Week 3
Computer-Aided Design
Objectives
Individual Assignment
Learning Outcomes
Individual Assignment
Learning CAD
2D Design
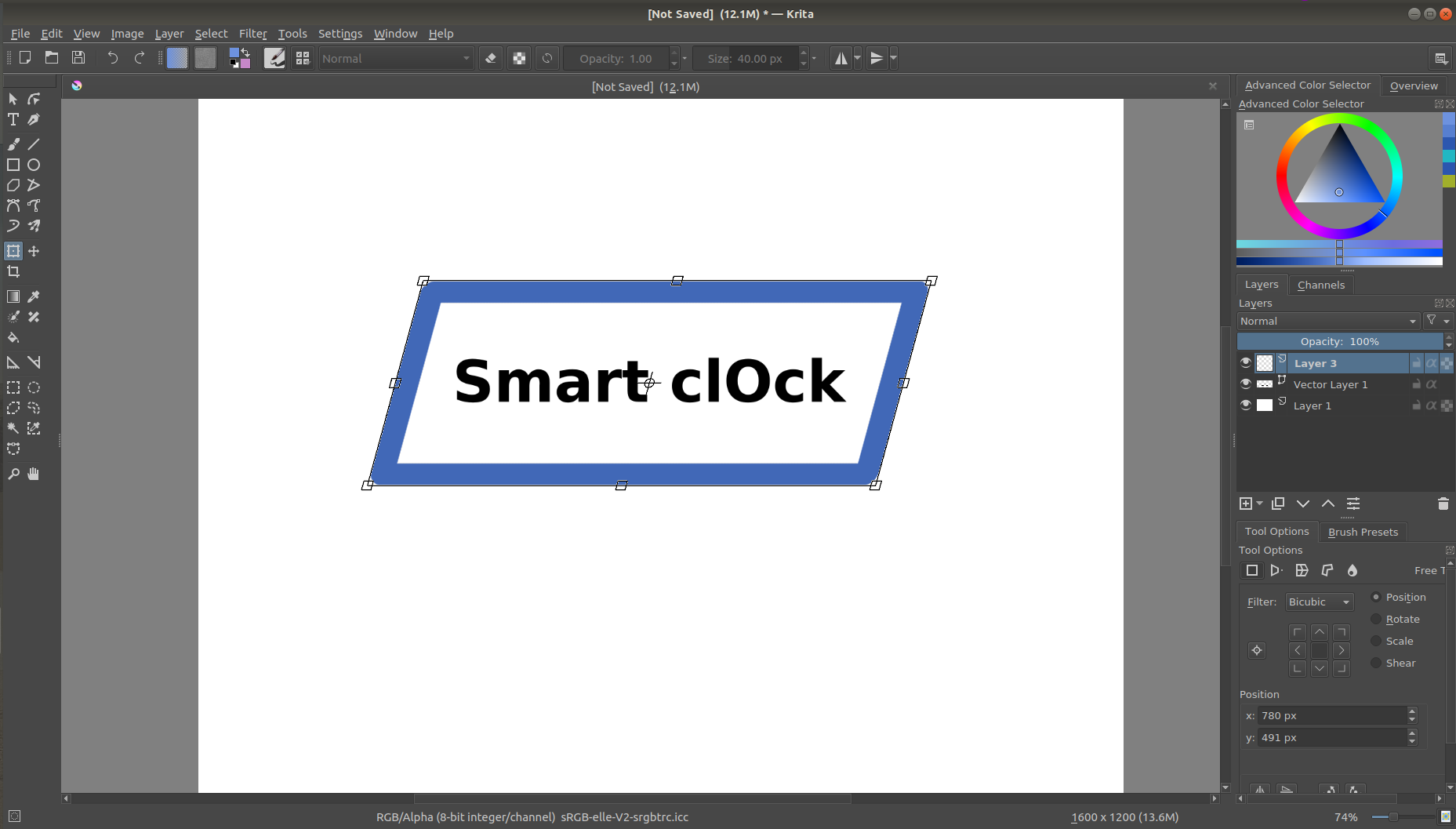
- Raster - Krita
- Vector - Inkscape
3D Design
- Fusion 360
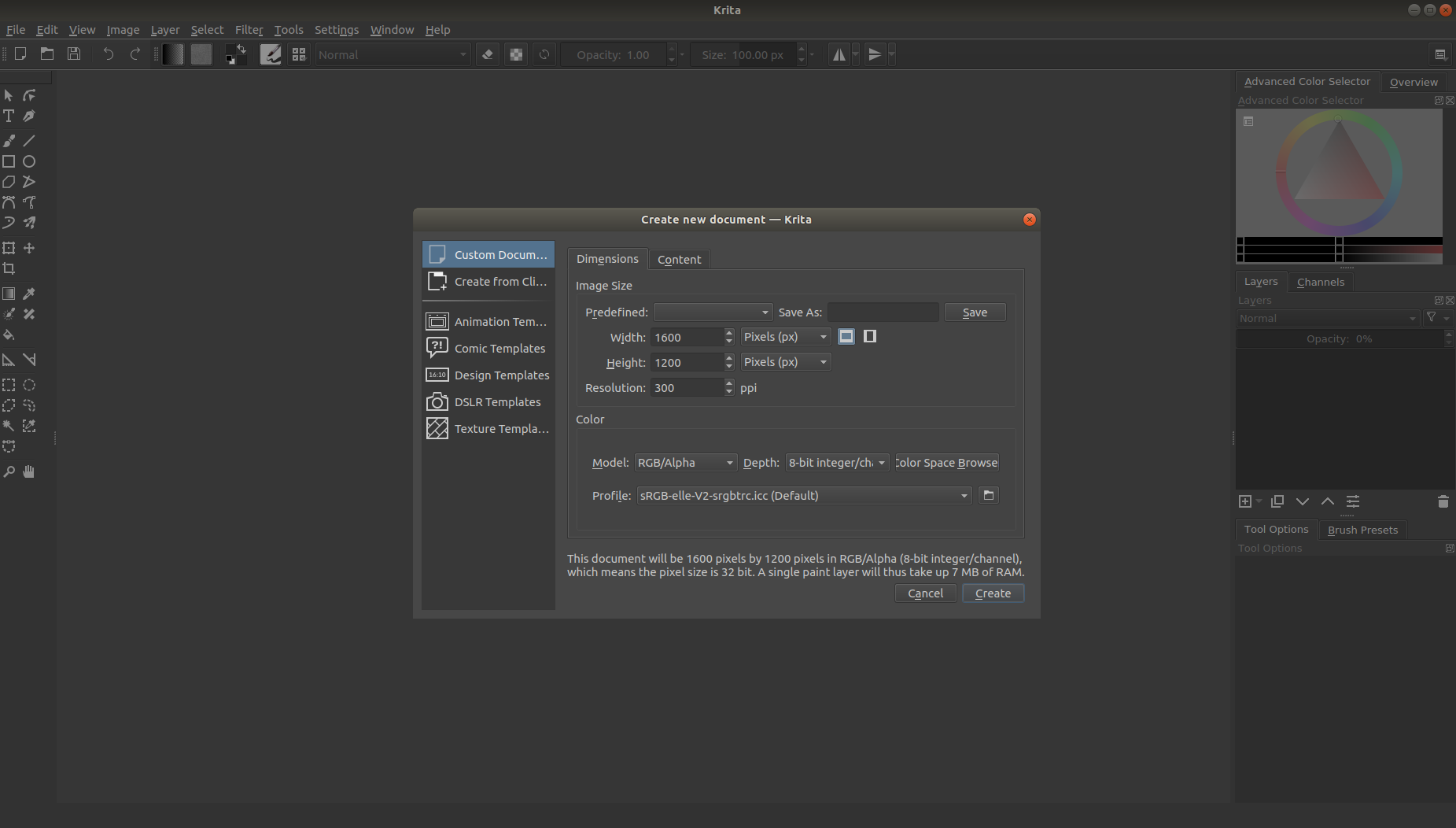
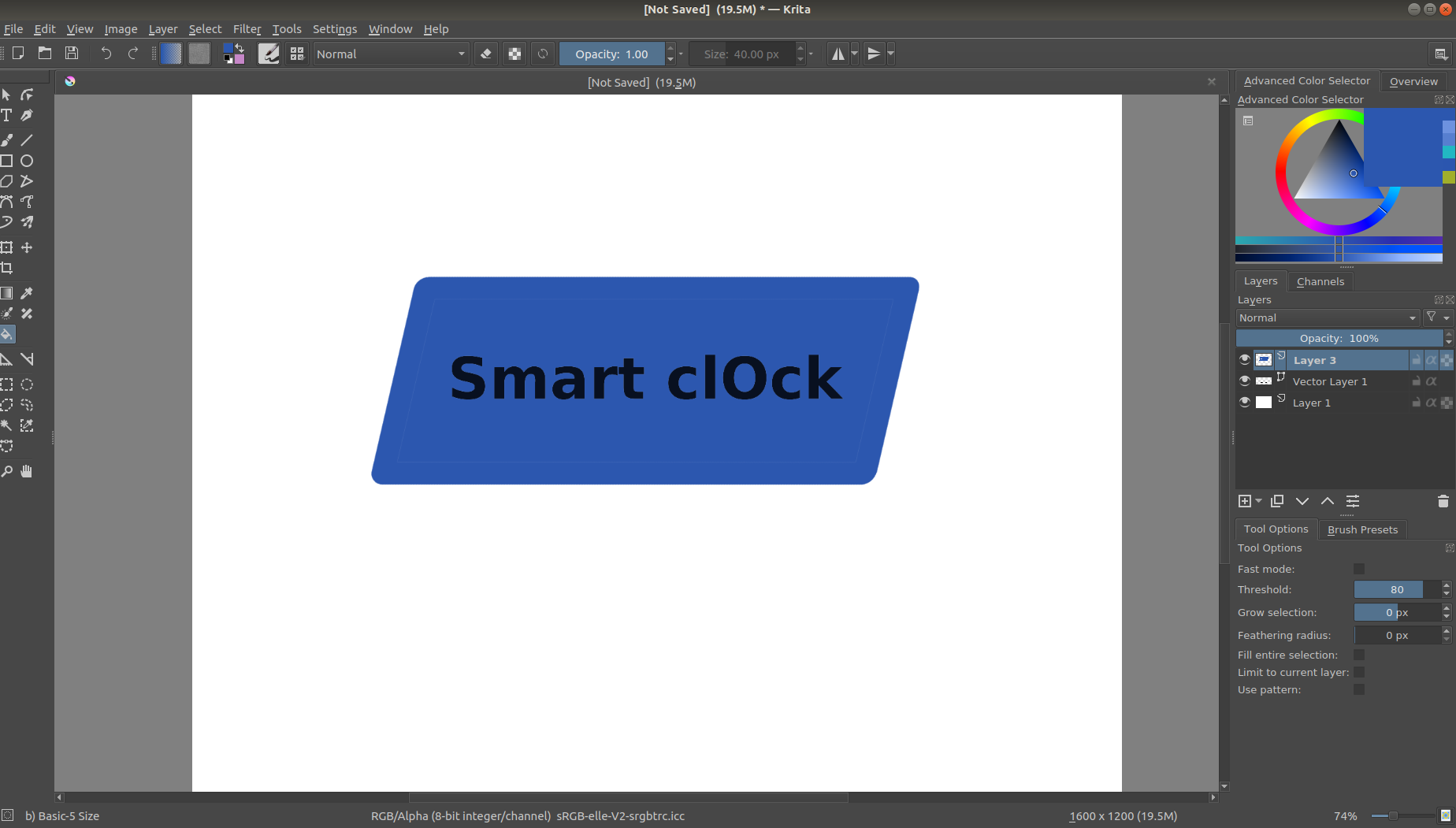
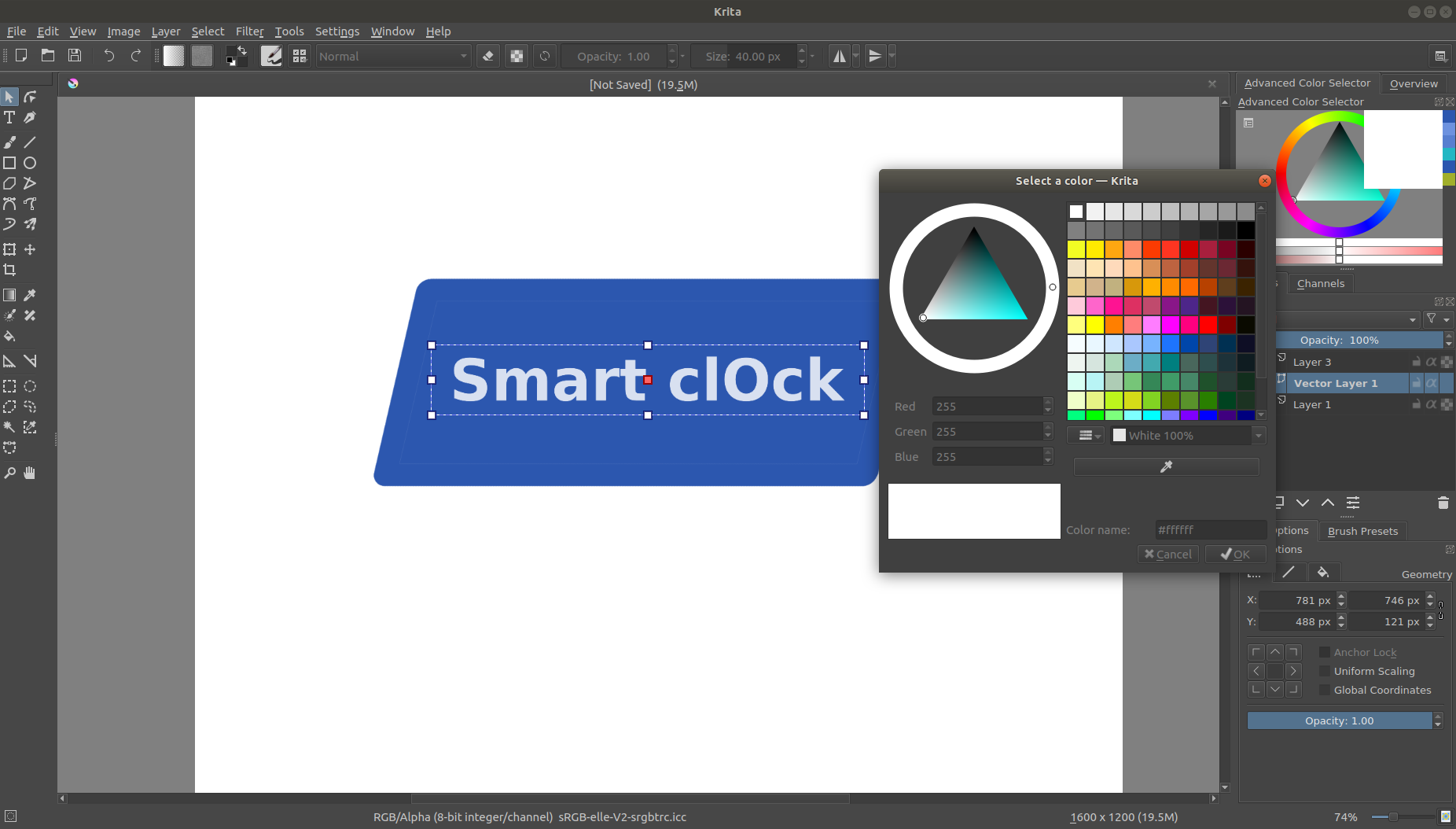
