Week two: Project Managment
GIT
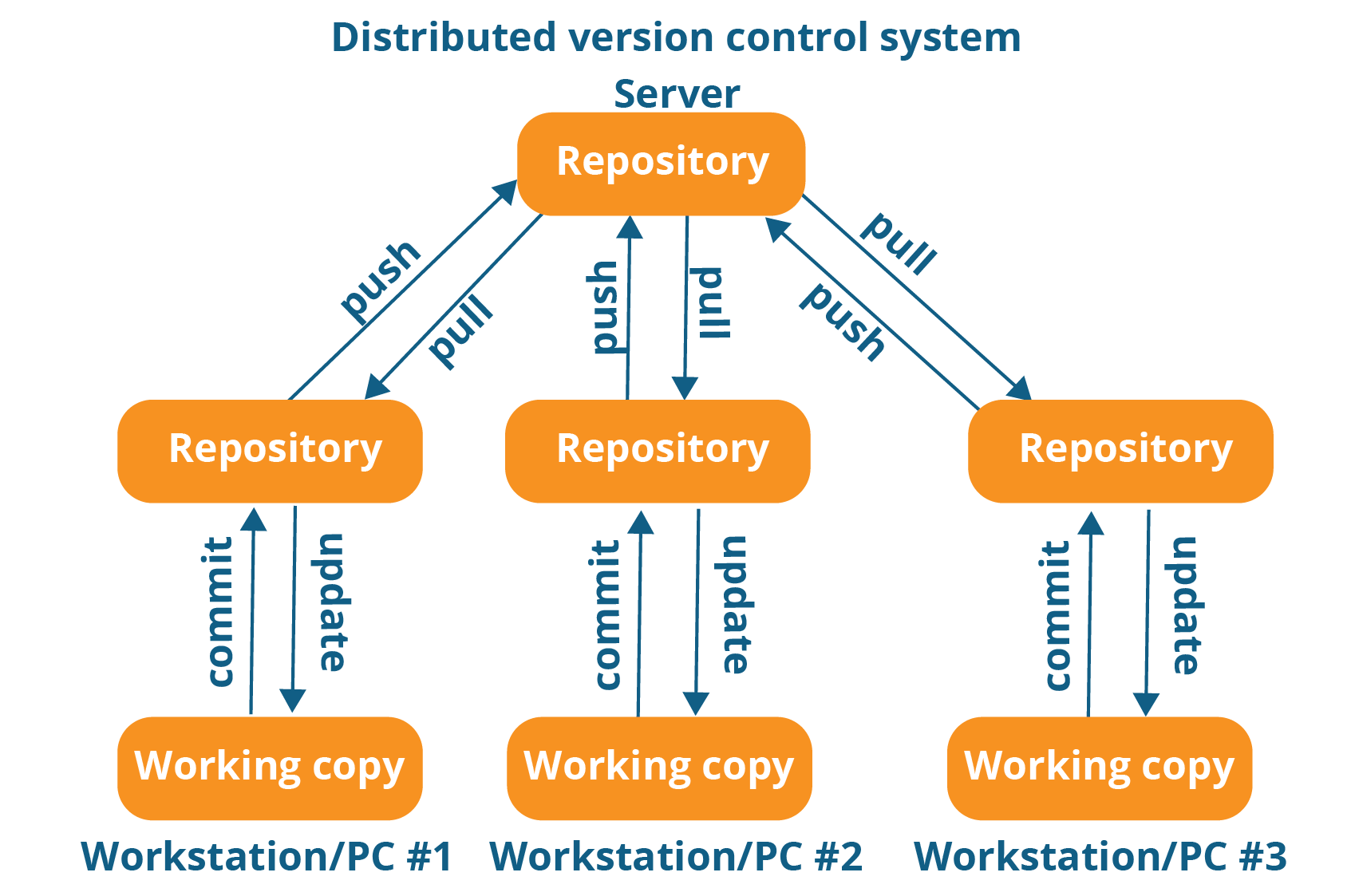
Git is an open source and free distributed version control system, managment of changes to documents, computer programs, large websites and other collection of information.
Repository: Where Git stores the metadata and object database for your project. This is copied when you clone a repository from another computer.
Staging area: Is a file contained in your repository that stores information about what will go into your next commit.
Working directory: Single checkout of one version of the project, these files are pulled out of the database in your repository and placed on disk for you to use or modify

