for this week's assignment was building a personal website, We built our own website
Using HTML language and language CSS it was first time ,
I was very passionate about this assignment
I used notepad Attached with windows Where you can understand and learn how each code of
programming language works and I think that's the right way to learn
HTML
The HTML language is an abbreviation of the hyper text markup language , and it is one of the ways to design pages on the Internet
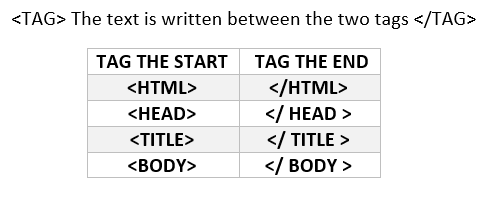
Now that we've got the HTML word with us, we'll get to know its main symbols and how they work,As shown in the picture,
each tags has a beginning and has an end, and each and every one of its own.

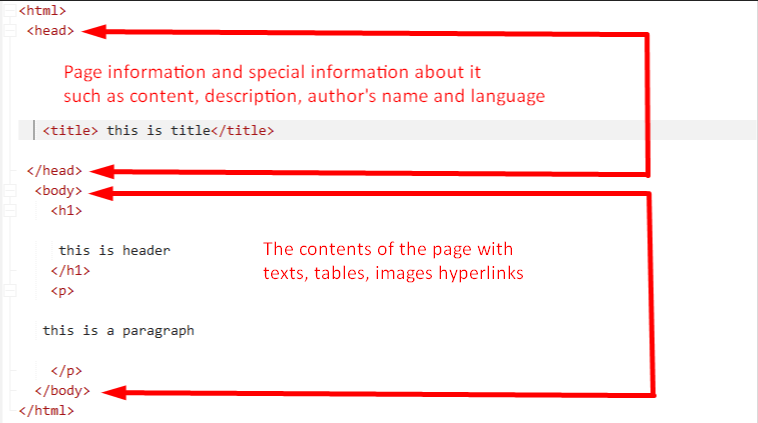
Let's get to know the main elements of the page as shown in the picture.
title The title, which is the part responsible for displaying the page name in the tab above the page

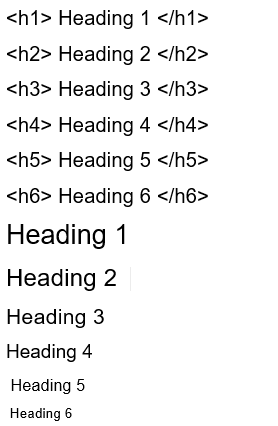
There are special tags to distinguish the
titles in the web pages which are headings

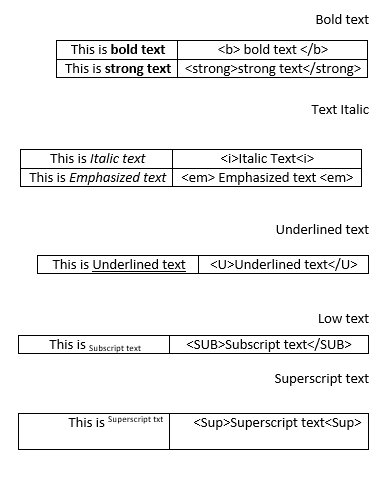
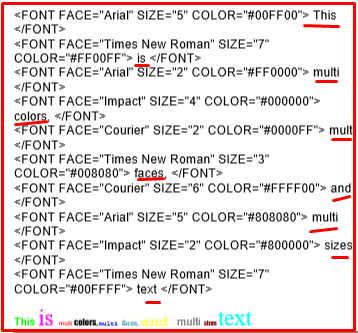
When we talk about the formats and the effects that can be added to the texts, we have many options
and the following are their tags followed by an example and its result
:


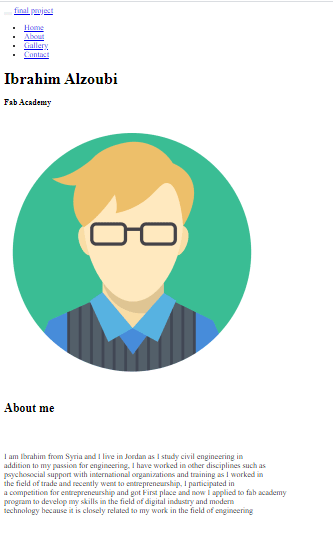
This is my website using HTML only

css
css language Abbreviation for Cascading Style Sheets
It is a design language that defines the form of an HTML document. It is concerned with fonts,
colors, margins, width and height, background image of the site, distribution of areas, and many other things.
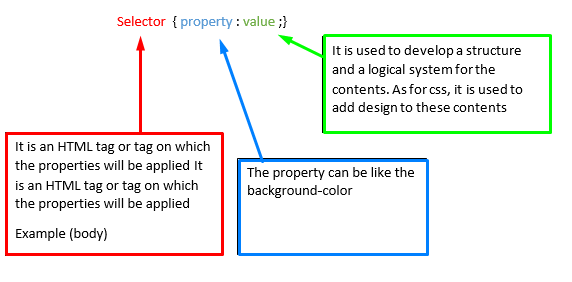
What is the difference between HTML and css language?
It is used to develop a structure and a logical system for the contents. As for css, it is used to add design to these contents

