Asignement fot this week
• work through a git tutorial• build a personal site in the class archive describing you and your final project

Project management
I have never worked with HTML and Git before and started searching information and learning.
GIT and Gitlab
Started with tutorials and some articles about the GIT.• Git & GitHub Crash Course For Beginners
• Git Tutorials and Training | Atlassian Git Tutorial
• Git Tutorial
Here is basic workflow of Git
• modify a file from the working directory• add the files to the staging area
• perform commit operation that moves the files from the staging area
• push operation, it stores the changes permanently to the Git repository
I would like to write a little bit about repisatory. Version Control System (VCS) tool provides a private workplace as a working copy. We can make changes in our private workplace, commit and all changes become a part of the repository. Git takes it one step further by providing us a private copy of the whole repository. We can perform many operations with the repository such as add file, remove file, rename file, move file, commit changes, and etc.
After I downloaded GIt .
I did the following:
• opened a terminal and verify the installation was successful by typing
git --version
• entered my username and e-mail address
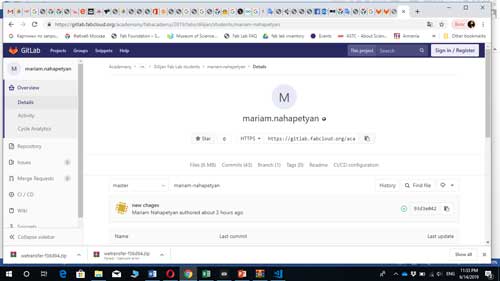
• setted up the repisatory, cloned the GIT (it is used to create a copy or clone of remote repositories), generated SSh key SSH key in terminal and saved it on my Gitlab account. The SSH protocol allows me to authenticate to Gitlab remote server. For working on Git project using my computer
• Moved the file you'd like to upload to Gitlab into the local directory that was created when I cloned the repository.
• Opened Git Bash
• Changed the current working directory to my local repository.
• Staged the file for commit to my local repository
$ git add
# Adds the file to your local repository and stages it for commit. To unstage a file, use 'git reset HEAD YOUR-FILE'.
• Commited the file that you've staged in the local repository.
$ git commit -m "Add existing file
• Pushed the changes in the local repository to GitHub.
$ git push # Commits the tracked changes and prepares them to be pushed to a remote repository. To remove this commit and modify the file, use 'git reset --soft HEAD~1' and commit and add the file again.origin your-branch # Pushes the changes in your local repository up to the remote repository you specified as the origin
"
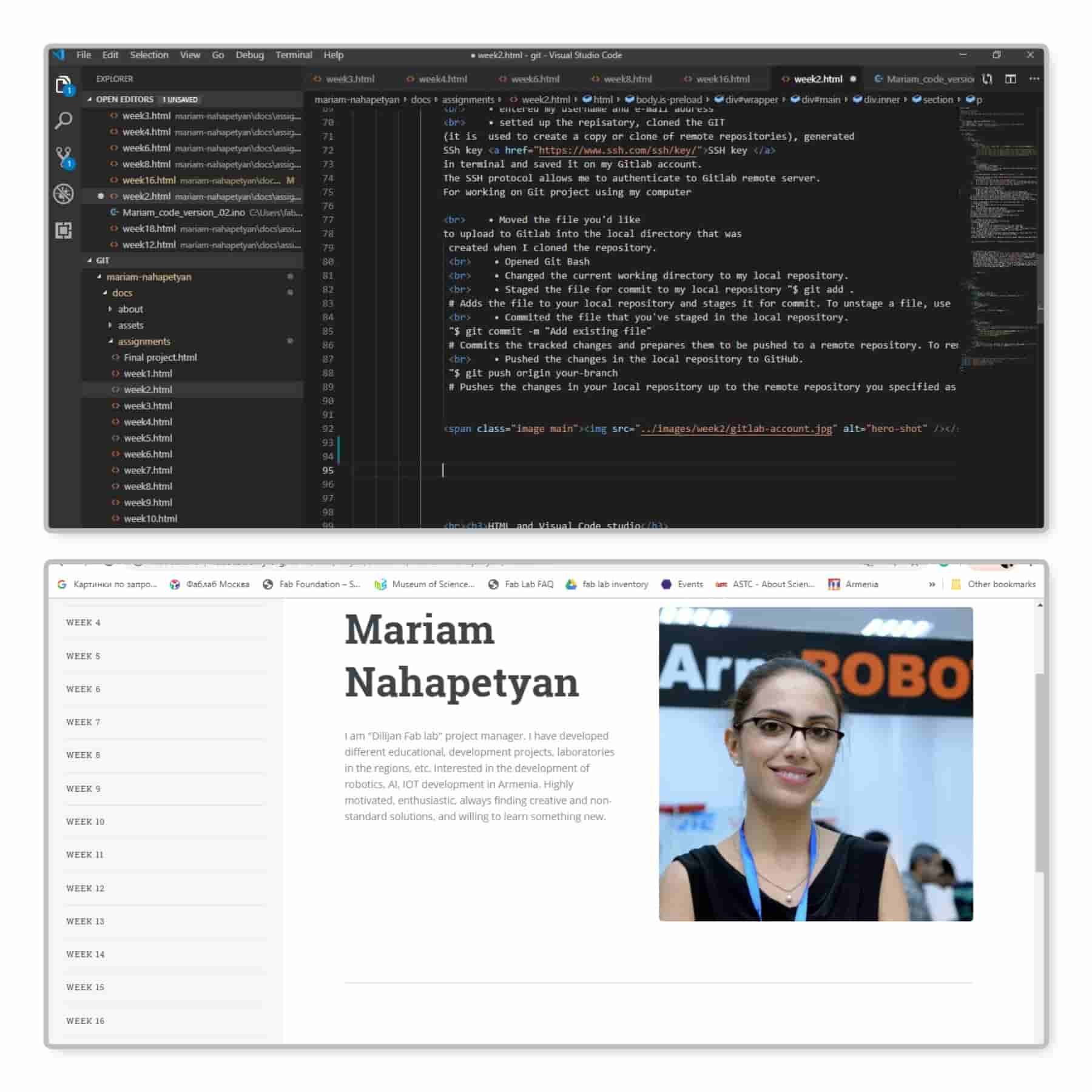
HTML and Visual Code studio
Found some tutorials and articles about the HTML. After I have stated learning HTML using Sololearn mobile application. I started looking for templates for my website. The website should be simple and easy on the eye. There were different templates and chose HTML5up.net website. Before editing I decided to make a little research about the editors. For the editing the website I have installed Visual Studio Code .
For the fast result I have stated using different tutorials about HTML5 and Visual Code Studio I looked different websites from other years’ students of Fab academy and figured out what I should do with my website. After watching the videos and reading some articles, I downloaded HTML5 sample, Visual code studio and installed it. I chose the simplest sample for me and started making my website.