Computer Aided design
This week I tried to explore new softwares I haven’t used before. I also tried to figure out what software is good for what purpose and when to use which one.
2D design
Raster vs Vector
Raster Images are made of pixels. Pixels are the smallest pi(x) -cture el -ements that contain colour information. They follow a co-ordinate system and are generally square, sometimes rectangular in shape. They do not scale up without loss of quality. They allow control over individual pixels.
Some raster formats:
JPEG/JPG (Joint Photographic Experts Group): JPGs can be compressed with a control on quality and file size. So they are good for web browsers. Generally the standard screen resolution for internet images is 72 ppi. JPGs support the 24-bit colour palette. I use this format for photographs.
GIF (Graphics Interface Format): GIF works well for illustrations and animations. It supports a maximum of 256 colours per frame (8-bit per pixel) selected out of the 24-bit RGB palette. It uses lossless compression. I use this format for animations with less number of colours.
PNG (Portable Networks Graphic): PNGs support transparency, so they are very useful for non-rectangular looking images. It uses lossless compression just like GIFs. I use this format for images with text or line-art and transparent background.
TIFF (Tagged Image File Format): This format is used to store large sized images that need high quality for print. It contains a lot of meta information, so is good for editing.
There are other formats like RAW, NEF that are super editable and large when your camera captures an image.
Adobe Photoshop needs a subscription. It is my go-to software for photo editing. I use it quite often to manipulate raster images to transform them or remove backgrounds for objects, etc.
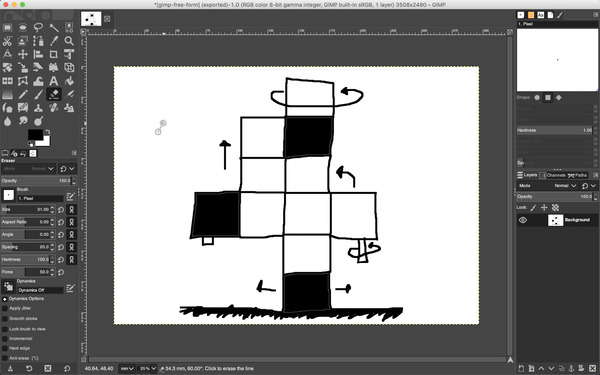
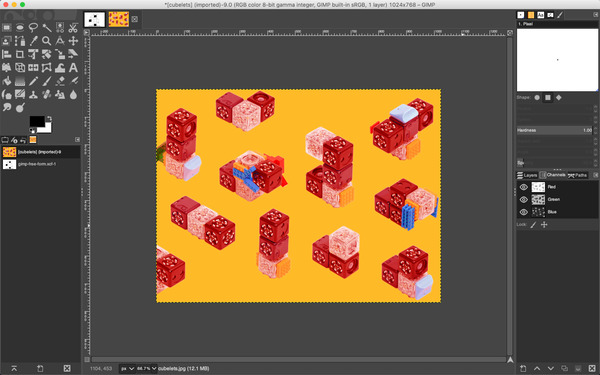
GIMP Since I haven’t used it before, this week I explored GIMP. It is an open-source raster image editor. It is good as a free-form paint tool, for image retouching and format converting and compressing.
Here are some experiments in GIMP.
Free-form sketching to represent an initial idea by exploring brushes:

Image retouching by modifying colour levels, saturation, etc:

