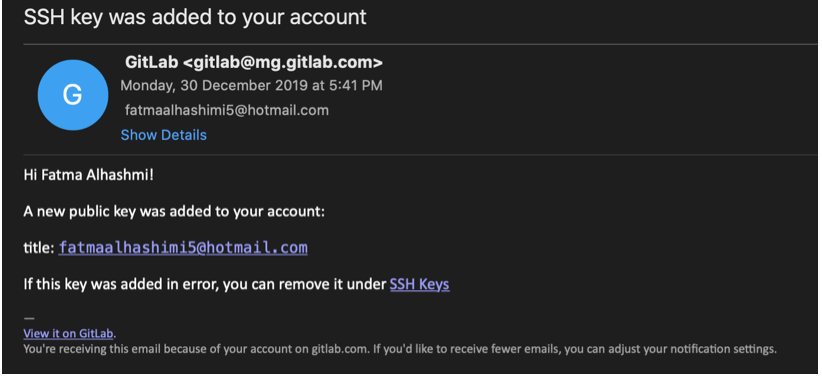
The last step I did receive confirmation E-mail that the key is added to my account.

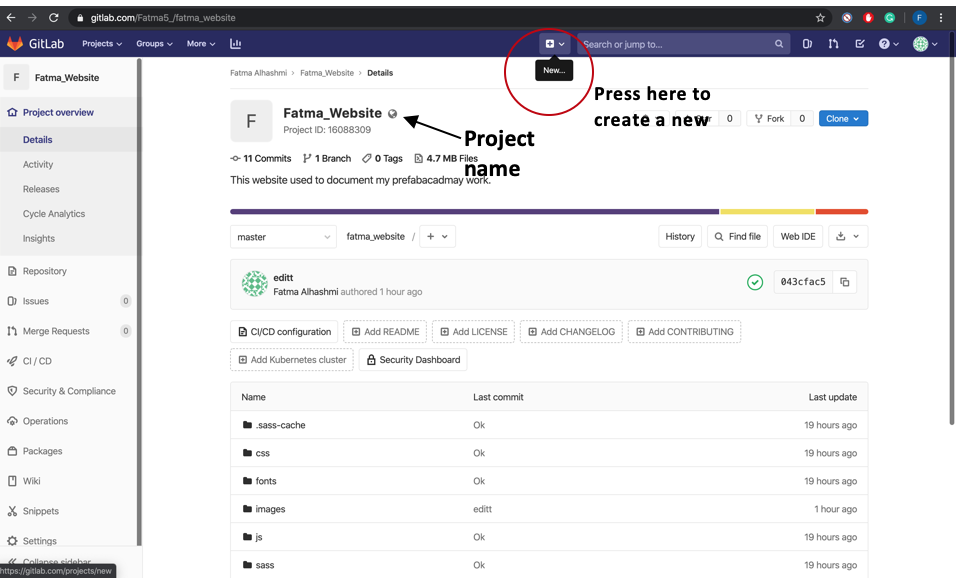
Now I will start to create a new project to practice using GitLab:

We did learn two important commands that we will use it frequently which are:
Transfer the files and folders from Gitlab to my device (locally) and the used command is:
```
git clone git@gitlab.com:Fatma5_/fatma_website.git
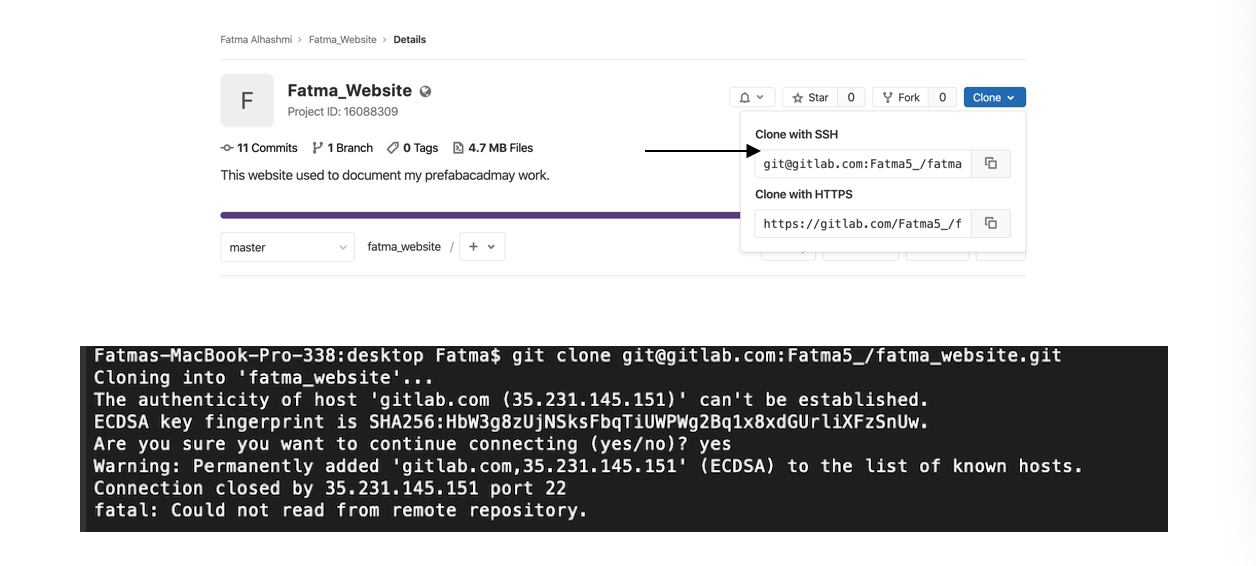
```The link used in the command above we can get it from Gitlab as shown in the screenshot below:

When we do clone in Mac, Massage will appear asking Are you sure you want to continue connecting (yes/No)? we must answer yes.
