2. Project management¶
Last week, I already built my site and familiarized myself with GitLab, Markdown, and Brackets. I will push myself further this week to learn HTML and possibly some CSS.
The following is from last week’s page:
Website¶
Gitlab itself was not exceedingly difficult to figure out, but setting up Github Desktop and Brackets proved difficult. Using all of the different codes and signing into various places soon became confusing. However, I eventually figured it out. I wanted to have the choice of working offline and online in the Web IDE, so I did decide to use Github Desktop and Brackets.
Gitlab¶
Once I logged onto Gitlab, I found that there were different ways to edit online: Edit and Web IDE. Both give preview options, but Edit seemed to update more quickly.

Web IDE gives a visual of what changes have been made since the last commit, whereas Edit does not.

As I stated earlier, my website is not live yet. I have edited the mkdocs.yml page so it has the correct information (like my name), but I do not know what exactly to do with it to make my site live.


Github Desktop Setup¶
I connected my Gitlab account to Github Desktop using the steps outlined on [this] (https://community.reclaimhosting.com/t/using-github-desktop-with-gitlab/876) website.
- Make a Github account.
- Download Github Desktop.
- Sign into Github Desktop with Github Desktop account.
- Set up personal access tokens. Check the api box, and do not set an expiry date.

- Copy the https address of Gitlab account.

- Choose Clone Repository.

- Paste the https address of the Gitlab account into the Repository URL section. Choose where you want the Github Desktop files to be saved.

- Press the Clone button.
- Open in Brackets.
Using Github Desktop¶
- After making a change to the page in Brackets, save the file. (Command+S)
- In Github Desktop, it should show the changes made since the last save. After entering details about the commit, press Commit to Master. Then, underneath Repository, select Push**.

- If you want to retrieve edits made online in GitLab on brackets, go to Repository and select Pull.
Markdown¶
I started using a notebook this week, and I immediately started writing down notes on Markdown. I’ve never used this language until now. To help me better learn Markdown, I consulted this website for the basics. Specifically, I learned that headers function similarly as they do in HTML in Markdown; here, the headers are notated by hashtags. I also learned how to do bold and italicized text from this website. Most importantly, I learned that HTML is compatible with Markdown, meaning that I can use HTML code and still have it display as I want it to.
![] (../images/week01/markdownnotes.jpeg)
While putting images onto this page, I typed:

instead of

and accidentally omitted the slash before “images.” Through this accident, I discovered that omitting the slash makes it a link that leads to the image instead of just a displayed image on the website.
This Week’s Work¶
Images¶
I spent a lot of time figuring out how to compress images so that they wouldn’t overload my website. I attempted to download Paint3D, as other students at my FabLab currently use it. However, I have a Mac laptop, so I am unable to download Paint3D. Instead of using Paint3D, I just decided to look up how to resize images on Mac.

This simple Google search helped me figure out that I can simply use Preview, which is already built into Macs. Once the image is loaded in Preview, you go into Tools > Adjust Size. I played around with how many pixels is adequate and does not completely ruin the quality of the picture on the live website. Eventually, I figured out that adjusting most photos to 600 pixels in width worked well and ensured that my website would not get too large.
Website errors¶
Will, one of the other students in my FabLab noted that a photo that I described in the text was not actually on the page. So, in an effort to fix this problem and ensure that the photo showed up on my page, I changed various things.
Here’s a picture of what my site looks like in the absence of a photo.

First, I changed:
 to 
A different student in my FabLab, Kai, once remarked that having capitals affected whether or not his pictures showed up. However, “.png” with lowercase has been working for me up until this point.
Then, I changed:
 to 
I also remember Kai discussing how one period denotes the index page while two periods indicate a picture on any other page except index.
When both of these didn’t work, I realized that my image is saved in a folder called “About Me” in my local files, connected to Github Desktop. However, the photo should simply be in the main images folder if it will be on the index page. So, I moved the image into the main “Images” folder and removed the location from the code (since it is directly inside the images folder).
Now, the code looks like this:

Here’s a picture of my site now, with the photo on the home page.

Markdown Continued¶
Last week, I tried to learn how to center an image, but I was unable to do so. I stumbled upon this link. I referred to these two sections:


The first image discusses the addition of special classes to image code by writing:
{: .modifier}
Then, the second image states that
{: .text-center}
or any other alignment like “right” or “left” can be used to change the alignment of text. I assumed that changing it to the following code could be sued to change alignment.
{: .image-center}
I checked my hypothesis, and it didn’t work. The modifier simply showed up as normal text.
I then tried the following picture’s example from Stack Overflow.

Though this did not work, I did discover another way of denoting code in Markdown.
{
This would be shown as code
}
After all of this, I never figured out how to center the image. I also discovered that, of the 8 or so answers on that Stack Overflow page, none of the options worked for me.
CodeAcademy¶
I also did a few lessons of CodeAcademy.

Recitation¶
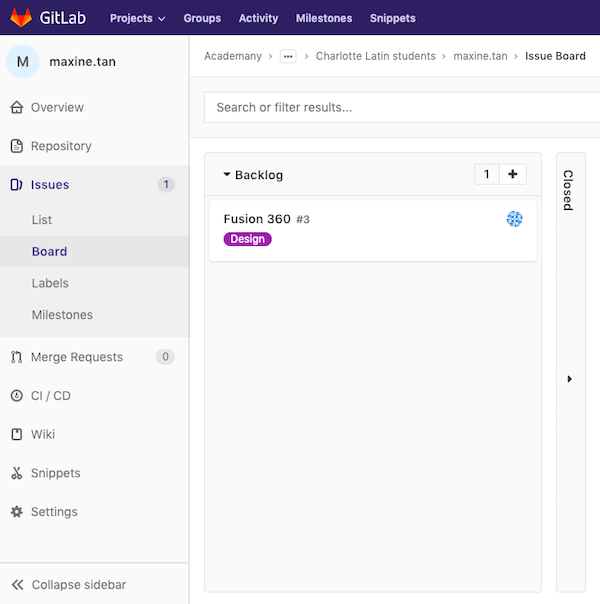
After watching the recitation, I wanted to try the Issues and Milestones function in Gitlab. His Board seemed so complex and intricate and I thought that it might be helpful for me. However, after using it for about 10 minutes, I realized that I could accomplish the same thing on paper. I personally think that it’s useless.

Summary¶
I really like Github desktop, Gitlab, and markdown as a whole. Everything is super easy to use once set up.
Github Desktop¶
Github desktop enables me to simply drag and drop things into my repo folder from my computer and push it to my repo. It’s really simple and easy, and I like that about it. I talked to Katie and Will about how they upload their stuff to their repo (via the Web IDE version of Gitlab), and it seemed way more complicated than what I do. I’ll stick with Github desktop.
Markdown¶
Again, I like this because of its simplicity. Obviously, I’m not going to remember how to code a photo, but I just copy/paste old code and alter it so that my photo can be accessed.
 is the code of a photo- pretty long and verbose.