Assignment
- Build a personal site describing you and your final project.
- Upload it to the class archive. Work through a git tutorial.
This week I learned web design using HTML & CSS
HTML (Hyper Text Markup Language):
A language or method for describing the contents of a webpage, which is the HTML markup language,
It is the main language of any website or page on the Internet.
The web page consists of a group of elements (Tags).This is my first time building websites, but I was very excited about building the site
Language: HTML is the language for designing web pages. It is an easy language to learn and easy to use. It is a language for describing the content of a web page. The web page contains texts and tags. Each of these tags has certain properties. The characters of the tags are not sensitive, but W3 International recommends By writing the letters of Tags in small letters.
What we will need to create a web page:
A text editor is the program that writes attributes of a web page.
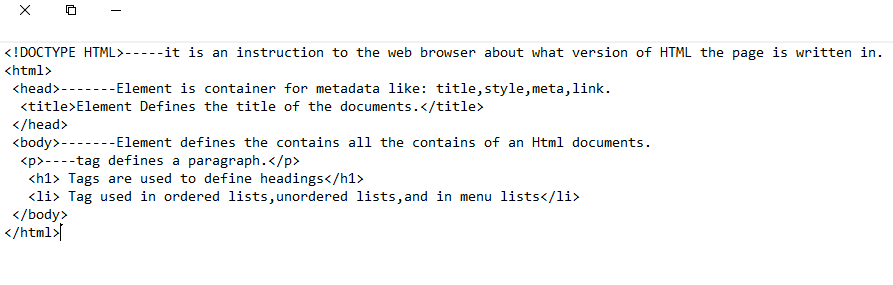
The HTML page consists of HTML at the beginning and HTML at the end, inside the HTML there is a head, and there is also a body - Everything written inside the head is not shown in the browser because it is the page settings, but everything written inside the body appears in the browser.
How to create a web page:


The first type:
It is a tag whose content is displayed directly, such as: input img

The second type:
It is a tag describing the texts inside it.
The tag may contain another tag inside it.
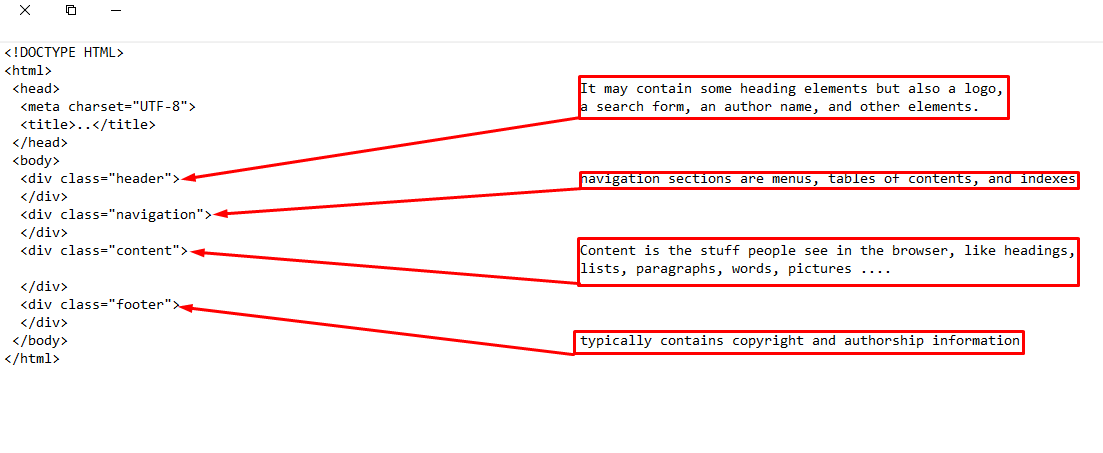
I used the NAVBAR code to move between pages and links to make the web page easier to use
The importance of the Html language:
it is the most important language in the languages used to build the basic structure for any site.
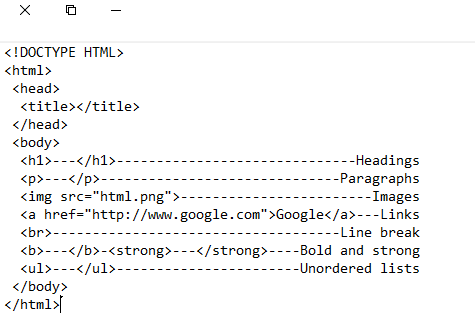
There are many codes used in the HTML markup language
Here are many codes that I used to build the web page