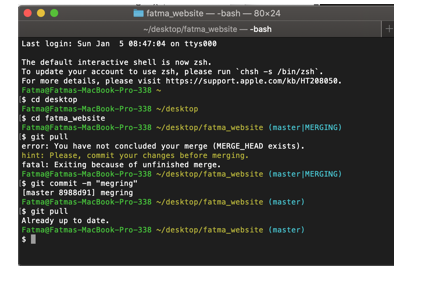
Whenever I update my files or folders locally, I need to type the below commands to update my repository in Gitlab:
git pull
git add --all
git commit –m " Any message "
git push| Command | Function |
|---|---|
| git pull | Bring and merge changes on the remote server to the directory. |
| git add –all | Add all new or modified files to the remote repository. |
| git commit | Commit changes to head, each file commit described by a message. |
| git push | Send changes to the master branch of your remote repository. |

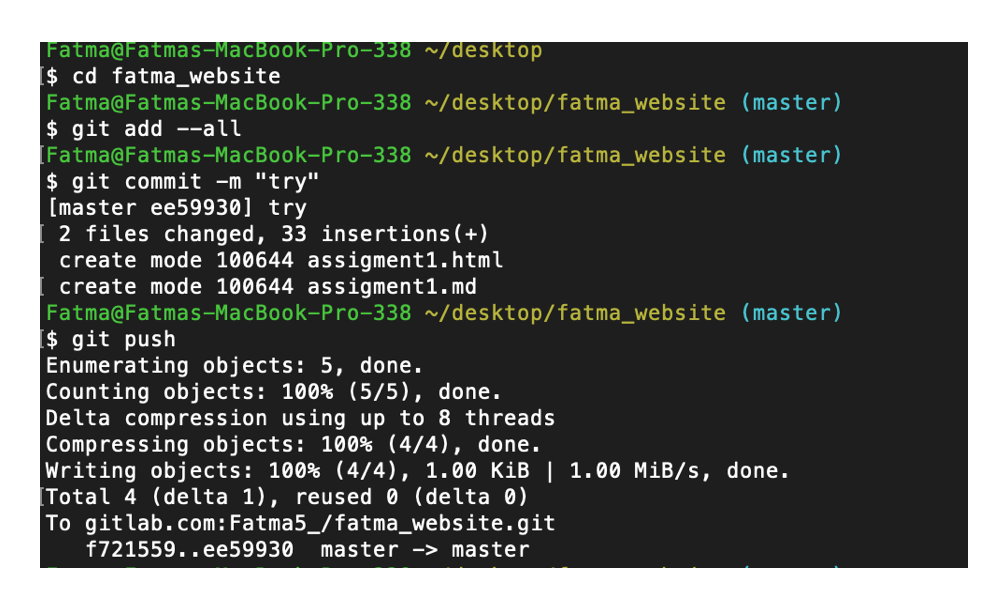
It’s important to remember before type any git command, to choose the directory where the commands will be applied by using this command: cd file/folder name . As shown above I did enter desktop > fatma_website folder, afterward I push the changes.
