Brain Explosion
I was following along until Neil started talking about Git... and then I really glazed over. The concept of pushing, pulling, and committing are very hard for me to wrap my mind around. These pictures helped since I'm a visual learner. Greg even explained where servers are and Martina explained they need to be in places that have alot of coal energy. Honestly, I had no idea.

HTML or MD
This was a big question for me. I couldn't find nearly as many resources on md as I could for html... also the sites in html were really aesthetically pleasing and I like the idea of having full creative control... so I went with html. Honestly, I'm still a little fuzzy on what the local terminal is for... but I'm just going with it. Next step was downloading Brackets because it seemed like that worked for others and I kept reading that it had live preview. To me, it seems like the interfacing software between the website and the coding language. The moment I got live preview working was a big win for me. I had to create my nav bar and drop down over again since my Bootstrap template didn't quite work. Youtube and w3schools Bootstrap Tutorials helped alot! I also installed some extensions. My entire website is modeled after Leon Witter's site. I liked the flow and the sharp look.
Now looking back at these notes and adding other helpful information (today is a Saturday in early June - alot has happened!), I realize I was mostly doing this whole website thing somewhat blinded. I now know, there are so many different types of computing languages and even for web interfaces like our sites, there are many. In retrospect, I am glad I chose HTML. Last week I took a course on HTML and CSS taught by General Assembly. They have lots of free class and also paid classes depending on what you're looking for. The recording from this class can be found in my design files link at the bottom of this page.

live preview in Brackets

w3w Nav Bar practice

Brackets extentsions
Adding Photos
This Youtube video was super helpful. Super basic and honestly refreshing that it's not another white man. This was another one I followed along with.
There are alot of things I still don't understand... like how to change this font. Working on that.

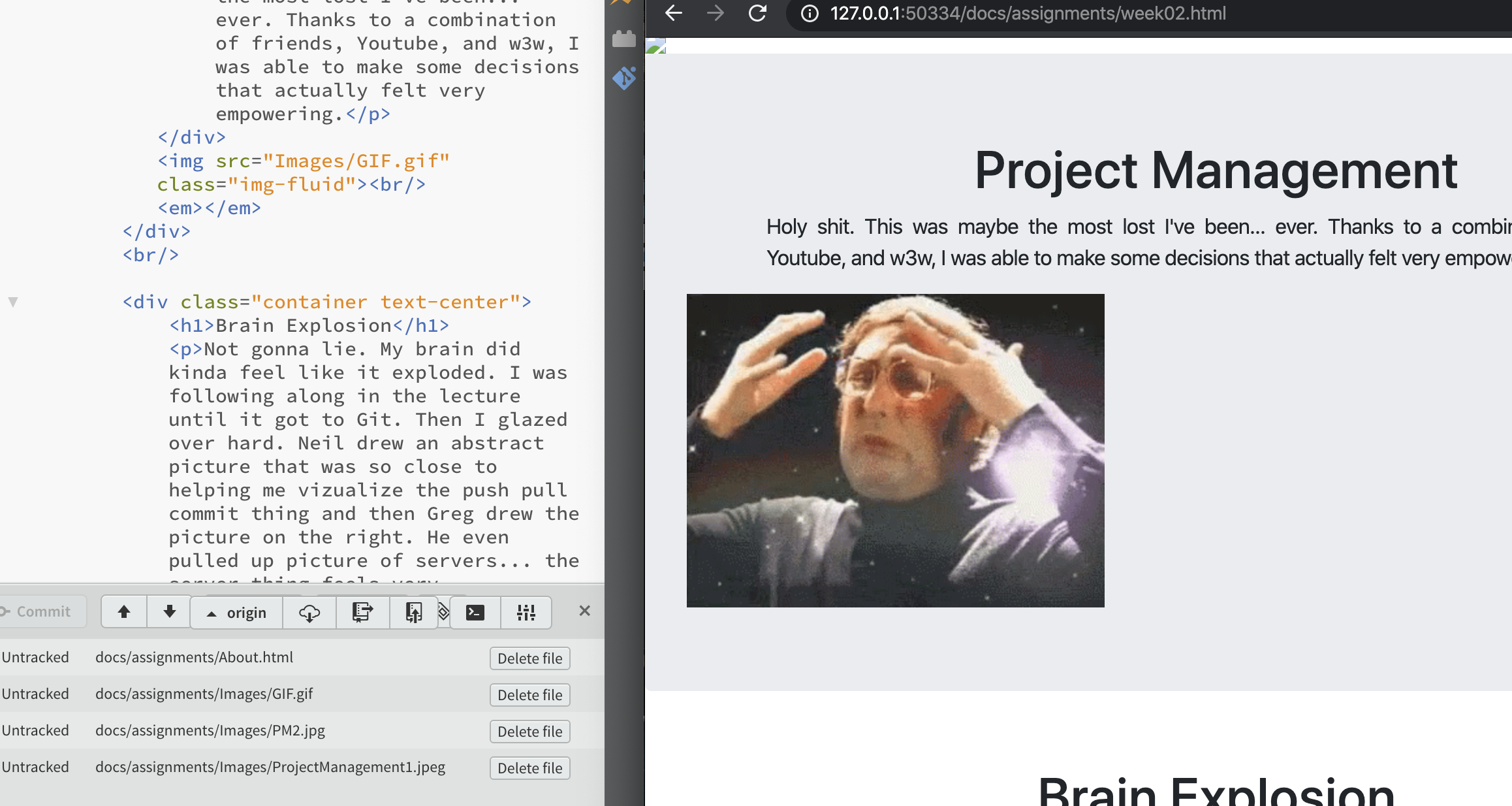
I pushed a GIF which I then realized after the fact was too big and I tried to take it away and now I'm finding out once you commit it it's hard to take away. But now I know I'm no longer uploadng GIFs!
More Stuff
Sometimes this goes really slow and I wonder if I did something wrong...

