Principles and Practices, Project Management
Introduction
The first lecture was quite interactive entailing:
Being acquainted with details on how the program operates:such as mode of accreditation, various enhancements in the academy e.t.c
Fablabs status`,capabilities were explained thoroughly, Basic rules and guidelines were revised, and also the Rights and Responsibility section.
Prof. Neil went through the whole schedule exhaustively pointing out each entity and how it works and finally laid down various expectations from the student side.
Project Management details and Digital Fabrication`s application/scope were elaborated by Prof. Neil.
Assignment
Principles and Practices assignment required me to:
Make a Website out of HTML{recommended} which will: house all my documentation throughout the year, describe myself and finally contain a sketch of my potential final project.
Project Management assignment required me:
After i`ve made my website, I was needed to get it into the Fab Academy archive, which needed the using a Version Control Tool(Mercurial,BitBucket etc).
Solution to Principles and Practices
I created my website to meet the specifications given:house my details,describe me and sketch of project,purely out of Hyper Text Mark-up Language and some few styling with CSS.In HTML the framework is very easy with the use of few commands which are enclosed in tags < >
I`ll exclusively illustrate how I made my website by explaining the command tags(the ones in BOLD) I used and styles I enacted in the framework, Welcome:
The DOCTYPE declaration defines the document type to be
HTML
The text between html and html tags describes an HTML document i.e My entire website details, appearance etc.
The text between head and head tags provides information about the document i.e WELCOME TO MY  WEEK 1
WEEK 1
The text between title and title tags names your entire document and can be located by internet search i.e youtube, Fab Academy etc.
The text between div and div tags simply creates a division/section which can contain text,images and styles i.e About Me section in my homepage.
The text between style and style tags gives you room to format your work in any manner you wish i.e colour,font,height,width,margins in my website. etc.
The text between h and h tags describes a heading and moves along h1,h2,h3,h4,h5,h6 according to emphasis. i.e Principles and Practices, Project Management
The text between p and p tags describes paragraph
The text between a and a tags gives you a unique ability to link your several pages by a Click-only i.e click n see >>> HOMEPAGE
hahaha...did you try n see
The text between br and br simply breaks text and skips to the next line.
The text between img and img tags is used to display images in your page i.e img src=fablogo.jpg height="25%" width="10%"img will give me  Hurreh thats it!!..Are you still surprised at how simple creating a beautiful Website can be..Worry no more..Use my website as reference while putting the above concepts in practice.
Hurreh thats it!!..Are you still surprised at how simple creating a beautiful Website can be..Worry no more..Use my website as reference while putting the above concepts in practice.
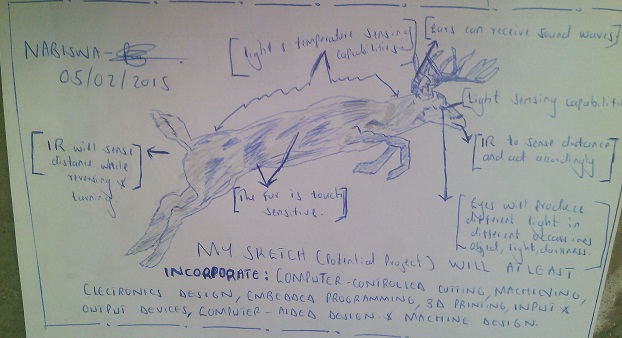
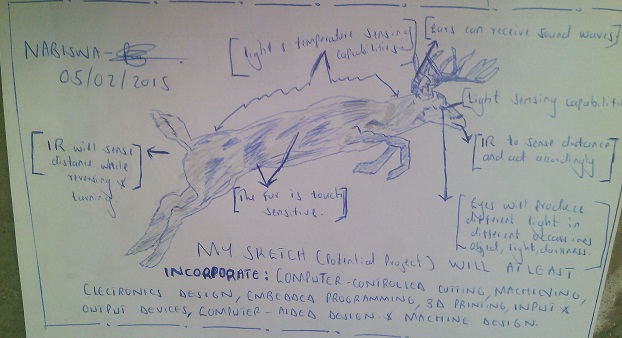
Potential Final Project sketch
So far this is the project I want to undertake and its meant to accomodate atleast 7 Areas I will cover in the Fab Academy. I`ve taken up a Robot as the ultimate challenge against set time and deadlines.

Solution to Project Management
Aha! i guess by now you`ve already heard of Mr. Mercurial.Relax, Personally I was using windows and there were times I almost switched to Linux but I stayed true to Windows.
Now I`m needed to interact with the Fab Academy via the Class Archive whereby all my tasks,assignments,progress and project can be accessed and monitored remotely. How now?..
Ok several options are available i.e RVS, BITBUCKET,Drop Box etc but Mercurial wins due to its practicability and easy user-interface with basically around 15 commands you`ll mostly use to navigate around.
To get acquainted with Mr. Mercurial in Windows you can Install directly, but I sought help from Mr. CygWin of Linux who comes around with his Master`s(Linux) characteristics and Mr Bonjour/ITunes from Apple who makes life of Mercurial smooth in Windows
Please use this instructions Installing Mercurial-Windows to install Mercurial on Windows-Based OS. Get CygWin here:http://www.cygwin.com/and Bonjour here:
http://support.apple.com/kb/DL999..I assure you the rest will be history, just stick to the step-by-step instructions in the links which have been passed through a generation of Gurus.
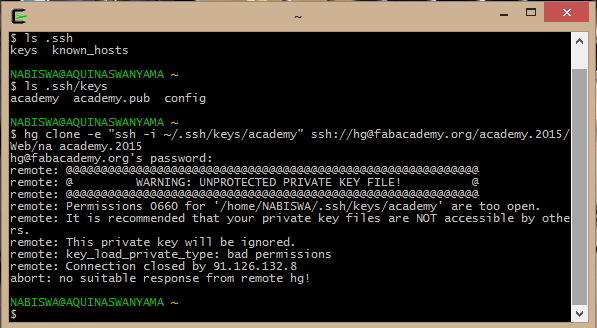
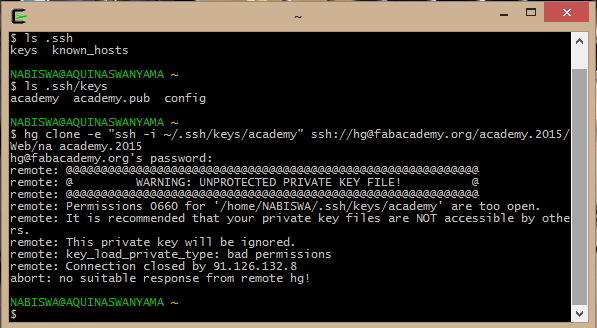
Advice: Be keen with instructions, cause Mercurial will not go down without a fight....personally My major setback was Setting Permissions..While setting Read and Write(Private) and Read(Public)permissions..apparently windows had other plans
cause it kept popping this message below.......Luckily after few tries with User access control I had set earlier it accepted
 ............................................................................................Bye
............................................................................................Bye
 WELCOME TO MY
WELCOME TO MY  WEEK 1
WEEK 1  WEEK 1
WEEK 1 

 ............................................................................................Bye
............................................................................................Bye