For the website I used free templet called Jackson from colorlib, this was my first time to editing website using HTML (Hypertext Markup Language). Its language used for documents designed to display in a web browser. I did use Brackets which is text editor to do the needed changes in the templets for my website, I like using Brackets because it allowing having both screen of the website and live preview together to work in code and see the changes happens in website in same time.
In addition, I did use Atom its editor that create .md files using Markdown language. This language similar to HTML but more easy and understandable, I select to use it in written my documentation to save time as I don’t have experience in HTML.
After I finish the .md file I convert it to HTML using Pandoc, I do convert it because I need to re-put in brackets as I am using HTML for my website design.
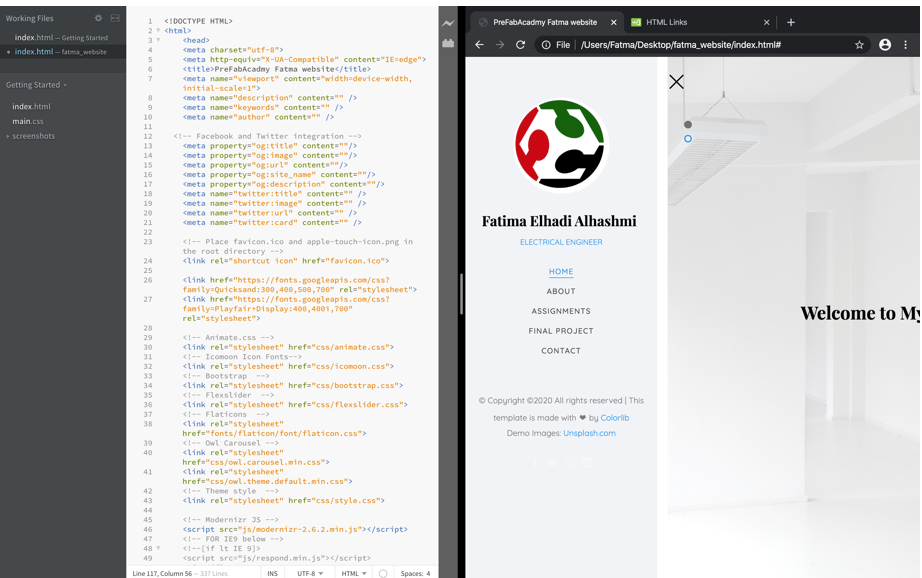