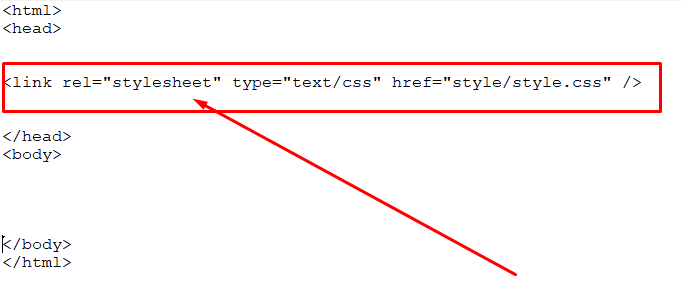
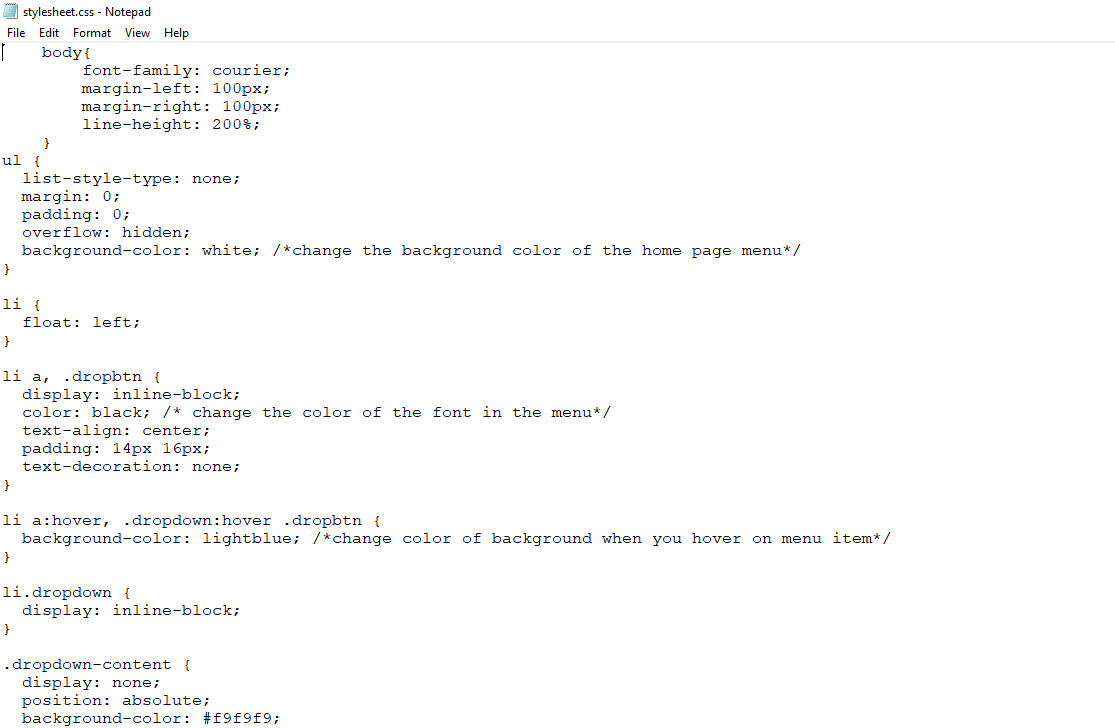
This is the best way to create a link to an external file that contains css orders The external file is simply a text file that uses css suffixes

