Characterize your lasercutter's focus, power, speed, rate, kerf, and joint clearance
cut something on the vinylcutter design, lasercut, and document a parametric construction kit, accounting for the lasercutter kerf, which can be assembled in multiple ways, and for extra credit include elements that aren't flat .
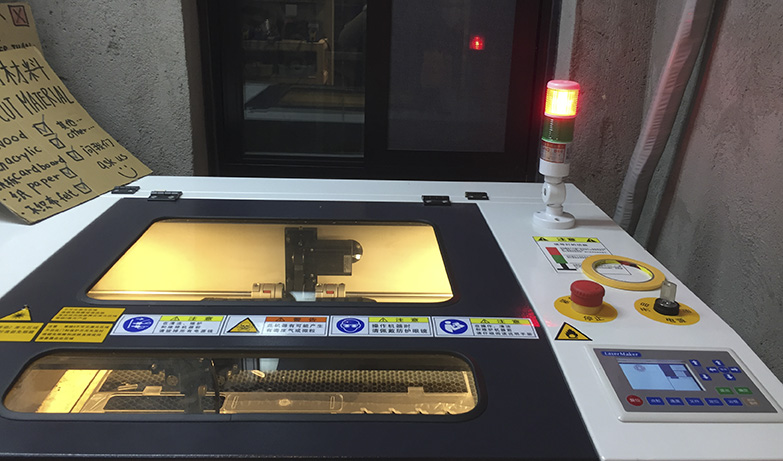
In this week, we learned how to manipulate the laser cutter. In our lab we got three different type machines from three companies. Here is the picture. Although they are different, the setting and principle are almost same

Due to last week I tried to design the support (bracket) for the fun and I have got the design file already, so in this week I want to cut them by using the laser cutter in our lab.
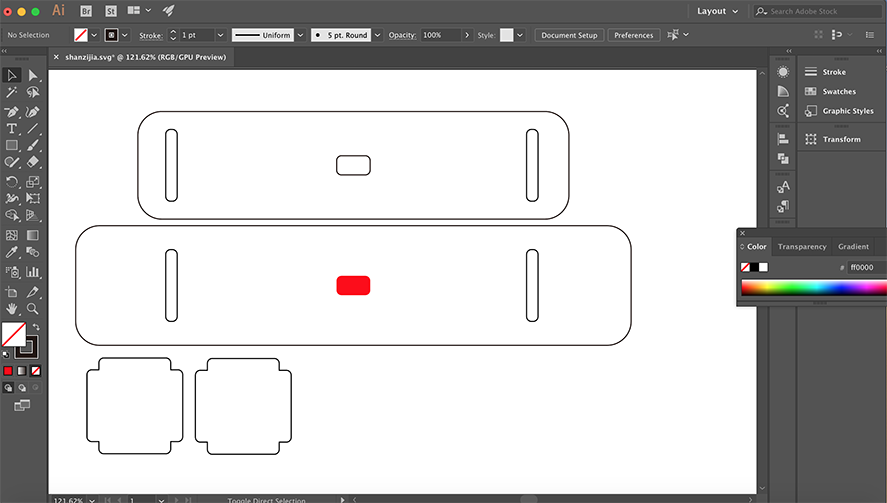
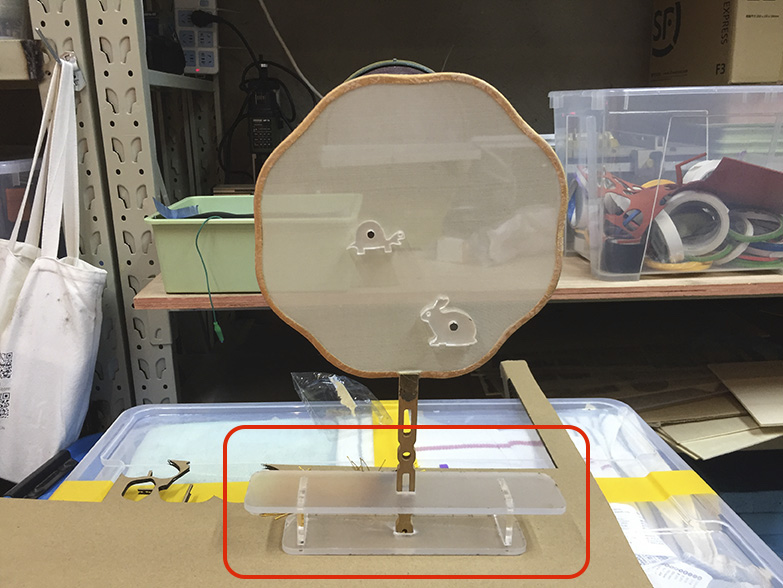
Here is the first virsion I designed for lasercutter. It is a sample one that just can hold the fun.