Screen shot of my work in Brackets :

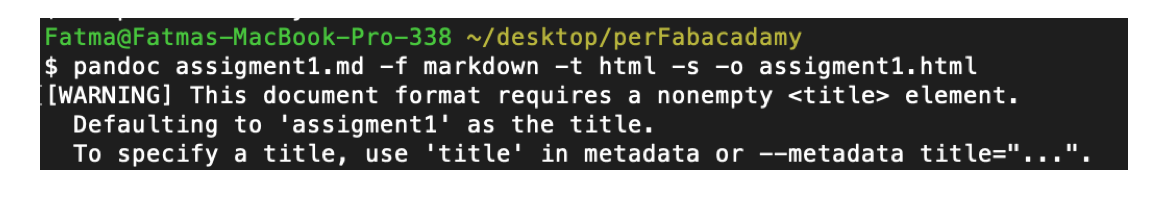
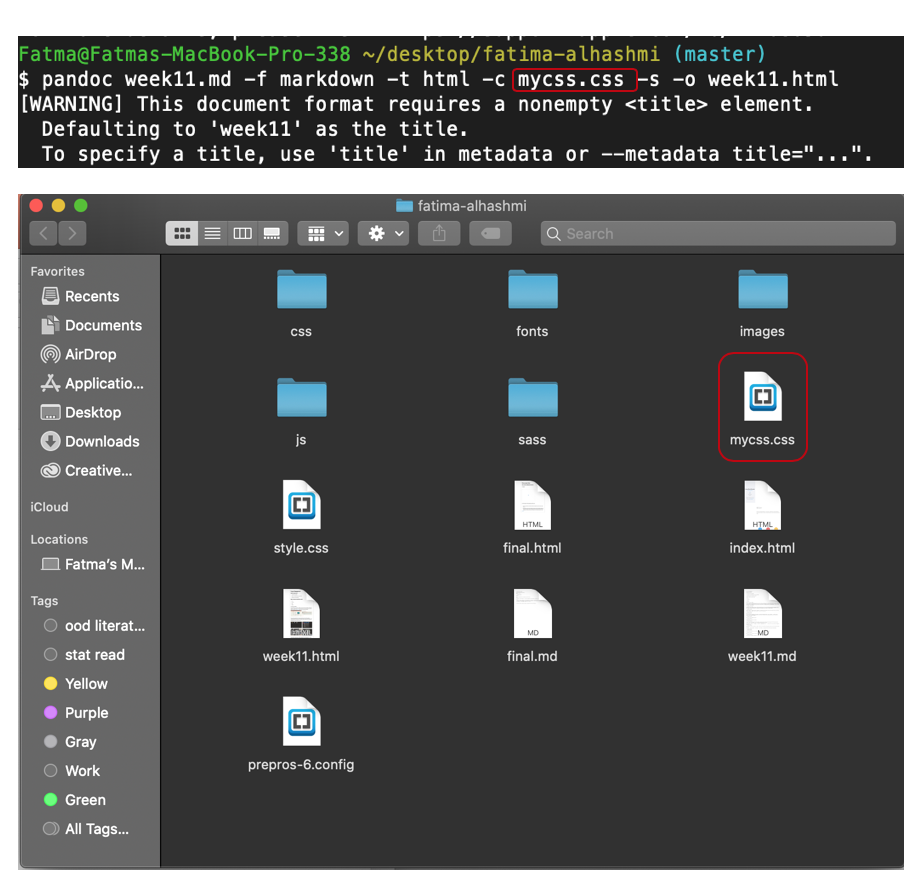
The figure below shows Pandoc command that convert .md file to HTML file.

Moreover, to have the converted HTML file in wanted css style, I need to add the css style file in the Pandoc command as shown:

Also I have to add the css file in folder where there is the .md and HTML files. I was really annoyed how the HTML file come out after converting, Many Thanks for my colleague Maha <3. She did helped me and shows me the steps of downloading and set css style.
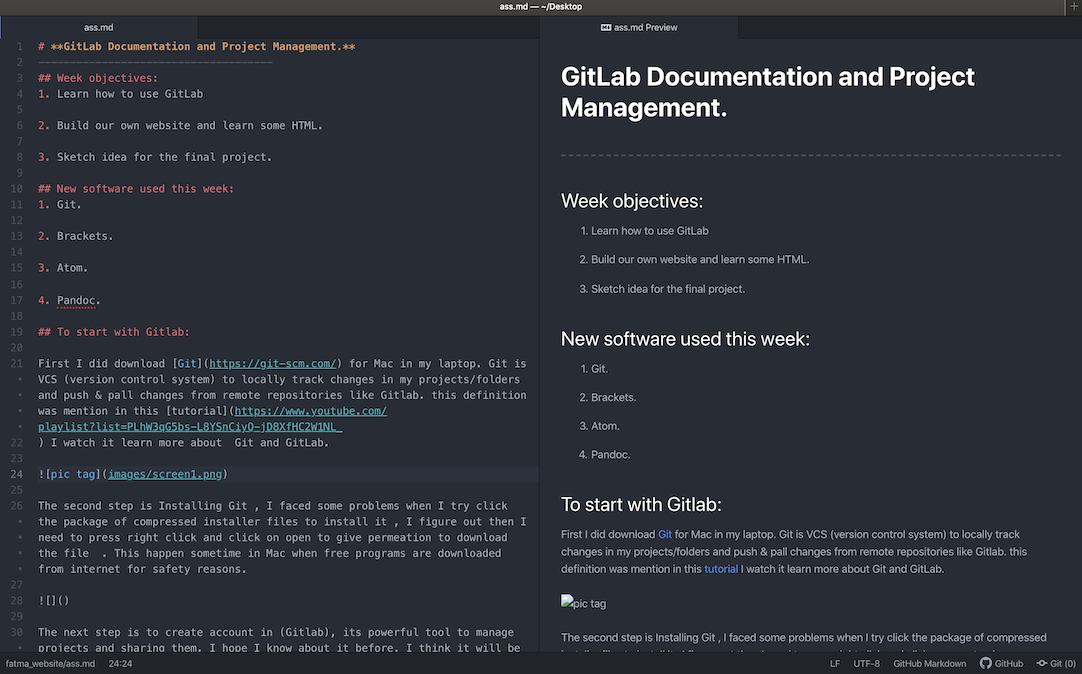
Screen shot of my work in Atom:

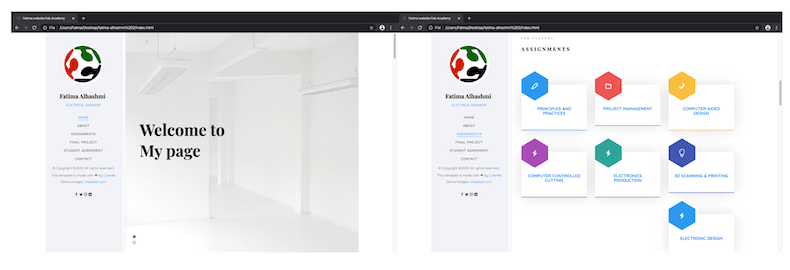
After reaching the middle of the Fab Academy I decided to change the website templet, the idea of changing the template was in my mind from the beginning however, I was busy with weekly assignments.