stylesheet.css

GitLab setup step by step
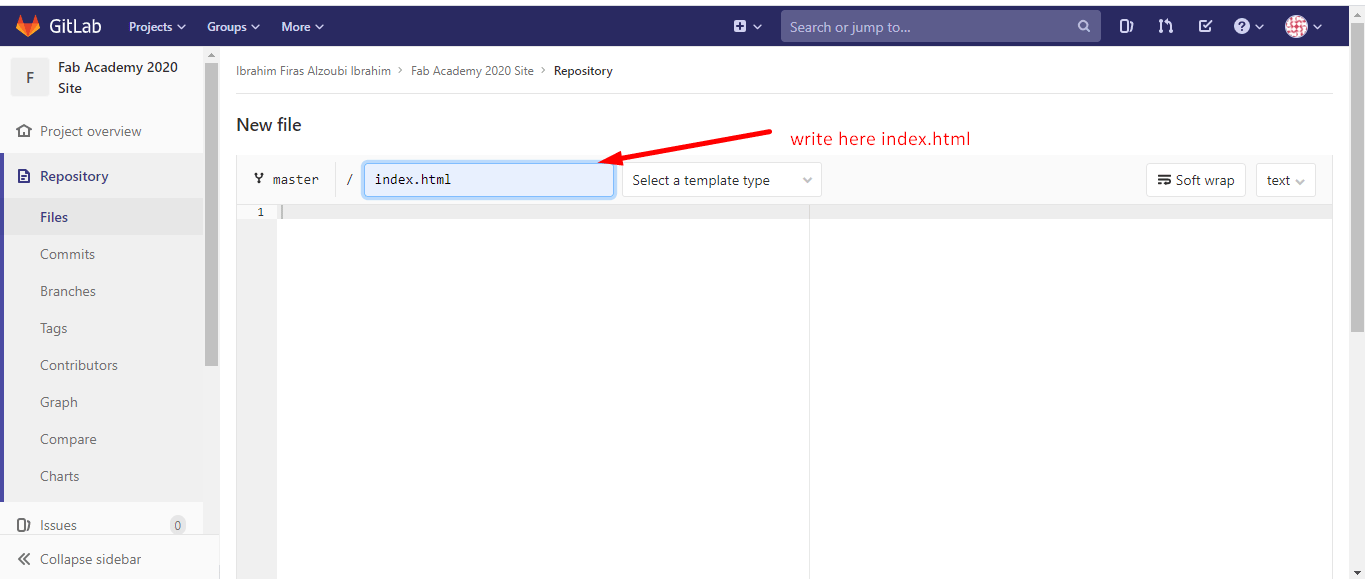
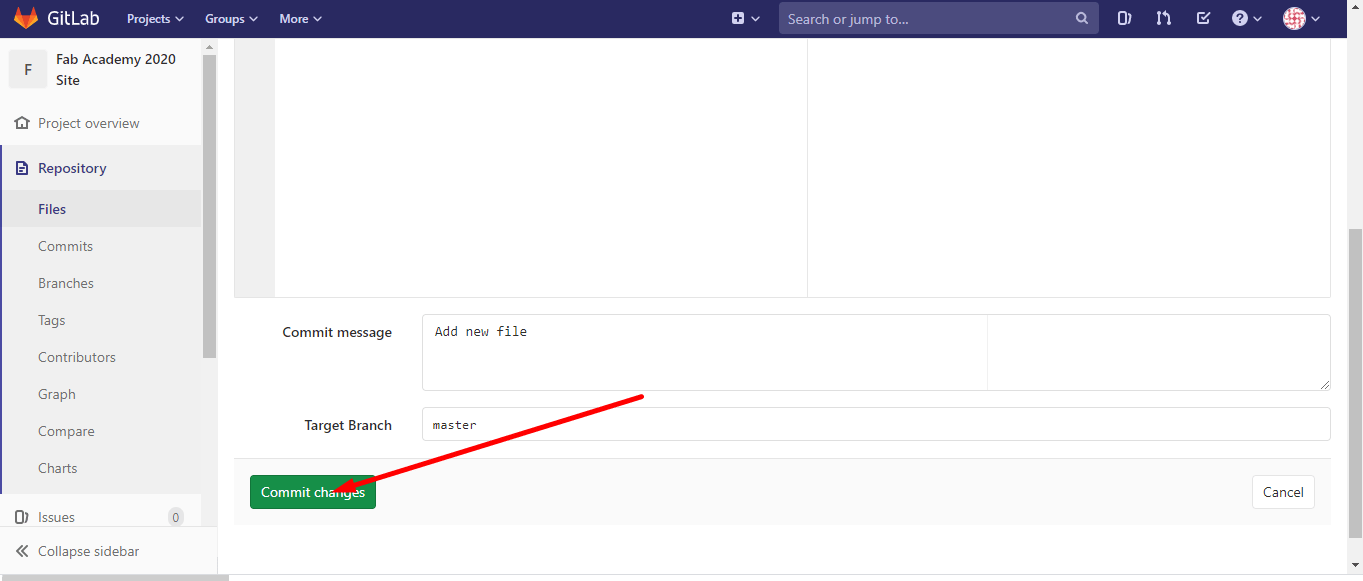
