1. Designing Personal Website (Web Development)
Brief Overview
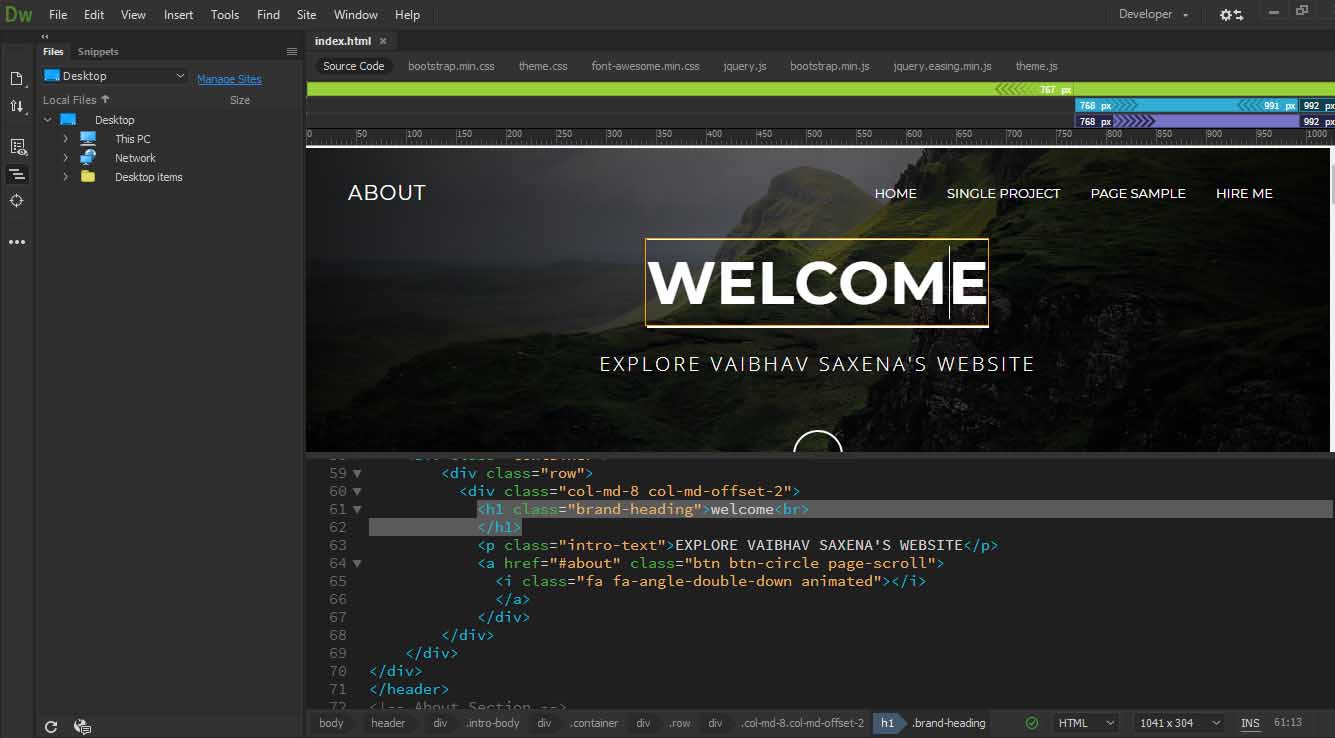
I had little experience with text-based programming but have been using visual programming languages for quite some time, hence I preferred to use Adobe Dreamweaver: a GUI based web development based platform, to create my website. The underlying theme was to create a simple, minimal yet interactive website using various tools. Also, I got accustomed to various html and css codes to design the website.