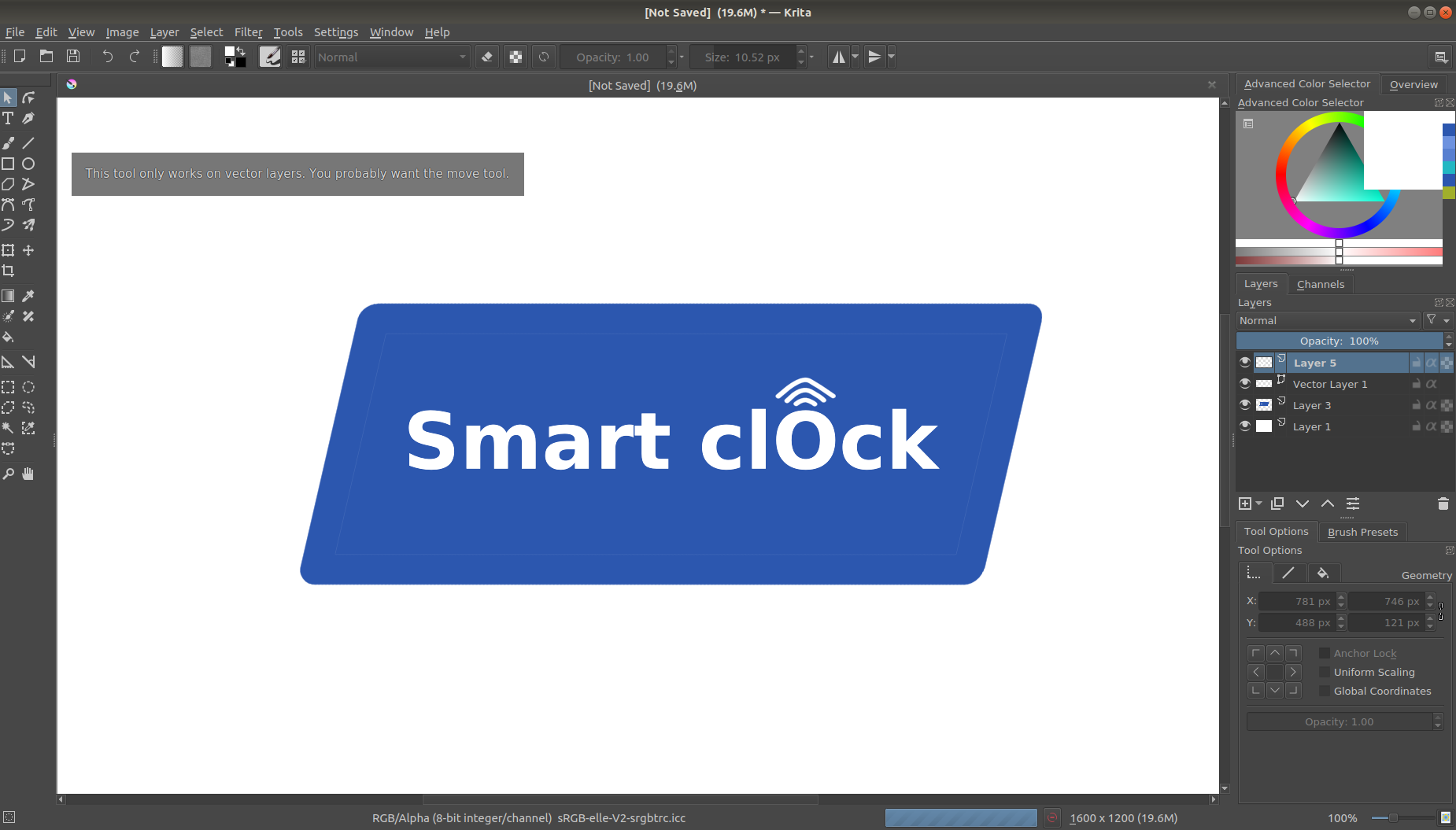
1) Krita










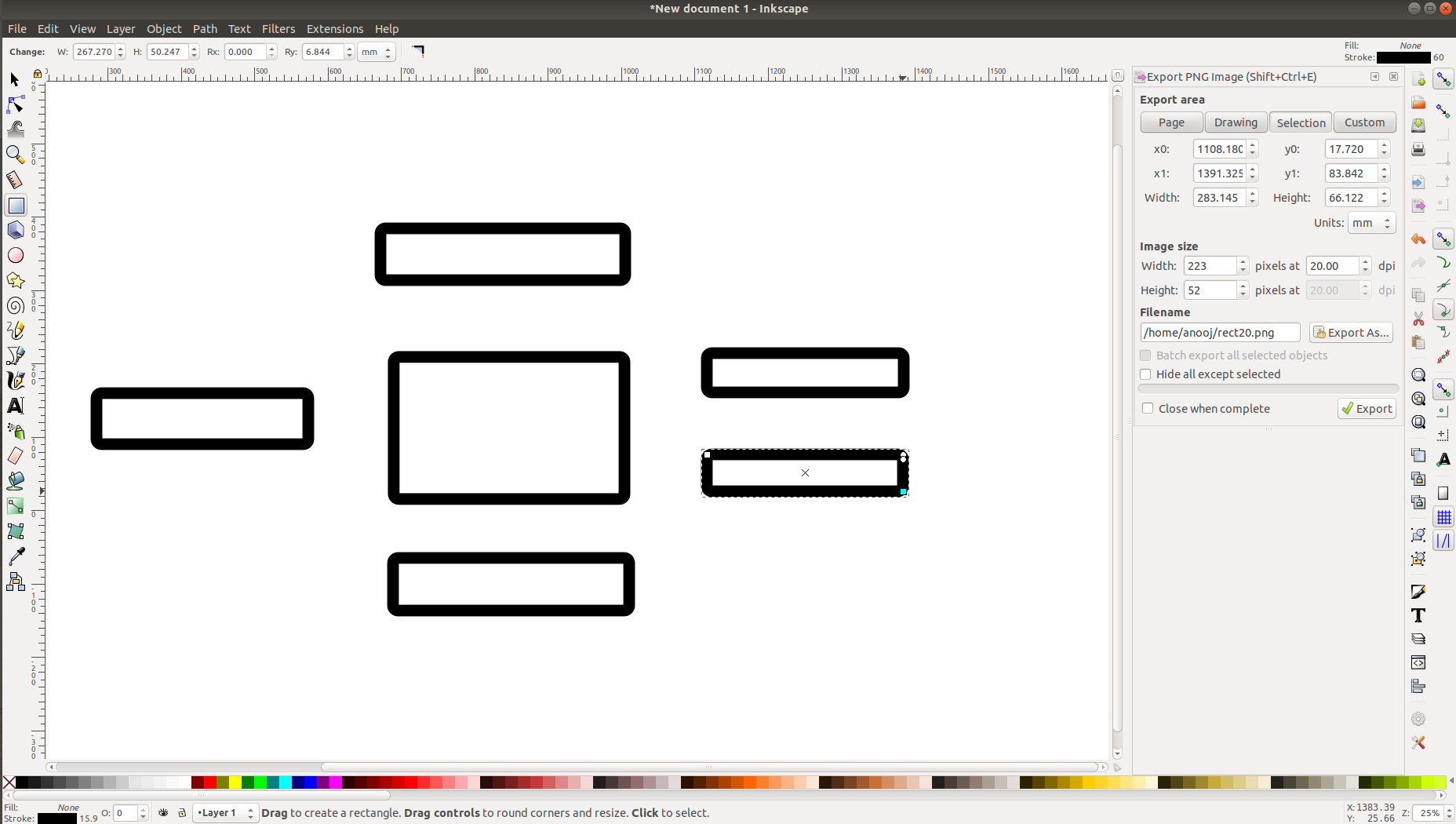
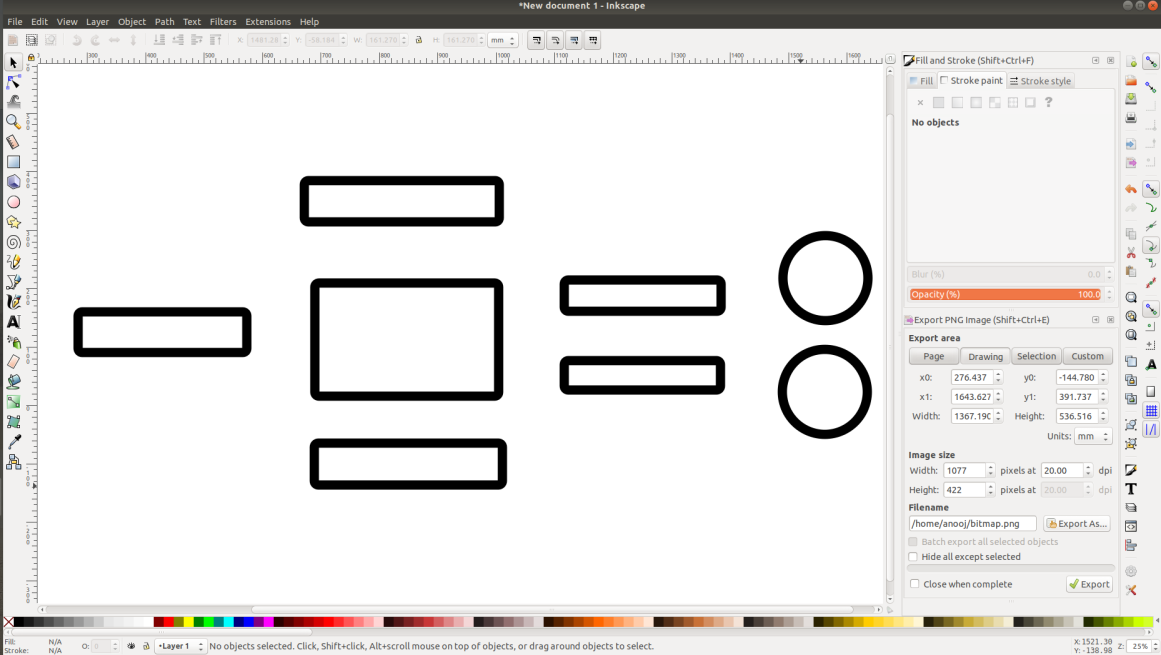
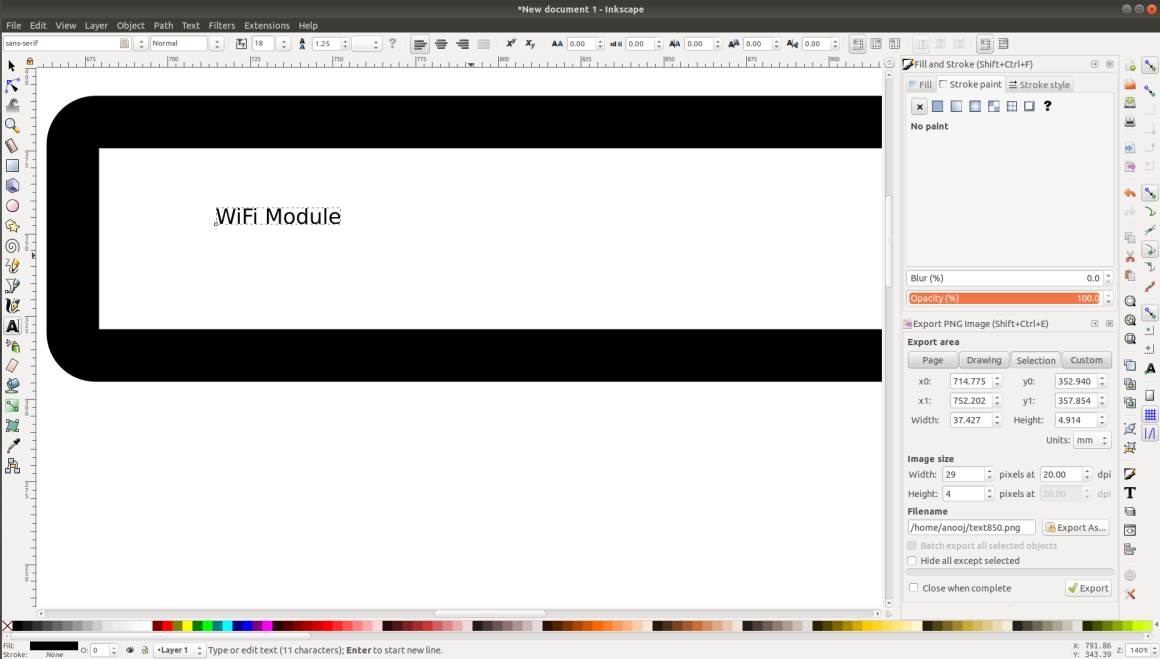
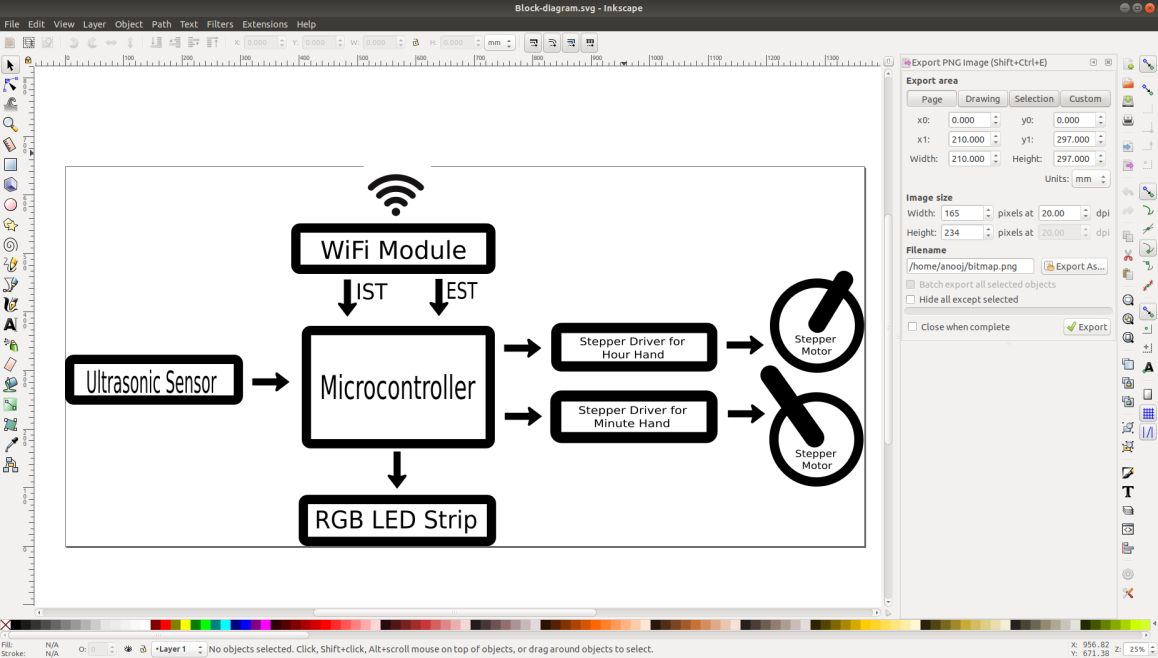
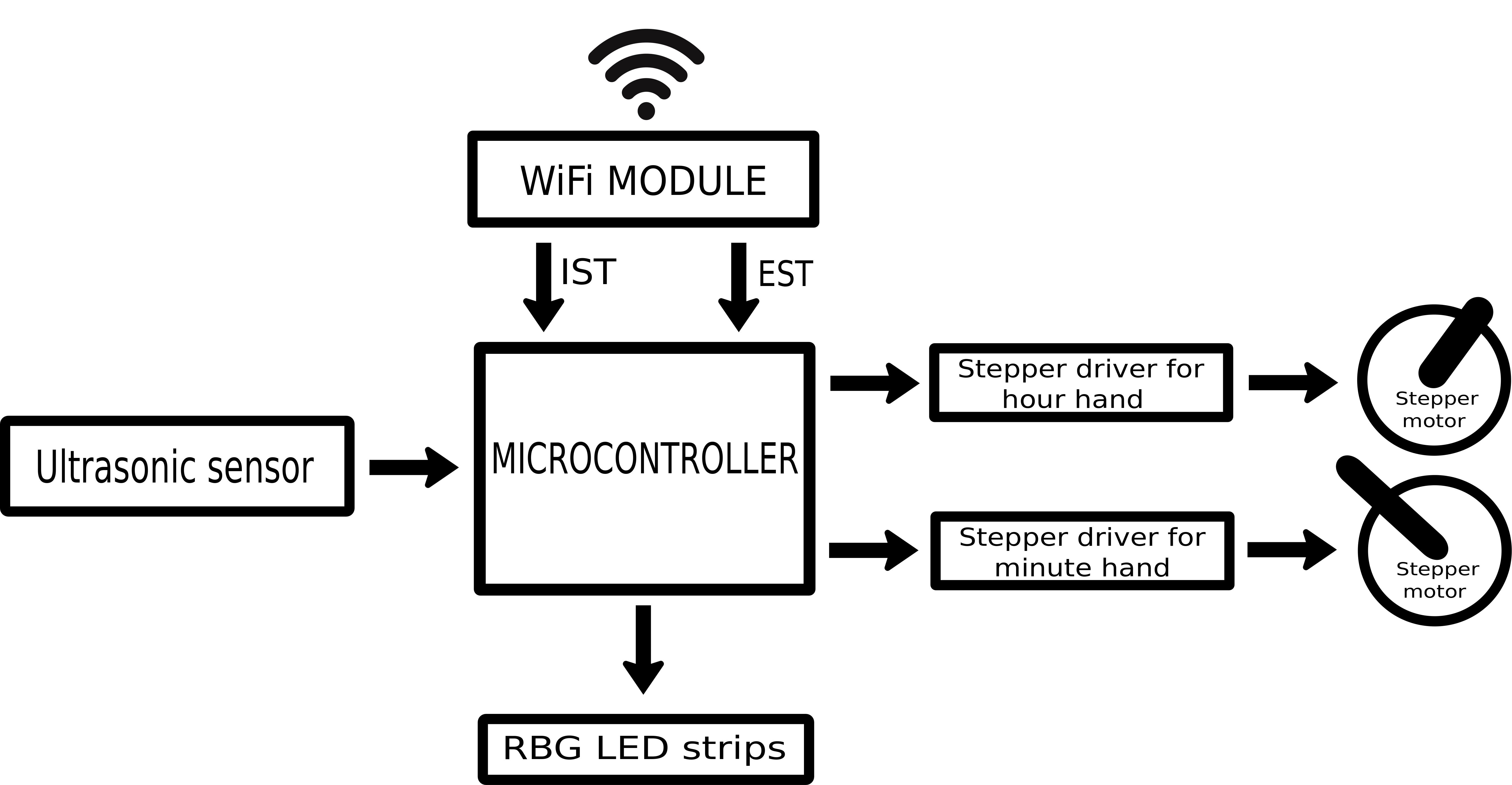
2) Inkscape
I decided to use Inkscape for creating a block diagram for my final project.