I do like the old templet, I had been using it for more than 10 weeks, I get used to it and feel sad to change it, but I’m looking to have a templet looking more organized and clear.
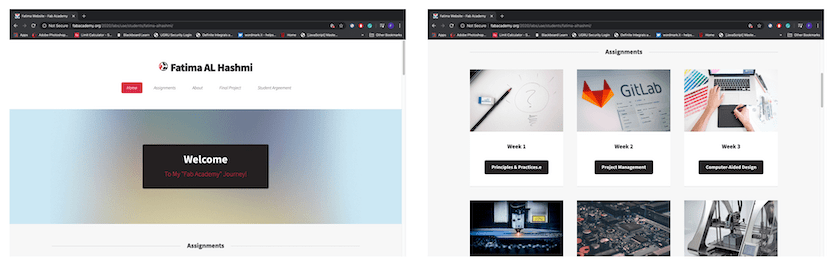
I downloaded the new template from HTML UP, it’s called dopetrope.
First, I removed all the files related to the old template using the below commands, then I added the new templet files.
git rm -r " file_name.file_type"
git commit -m "Comments"
git push

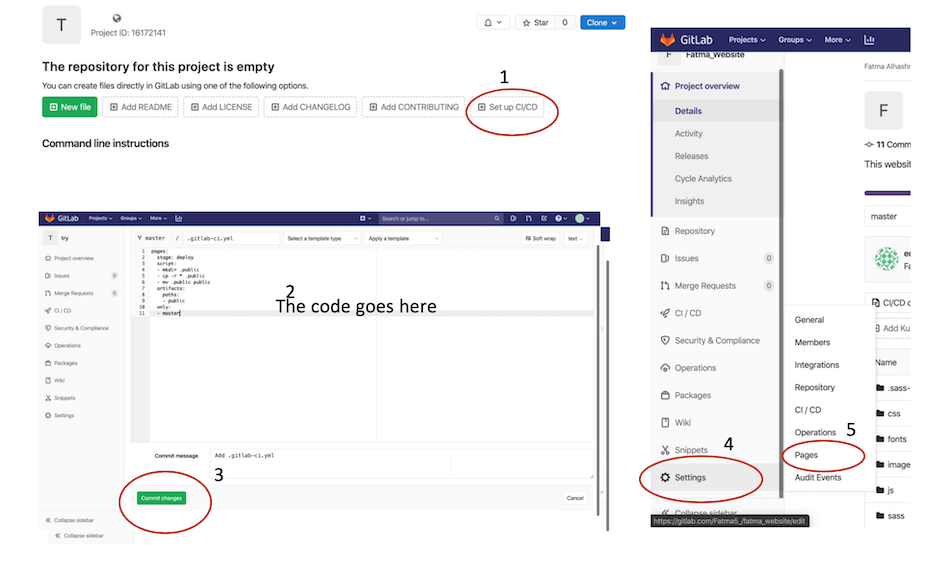
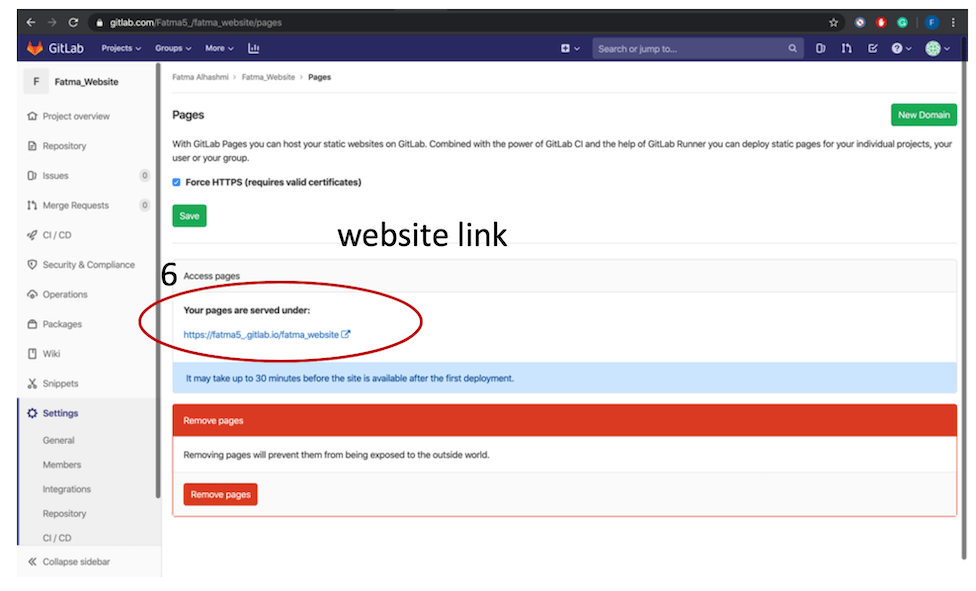
First I did copy (CI code for plain HTML websites) from this link, Then I go to the project I want to create link for it and press set up CI/CDand paste the copied code their and click commit changes , afterward, a link will created in pages all the steps shown in figure below.


