 and a biorector
and a biorector  to grow and study Fungi
to grow and study Fungi .
.A vivarium
 of any size having at least one transparent side in which fungi, lichens and bacteria are kept and displayed.
of any size having at least one transparent side in which fungi, lichens and bacteria are kept and displayed.Back to Mónica Pedro ←main page ←Assigments
- work through a git tutorial
build a personal site
in the class archive
describing you and
your final project
Started by Fab Academy Tutorials, follow the instructions, created a local SSH key, and copied it to FabCould, where my website is..
But since I already had a ssh key from last year, it had not worked... no connection stablished.
So I decided to study more about Git, since I perceived that it also as a super-cool-tool to upgrade my own performance with digital tools.
I found a good book.
 Git Pro Book
Git Pro Bookwhen trying to upload the "Hand-made" website, it doesnt worked... so
I decided, following the local instructor guidence, to try use the FabAcademy website templace available on FabCloud, and used it to publish the first two assingments of Fab academy 2019…
meanwhile I recovered the Last year code ( Fab academy 2018 website ), adjusted and published it through GIT as we see it now.
I'll go Low Tech and use plain HTML5 and CSS, and write every line of my website, starting with very basic comands…
...in order to grow My coder muscle hopping to become a Programmer by the end of Fab Academy
SideNote: Coder vs. programmer
I'd looked into many guidelines on WebGraphical design, and also read about Responsable Web Design
And thought on using BootStrap Framework, but to be able to costumize it I needed more HTML5 skills and Javascrit, and also I noticed that I was "uploading" into my website folder a couple of files that I do not know deepelly..., so I decided to keep the design at the level of the Writing, the "Code", using mainlly characters as objects of decoration...


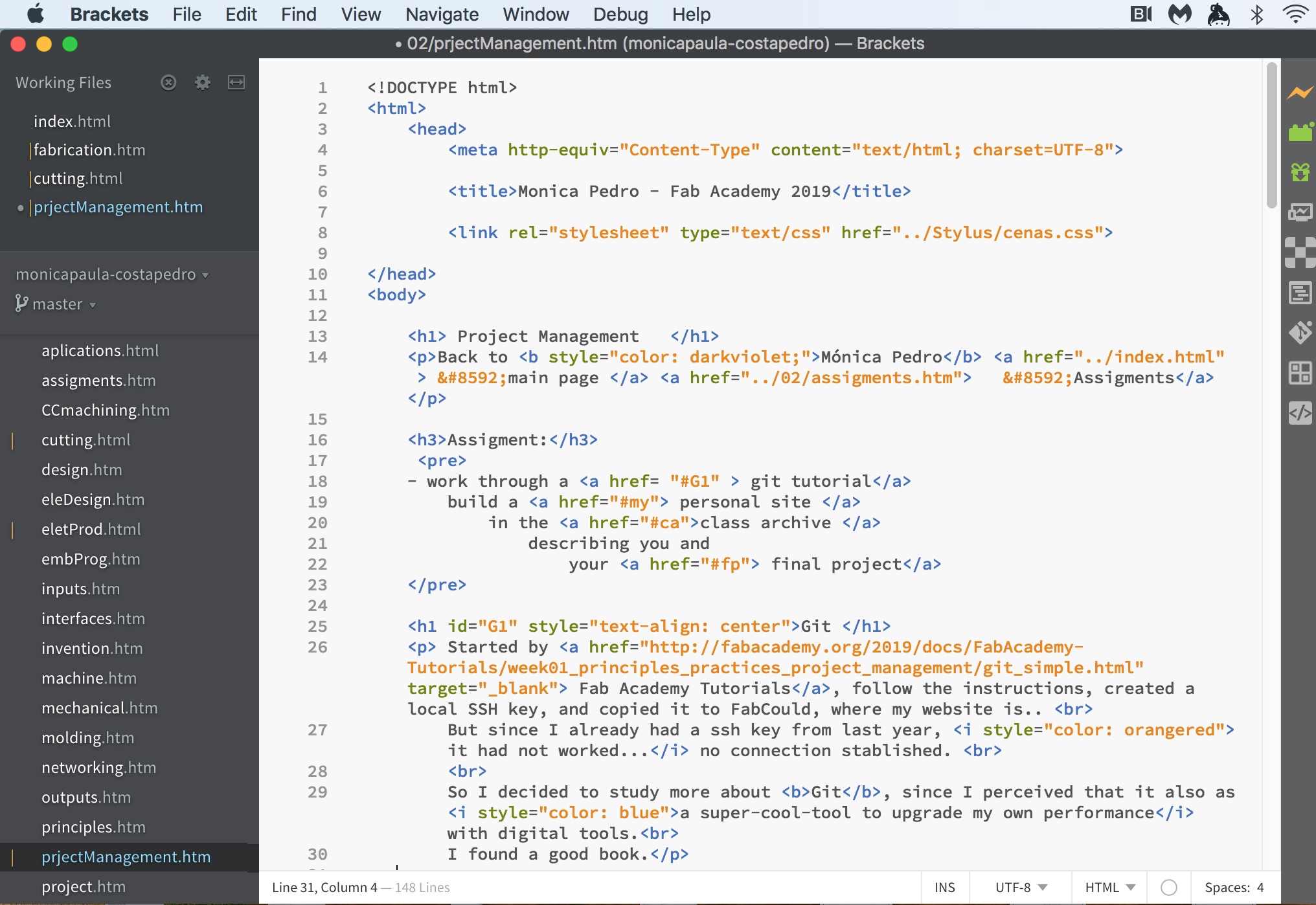
I used Brakets as my web development environment...because the tutorial on Fab Academy provided my the essentials...