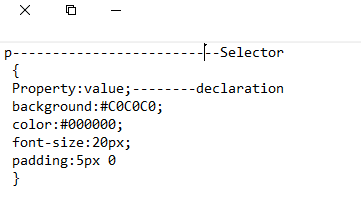
If you want to decorate the website, create a file in CSS format and then enter the required CSS language codes into the file
What is CSS?
CSS (Cascading Style Sheet)
is a descriptive language that gives the website its beautiful appearance and unique design that will distinguish it from other sites.
HTML is the basis of all elements of a web page, and CSS is the basis for designing and configuring the site, without which the websites will remain plain text on white backgrounds.
CSS is the language we use in designing web pages and we use it with HTML to easily format its elements. The CSS language is designed to keep content out of format and used to control the color, size, backgrounds, elements, font type, size, and color.
CSS has allowed the design and creation of web pages in many different ways to be able to understand the person's creativity, such as the ability to:Define lines, margins and distances for site elements.
Determine the color and size of the elements
Apply colors to backgrounds.
Move the items freely and get many movements on the site.
Example:

This is the first time for me to build a website using HTML and CSS,
however I have designed and built the website,
after I had many problems, one of which is a problem in the drop down list.
I used Notepad in designing a web page, I logged into several websites and learned many codes HTML & CSS and finally I designed the site
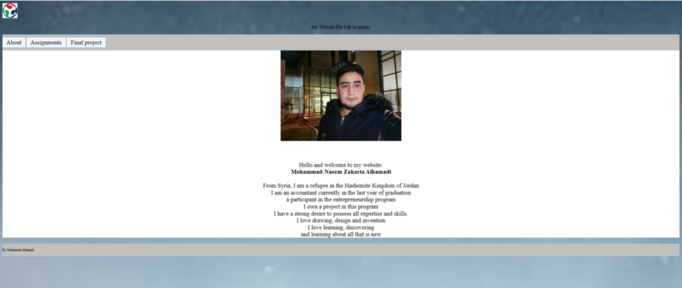
The final look of the webpage using CSS & HTML

After I finish setting up my personal website, I will upload it to Gitlab
What is GitLab?
GitLab is a complete DevOps platform, delivered as a single application.
This makes GitLab unique and makes Concurrent DevOps possible, unlocking your organization from the constraints of a pieced together toolchain.
Join us for a live Q&A to learn how GitLab can give you unmatched visibility and higher levels of efficiency in a single application across the DevOps lifecycle.
First we download Get
Secondly the installation
Setting up GitLab account with basic documentation website.