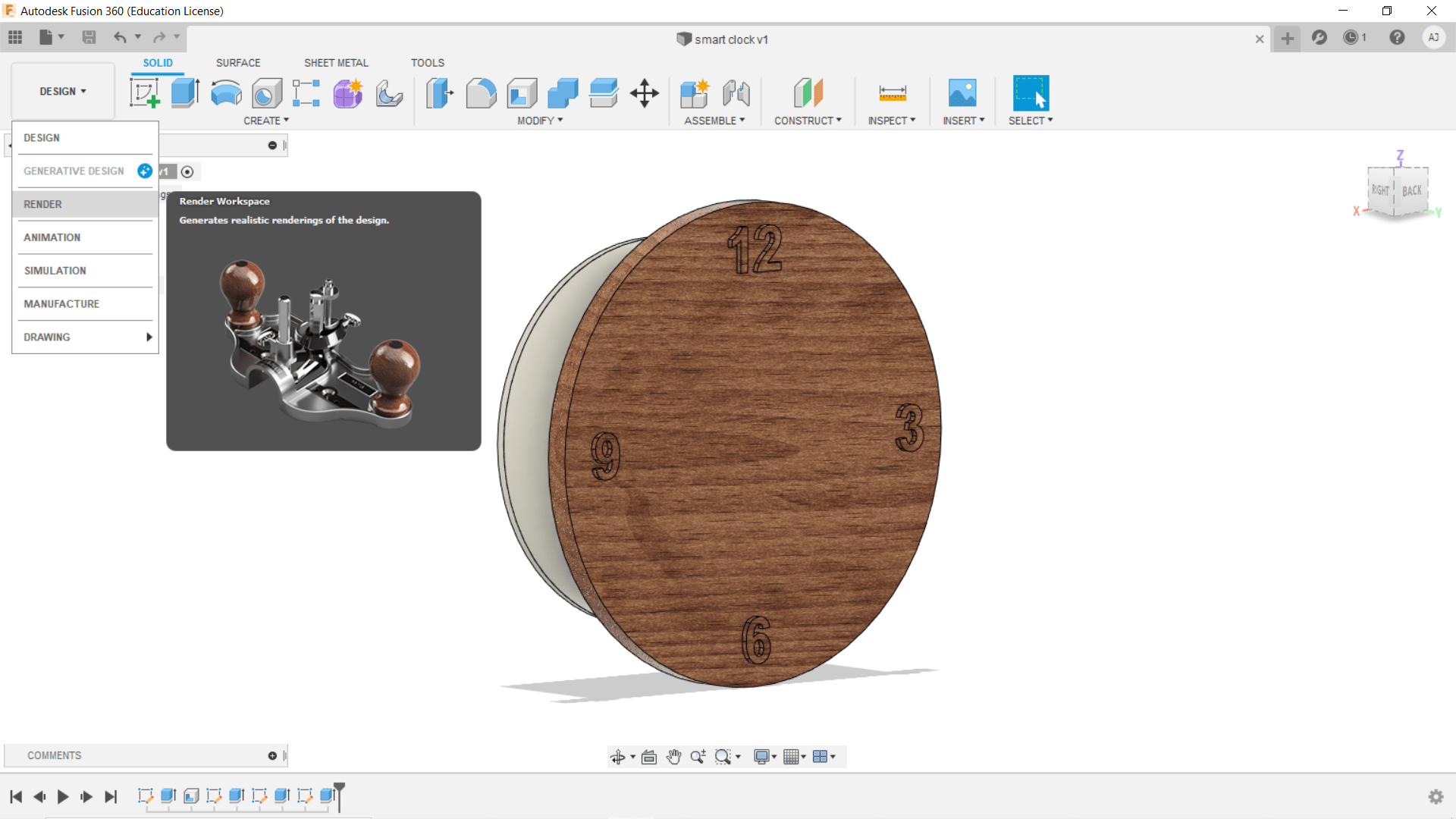
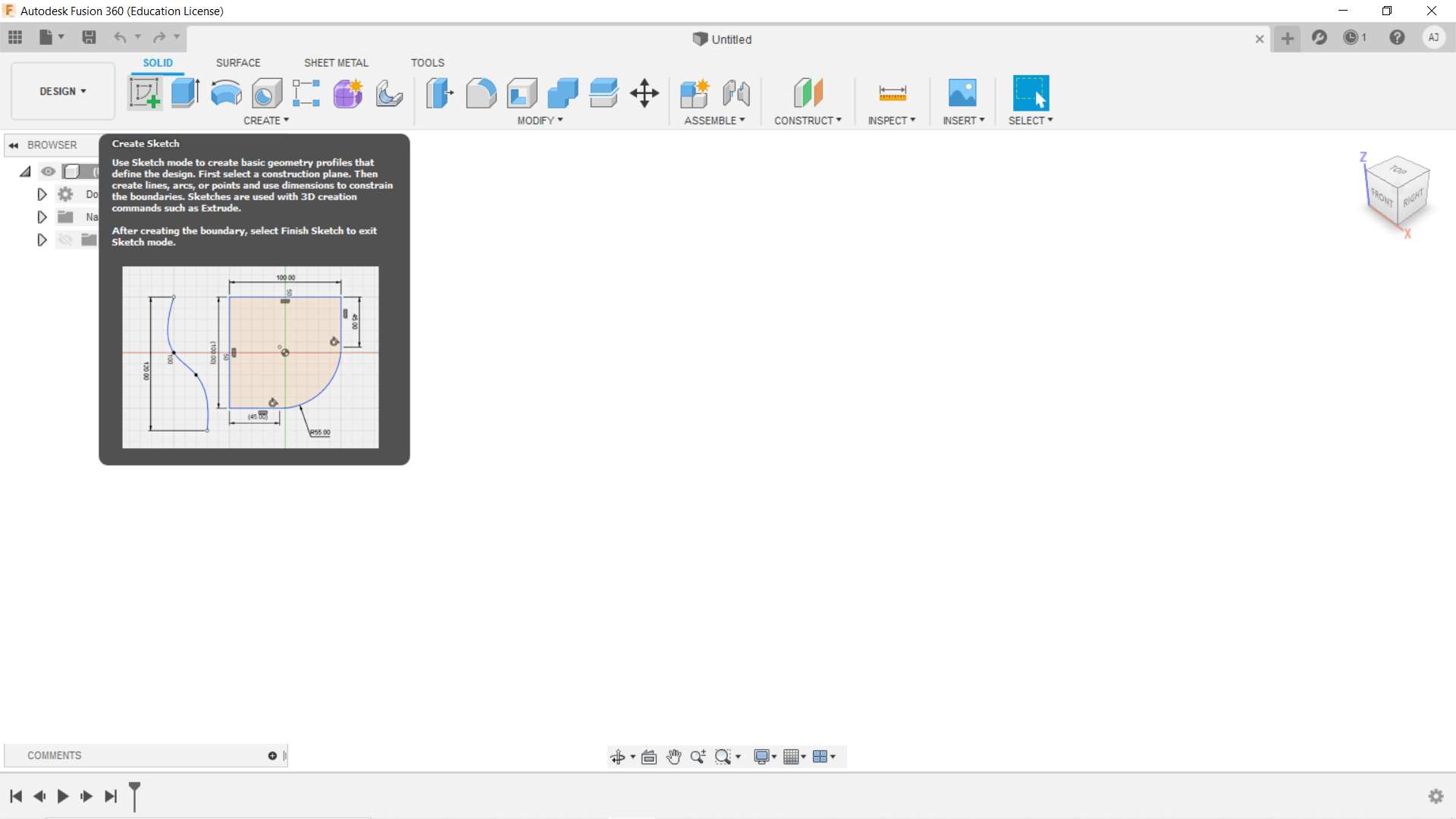
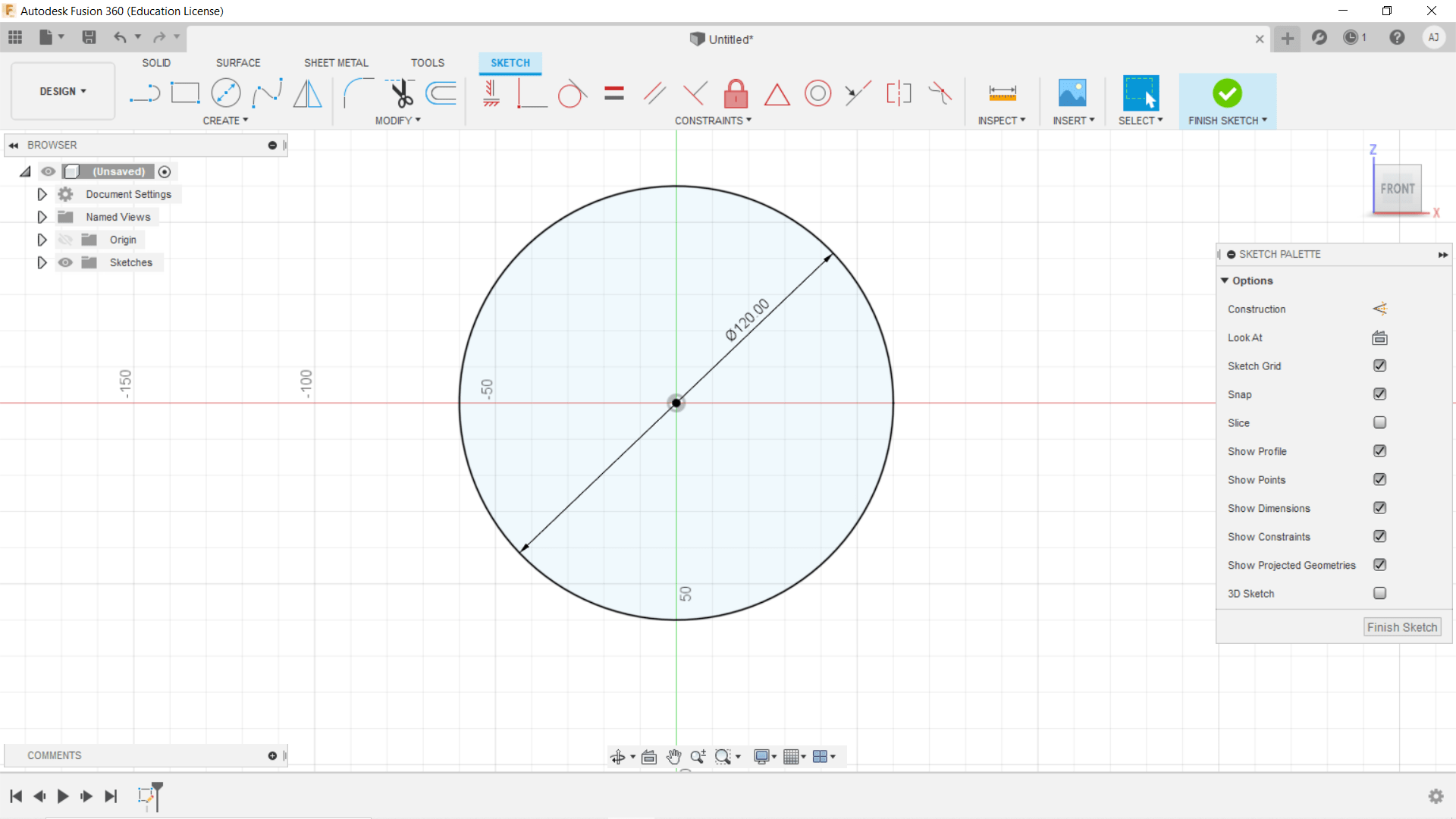
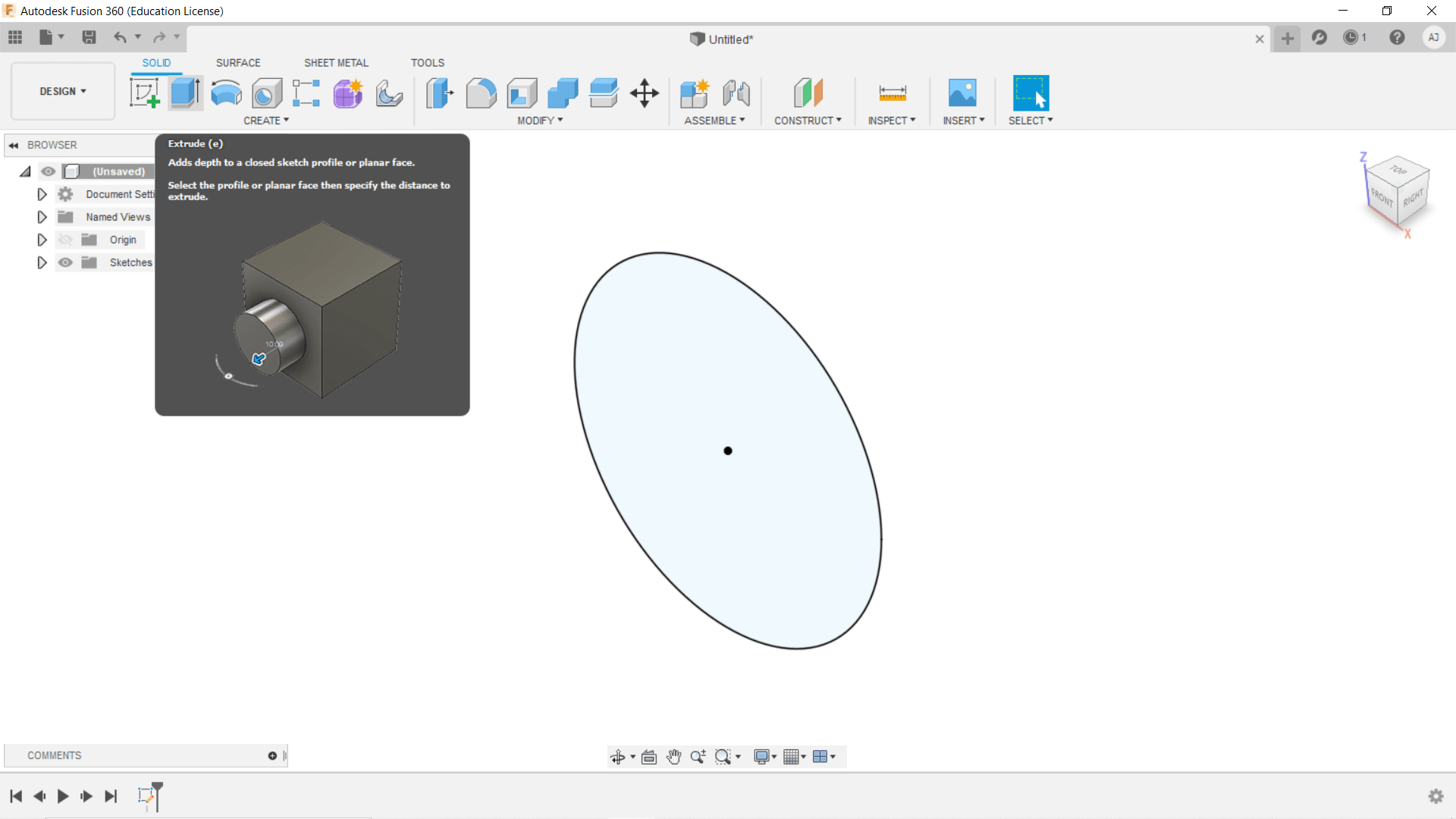
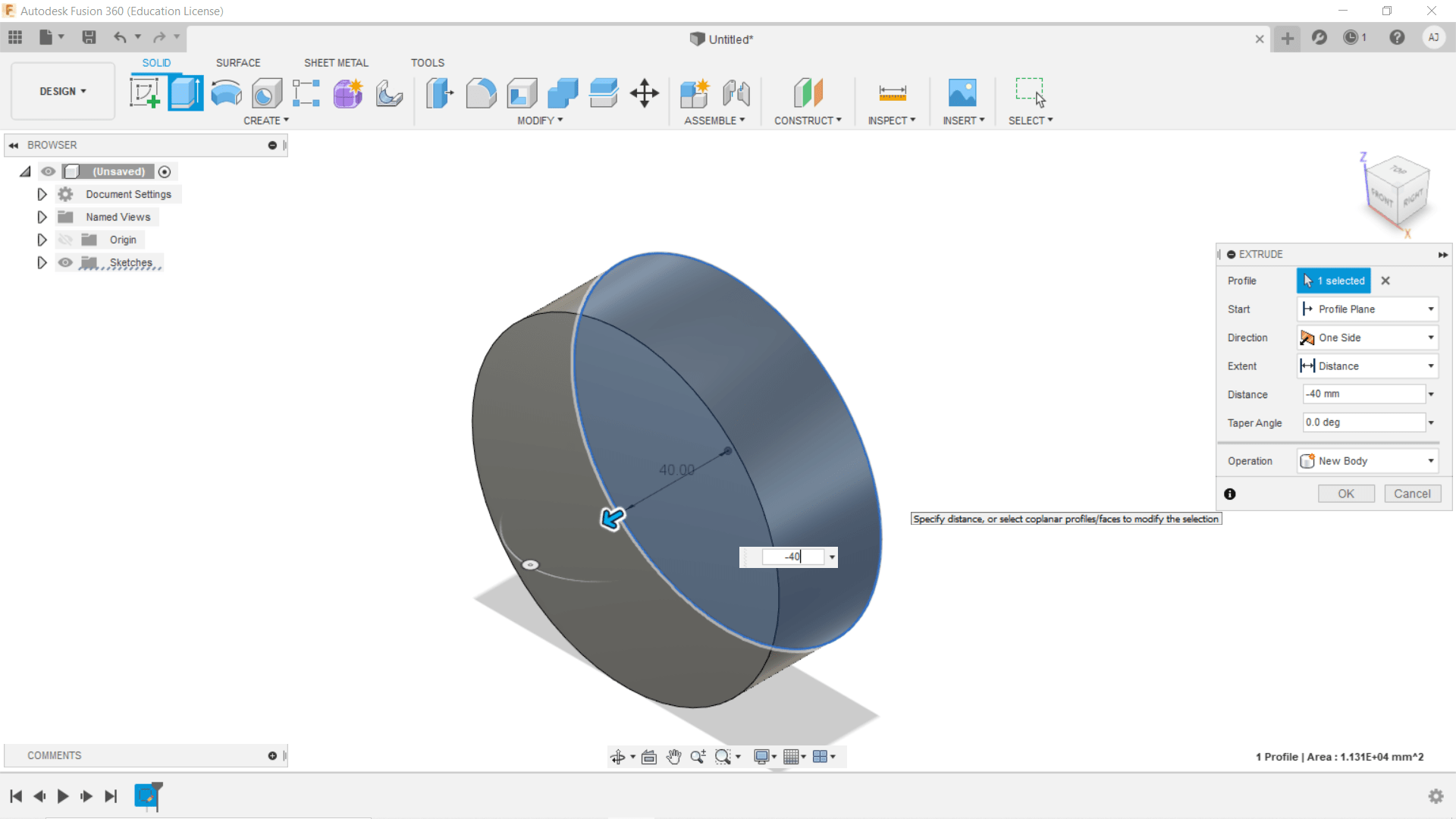