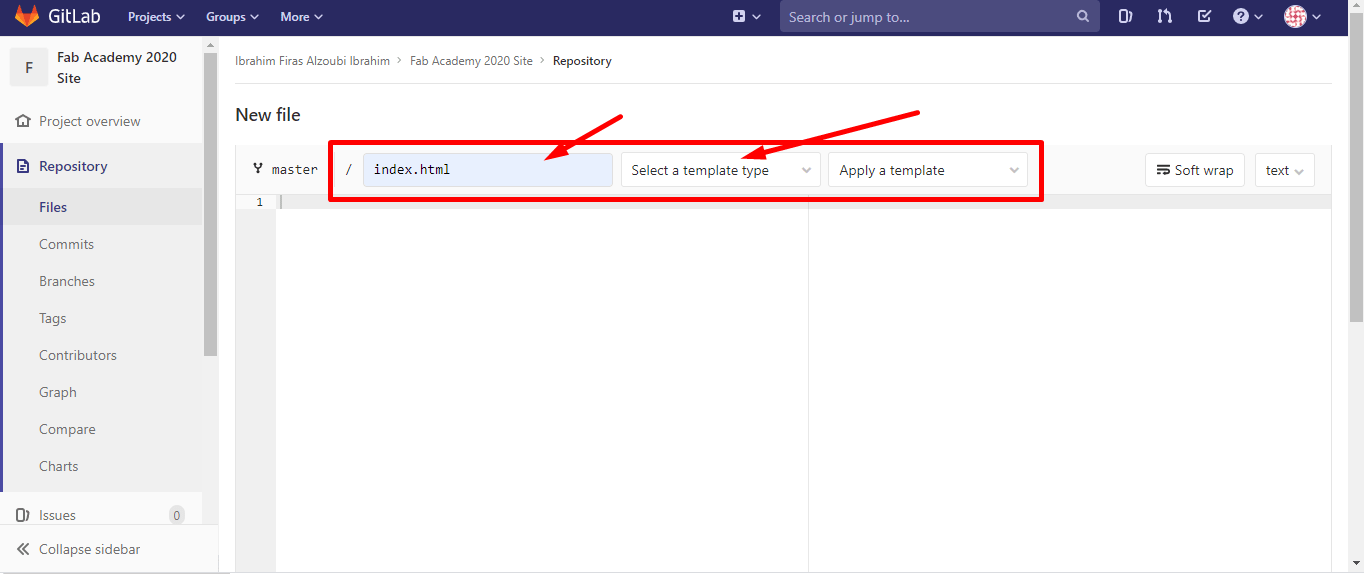
1stStep to create the Indexfile
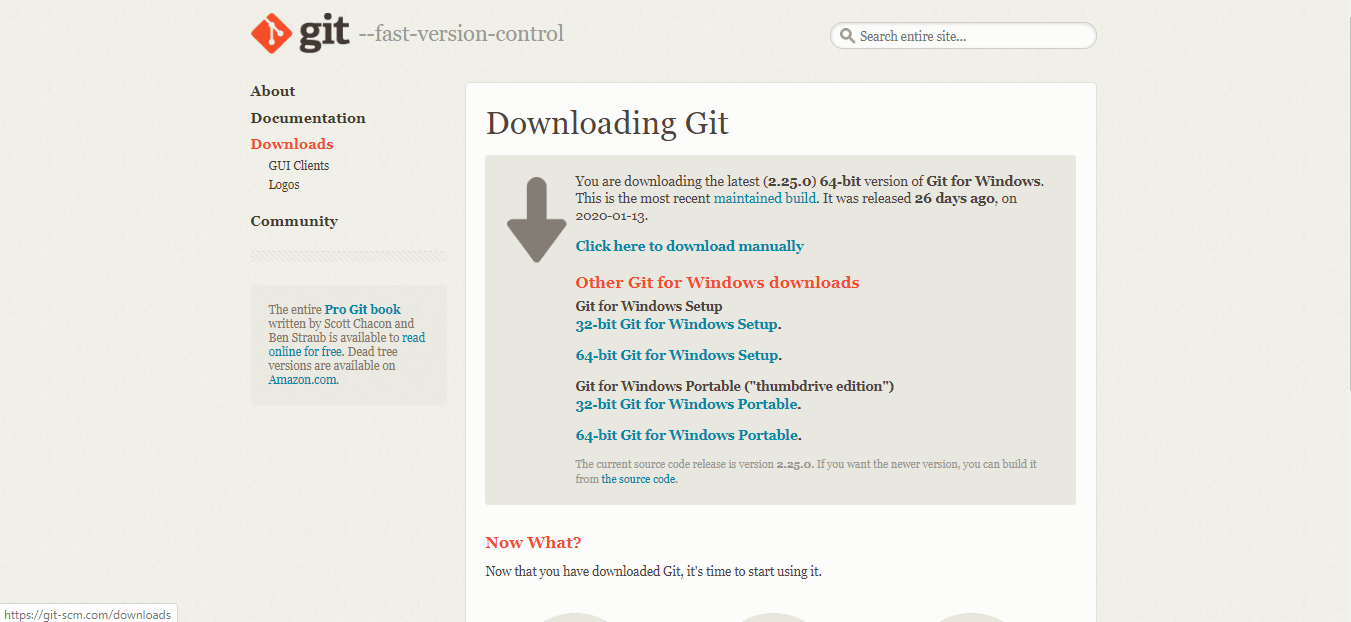
Download the git software