Source: Edureka
GIT configuration

First, i read and followed tutorials about GIT, GIT book and Eduardo's Chamorro tutorial. To setup GIT i followed this steps.
1. Download GIT for windows and install.
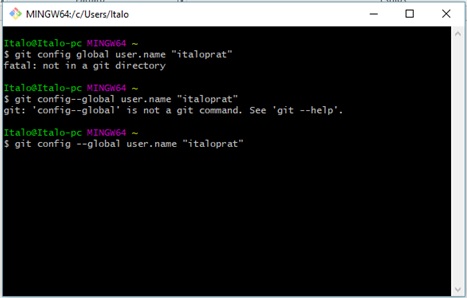
2. Then i opened Gitbash and add my Git username using the command
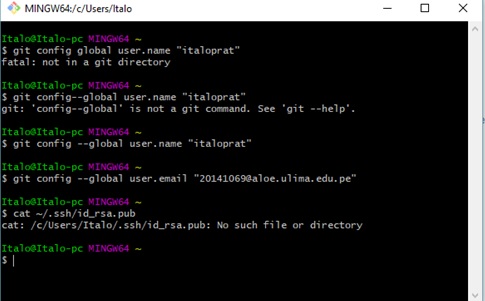
git config --global user.name "italoprat"
3. And configured my email address for uploading with this command
git config --global user.email"20141069@aloe.ulima.edu.pe"
4. Then i checked if i have and SSH key already:
cat ~/.ssh/id_rsa.pub
5. Generateed my SSH key:
ssh-keygen -t rsa -C "$20141069@aloe.ulima.edu.pe"
6. Saw my keygen:
cat ~/.ssh/id_rsa.pub
7. Then i copied my key with this command:
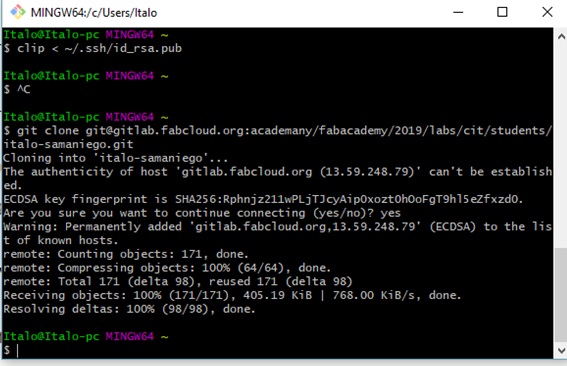
clip < ~/.ssh/id_rsa.pub>


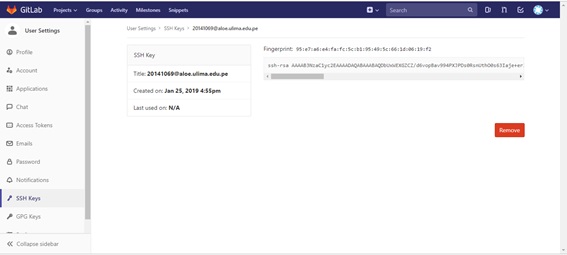
8. Fabcloud login, here I added the copied key to GIT on web version

Clone Repository
For the next step i created a folder and open Git bash here, lnking the folder to our GIT repository and used the next command:
git clone git@gitlab.fabcloud.org:academany/fabacademy/2019/labs/cit/students/italo-samaniego.git

Web development
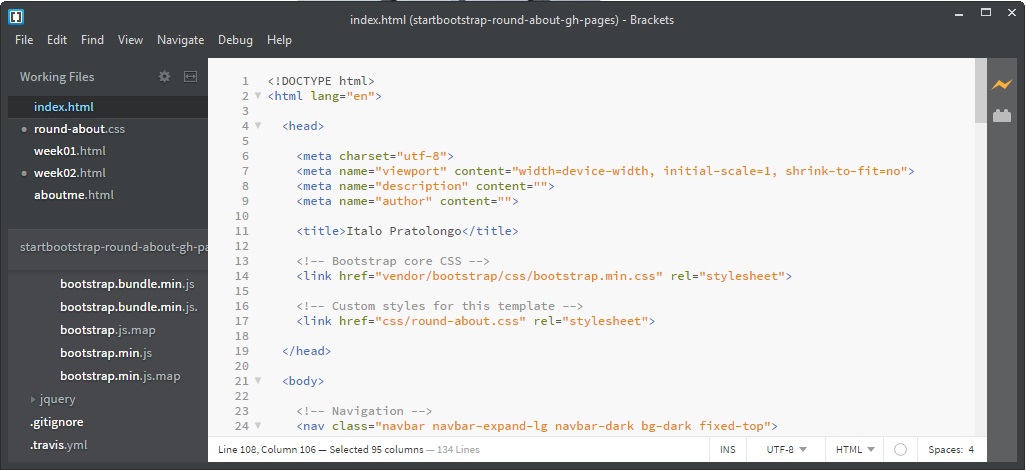
I needed a software to create my website, so i downloaded and tried Eclipse and Brackets, in my opinion the second one is easier to use, also with this program i can see changes in html code with live preview mode.

