In this week, I learned and set up Git, created this website to document my work during Fab Academy, and uploaded the website to Fab Academy Gitlab.
All of them were completely new for me, so it was a little bit challenging but it was a great opportunity to learn something new and exciting!
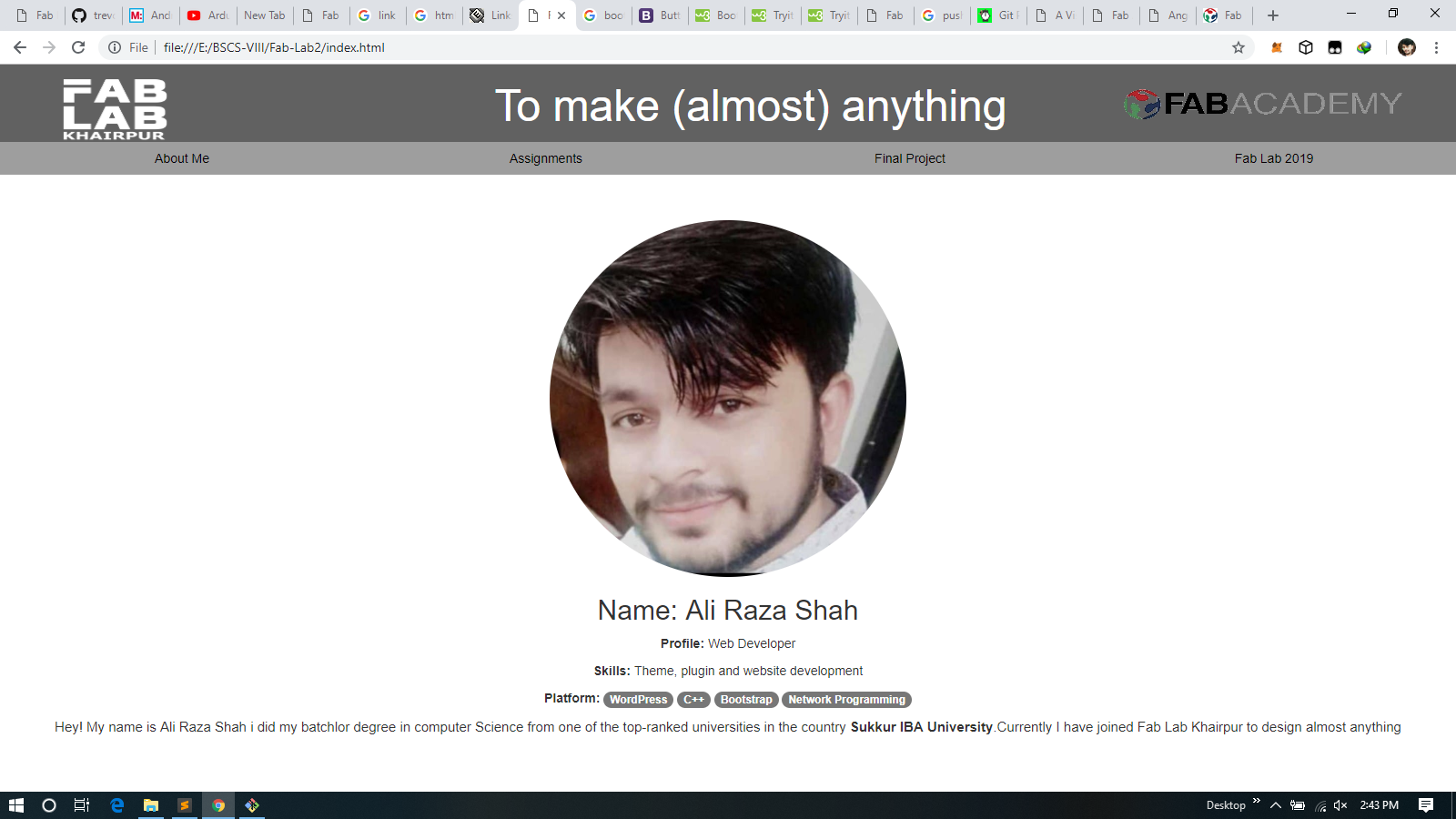
Build a personal site describing you and your final project.
Plan and sketch a potential semester project and add it to your website.
Upload it to the class archive. Work through a git tutorial.
I have started my first week assignment with web development, though it was not difficult for me as Computer Science graduate to working with html and others web devolpment tools.