These screenshots have been resized and compressed in GIMP as well.
Workflow for this documentation: Image from screenshot(PNG) or phone camera(HEIC) > Edit in Photoshop/GIMP > Compress/Resize with ImageMagick
Vector images are made of points connected by curves to form polygons or other shapes. Vector images are controlled by equations, so they are infinitely scalable, without loss of quality. I have been using Adobe Illustrator extensively to make/edit vector images. Vector Formats:
AI (or CDR):These are generally made in Adobe Illustrator (or Corel Draw) and completely editable. They are generally stored separately for editability and saved as other formats depending on application.
EPS (Encapsulated PostScript): This is a versatile format used by all editing softwares, both vector and raster.
There are other formats like SVG and EMF that I don’t use as much.
PDF (Portable Document Format) is a versatile format that can be either raster or vector depending on the way it was created. PDFs support text, vector images, bitmap images, interactive links, encryption, fonts etc. Adobe Illustrator needs a subscription, it is my go-to software for illustrations or diagrams. I use it often to manipulate vector images.
Adobe Illustrator I like to use this for diagrams and digitising sketches or hand-written notes.
Workflow: I upload a photograph of the notes (written with thick pens works better). Perpendicularly shot with no shadows/ uniform light. Opening this and selecting it makes the image trace pop open. Open the image trace panel and adjust the threshold, paths, corners, noise. Keep the preview on, so I can see the changes while I fine-tune the result. Explode and ungroup. Tweak some curves if required. Add colours, etc.
INKSCAPE I explored Inkscape to make charts and diagrams. A combination of lines, text, illustrations, etc. I save the file in both editable vector format, so I can evolve it in the future. And a png/jpeg for presentation or communication.
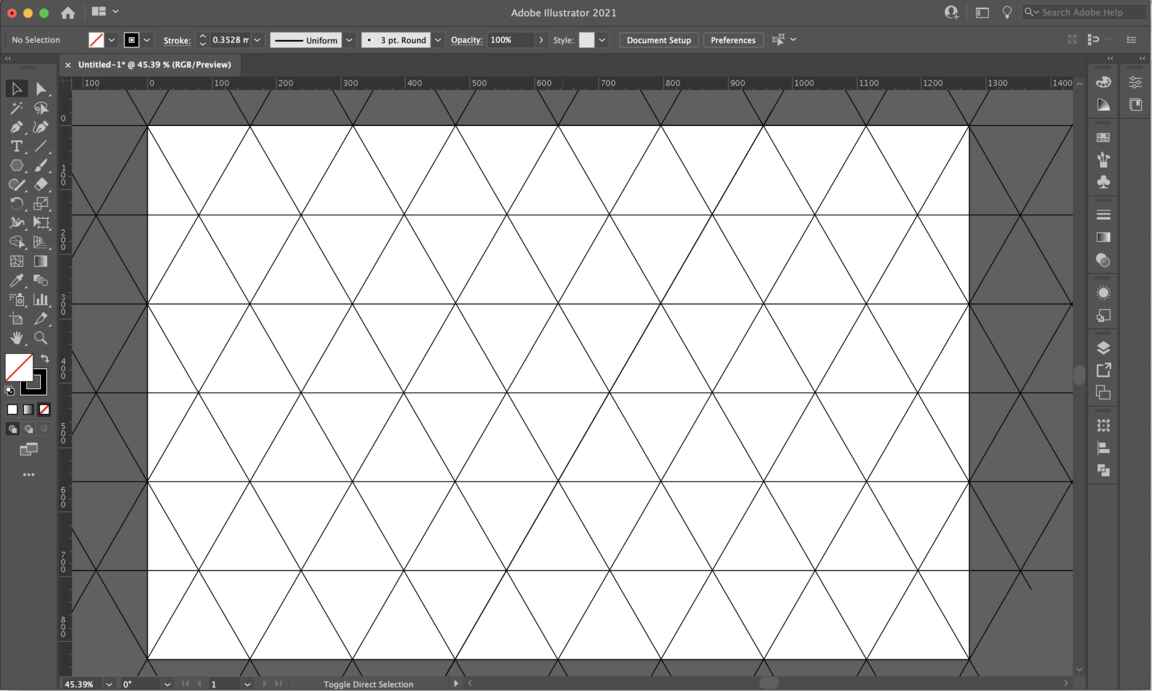
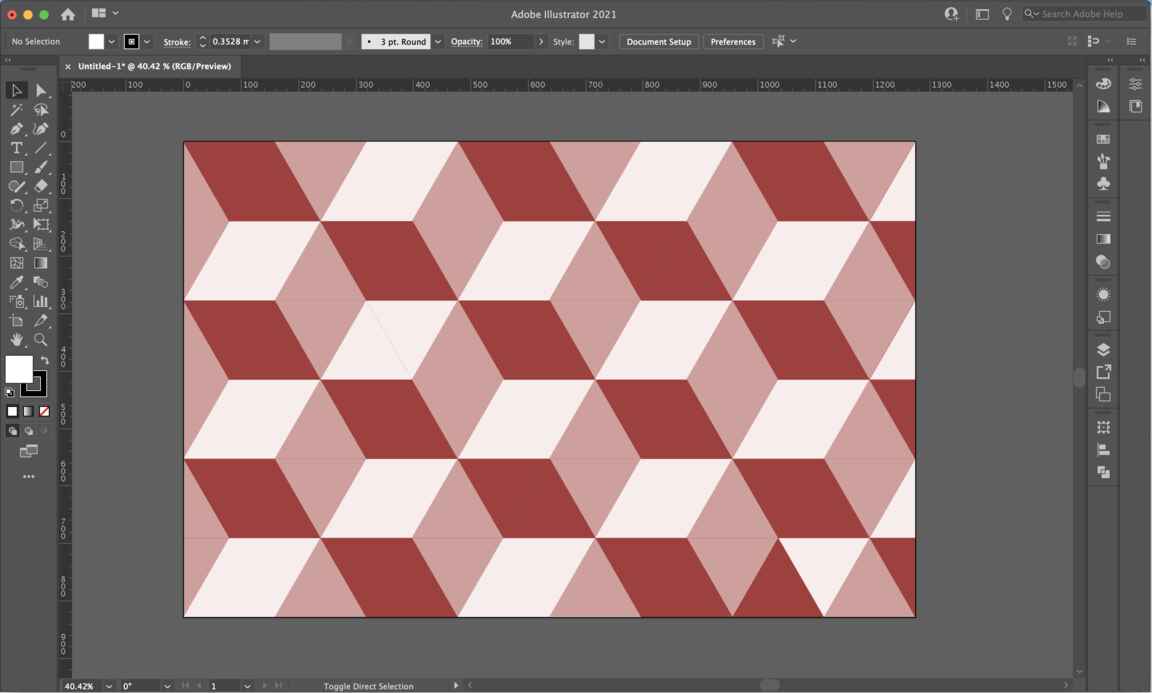
Here is a fun isometric cube pattern made in Adobe Illustrator. I wanted to explore Inkscape, but apparently it is not supported in MacOS 11s yet.
I first made an isometric grid using the line tool and specifying angles:

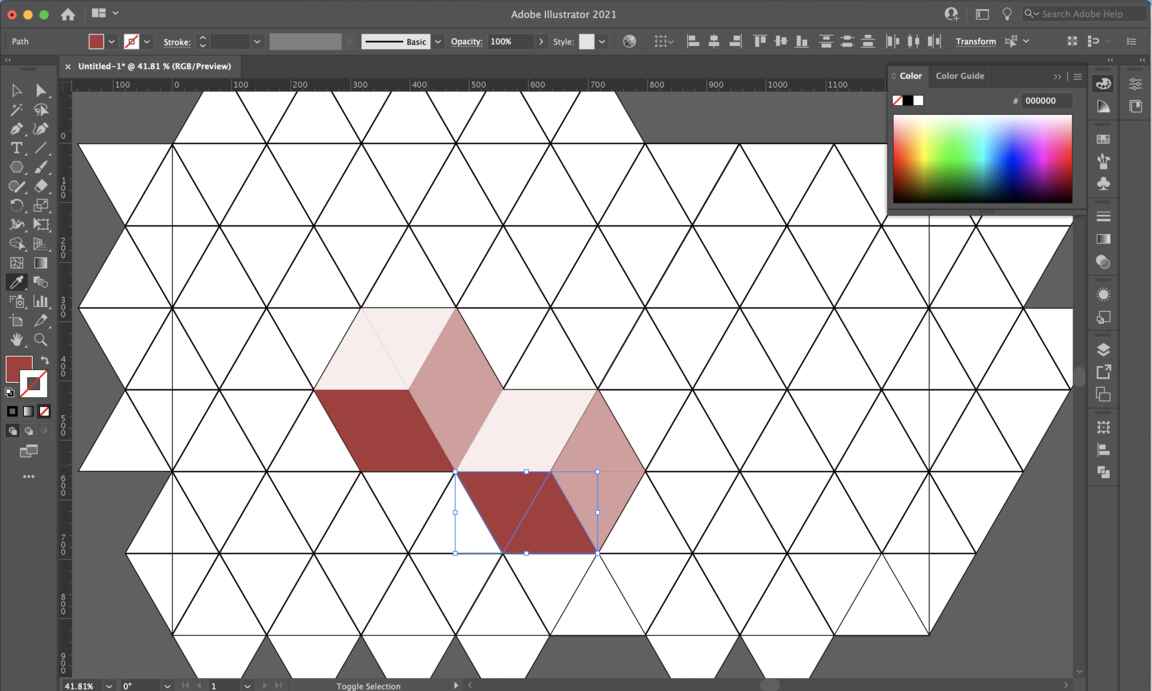
Next, I did a boolean divide through the pathfinder tool.