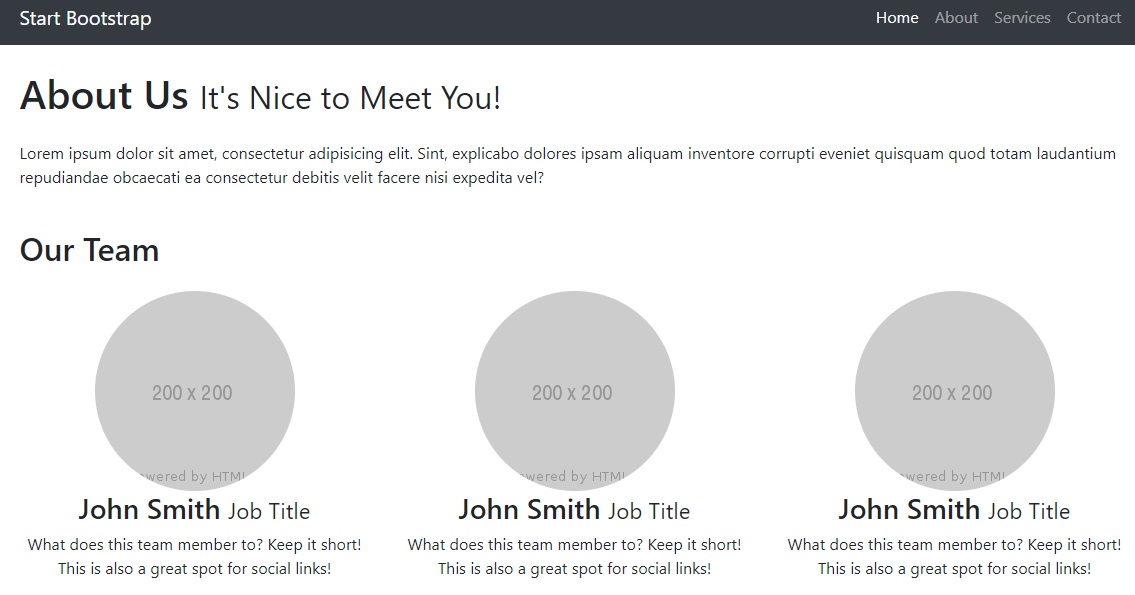
I learned the basis of html5 and css3 code watching tutorials and trying. So i find a a free template to use. You can find the template here: Bootstrap template

I started to modify the code, it was hard at the begining but with practice i catched the trick.

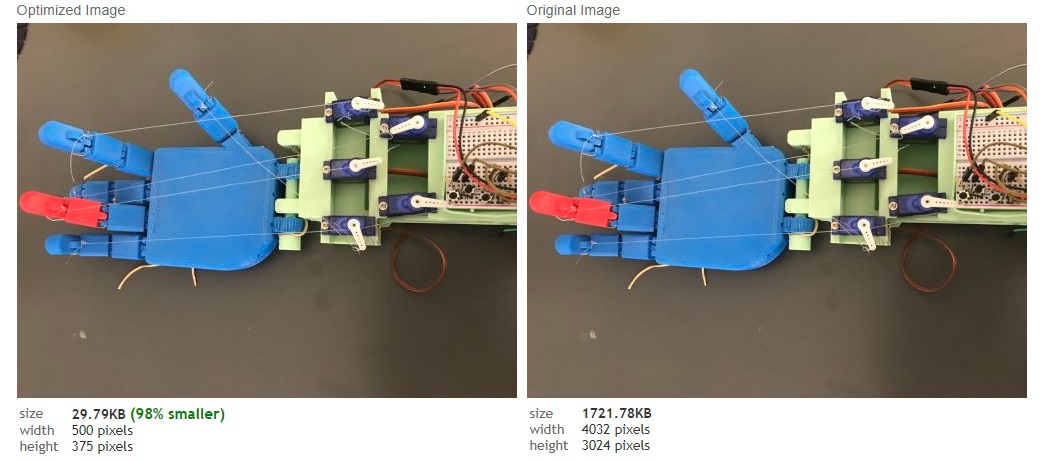
I was surprised when i saw how havies were the pictures i wanted to use, but i find a image resizer online, look the difference!