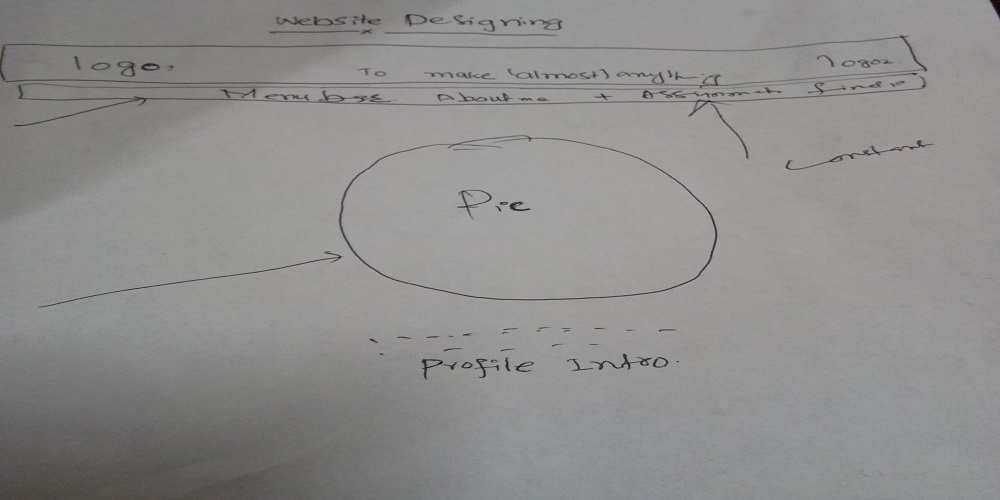
Sketch of The Website

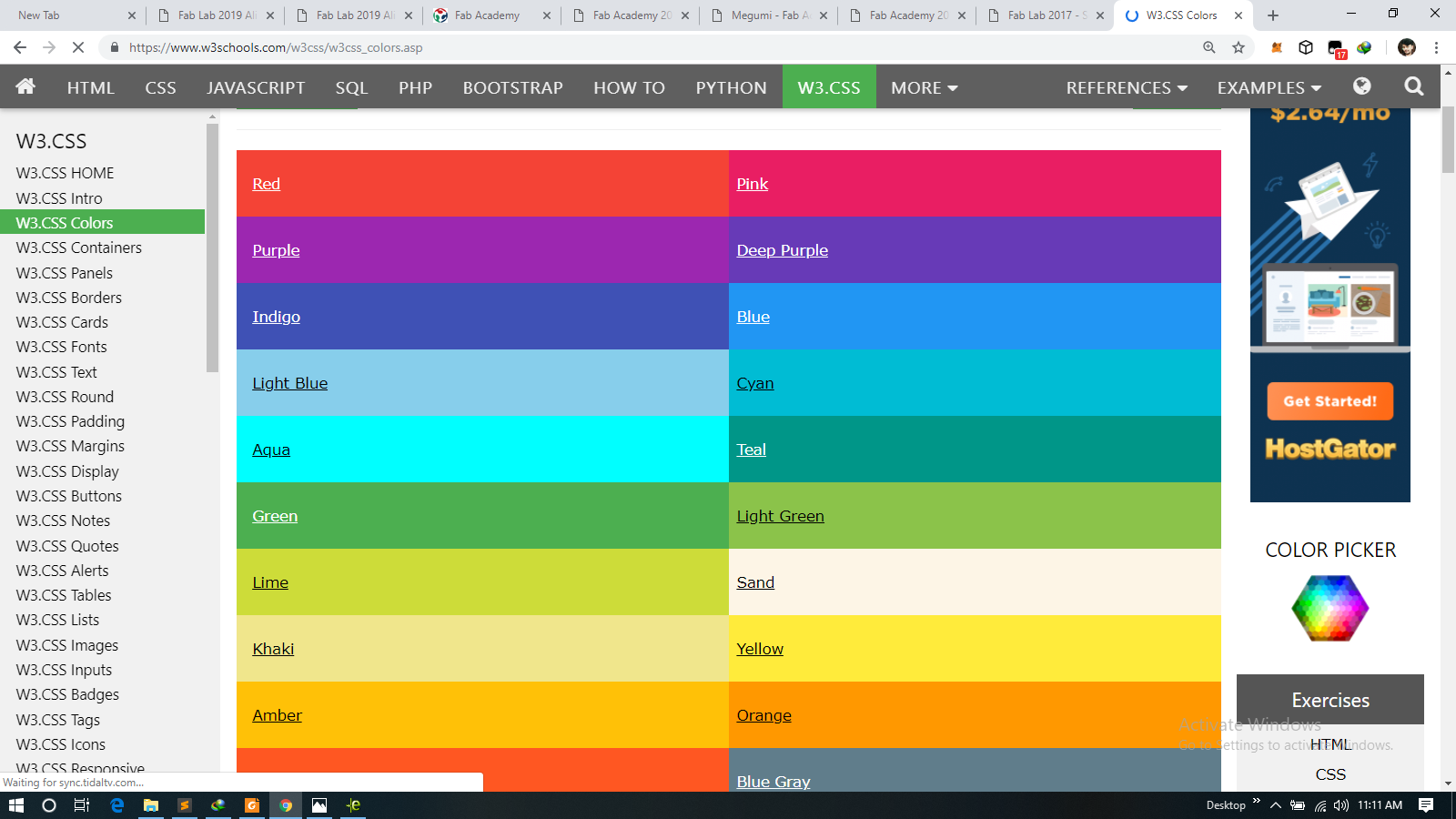
Color Combination