2ndStep
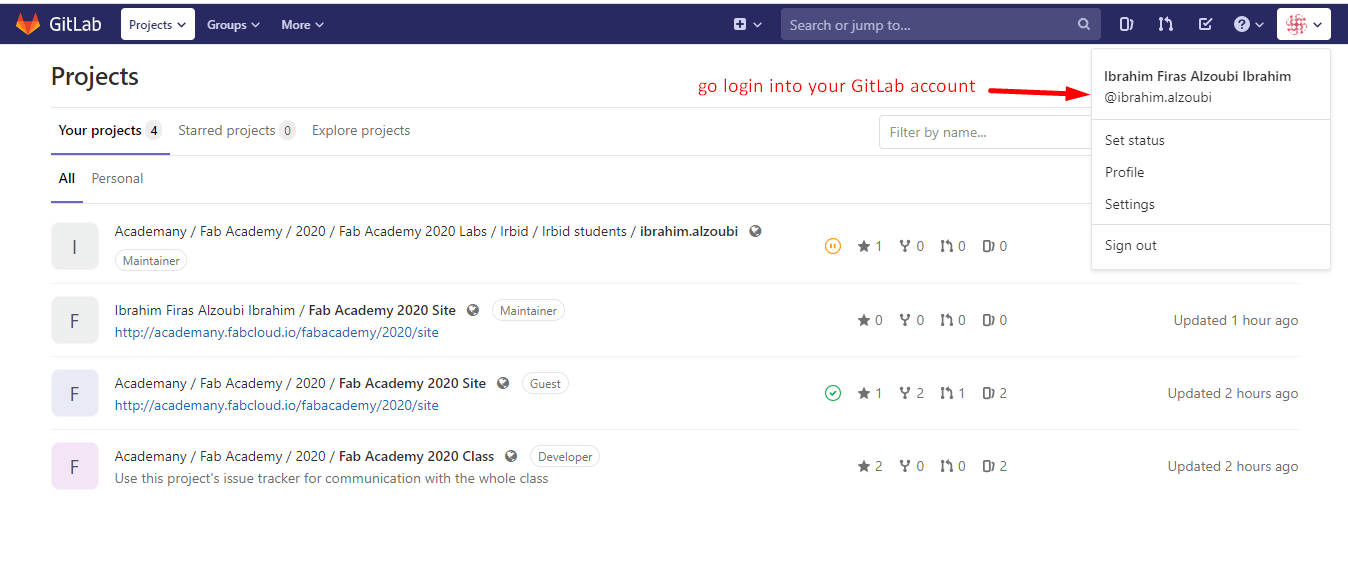
Log in to your personal account on GitLab