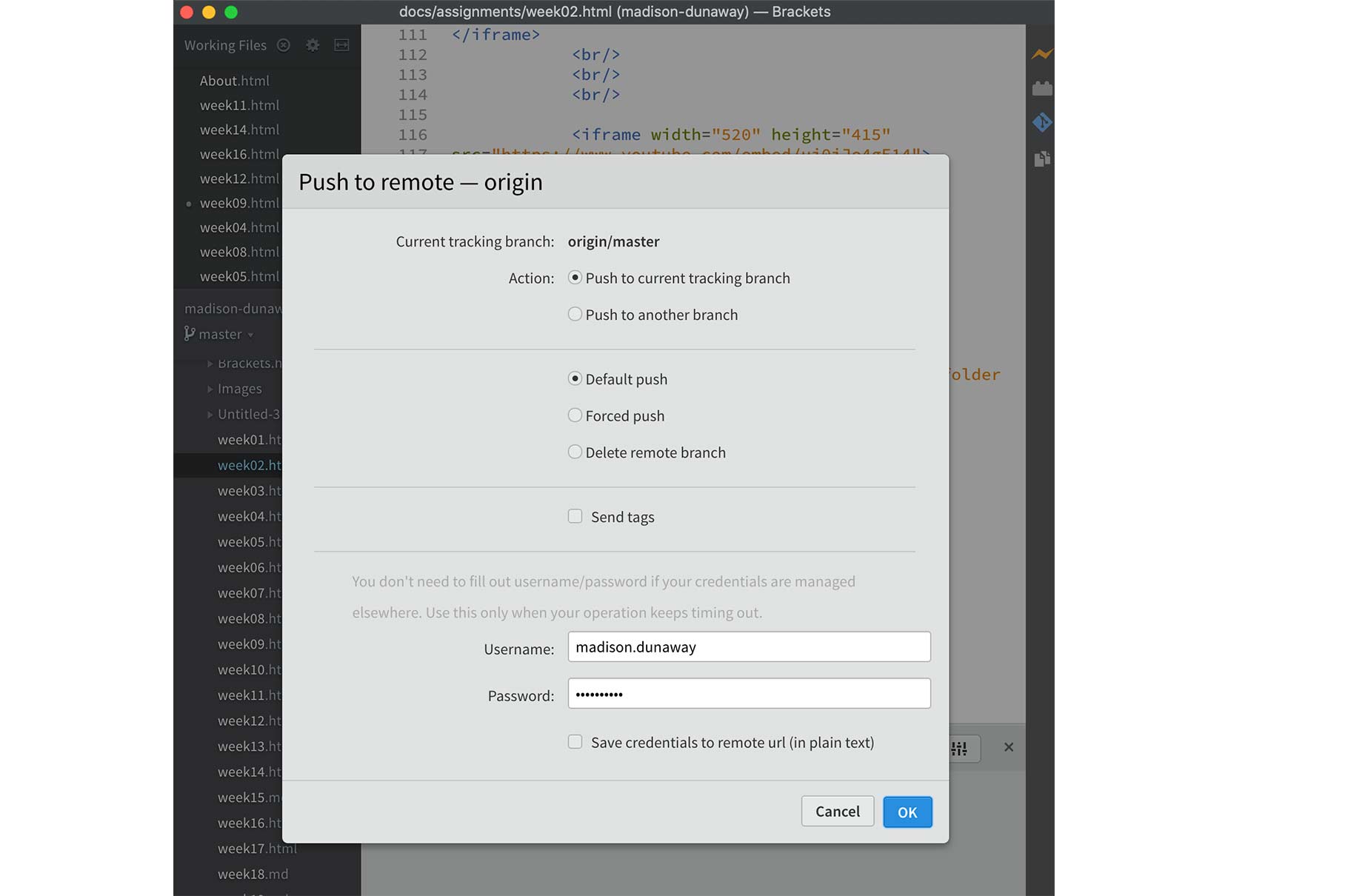
What it looks like when I push from Brackets.