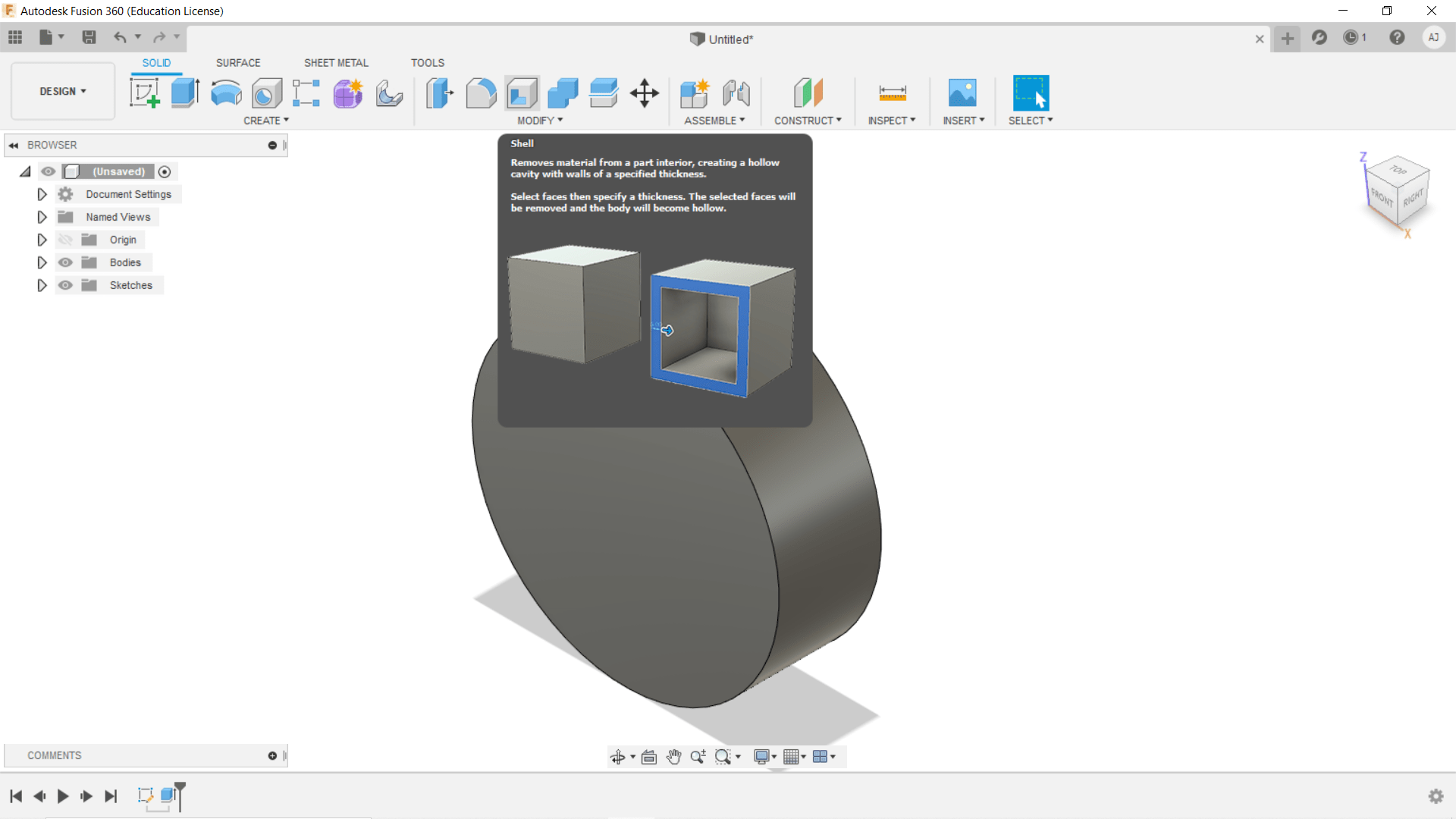
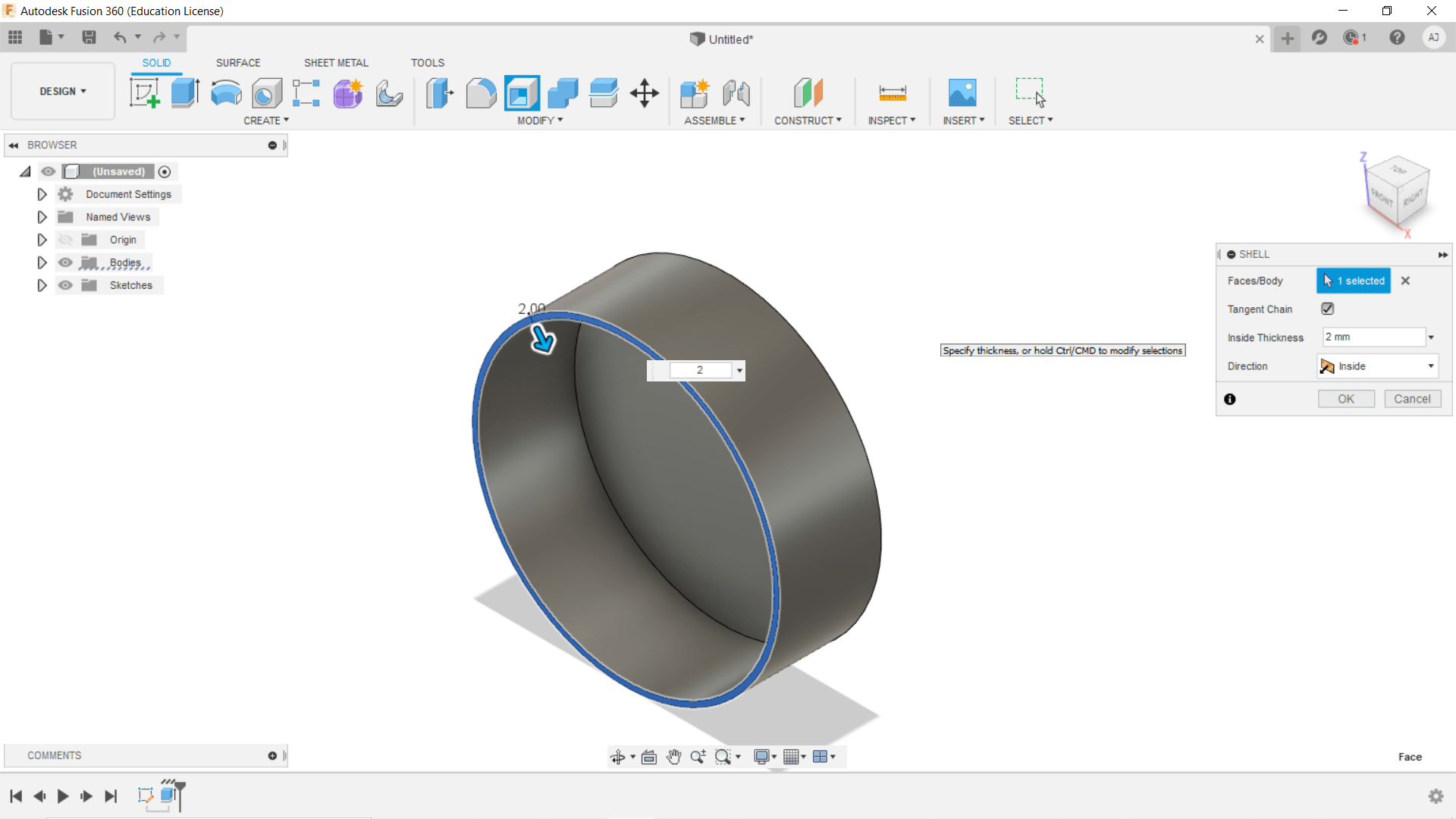
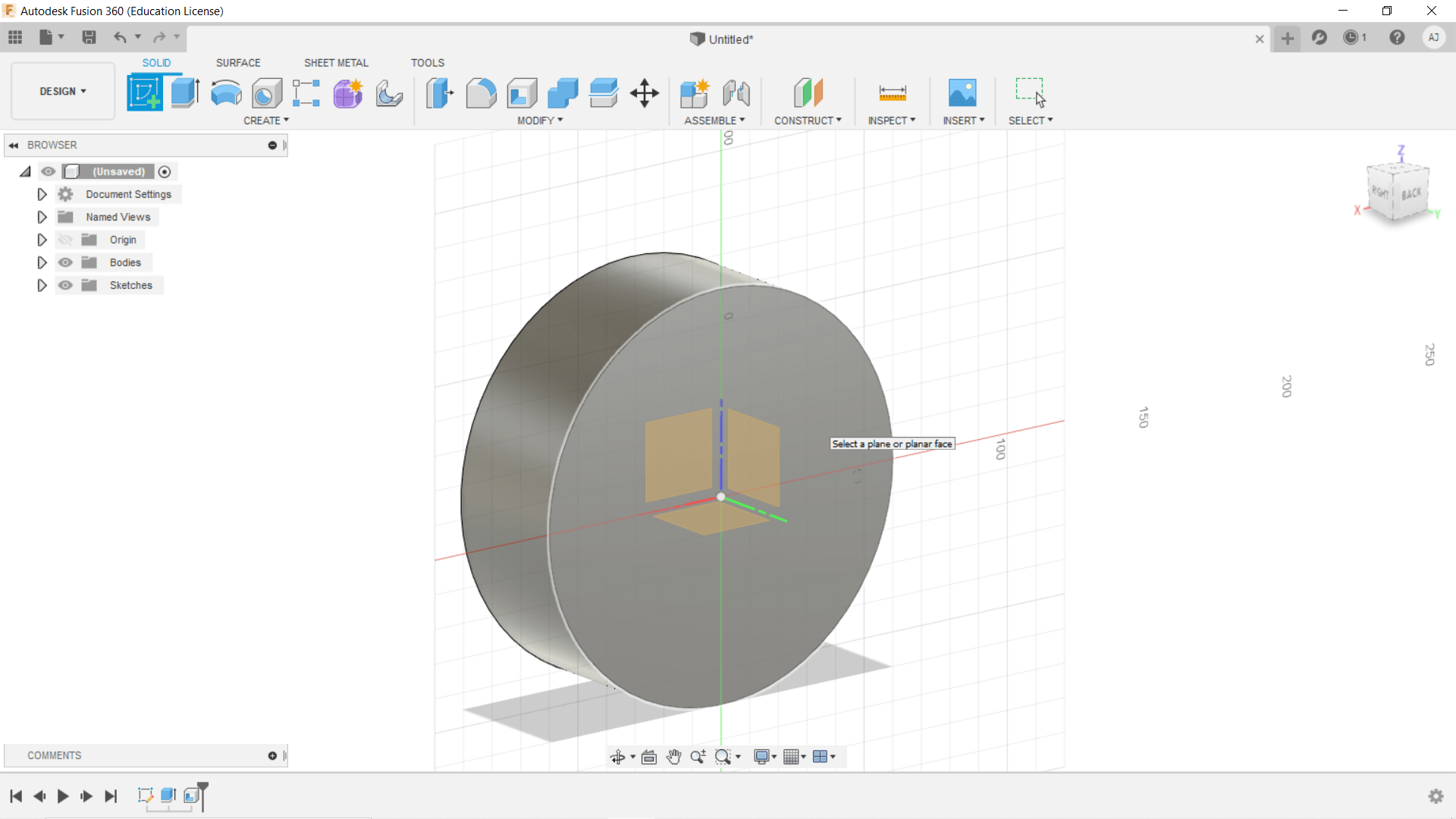
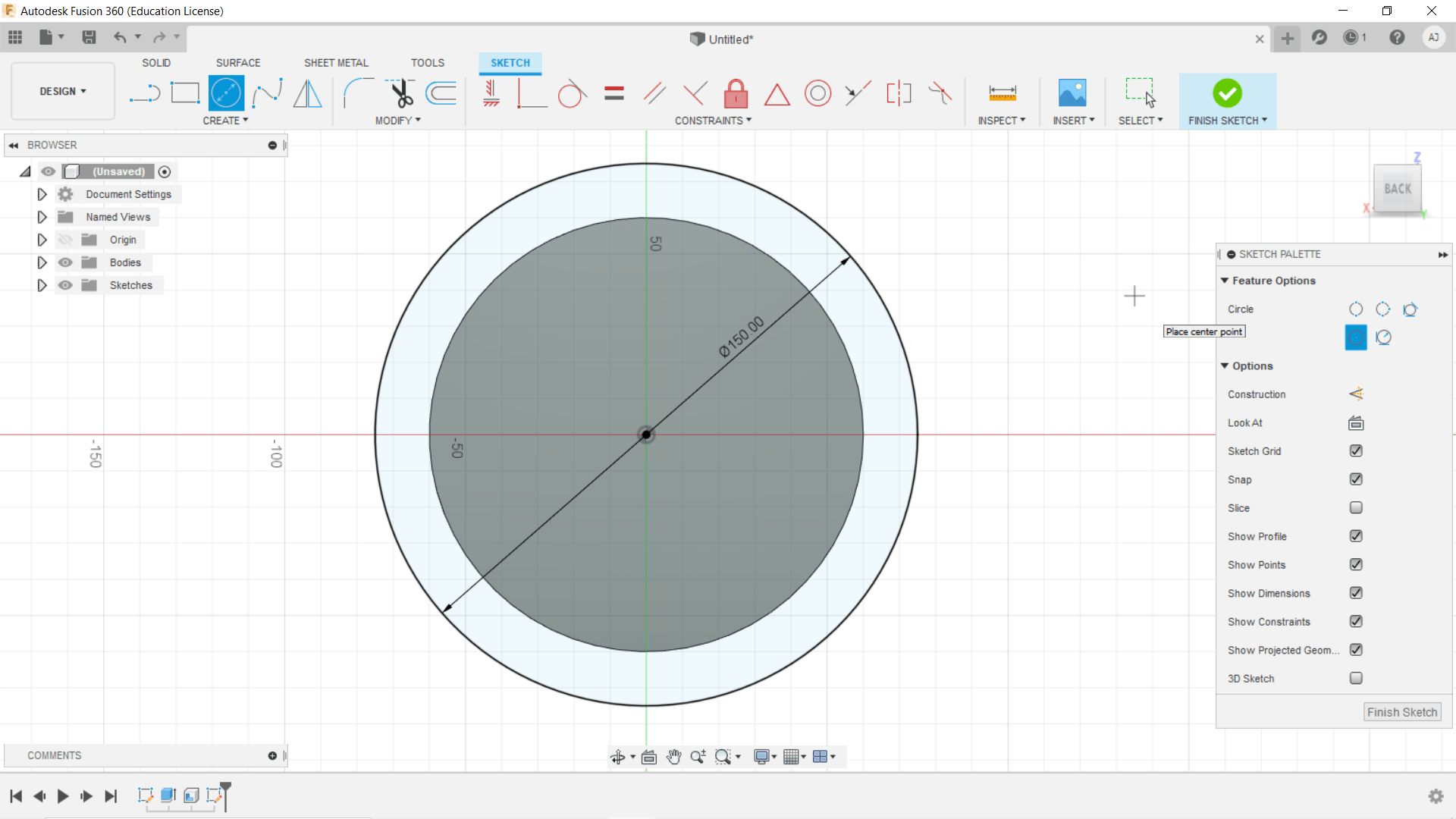
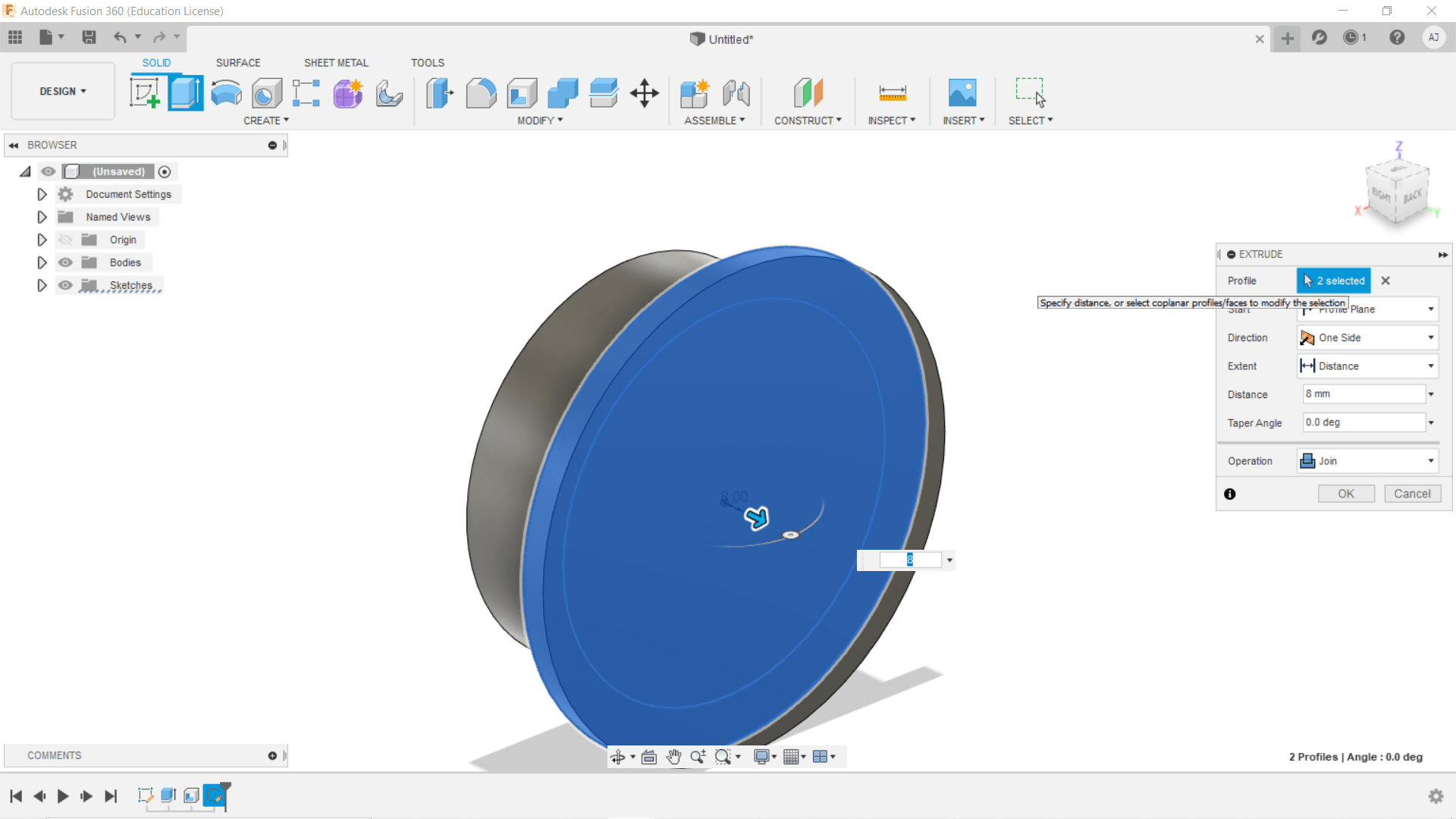