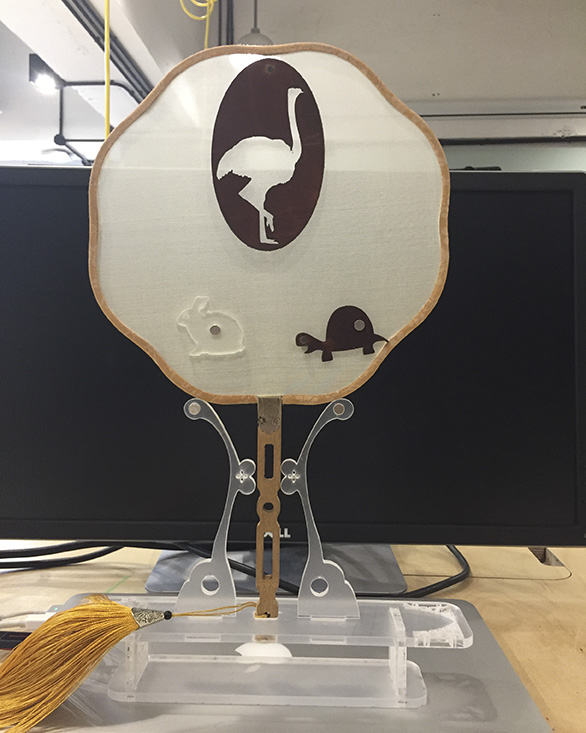
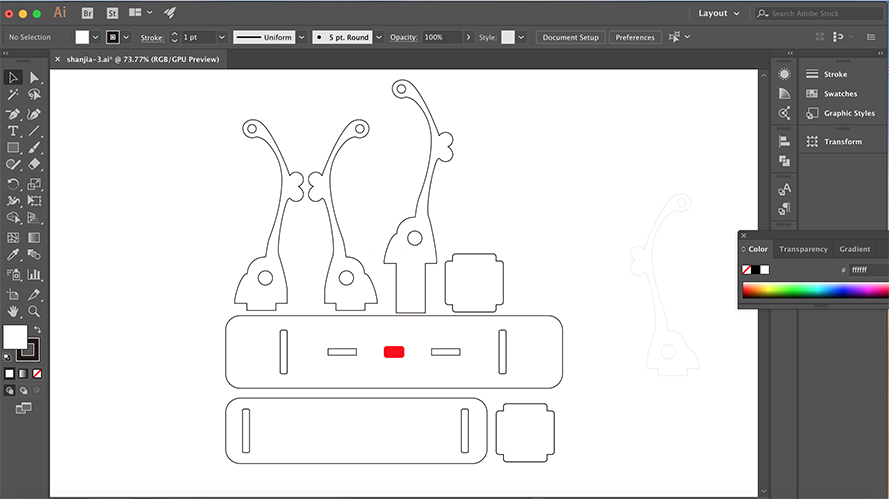
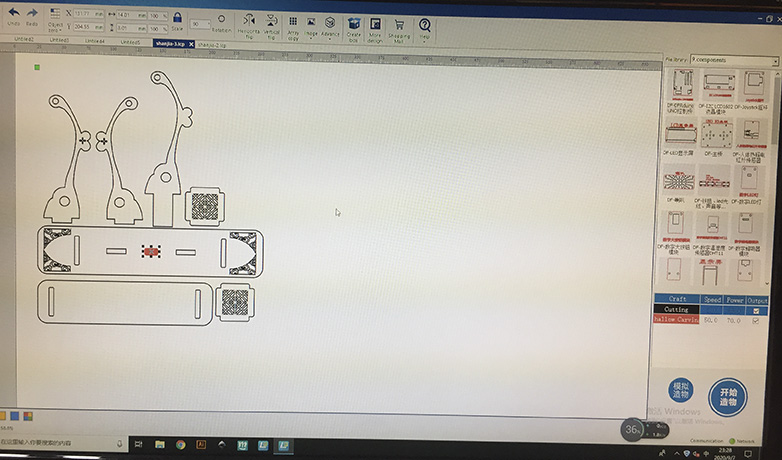
Here is the advance virsion that I designed some graphic to decorate the support and use two arm to hold the fun.