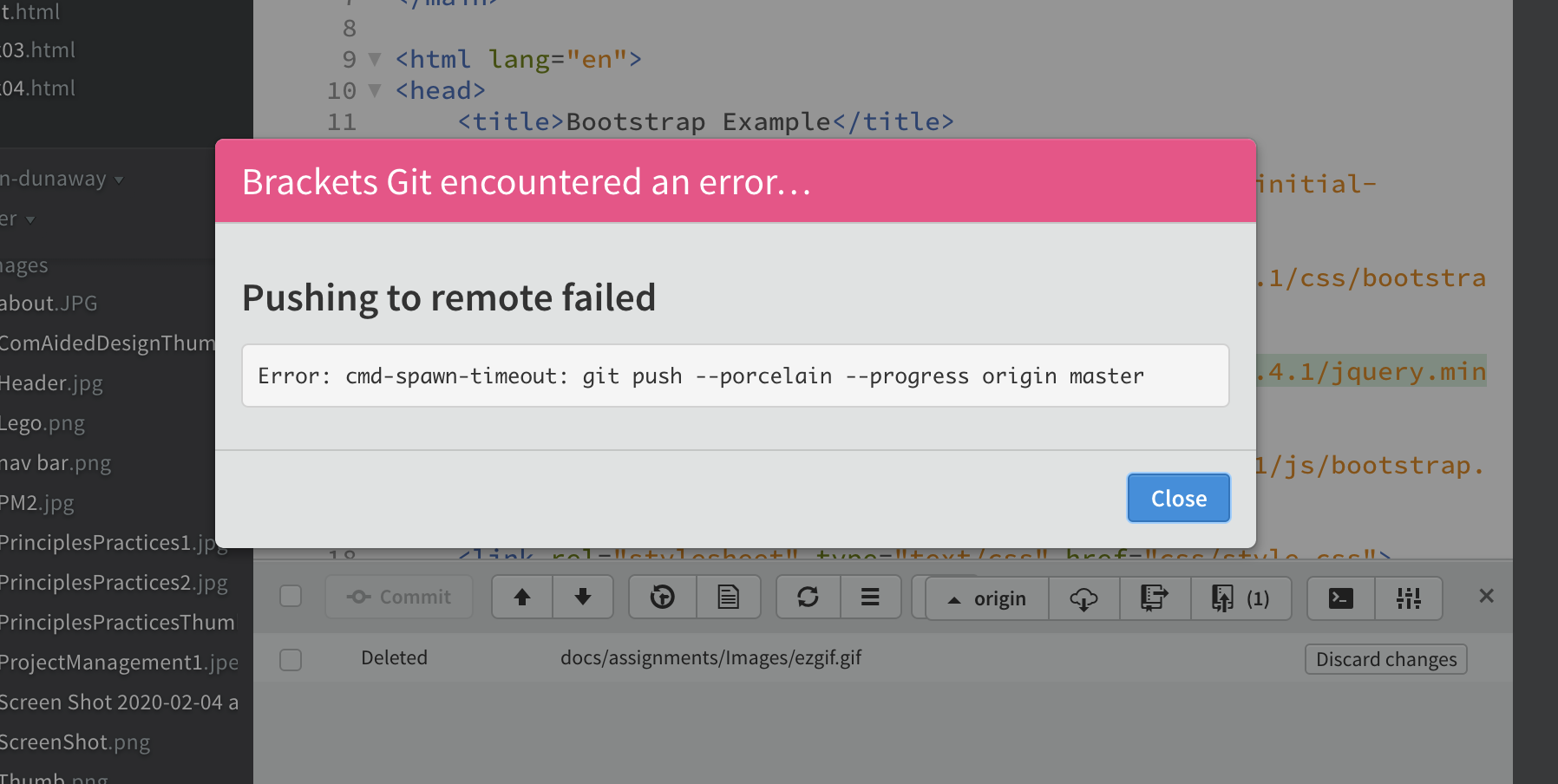
Sometimes this message pops up.