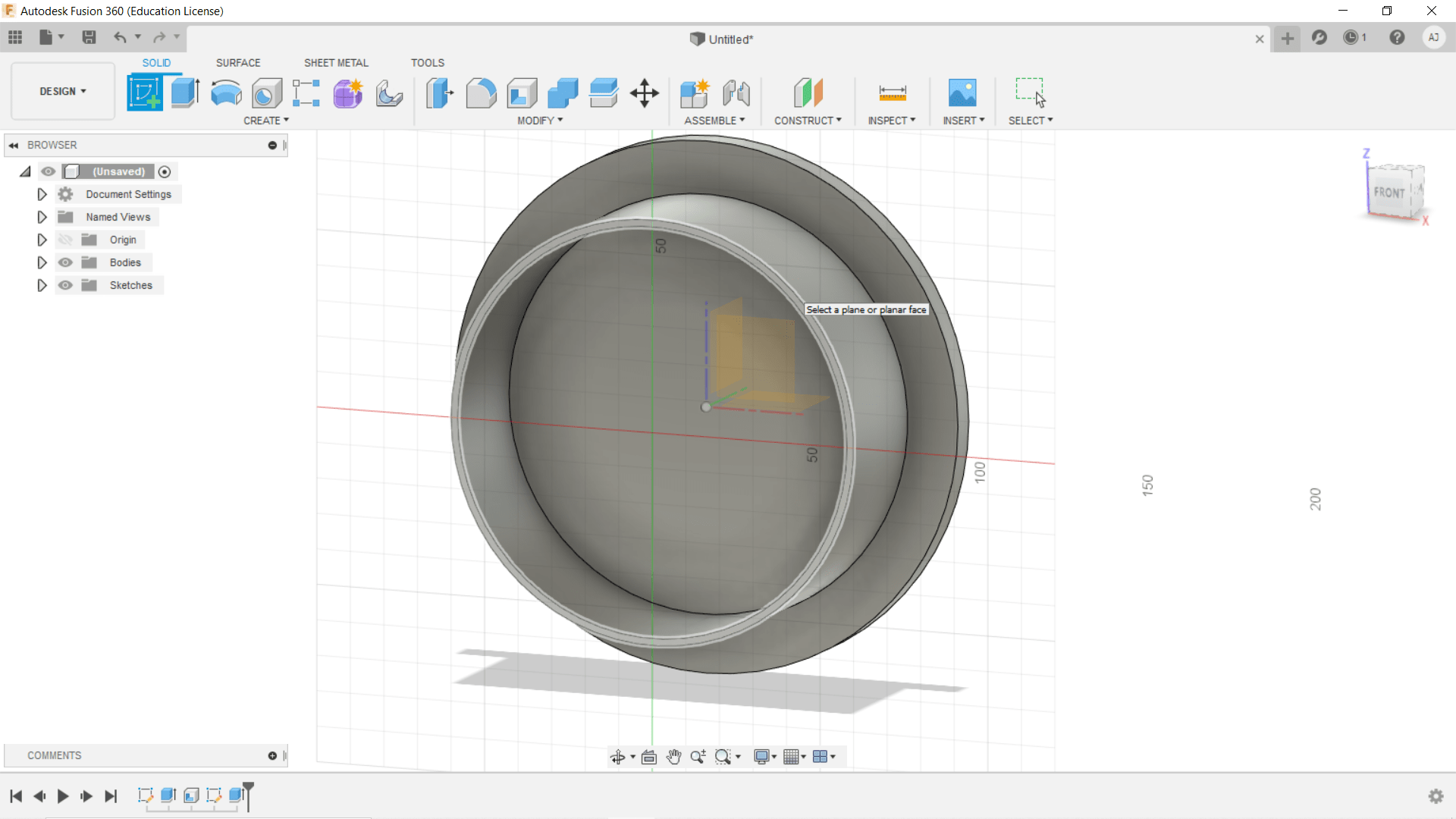
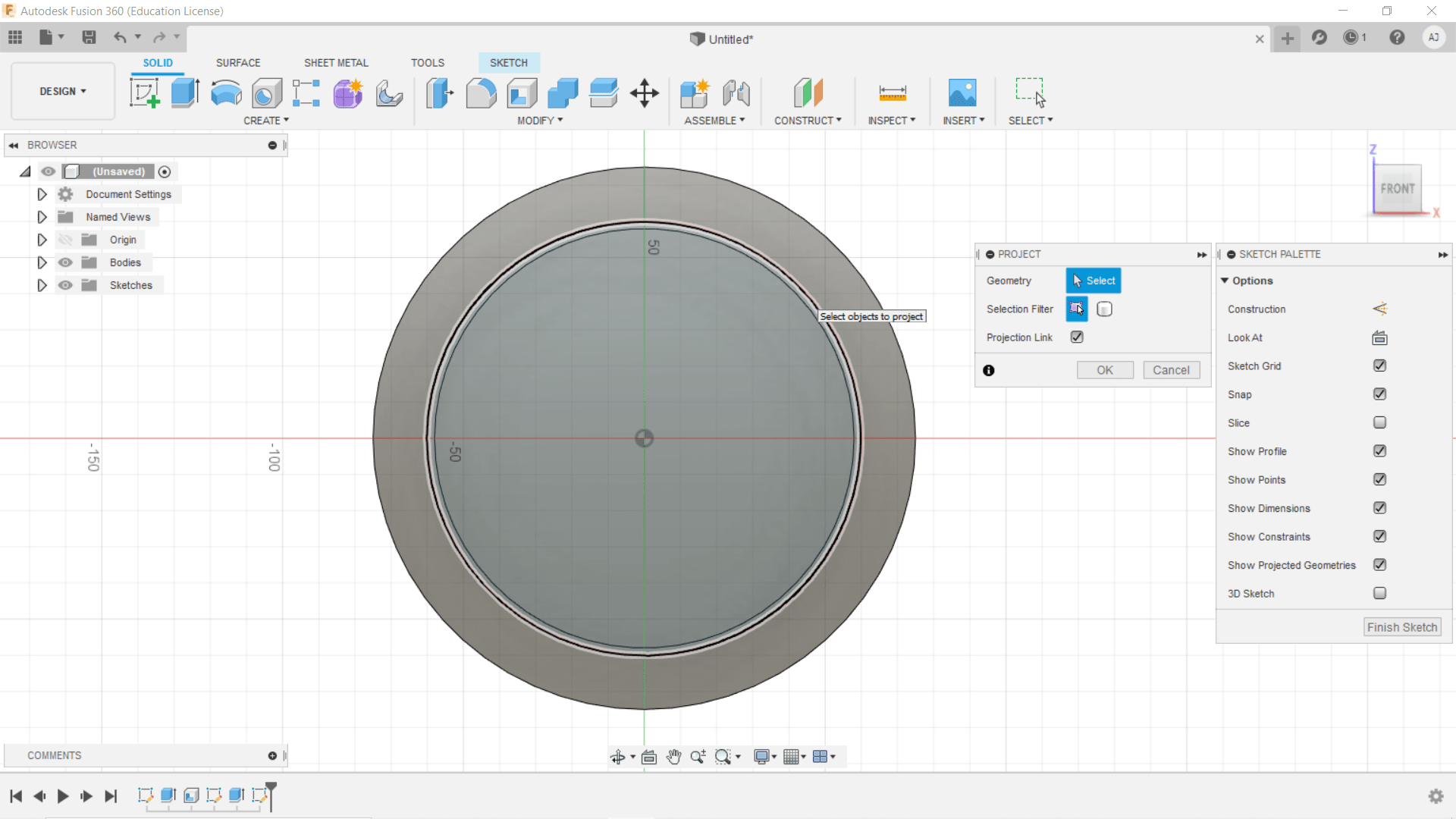
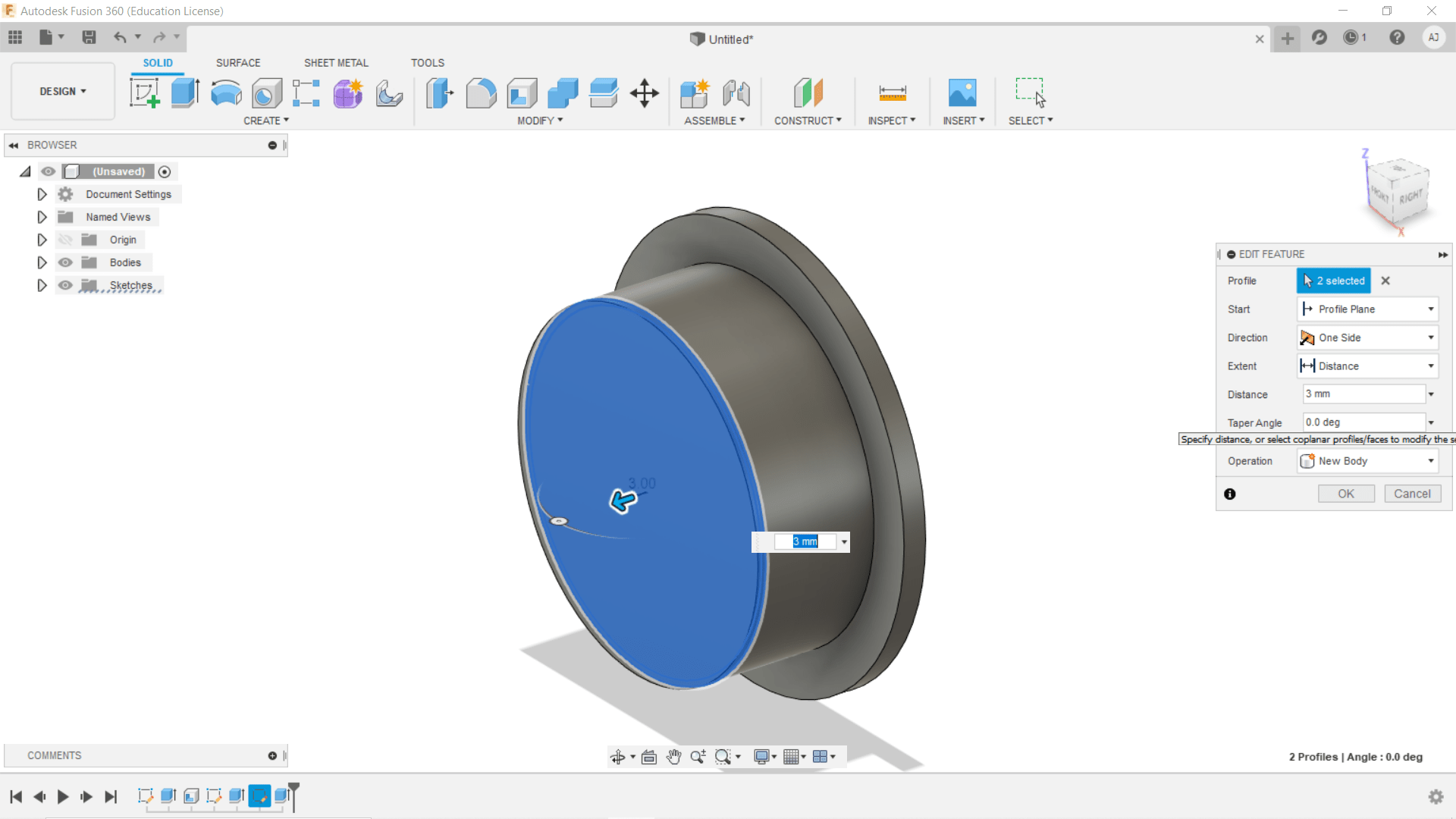
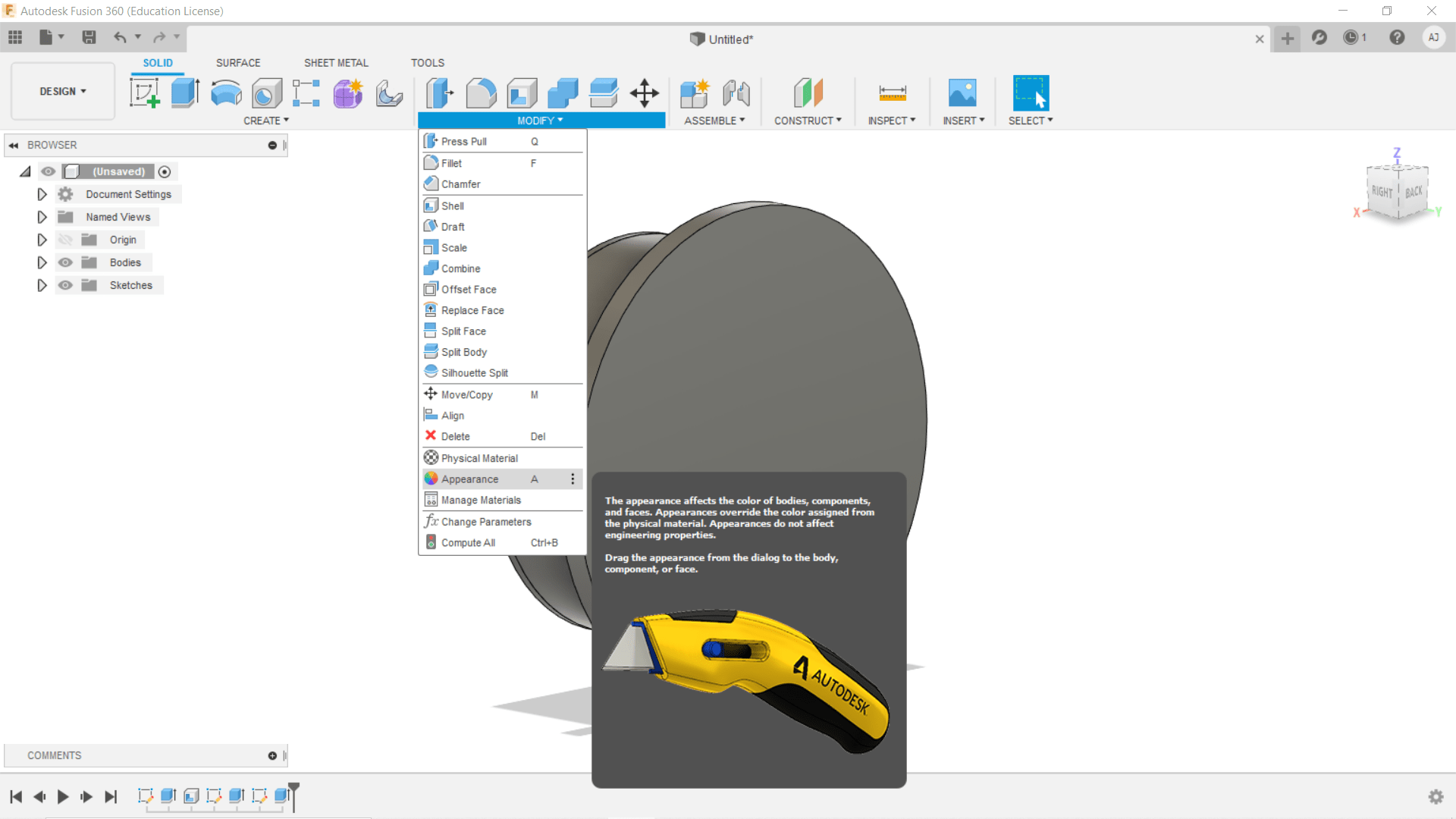
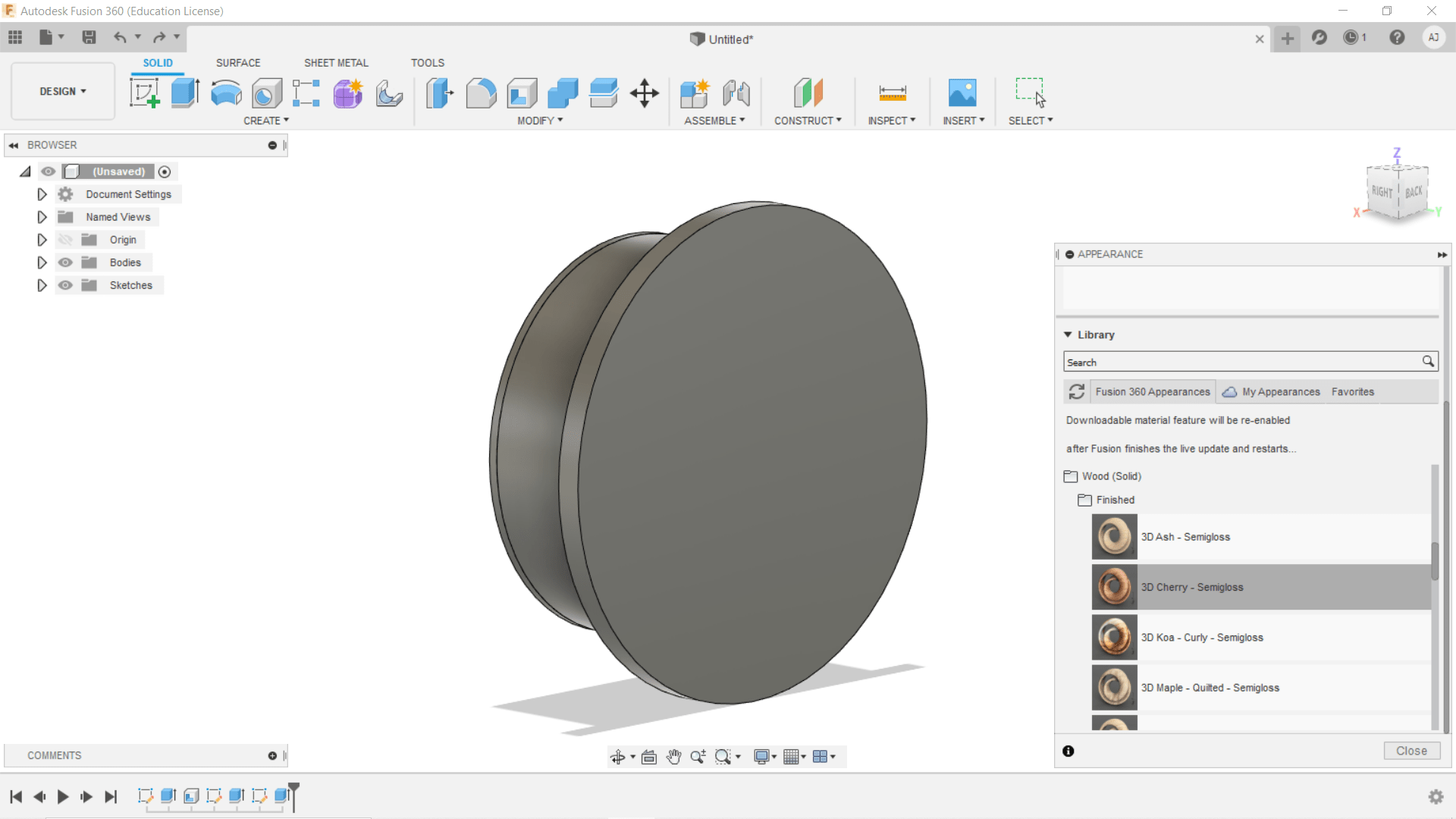