Then I changed the fill and stroke colours of the shapes to create a simple 3D illusion in 2D.

3D design
Rhino + Grasshopper
I use Rhino frequently for 3D modelling. I like it because it is very versatile and NURBS modelling allows exploring forms fast and easily. Extracting axonometric/isometric/perspective views is easy too.
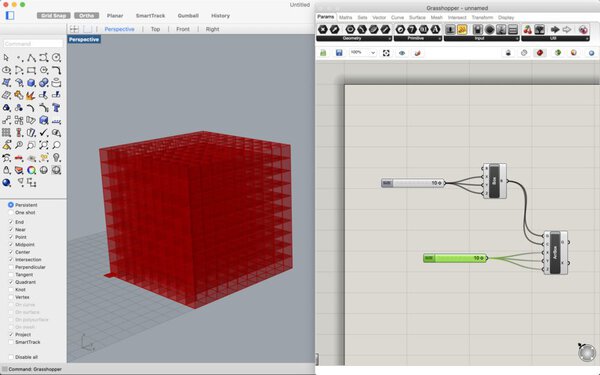
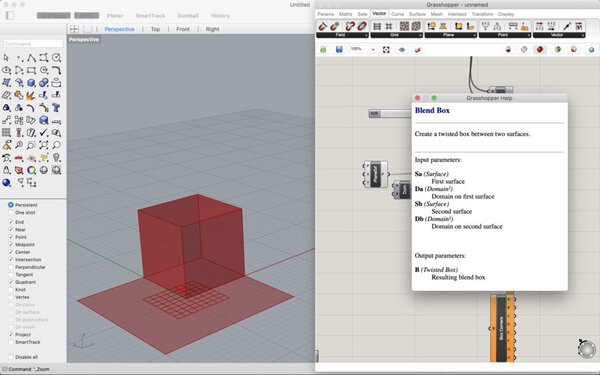
I’ve used grasshopper before but have never applied it to an actual progress. So I took this opportunity to explore it more. In the file here, I tried all different box options and some list options. Box
Basically, I picked one category and explore all the functions within it using some grasshopper help.


Next I started doing the next assignment - lasercutting a press-fit construction kit. I used grasshopper to try out various strategies for making press-fit joints for different thicknesses of material. You can find documentation about this on the Computer Controlled Cutting page.
Fusion 360
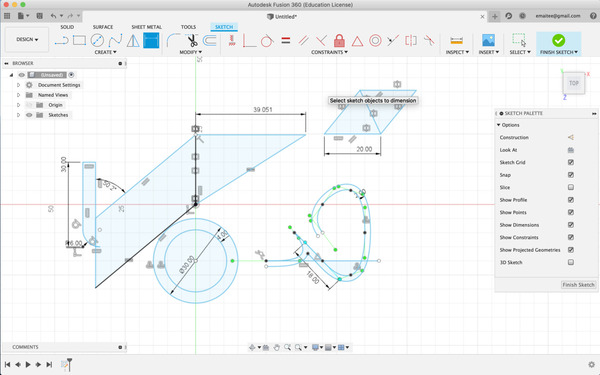
Using Fusion had a different workflow, that I haven’t gotten used to yet. But it seems to be very helpful for making more complex parametric designs with proper constraints.