3th Step
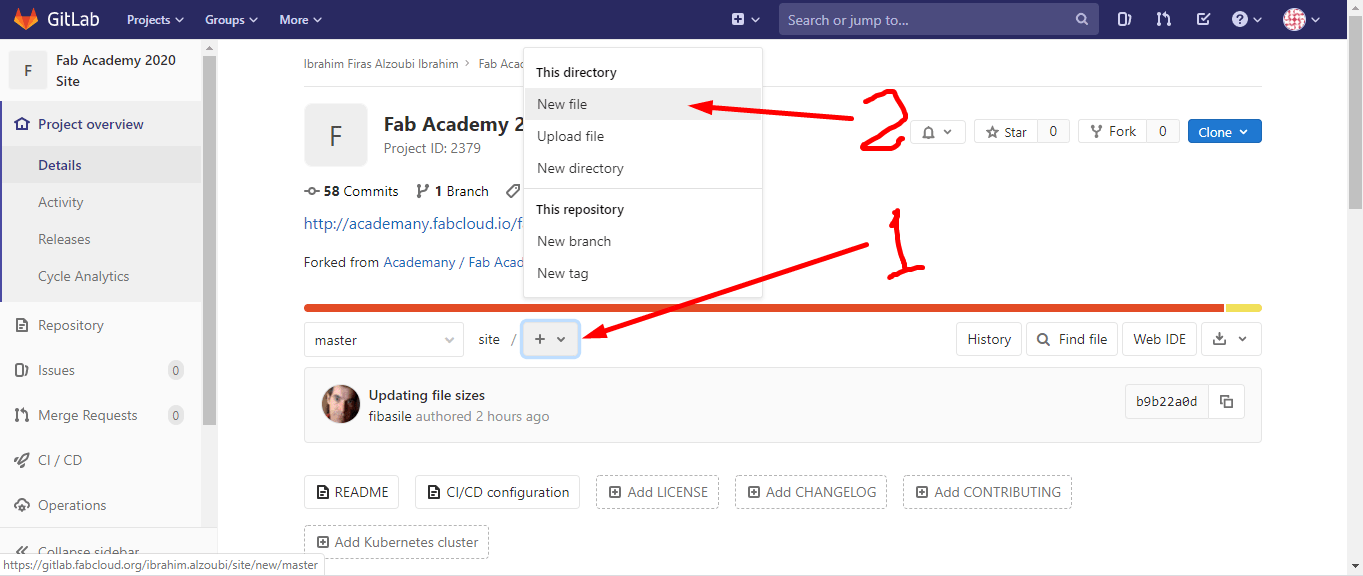
Create your Index file as shown in the picture




4th Step
Open the GIT Bash.
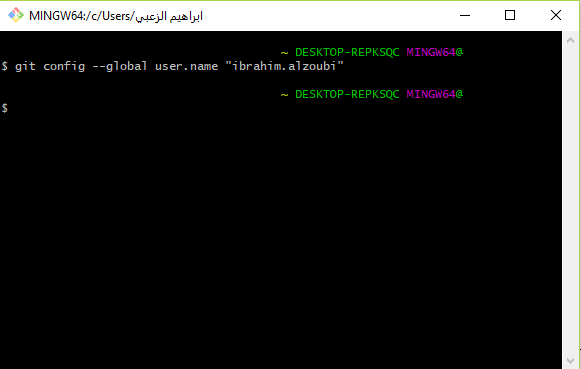
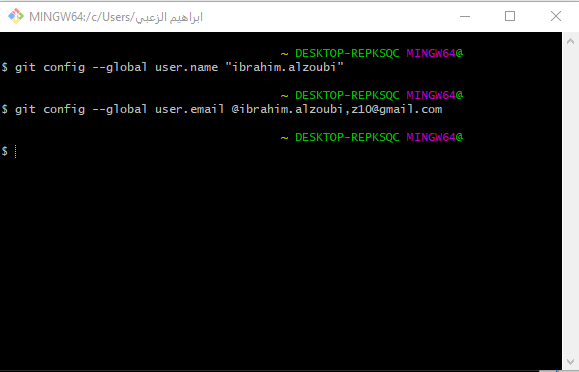
The following commands are used for the GITsetup:
git config --global user.name " YourUsername "

5th Step
git config --global user.email Your@Email The same email that you use for GitLab

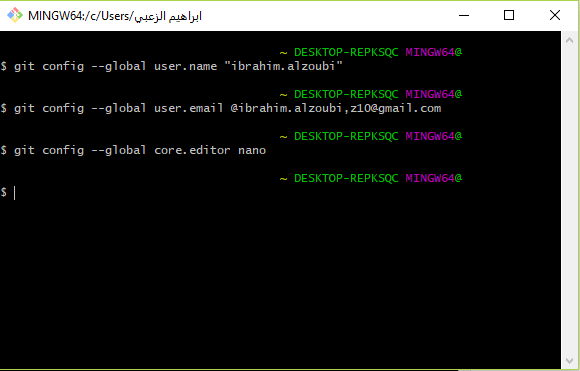
6th Step
git config --global core.editor nano

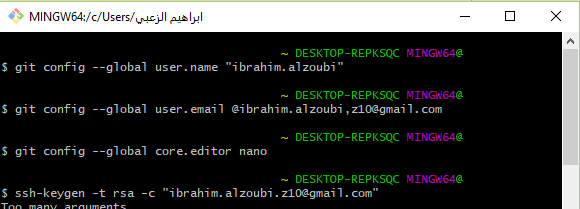
7th Step
ssh-keygen -t rsa -c "Your@Email"