The above steps I did it when I was trying Gitlab in pre Fab Academy, but for Accessing the Fab Academy Archive I found the link direct when I go into project page settings >> pages no need to set up CI/CD.
After I did practice GitLab by doing a project and trying different tools ,and, pushing my website there, know is the time to access Fab academy archive. First we did receive E-mail form Fab Academy Coordination. Then I did Follow the log-in instruction on the E-mail to join the archive.
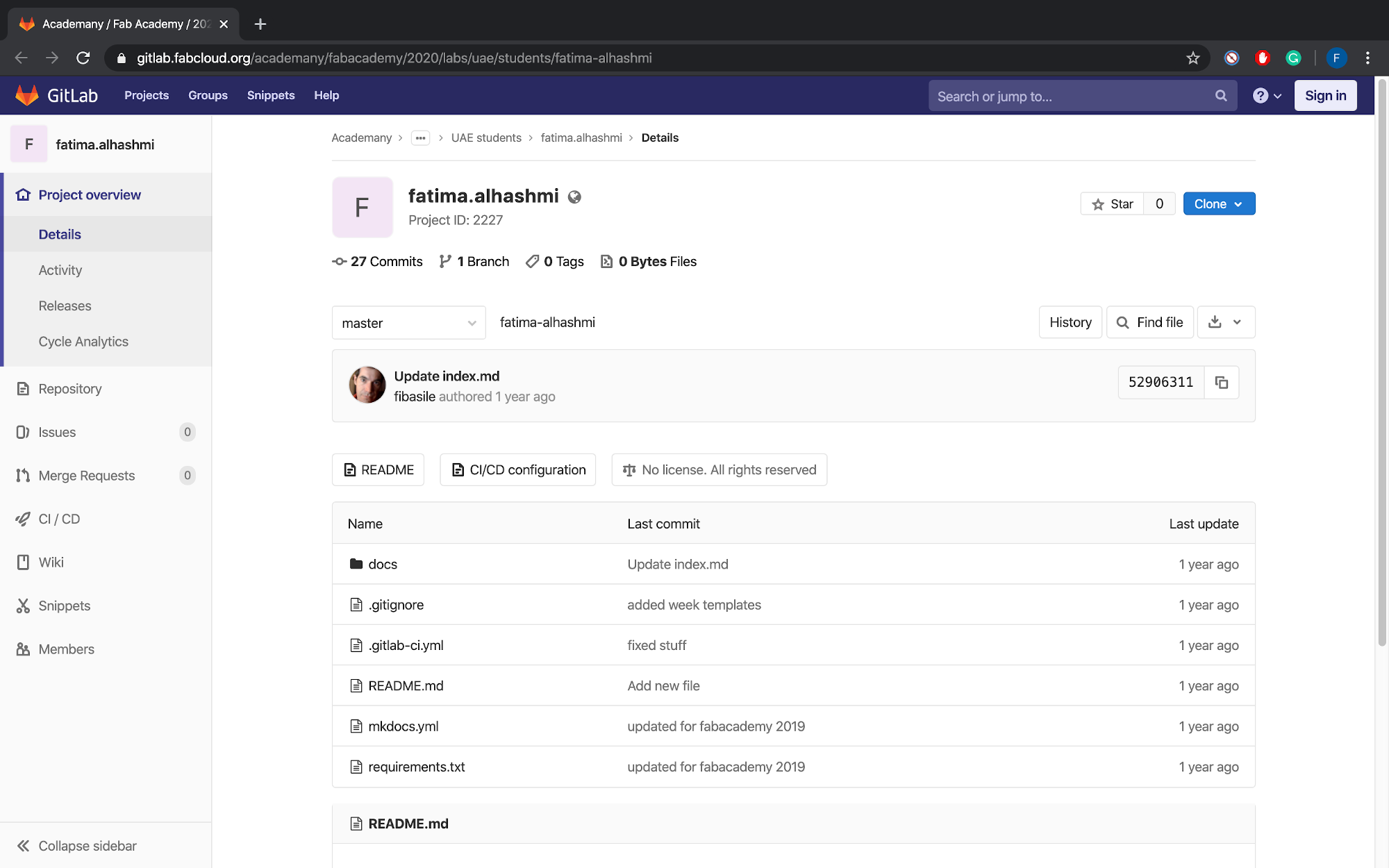
The picture below shows my main project page.