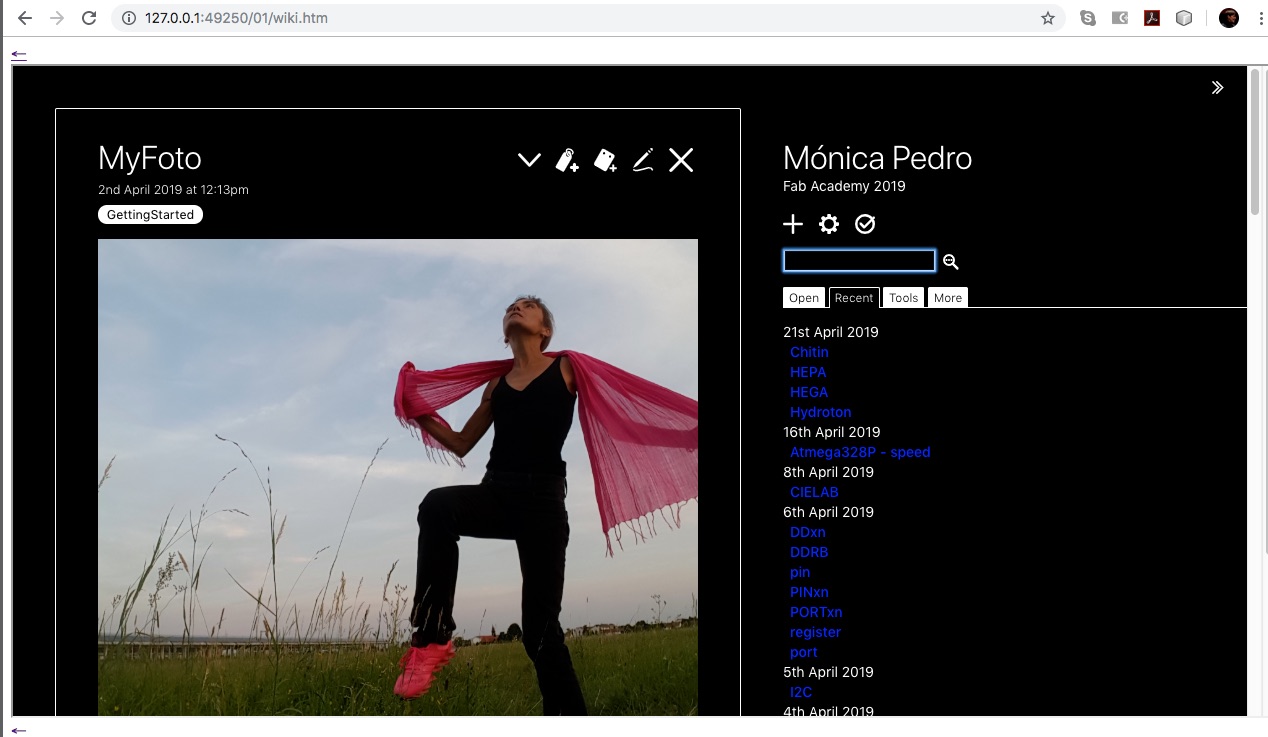
but it needed to have more than one level of information on mysite, i needed to have a kind of a notes book, so I decided to make it as Wiki, a place to record and publish related information, a kind of the Bibliografy or Reference Guide.