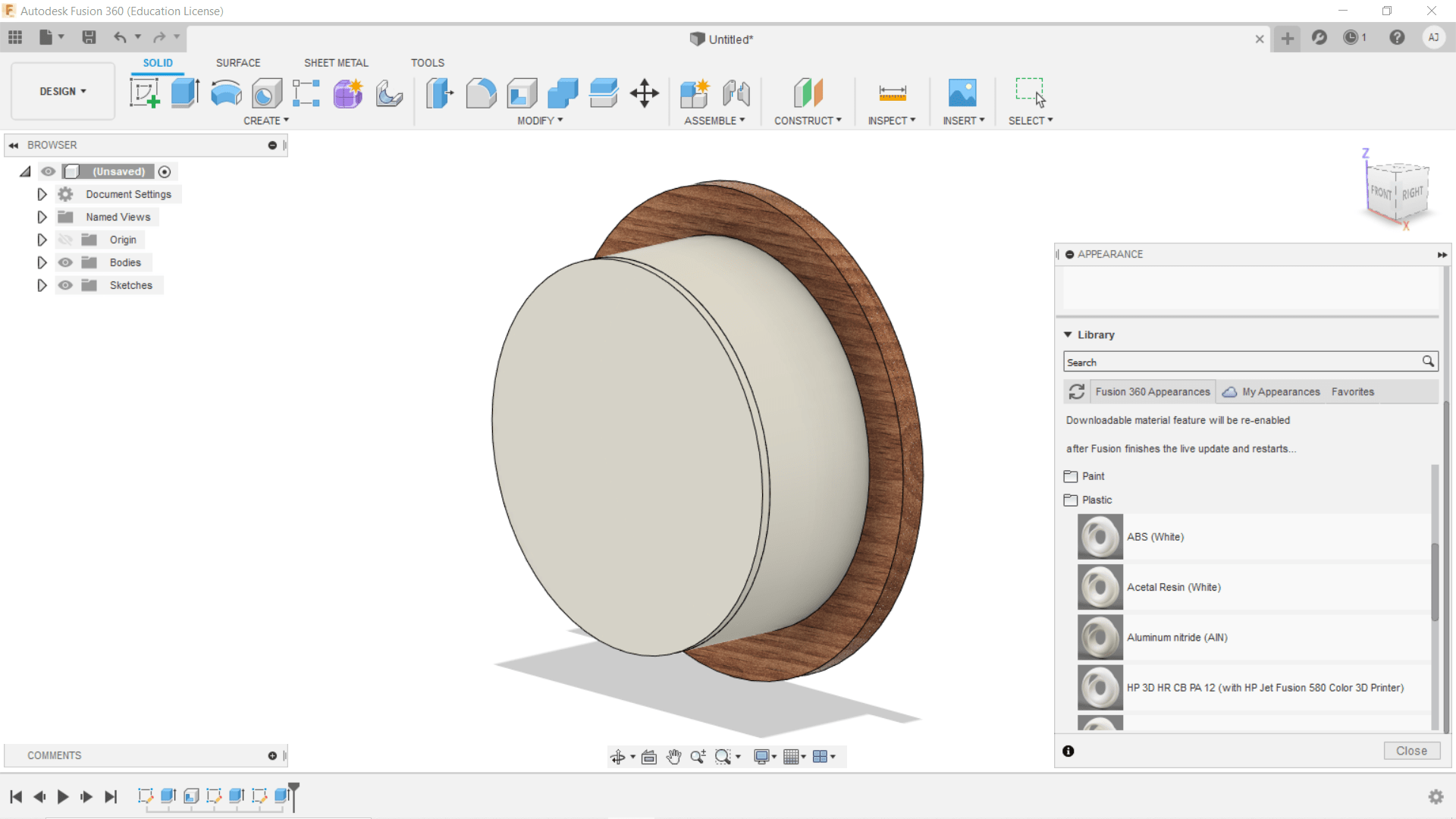
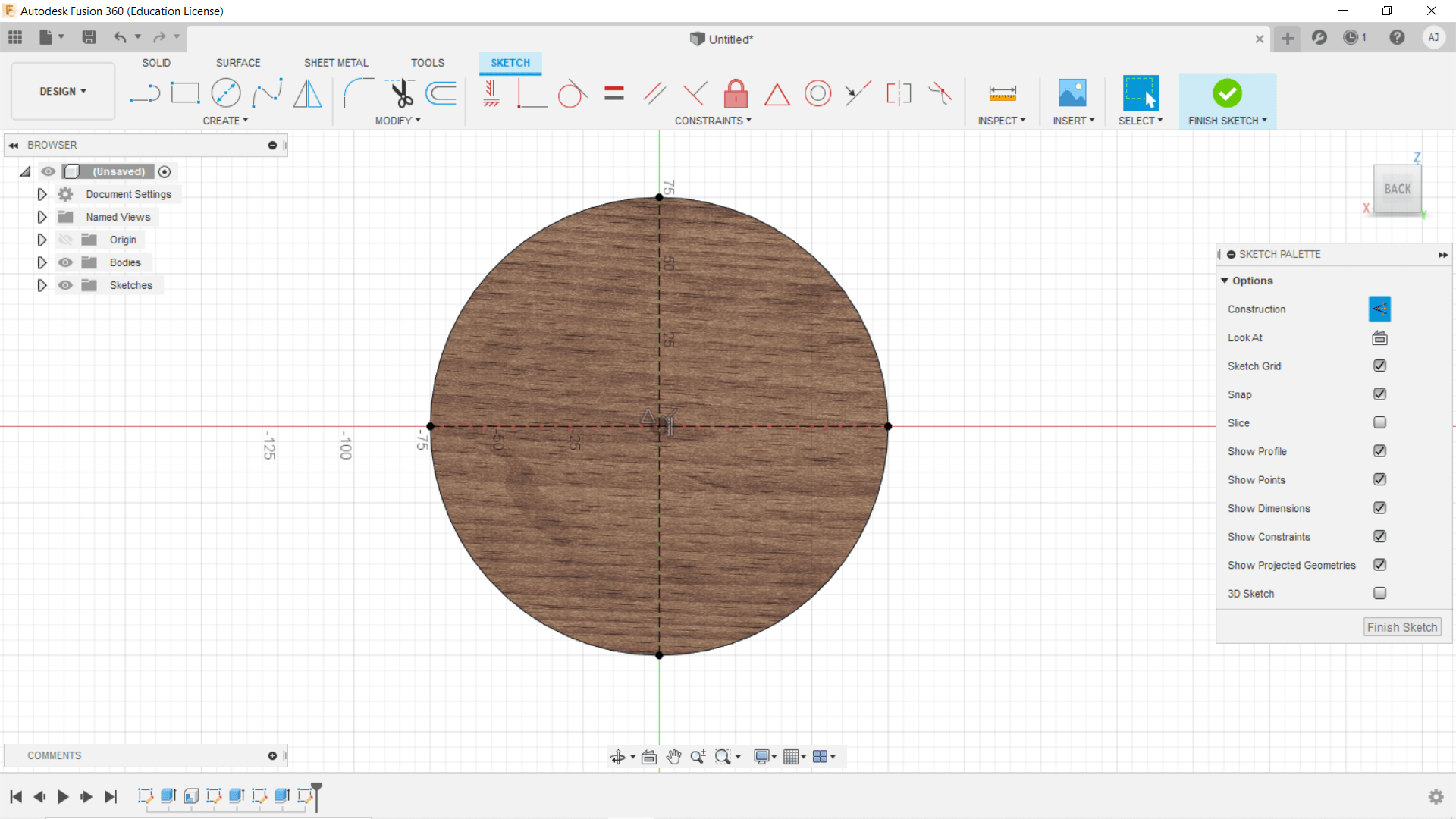
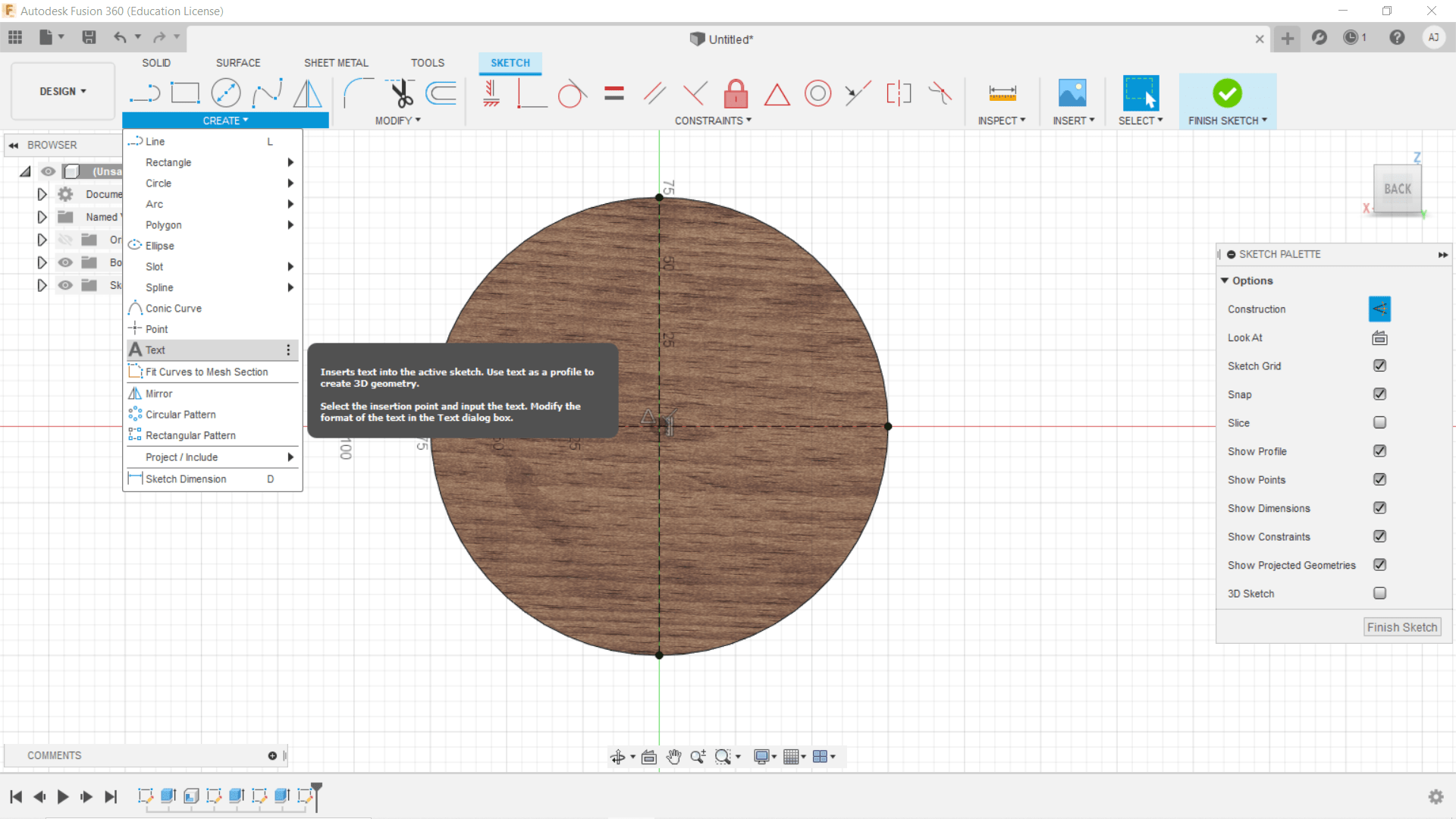
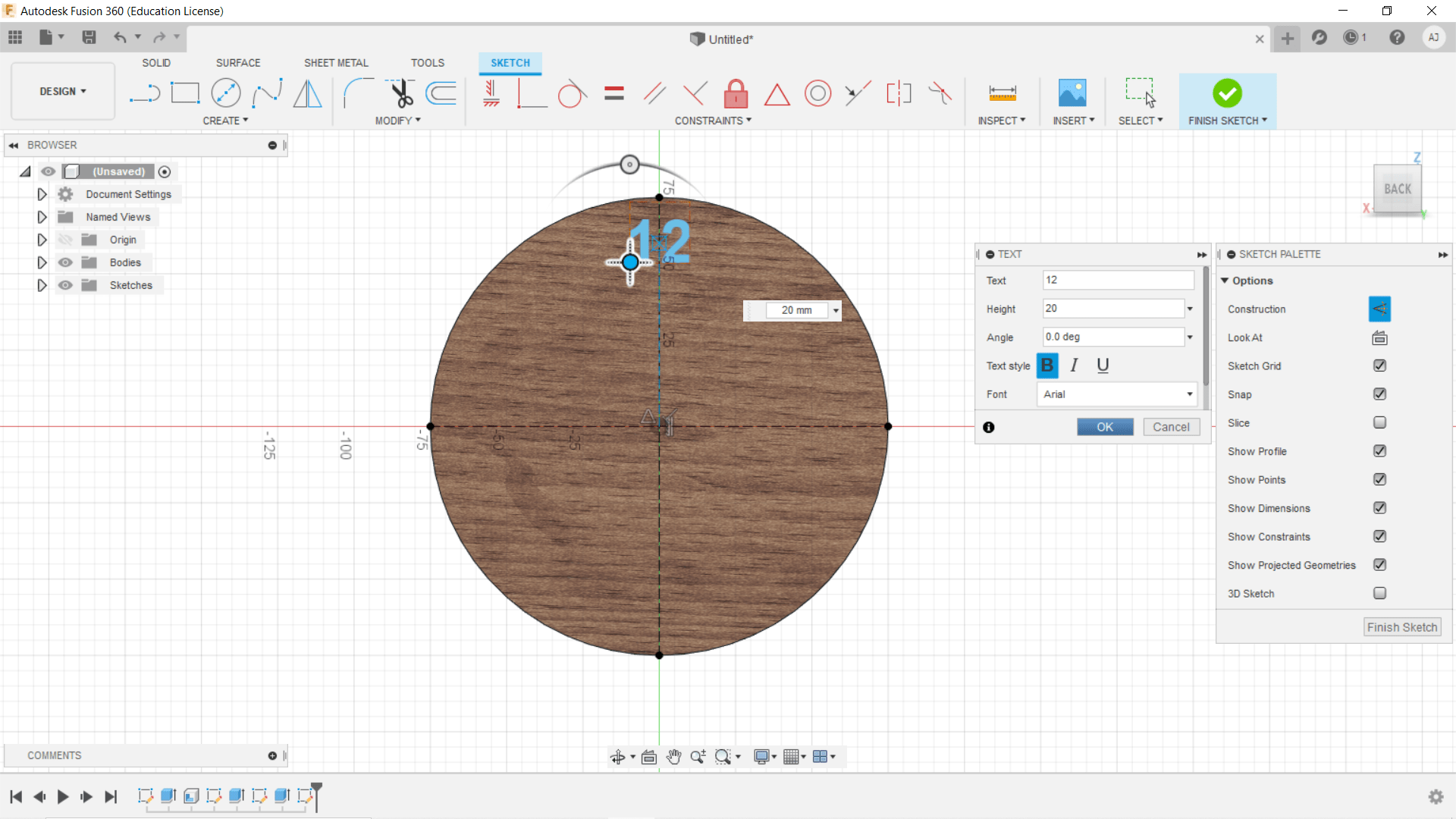
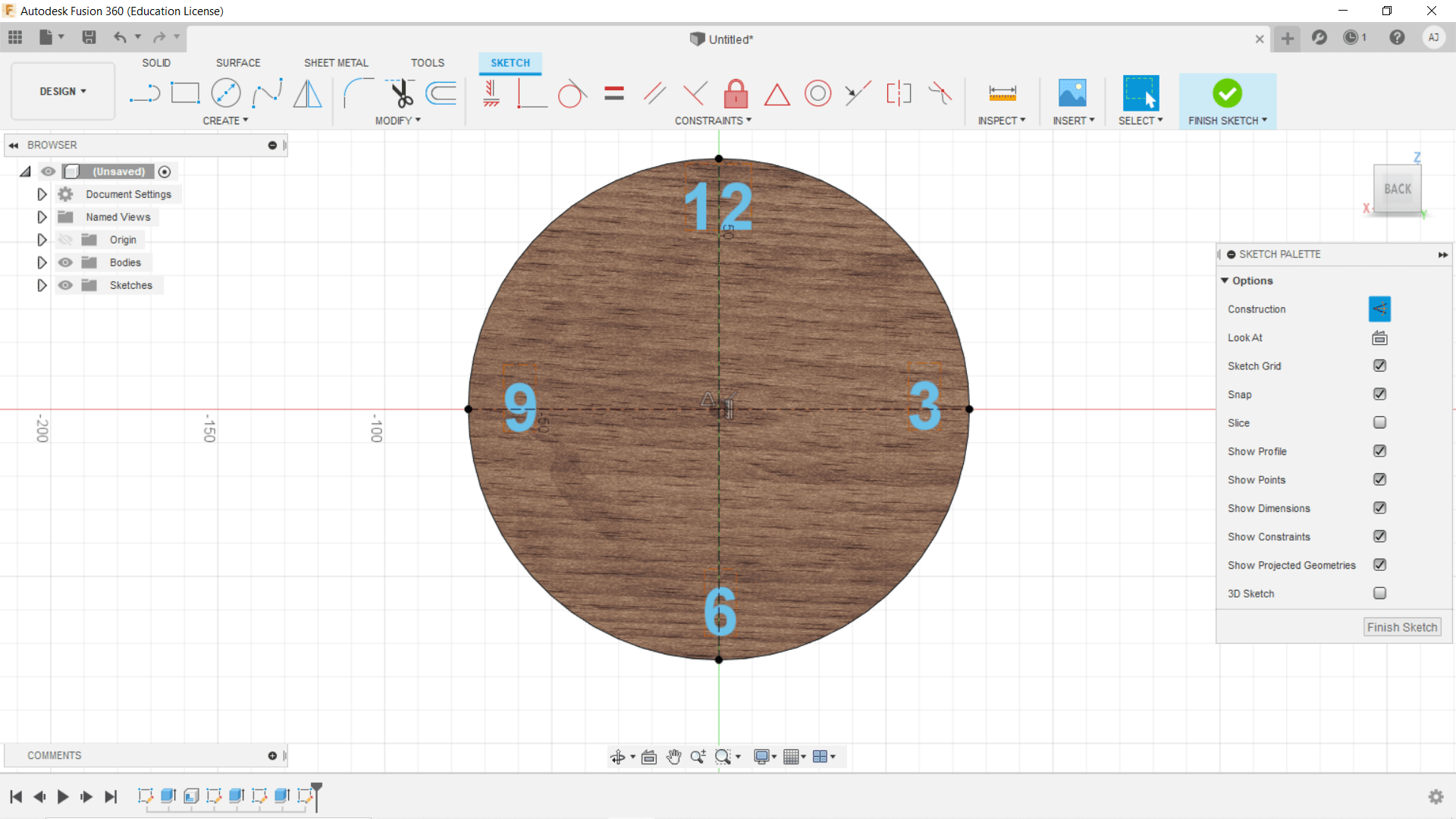