Afterward, I did Add the SSH key generated from before when I did create project in Gitlab for practice as shown below the SSH key is added.


Next, git clone my fatima-alhashmi project.
git@gitlab.fabcloud.org:academany/fabacademy/2020/labs/uae/students/fatima-alhashmi.git
Afterward, I did remove MKdocs from fatima.alhashmi project using these commands:
git rm -r file_name
git commit -m “message”
git push
The git rm command used to remove files form the remote repository, the -r option allow recursive removal when a leading directory name is given
However, before deleting I put MkDocs in back up folder in my laptop to try it or if I need to use it in future.
The reason of removing the files, I had already created a website template, so no need to have the files in my repository, Also to not consume more bytes.
MkDocs is a simple and static site generator that’s prepared for building project documentation.
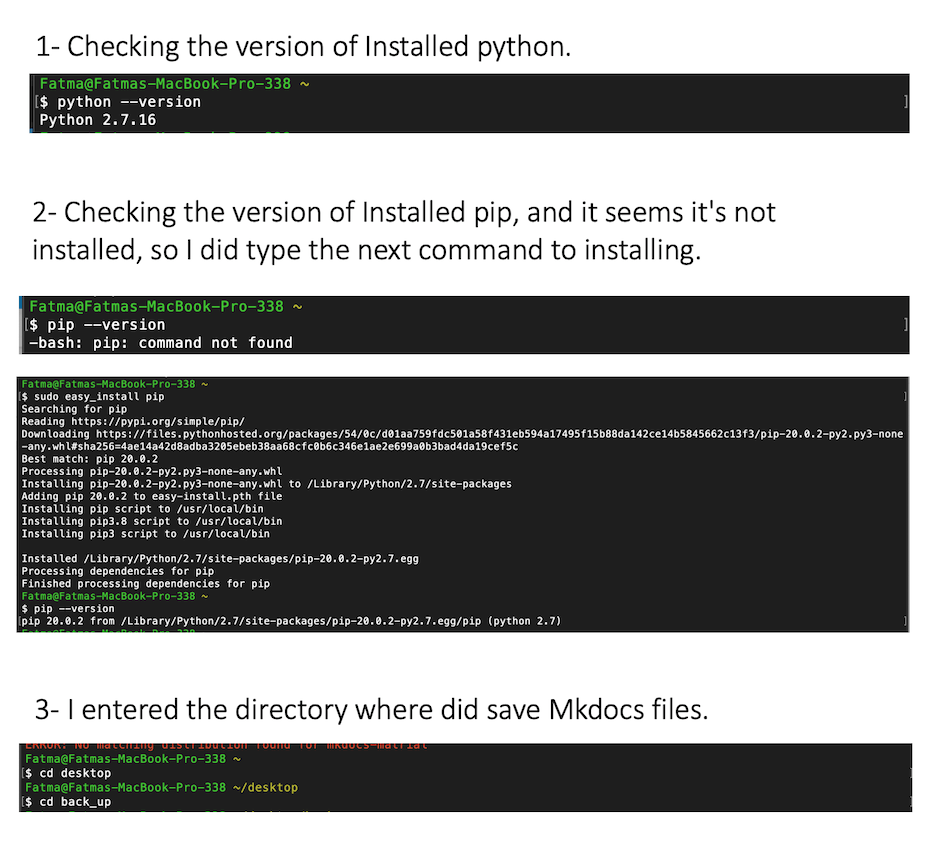
To try using MKdocs already uploaded for us in the project. We need first to have python installed and I’m already having it. So I open the terminal and did the below steps to activate MKdocs and try it.