This is what it looks like when the push fails for whatever reason.

Eventually the work flow will begin with saving your work (Command + S is the hot key for Macs) and then committing the work.

Then you push it and have to enter your GitLab username and password.

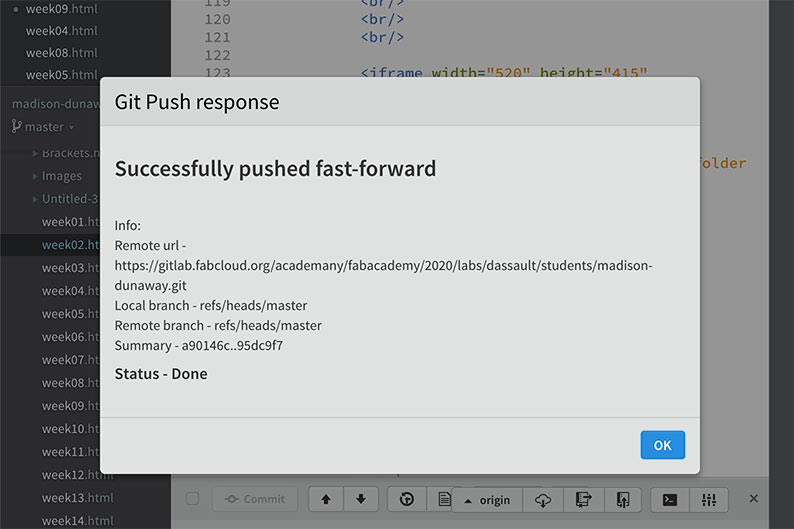
Then, if it sucessfully pushes, it should look something like this!

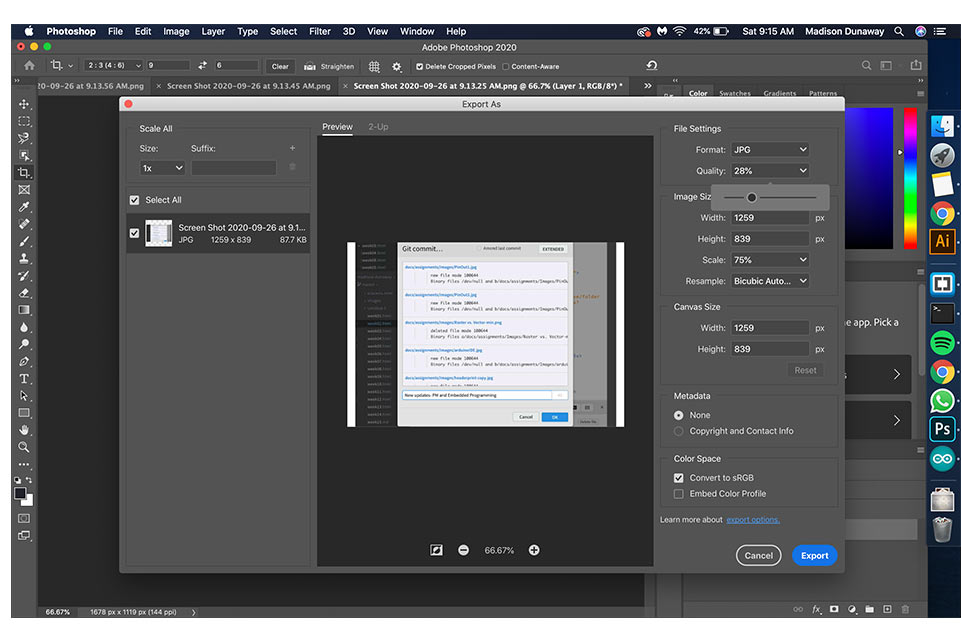
It's also very important to make sure your photos arent' huge. I rezise them in Adobe Photoshop which has worked really well for me. I try to make sure each photo doesn't go past 80 KB.
More ramblings...
Sites like these have great tips and tricks to help beginners. Things like, remeber to close your HTML tags, or remember to use a style CSS sheet.