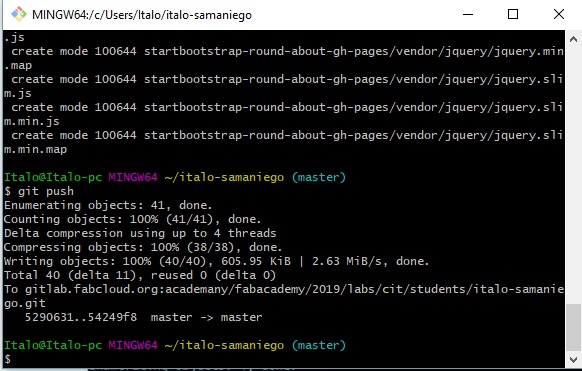
One more thing to do, upload my repository using the next commands:
"git add." to add the new files to git
"git pull" to download the last copy from the repository
"git commit -m nametoremember" to name your update
"git push" to upload the repository .

This is my local file
Problems
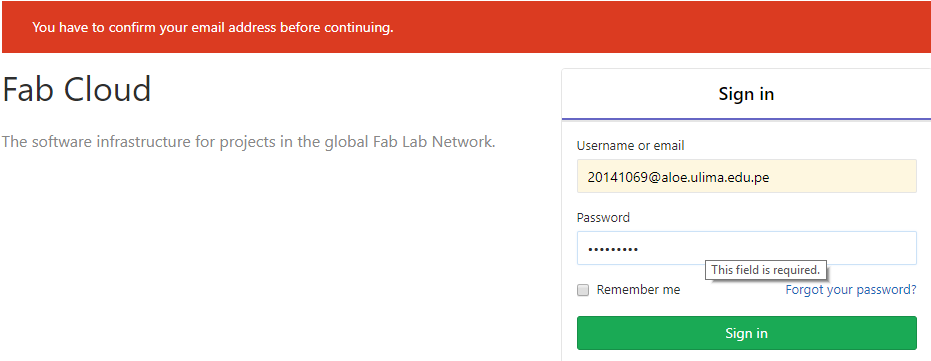
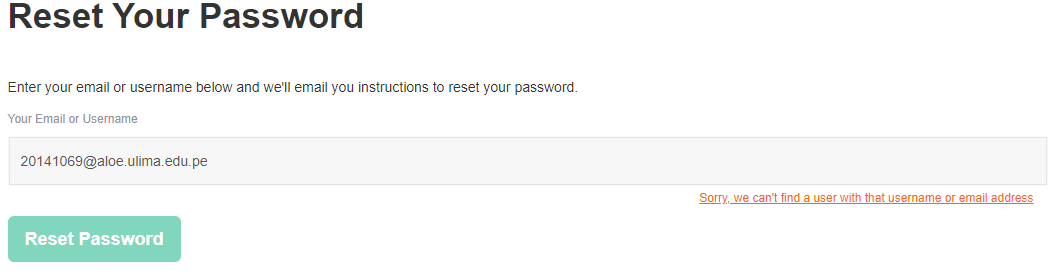
I had a problem with the login on fab cloud


Every time i tried to log in those messages appeared, but thanks to my local instructor, Alejandro and fab academy team it was solved!
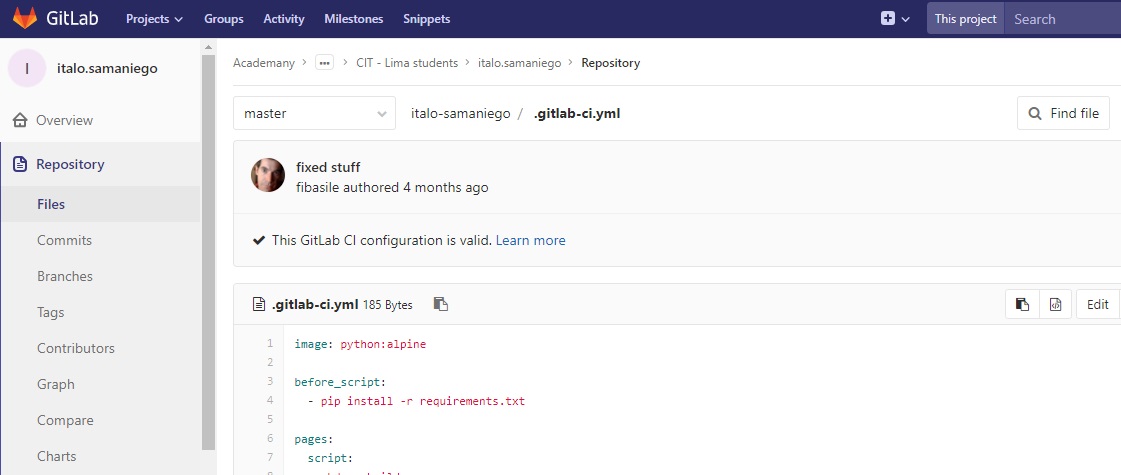
At the end of the push, i didn't see my website, instead of this i saw a default template. Sure, i forgot to edit the .gitlab-ci.yml file

Fab Academy Student Agreement