I read about the wikis and its simplicity apealed to me
Tried to install MoinMoin but it was two confusing, and there’s not mutch information (at least that I could understand) on it.
.... So I decided to take a coffee and....
Went to FabAcademy SEARCH engine asking for help: I shouted “install wiki” and got this good documentation from Matthieu Borgognon that used TiddlyWiki
and from then after I'd been growing MyWiki, as a new specialized brain muscle....



I went on learning JAVASCRIPT
the best readings have been: W3Schools
... And luky I found this very good bok !!!!! Eloquent JavaScript

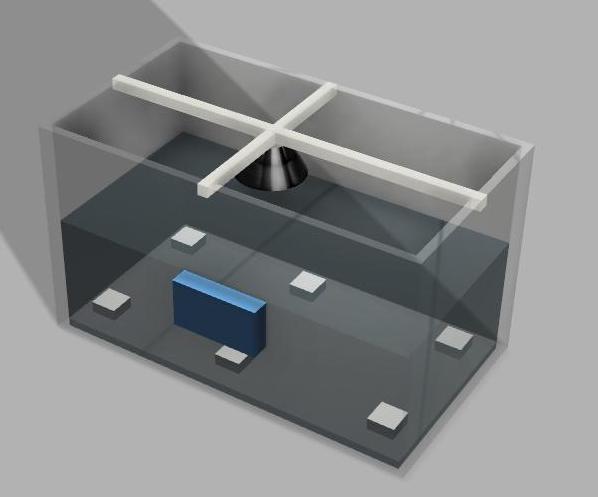
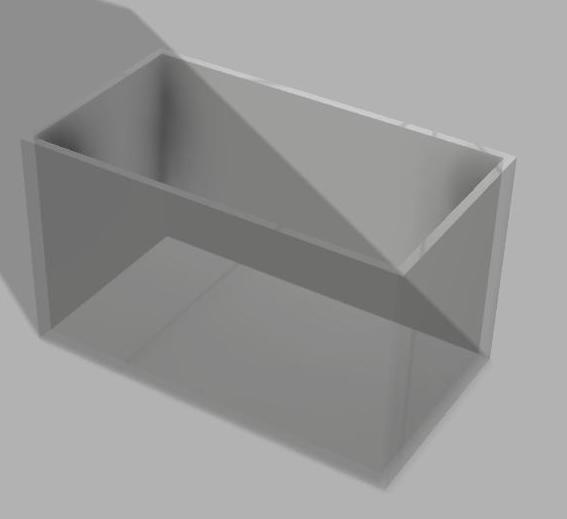
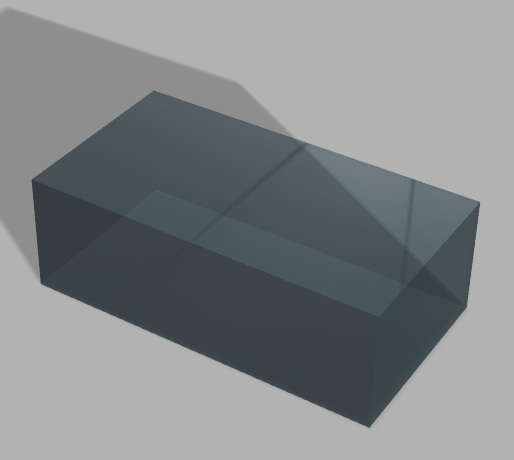
I would like to create a
.......... which is a place to grow Fungi
for me, a Fungarium is mix between an aquarium  and a biorector
and a biorector  to grow and study Fungi
to grow and study Fungi .
.
A vivarium  of any size having at least one transparent side in which fungi, lichens and bacteria are kept and displayed.
of any size having at least one transparent side in which fungi, lichens and bacteria are kept and displayed.
Gather information about:
Digitally Control:
in a Box/Containner:
Fungarium

Container

Substract

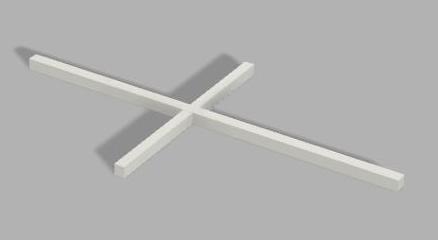
Vision System


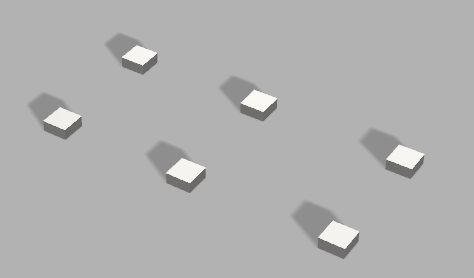
Sensor's

Consola for local Interaction