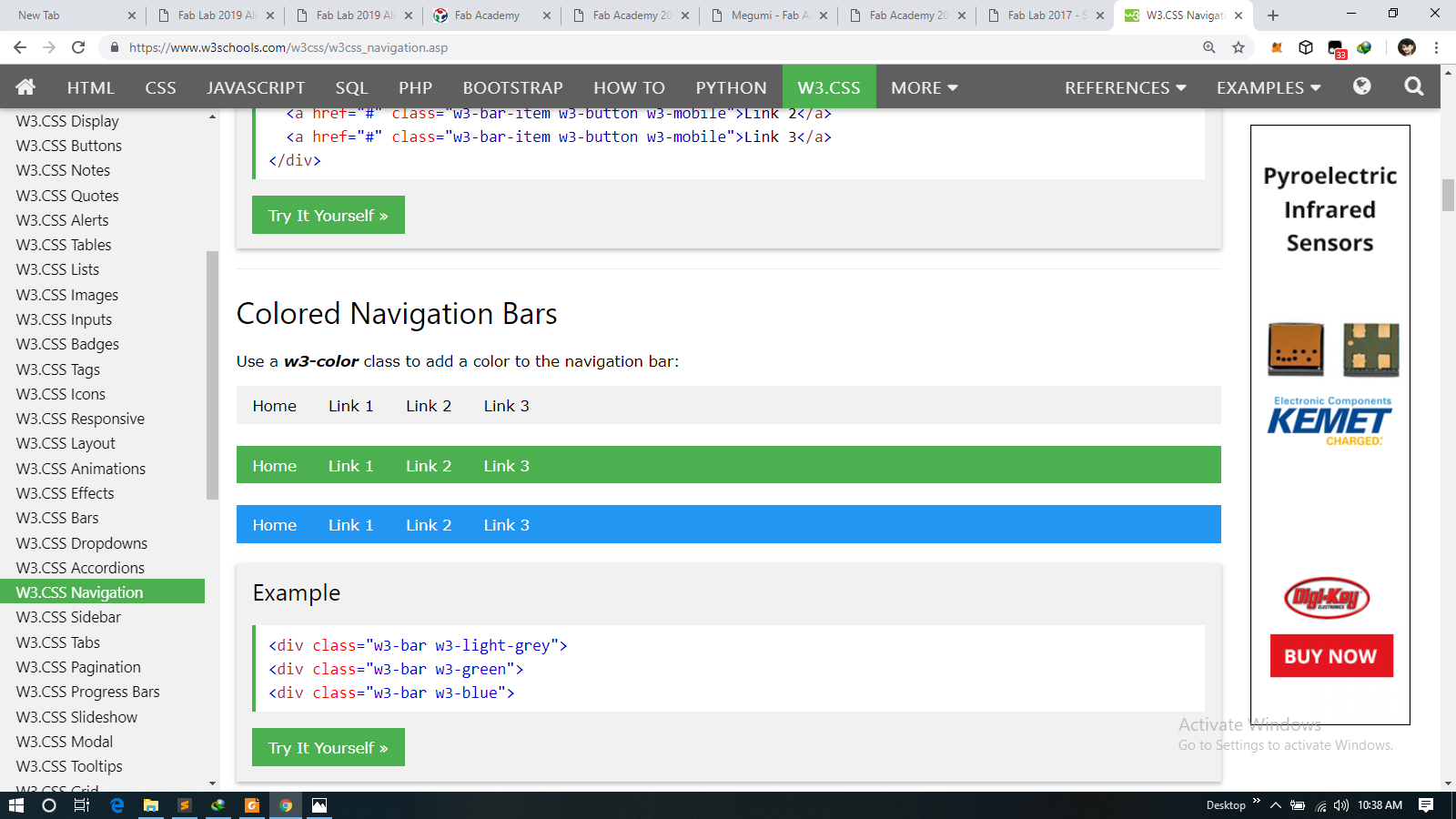
Navigation Bar

w3.css colors

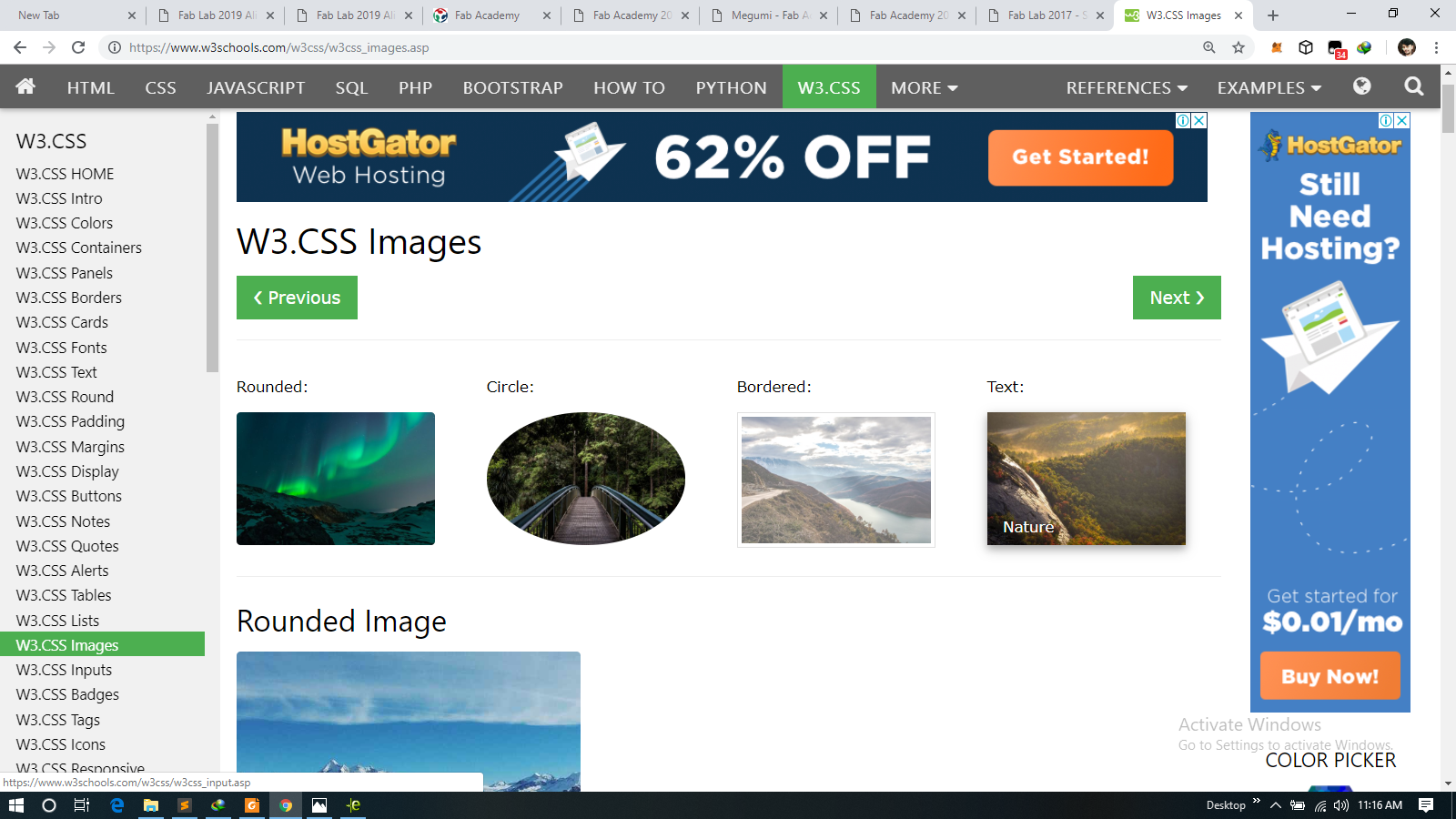
Working with Images
In Fab Academy we are going to document our work in own website and upload it to Fab Academy Gitlab. Here, I am going to write how I set up Git environment.