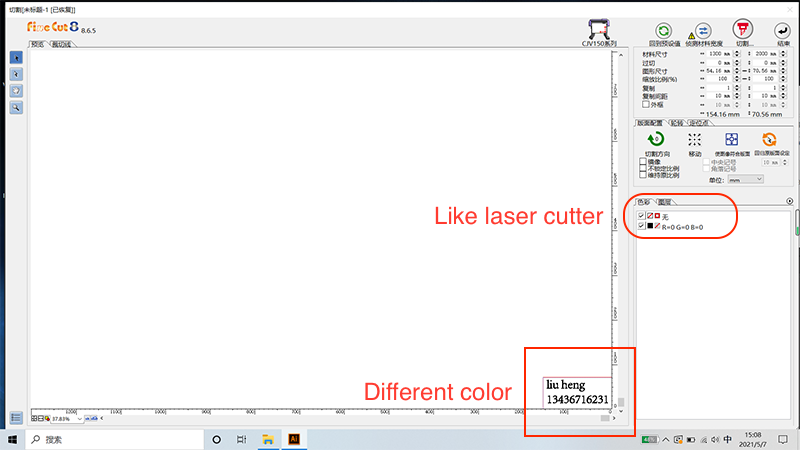
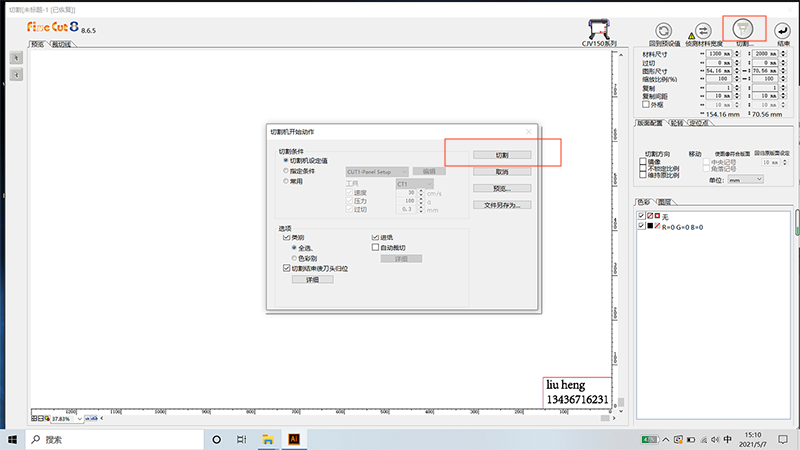
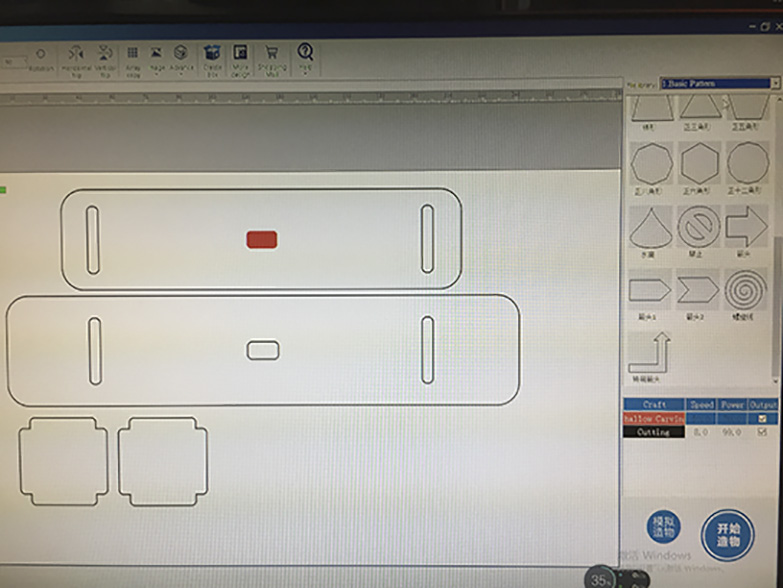
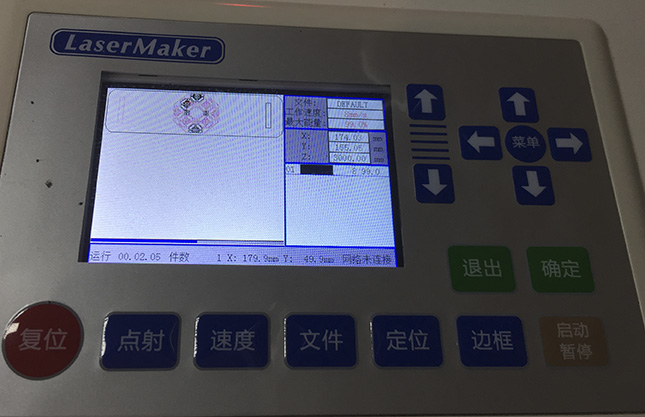
There is the setting for laser cutting. I chooce 5mm acrylic as the main material. The power is 87% and speed 0.8%


On this process, I got a mistake that I miscalculate the round corner of the little rectangle shape. So I need to use the file to polish it in orfer to make is thinner.

Now, here is the first virsion support for the fun.

Based on the first vesion, I changed some parts like the structure and some decotation like the one below.


Here is the final virsion.