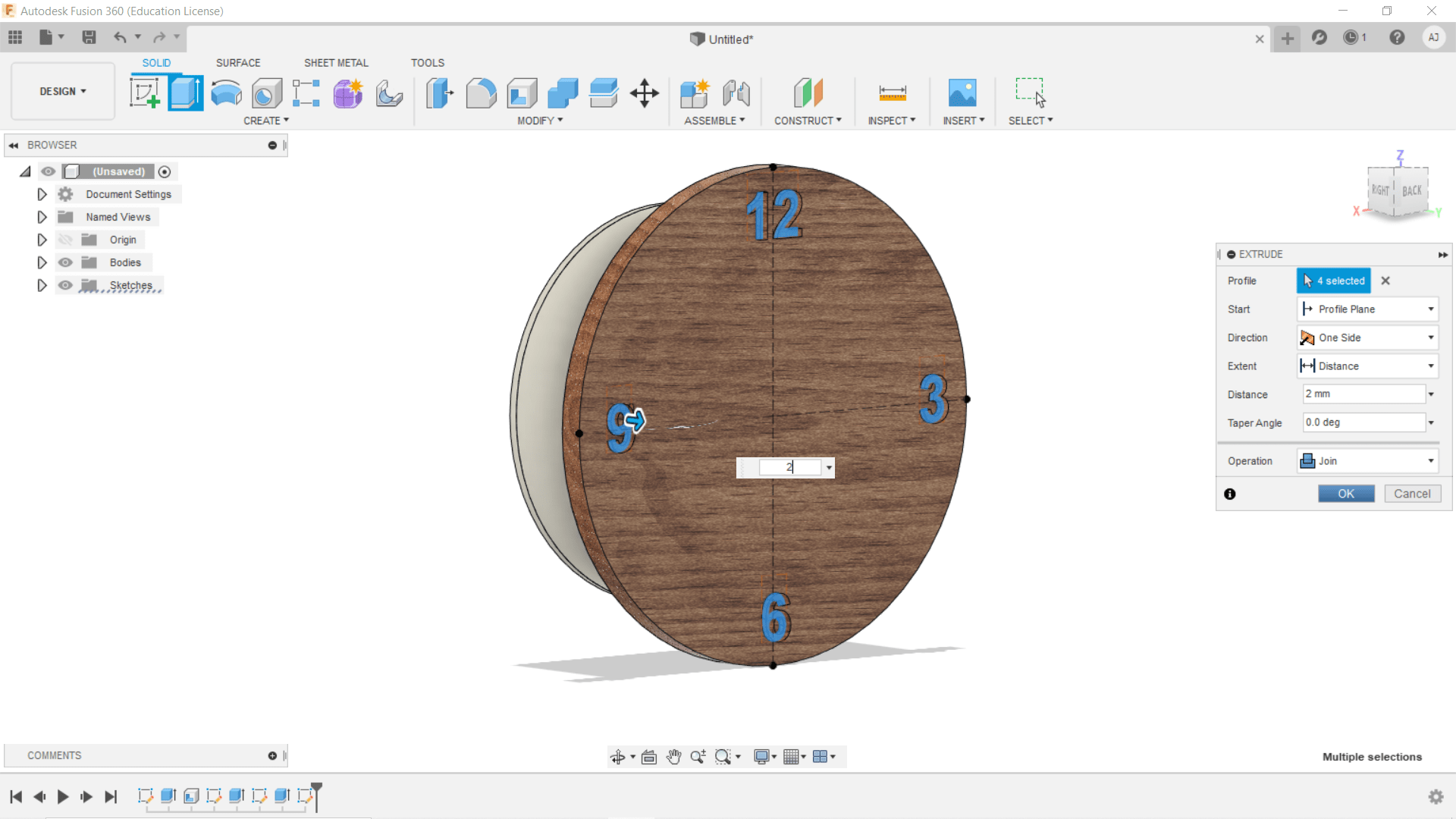
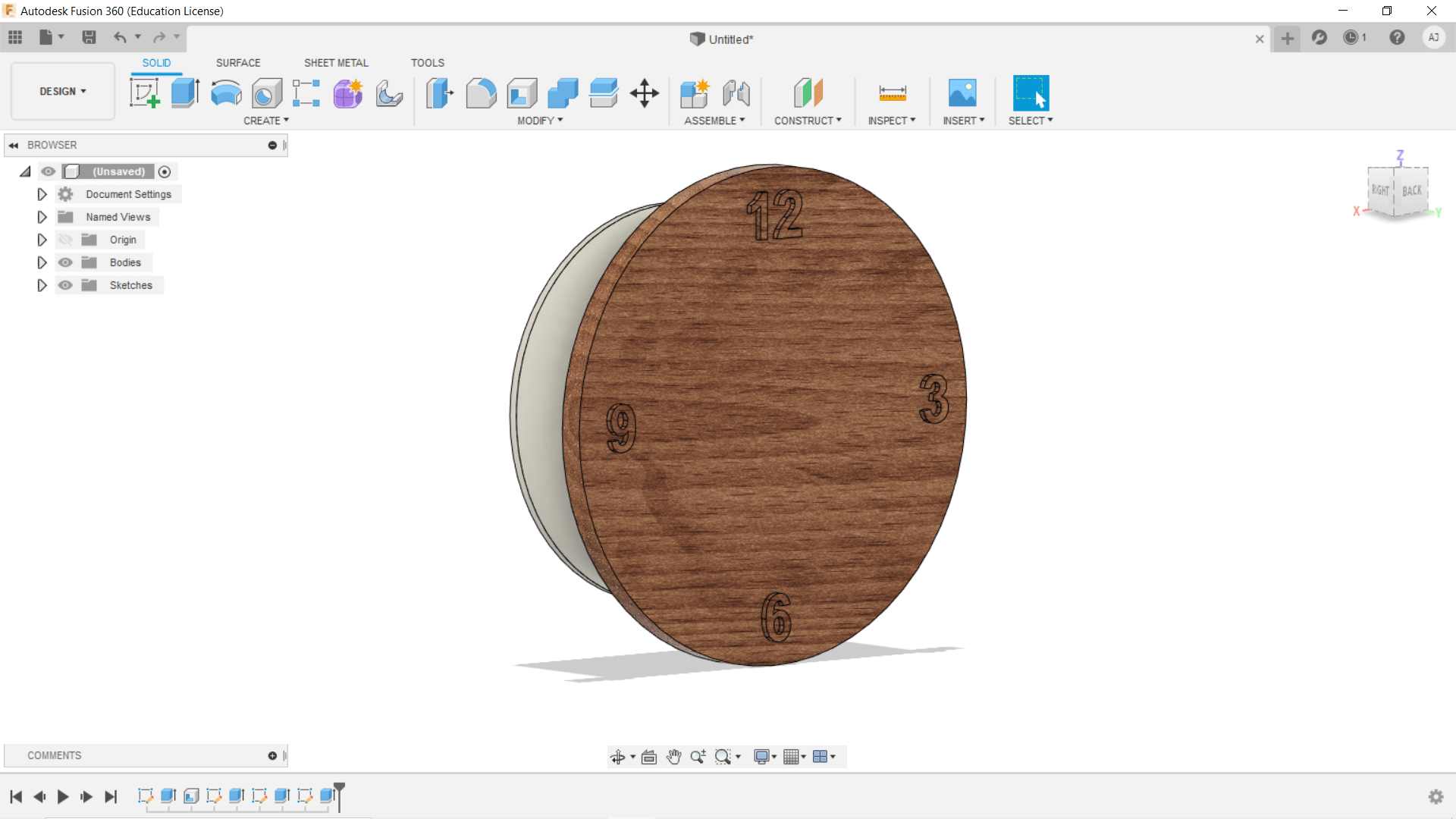
3) Fusion 360
Highlight features include:
- Parametric Modelling
- Program tool paths for CNC machines
- 3D Rendering