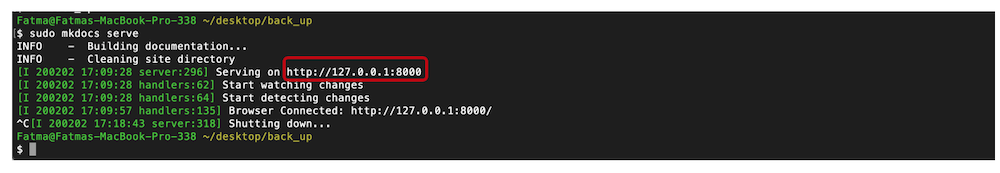
To start editing using MKdocs I type sudo mkdocs serve, then I will copy the appeared IP ,and, pasted in Google Chrome the ready made website will open, then I will open the .md files in atom and start editing, any change I made will show directly in the website after saving file no need to use HTML all the editing we be only in markdown language, after finishing editing I press (ctrl + C ) to shutting down MKdocs serve.

Here I did summarize the commands for activation MKdocs :
python --version
sudo easy_install pip
pip --version
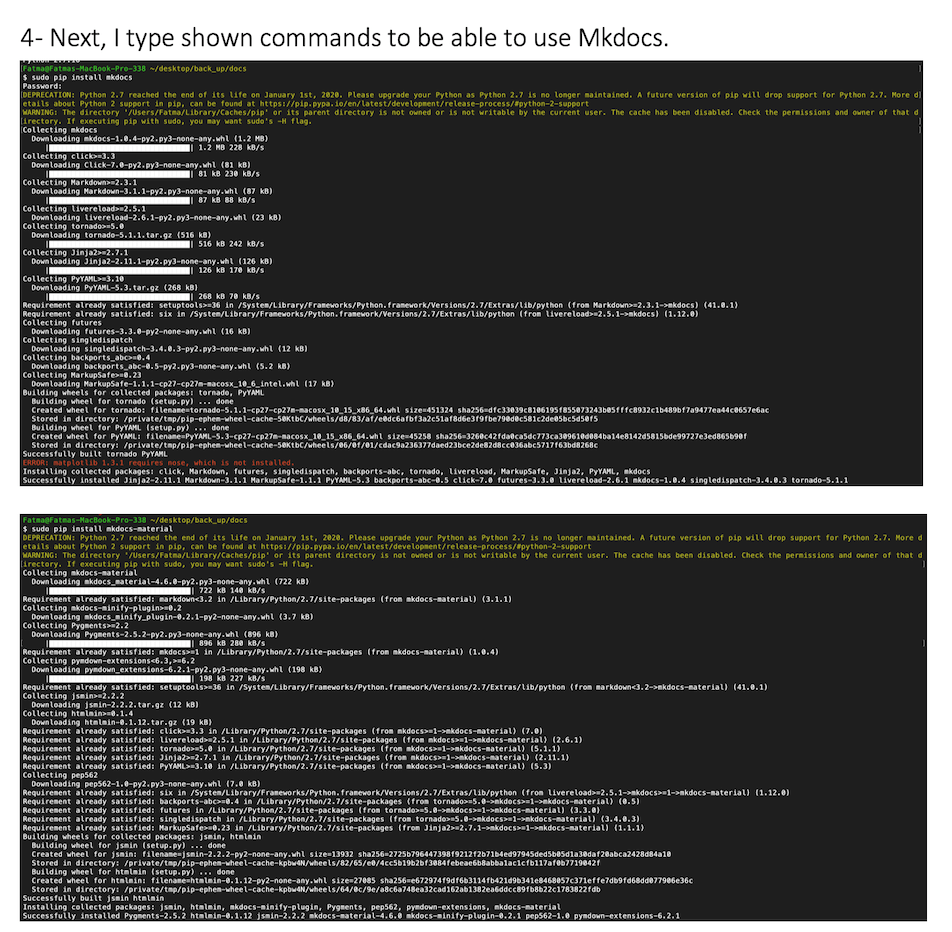
sudo pip install mkdocs
sudo pip install mkdocs-material
mckdocs –version
Sudo mckdocs serve
My second problem was I did push all files related to website in one folder in gitlab, so no thing was appearing, I fixed this problem by take out all files from inside the folder and re-push it.
My third problem was the name I did choose for .md file was containing ( # ) sign and gitlab don’t understand so the link was not working, I fixed this problem by changing the name of the file.