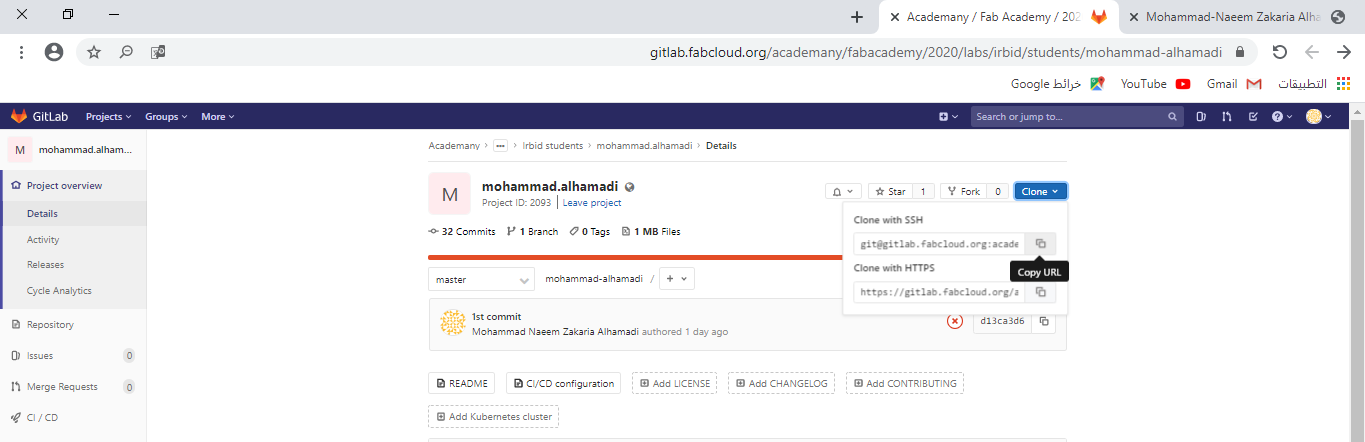
- The first thing to log in to GITLAB then search for the username on the site and copy it because we will need it to put it with the commands.
The second thing I'm creating is a new file named index.html.
Third, we create a YML file.

Fourth, go to the Fab Academy website and click on your name from the list of students.
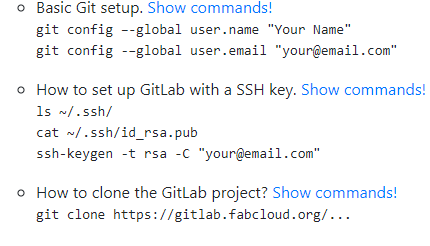
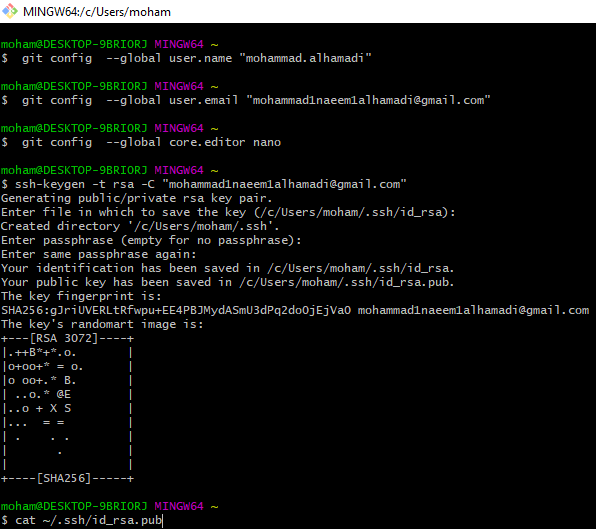
Fifth, open the GIT program and use these commands:

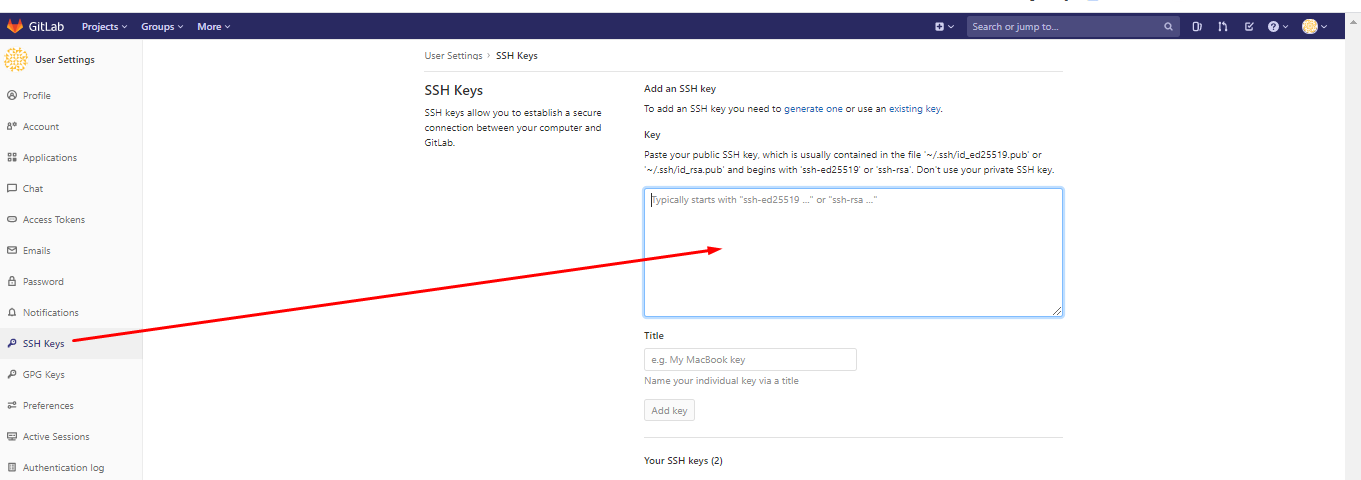
- We will need your username and e-mail. Upon completion of writing orders, we will copy and paste the key to the site.
- Enter the settings, then to SSH KEY, then paste it in the appropriate place, put a name, and press Add Key.
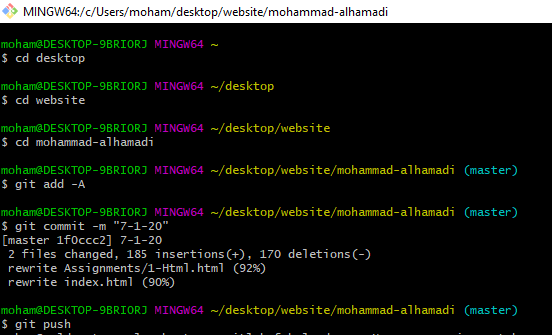
Using Git bash, we can download and upload files to the GITLAB website using the following commands:


--To add files
The useful summary when uploading the website to gitlab: we have to open the gitlab website and copy the user name and email used in the site, and we inside the site we have to create a file named index.html and another file named .gitlab-ci.yml and click on commit changes, and to make sure that you have done all Correctly go to fabacademy.
We have to use the username and e-mail that we took from the site using git config --global, after that we use the following command git config --global core.edito and then we use the ssh-keygen -t sra -C command "your eimal", we press the button Enter And then we write the command cat ~ / .ssh / id_rsa.pub, until the key appears to us, we copy the key, we go to the site, settings, ssh, we copy it in its place and we give the device a name, so we can identify it.
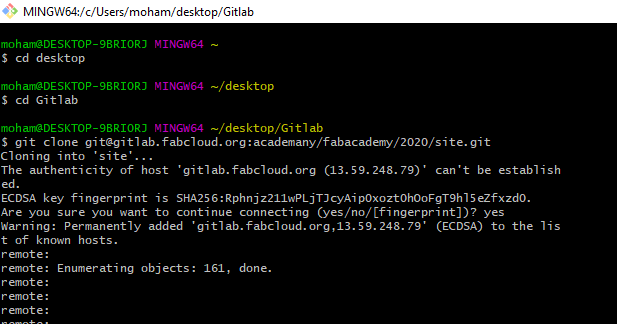
To upload files after we have done With the previous work, we use the cd command to specify the path to the file, and then we use the git clone ------ (ssh key clone) command, then we use cd "name your file", and then I upload the files to gitlab using the following commands: git add -A, git commit -m "note", git push.git add to add on site, git commit -m for notes, git push for approval to upload.


upload my files to the GITLAB website Before I do file uploads, check the file size: images = 1mb, video = 25mb Using a downsizing program such as: iLoveIMG