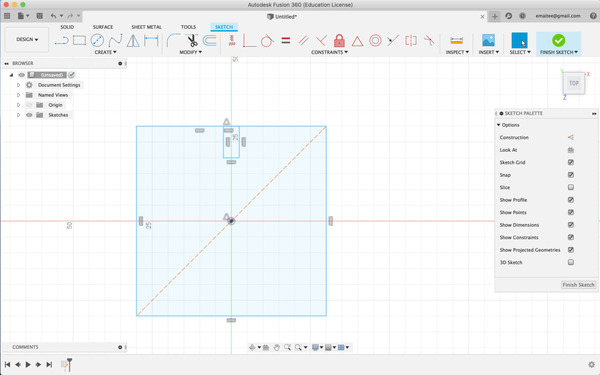
I explored how constraints work. I made some simple shapes and tried out all different constraint options.

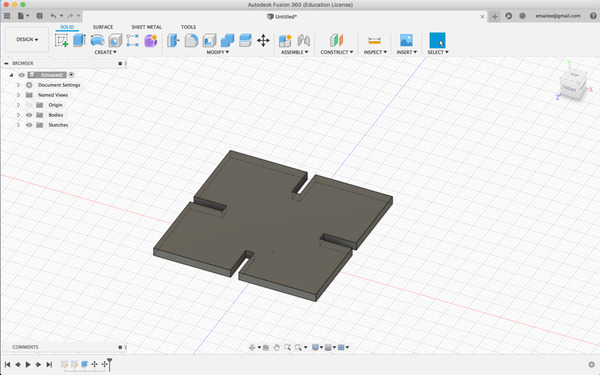
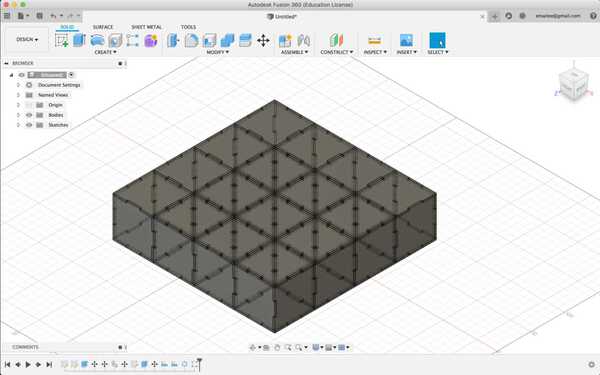
Then, I started making next week’s assignment.

I use Fusion again next week to create parametric modules. You can find the description here.

Blender
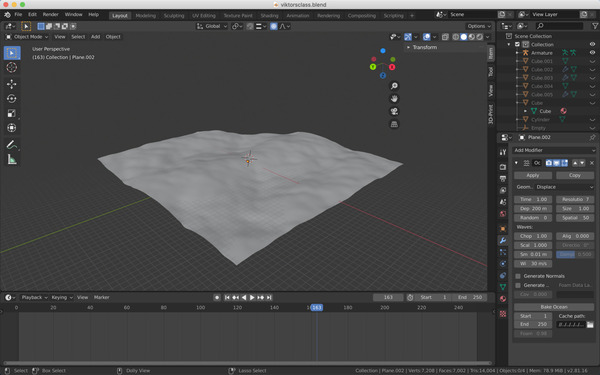
Blender is an all-in-one software. To model, render, animate, sculpt. It has an overwhelming number of function. I started from the very basic, making a wavy surface like water, trying the fire effect, making some geometric shapes, etc. as seen in the images below.



I hope to use more Blender in the future to make some cool animations or renders. Blender also has a cool community for development and things. I was very surprised to learn that it is completely open-source and has come a long way in development. Usually the other open-source softwares have a very raw user experience, but not this.
Checkout
This week, for 2D design I’m not yet sure what benefits softwares like GIMP and Inkscape offer me personally. I still feel very comfortable using Adobe softwares for both vector and raster work. Maybe using them more I can explore what else they have to offer. For 3D, my go-to has been Rhino. But now I feel using Fusion to make models with version control is amazing and I hope to use Blender to learn animation, rendering later on.
Design files
Grasshopper exploring boxes
GIMP explorations
Blender trials
Different fusion trials