Step 1
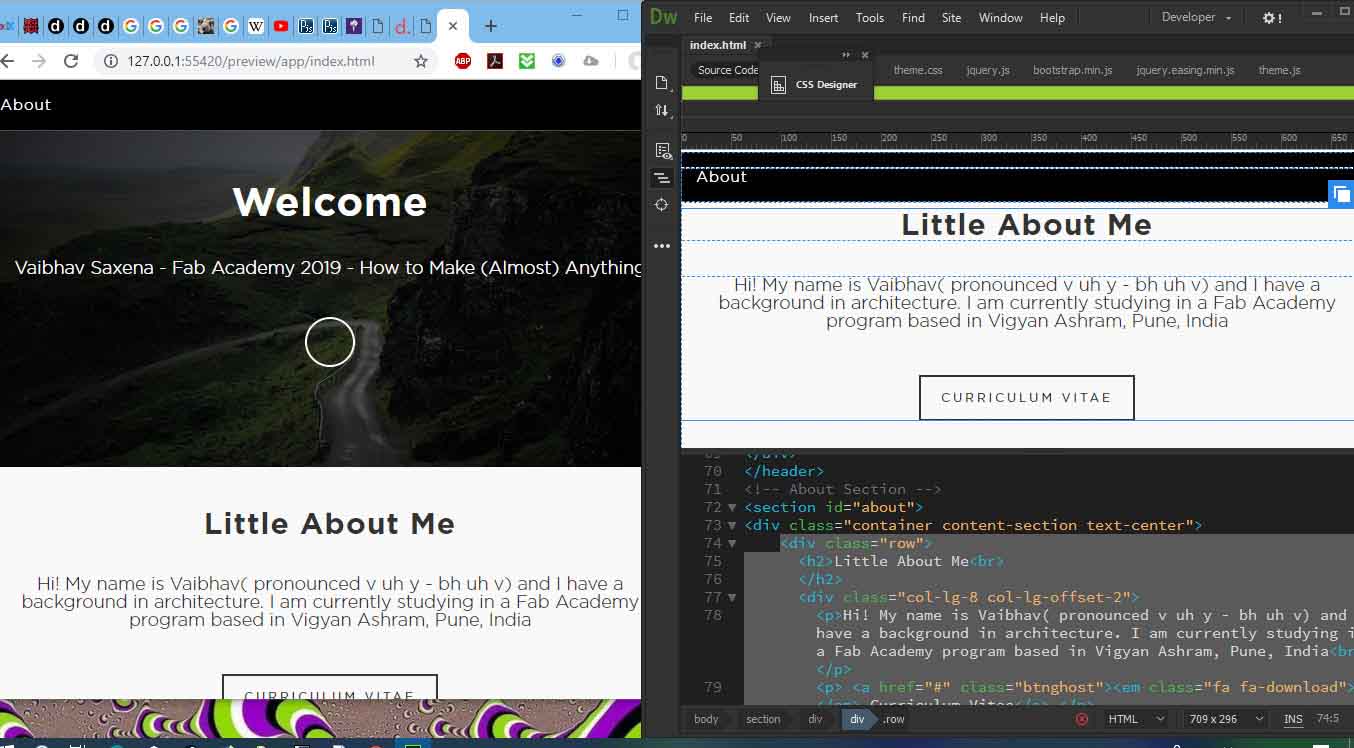
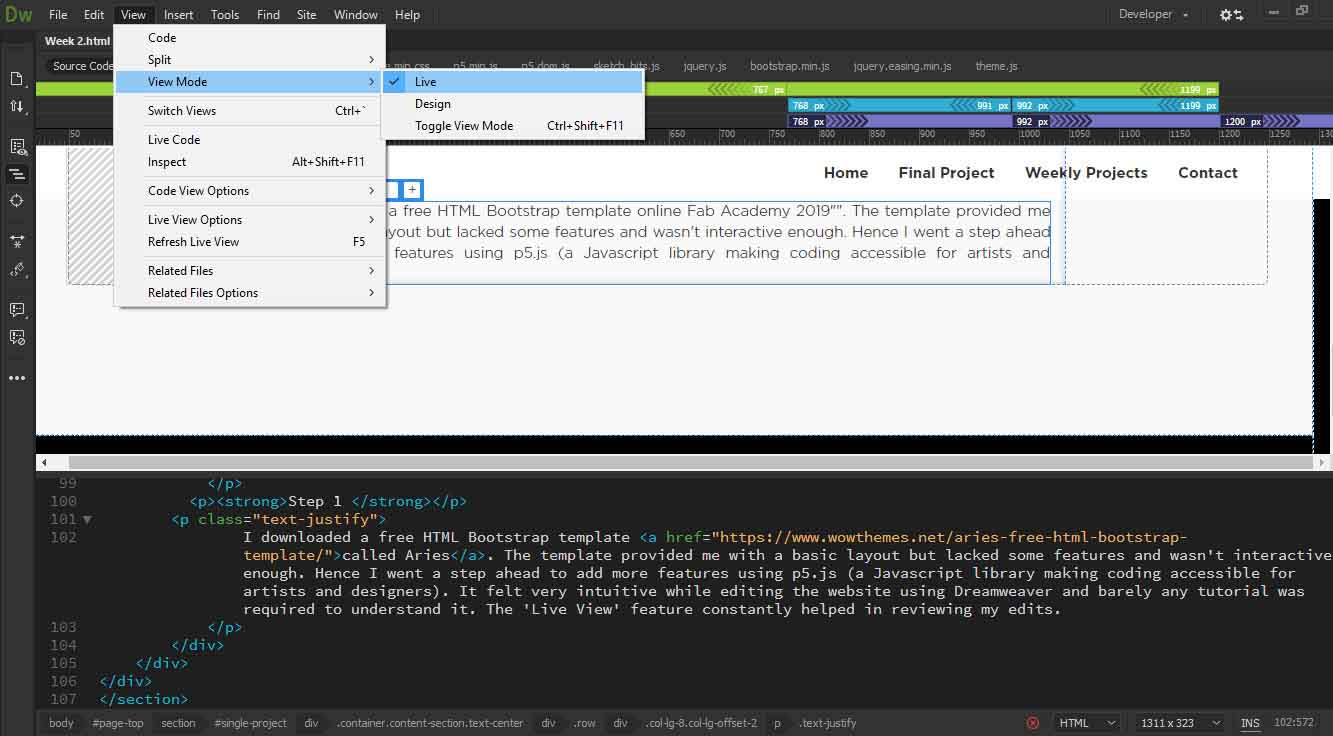
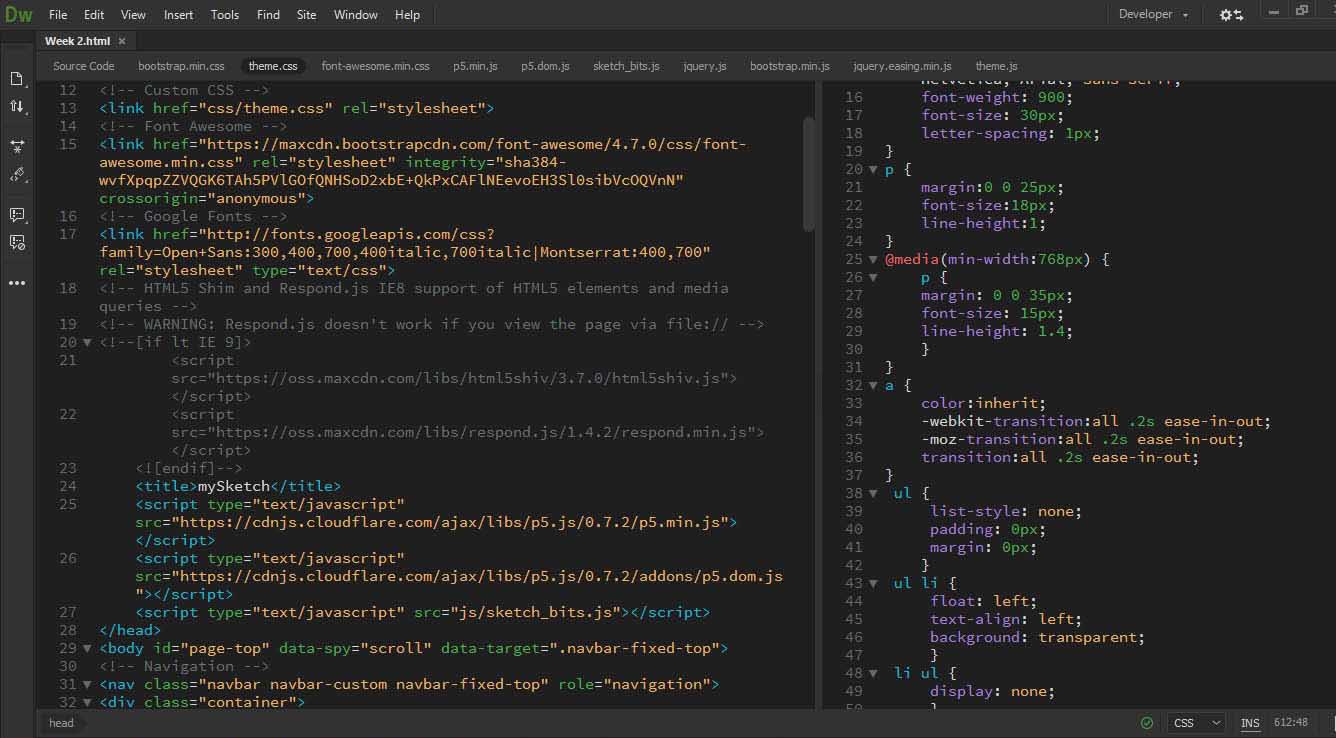
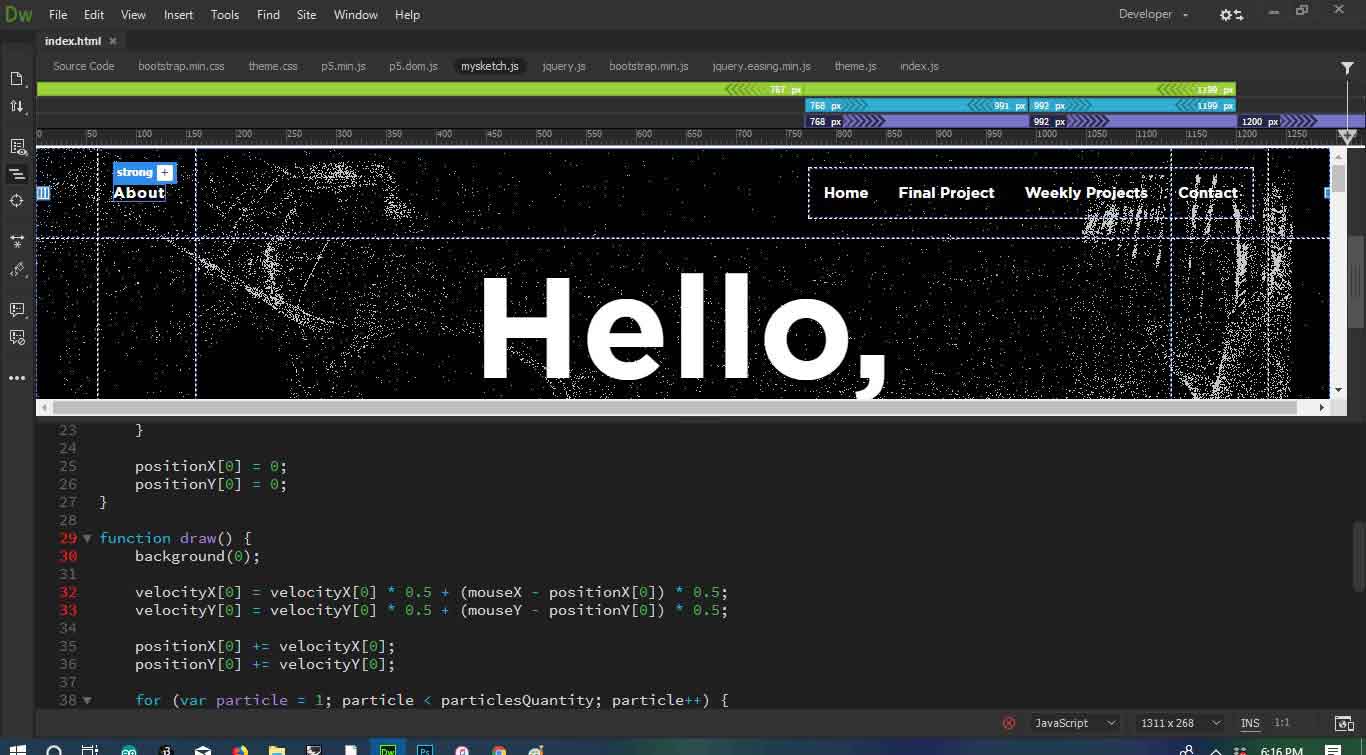
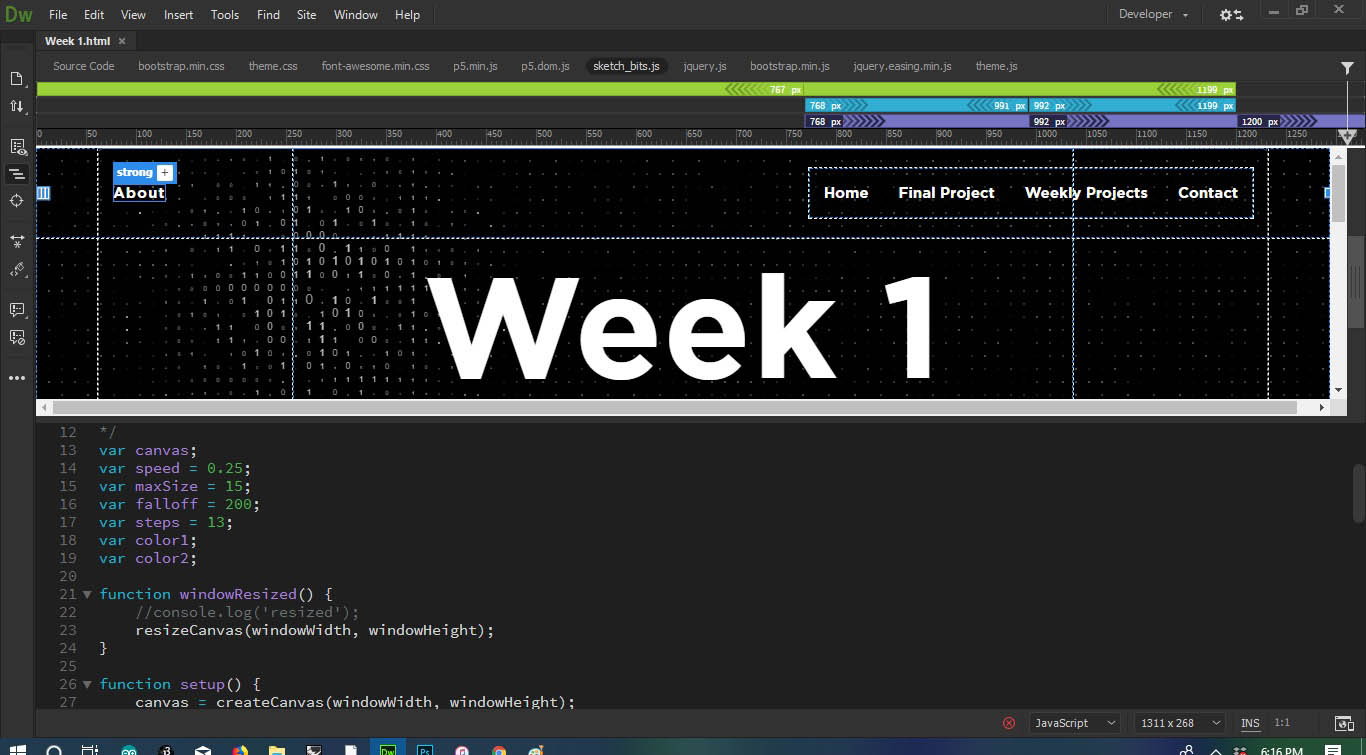
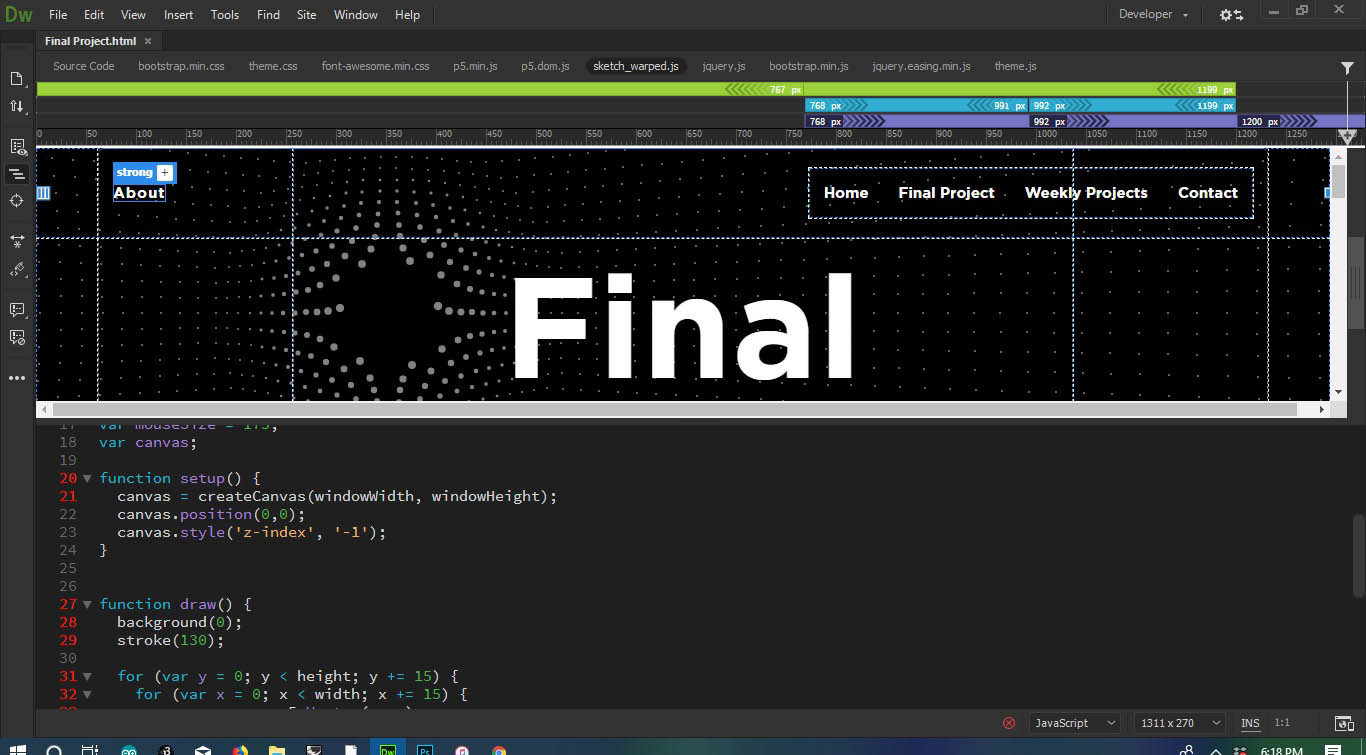
I downloaded a free HTML Bootstrap template called Aries. The template provided me with a basic layout but lacked some features and wasn't interactive enough. Hence I went a step ahead to add more features using p5.js (a Javascript library making coding accessible for artists and designers). It felt very intuitive while editing the website using Dreamweaver and barely any tutorial was required to understand it. The 'Live View' feature constantly helped in reviewing my edits on the web browser. Also, the upper tab displays various files linked to the html file, hence making it easier to go back and forth while making changes. W3schools.com online tutorials were helpful in adding new html and css tags to further enhance the website.
Step 2
Every page has a distinctive interactive background using p5.js. Home page follows a theme of interactive particles based on the position of the mouse(original sketch by Konstantin Makhmutov). Weekly Projects page follows a theme of interactive 0s and 1s (bits) based on the position of the mouse (original sketch by Jason Labbe). All the sketches were further manipulated to adjust to the website. The website of p5.js illustrates lot of interactive examples and references for additional help.
Learnings
One of the major learnings was to keep the flow of the website(UI) simple and interactive, without fuss. While reworking the website upside-down, I learnt various methods of referencing, hyperlinking creating classes and working with CSS styles. I also successfully integrated various p5.js sketches into the webpage. Finally, identifying and addressing issues within the code to get desired results was a worthwhile learning experience. Also, there is one issue that I have to solve: the interactive p5.js sketch of my image on the About page isn't working.