- Export STL models for the 3D Printer

























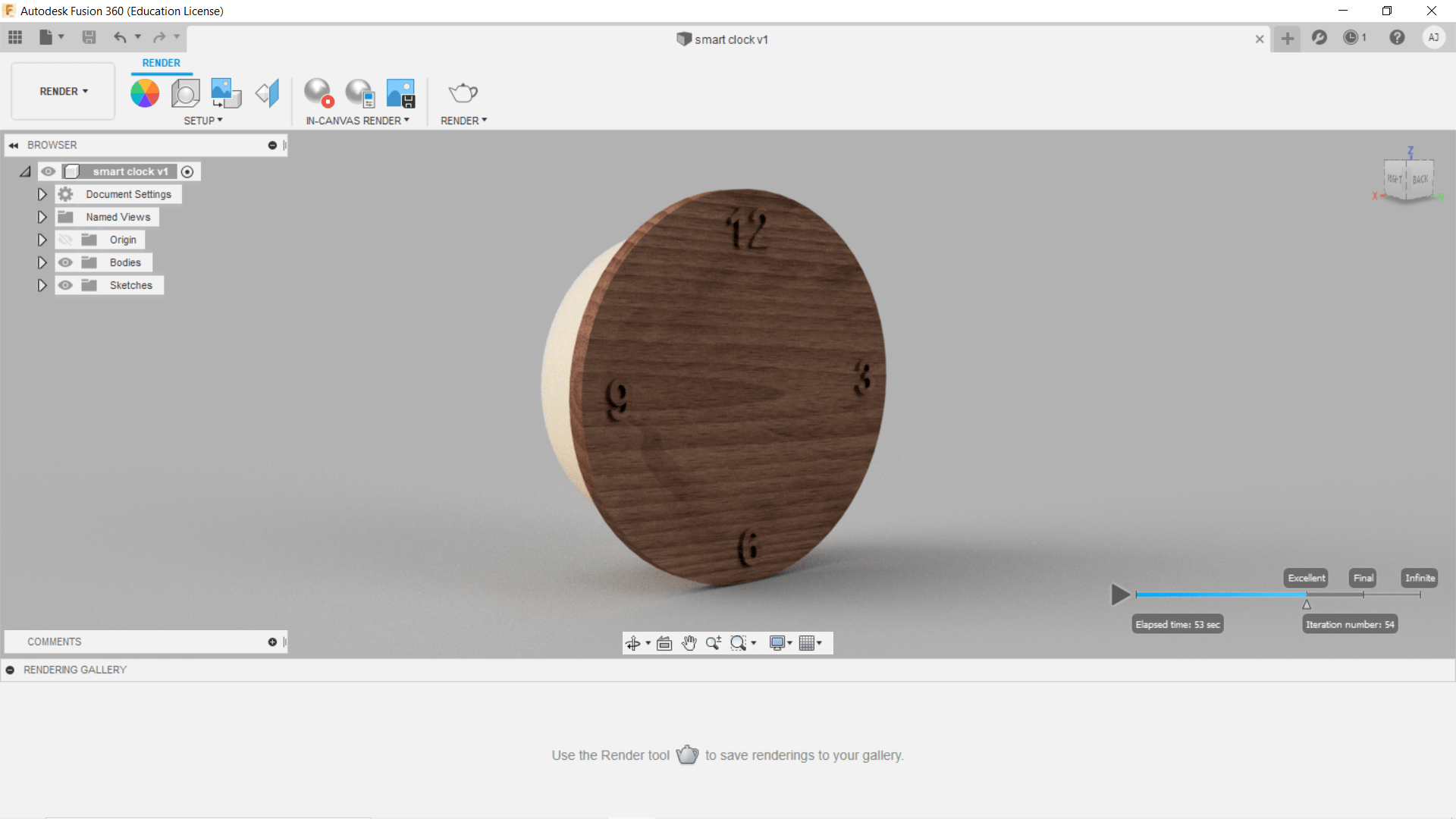
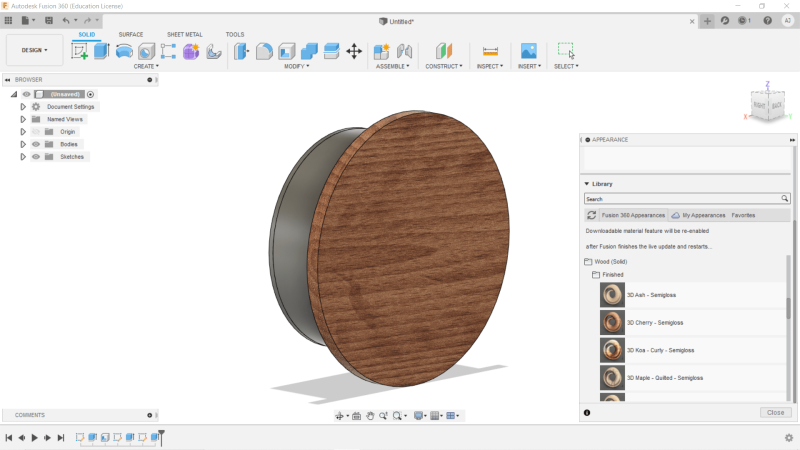
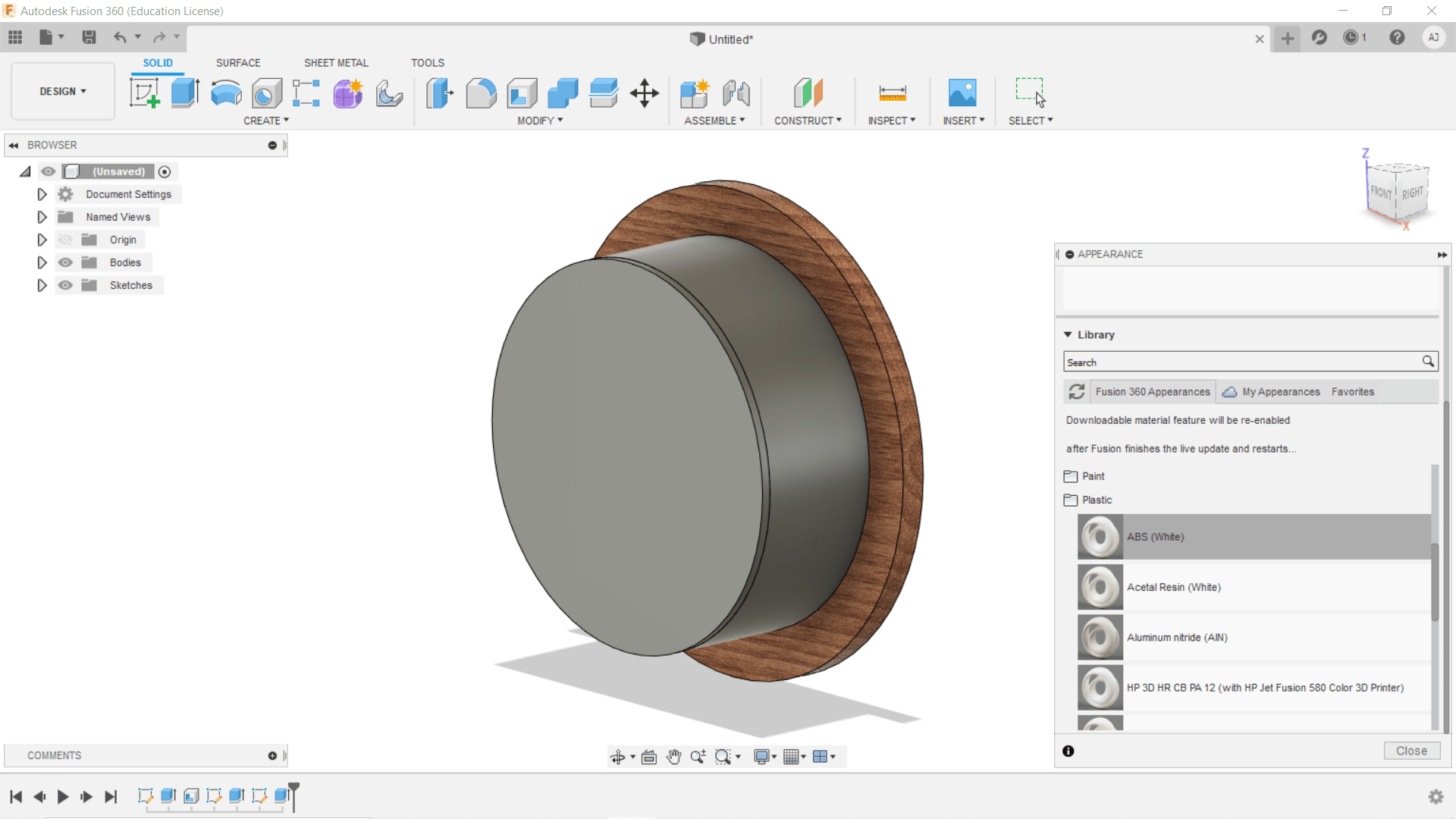
4) Rendering