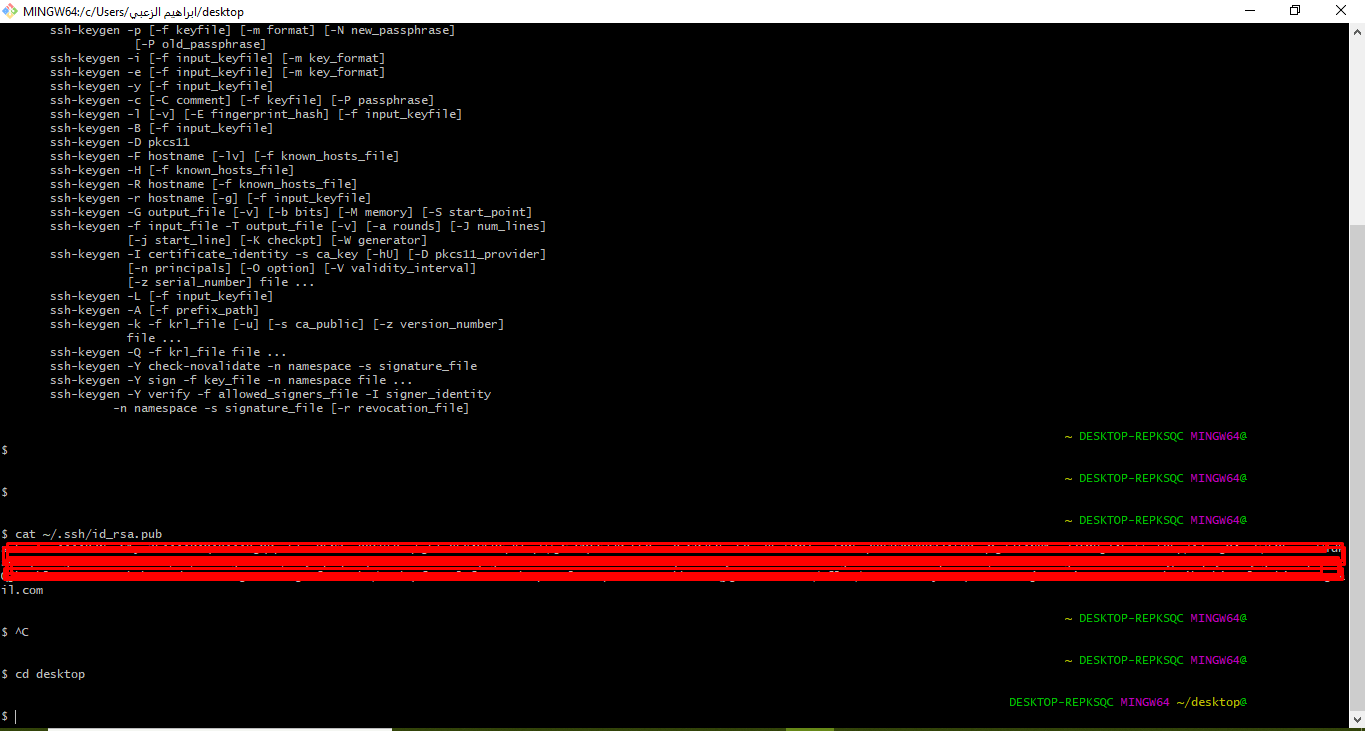
8th Step
Identify your PC on your site by copying the key from SSh to =