What is Git?
My week started from learning Git. I saw GitHub sometimes while I was working on my own projects, but I haven't really thought about what it is. Git is a distributed version control
system originally developed in 2005 by Linus Torvalds, the creator of the Linux operating system. In distributed version control system, such as Git, there are three different types of
storage areas. Workspace is the folder I am editing now. Local repository is the storage for different versions of the projects in my own computer. Remote repository is the storage for
different versions of the projects in a remote server where I can share my projects with others. It is useful, for instance, when some issues are found in a version of the website, every
developer can track the old version of the website and fix the issue. It is possible to track individuals' workflow in a collaborative project.
First I installed latest version of Git for Mac OS X from official webpage of Git to my MacBook. I am using Terminal to write a command in Git. Terminal is Apple's bash shell to access
operating system's service. Following the Fab Academy's tutorial of Setup Git I identified myself in Git by writing the commands of my name and email address in Terminal.

Downloading Git

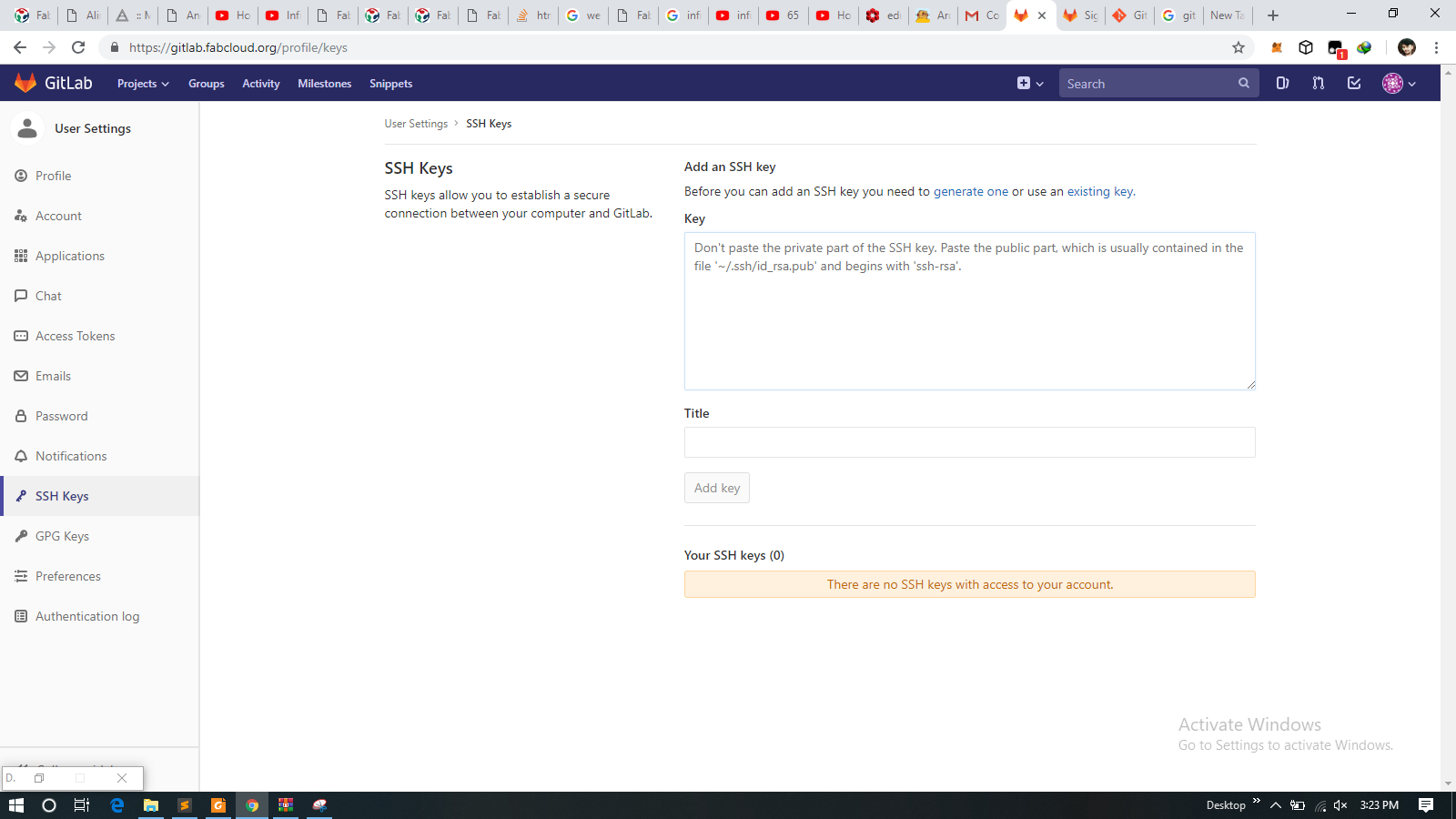
SSH Key

SSH to HTTPs
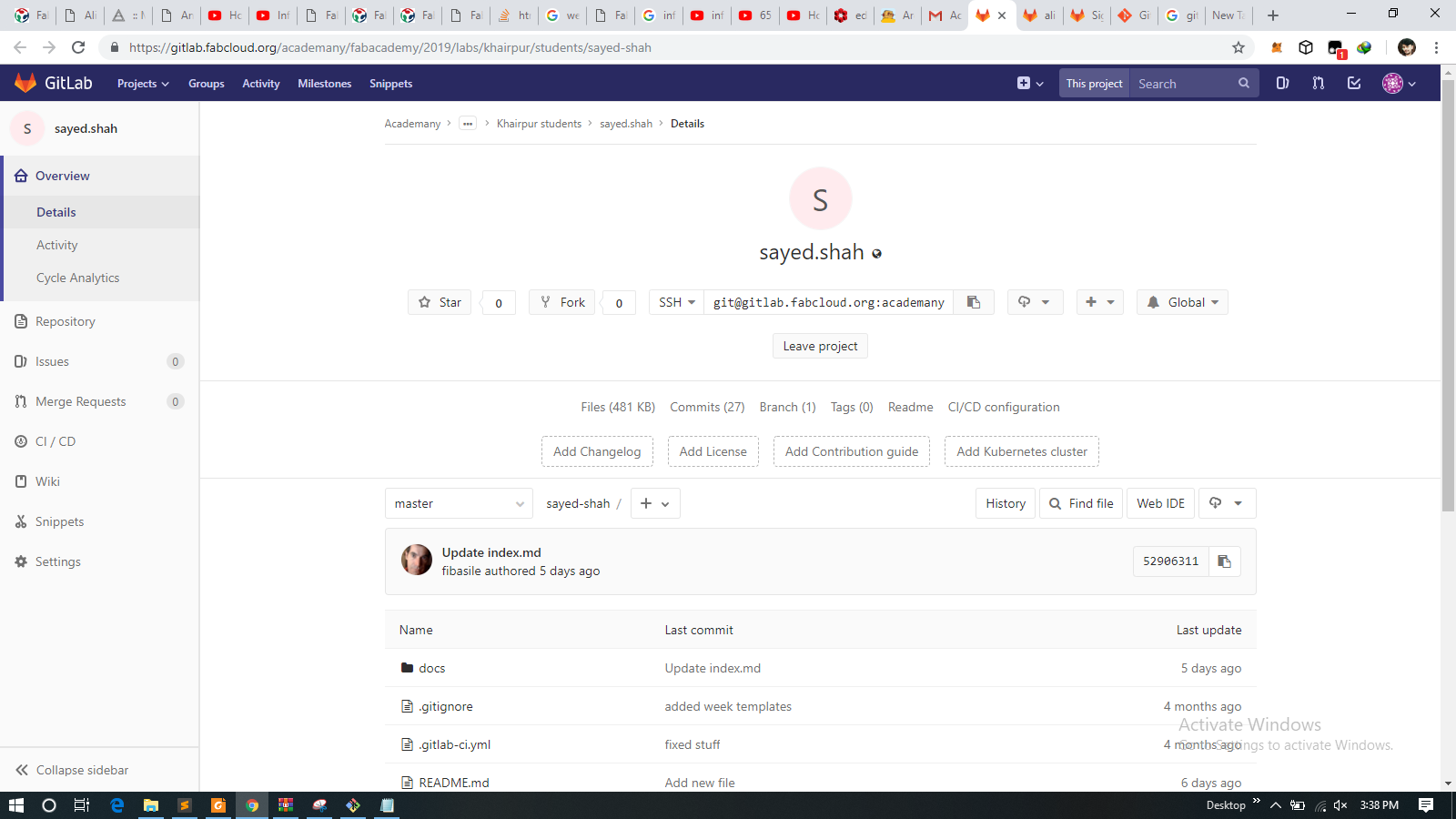
Repository Created
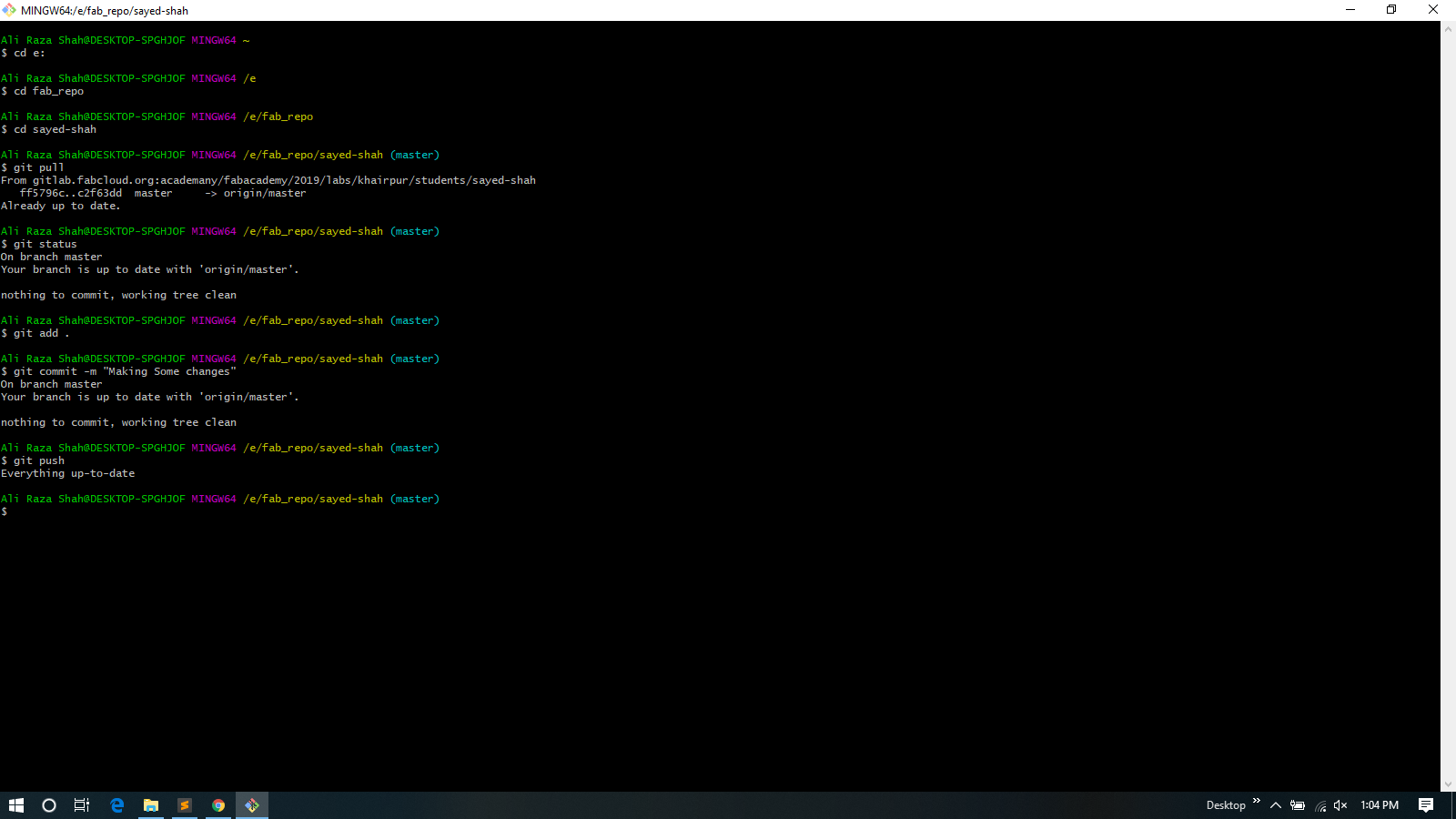
Used following Git commands to upload the website. All the command that I have used can be seen in the image given below.
