This week assignment is to build a personal website and i started it as follows
HTML elements are represented by tags, placed between two angle brakets like
such as heading, paragrapgh, image, video etc, !DOCTYPE html tag is used in the beginning to declare that its an HTML code,
html element is used to start and end each html page, head element contains meta
body element contains the visible content page, h1, h2, h3 elements
defines important headings to less important headings,
element defines paragraph, part of html code is in the photo bellow.

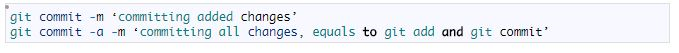
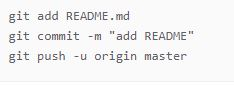
and keep track of the changes in our websites, Git workflow is in git commands section.
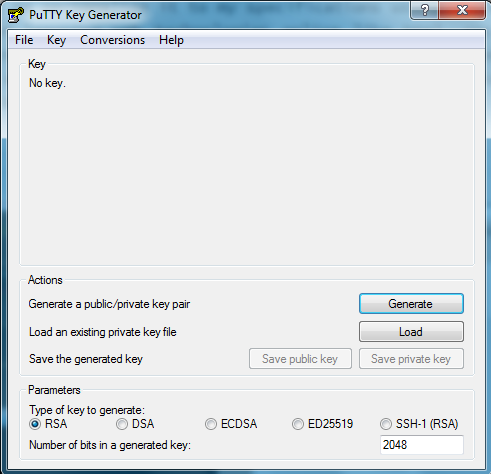
to be able to share my website on class archive
I first create an account in fablab.io then signed in
git.fabacademy.org
then fabacademy2016/opendot to clone the opendot local repository in my laptop. below are screenshots and git commands.