9th Step
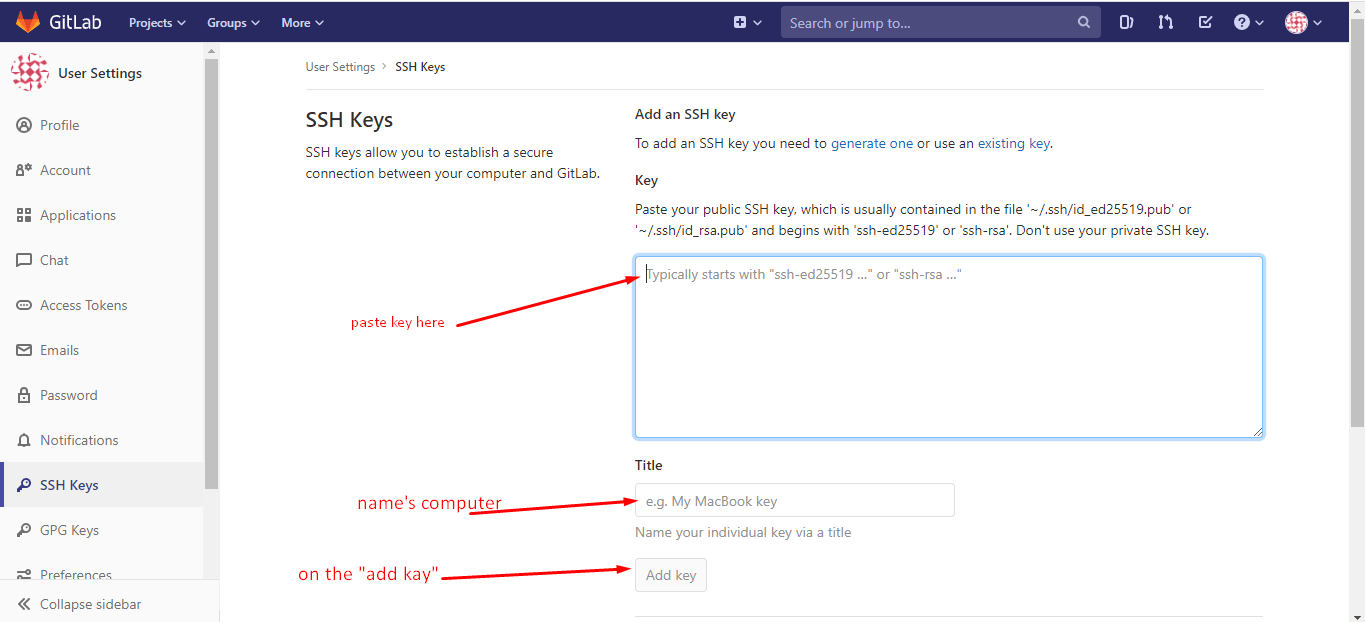
Go to your GIT account, in the upper right corner click on your profile then settings as shown in the picture
10th Step
For push your website
By using the Git Bash program, you need to type the following commands
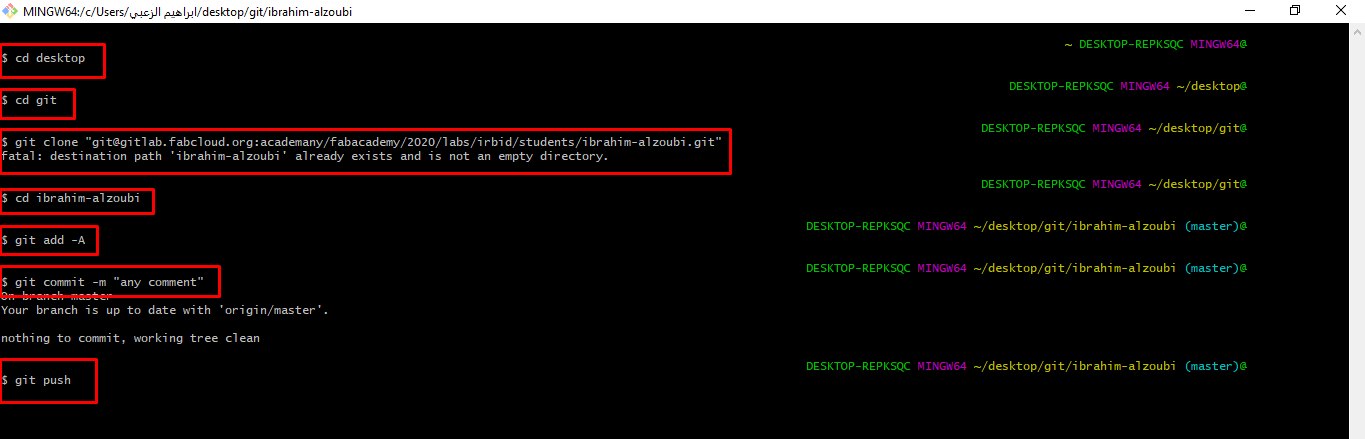
- cd desktop To go to the desktop
- cd git Then go to my folder and I named it git
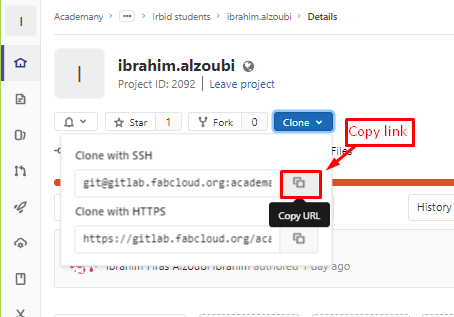
- From the GIT Repository, inside our name's branch, we copy this link
git clone "TheLinkThatYouCopied" - Go back to the GIT Bash, and use cd YourFolderName to navigate inside the working directory
- git add -A
- git commit -m "any message"
- git push

Use the following commands to push all the files inside the Working Directory:


©FAB ACADEMY 2020