When we are ready to update our page finally this command complete the process by pushing all the data to the website.
create and publish a website in remote repository
After Uploading Interaction
create and publish a website in remote repository

Uploading Content

About Page

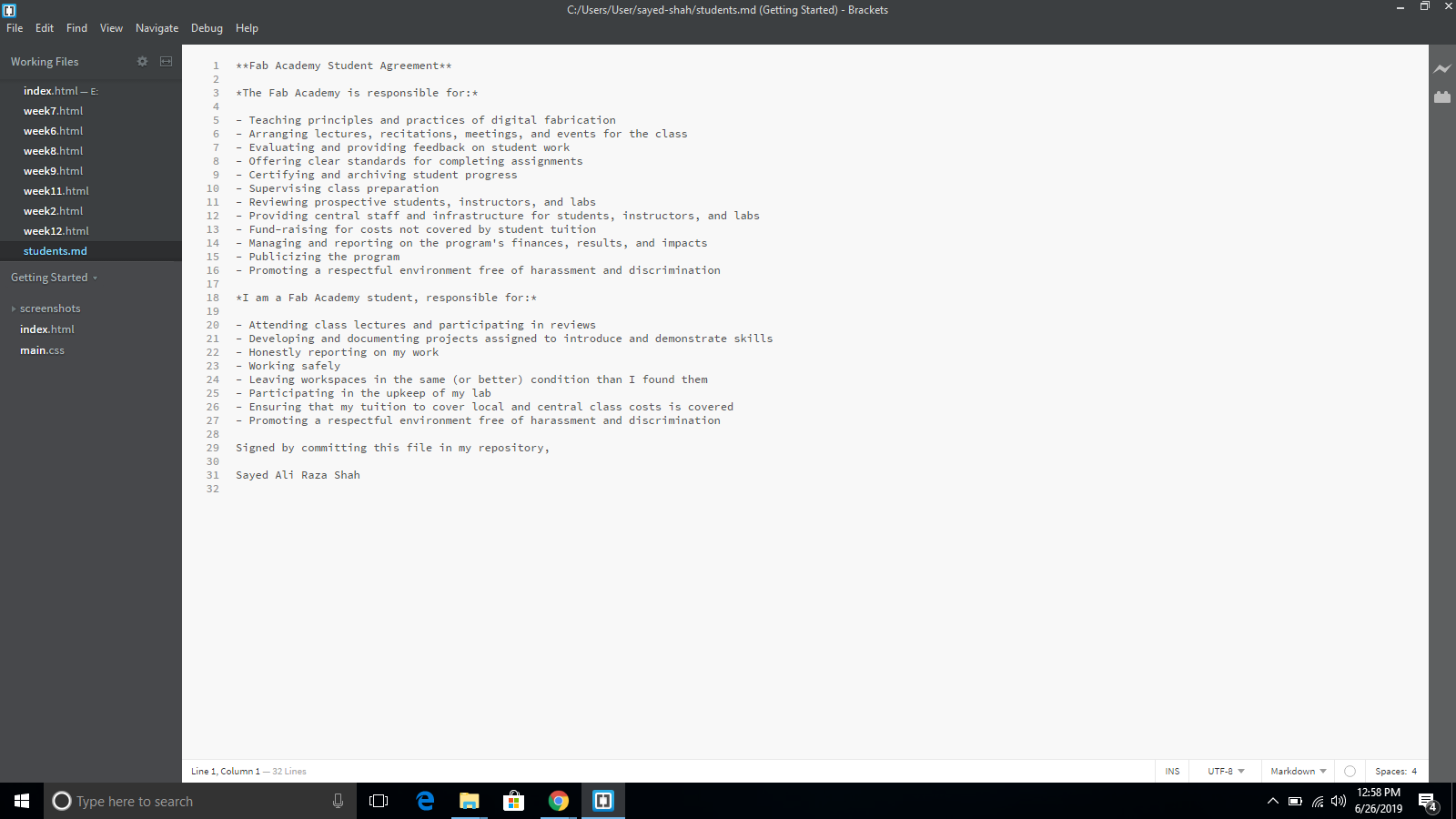
Student Agreement