2. Project management¶
Assignment:
-
Work through a git tutorial
-
Build a personal site in the class archive descriping you and your final project.
Setting up and working with Git¶
I started this weeks assignment by working through Git tutorial chapter 1. Getting started and chapter 2. Git basics. I learned about version control in general and basics about Git including the workflow and commands
git clone url, which downolads the repo from the remote repository to users computer and creates a local repository,
git pull origin master, which moves updates from remote repo to users local repo and updates the workspace,
git add, which tracks new files and stages files; it adds precise content to the next commit,
git commit -m, which takes the files as they are in the staging area and stores that snapshot permanently to Git directory.
git push origin master, which moves updates from local repo to remote repo.
After working through git tutorial I created SSH key. I logged in to my GitLab Fabcloud account, downloaded
Git and opened Git Bash. I gave Git Bash command ssh-keygen -t rsa -C "noora.nyberg@tuni.fi" -b 4096
to generate a pair of public/private key to identify myself with the gitlab server.

I opened the Public key with Notepad++ and copied its content in my GitLab Fabcloud profile https://gitlab.fabcloud.org/profile/keys .

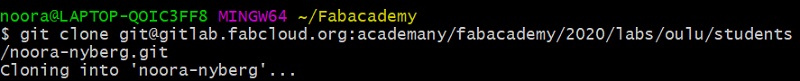
I downloaded the repo from the remote repository to my computer with command git clone git@gitlab.fabcloud.org:academany/fabacademy/2020/labs/oulu/students/noora-nyberg.git

I fetched data from the server I cloned with command git pull origin master.
Next I opened mkdocs.yml (located in noora-nyberg/mkdocs.yml) and agreement.md ( located in noora-nyberg/docs/about/agreement.md) using Notepad++ and updated my personal info.

I staged these files with command git add --all, commited with command git commit -m and finally moved updates I did
from local repo to remote repo with command git push origin master.

Building a personal site¶
I used MkDocs to build my site. It is a static site generator (a compromise between using a hand-coded static site and a full content management system) that’s geared towards building project documentation. Documentation source files are written in Markdown, and configured with a YAML configuration file.
Since I have no prior experience in building websites I decided to use the the default mkdocs-material template that is provided by Fab Academy. I didn’t do any modifications to the mkdocs.yml configuration file’s theme so the site theme colour is deep indigo and font is Ubuntu.
I modified front page and about page index.md files (located in noora-nyberg/docs/index.md and noora-nyberg/docs/about/index) and week01.md and week02.md files
(located in noora-nyberg/docs/assignments/week01.md and noora-nyberg/docs/assignments/week02.md)
using Notepad++. I used page templates as reference to figure out how to write different types of text, headers, picture paths etc.
At first I tried using GitLab editor to modify documents, but I found it more convinient to use Notepad++. I also modified “Sample-Project”
file and made it a Mobile Fablab project page.
To resize and compress pictures I used Paint (resize and crop tools) and FastStone Photo Resizer.
After modifying text and adding pictures (pictures located in noora-nyberg/docs/images folder and each week’s subfolder) I used commands
git add, git commit and git pushto make changes effective in the website.
Problems¶
I had some issues adding pictures at first since I didn’t quite undestand how to use relative path (or what that means) but I
figured it out by trial and error and checking how pictures were added on the template. I figured out that using relative
path means to add pictures like this:  if the picture is in a subfolder under image folder
and like this  if the picture is just in the image folder.
I had to browse previous years’ students’ web sites and fabcloud wiki (our lab has upload some documentation in gitlab) to understand what to do and how to do it. Since I used a great amount of time to do that, I didn’t face major problems in setting up and working with Git and building my personal website.