01. PROJECT MANAGEMENT¶
Class Week 01¶
Lesson01 project management
Review00
=======
Recitation01 version control
Note: To view Neil’s screen in your computer -> Neil’s Screencast
Assignments and Assessment¶
Assignment¶
- Work through a git tutorial.*
- Build a personal site in the class archive describing you and your final project.*
Learning outcomes¶
- Explore and use website development tools.
- Formulate a final project proposal.
- Identify version control protocols.
Student should have¶
- Made a website and described how you did it.
- Introduced yourself.
- Described and made a sketch of your final project.
- Documented steps for uploading files to archive.
- Pushed to the class archive.
WEB HTML in 10 STEPS + CSS in 5 STEPS + GITLAB in 10 STEPS¶
Version Control¶
source: https://www.edureka.co/blog/what-is-git/
Version Control is the management of changes to documents, computer programs, large websites and other collection of information.
There are two types of VCS:
- Centralized Version Control System (CVCS)
- Distributed Version Control System (DVCS)
Centralized VCS¶
Centralized version control system (CVCS) uses a central server to store all files and enables team collaboration. It works on a single repository to which users can directly access a central server.

Drawbacks: - It is not locally available; meaning you always need to be connected to a network to perform any action. - Since everything is centralized, in any case of the central server getting crashed or corrupted will result in losing the entire data of the project.
Distributed VCS¶
In Distributed VCS, every contributor has a local copy or “clone” of the main repository i.e. everyone maintains a local repository of their own which contains all the files and metadata present in the main repository.

Git¶
What is git?
Git is a distributed version control system for tracking changes in source code during software development. It is designed for coordinating work among programmers, but it can be used to track changes in any set of files. Its goals include speed,[9] data integrity,[10] and support for distributed, non-linear workflows.
Why Git ?
- Free and Open Source
- Speed
- Scalable
- Reliable
- Distributed Development
Git References / Tutorials¶
- Fast guide to upload and update your repo to the GIT repo of Fab Academy by Eduardo Chamorro
- Full Guide Fab Academy
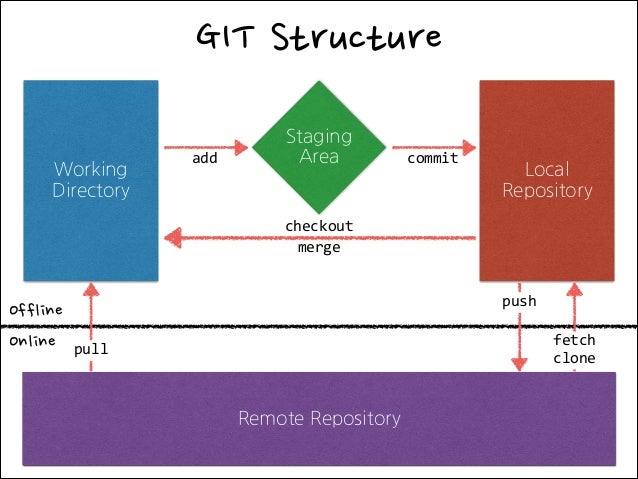
Gitlab workflow¶
Git Local/Remote Structure¶
As a reference, this is a basic structure of the local/remote structure using git.

Login¶
Students can login on gitlab using their email address (the one they use for registration) and entering their Student ID as a temporary password (they need to change it asap)
Student website¶
A ready-to-use template is already uploaded on each site, based on mkdocs.org and mkdocs-material theme, and using Markdown for content formatting. This is an example of how it looks: http://fibasile.fabcloud.io/fabacademy-student-template/ You need to start customising the mkdocs.yml file in the root folder of their project. The first edit to the website will trigger the build process and publish the website.
Permissions & Access control¶
Students are Master in their repository, useful to delete large files Instructors are Master in the lab group, so they are also Master in the student’s projects and in the website Instructors can message individual students opening tickets on their individual sites If instructors need to create other projects inside the group for example a local project, or a local issue tracker they can do so independently, and add students as members.
Sizes¶
There’s a soft limit on 300mb. Sites reaching 300mb will be listed on a dedicated page in the archive for public shame. Site over 300mb for two weeks in a row will get special consideration. TIP - Image optimization and why to do it: https://developers.google.com/web/fundamentals/performance/optimizing-content-efficiency/automating-image-optimization/
- If you want to see this presentation locally, you can use
reveal-md.
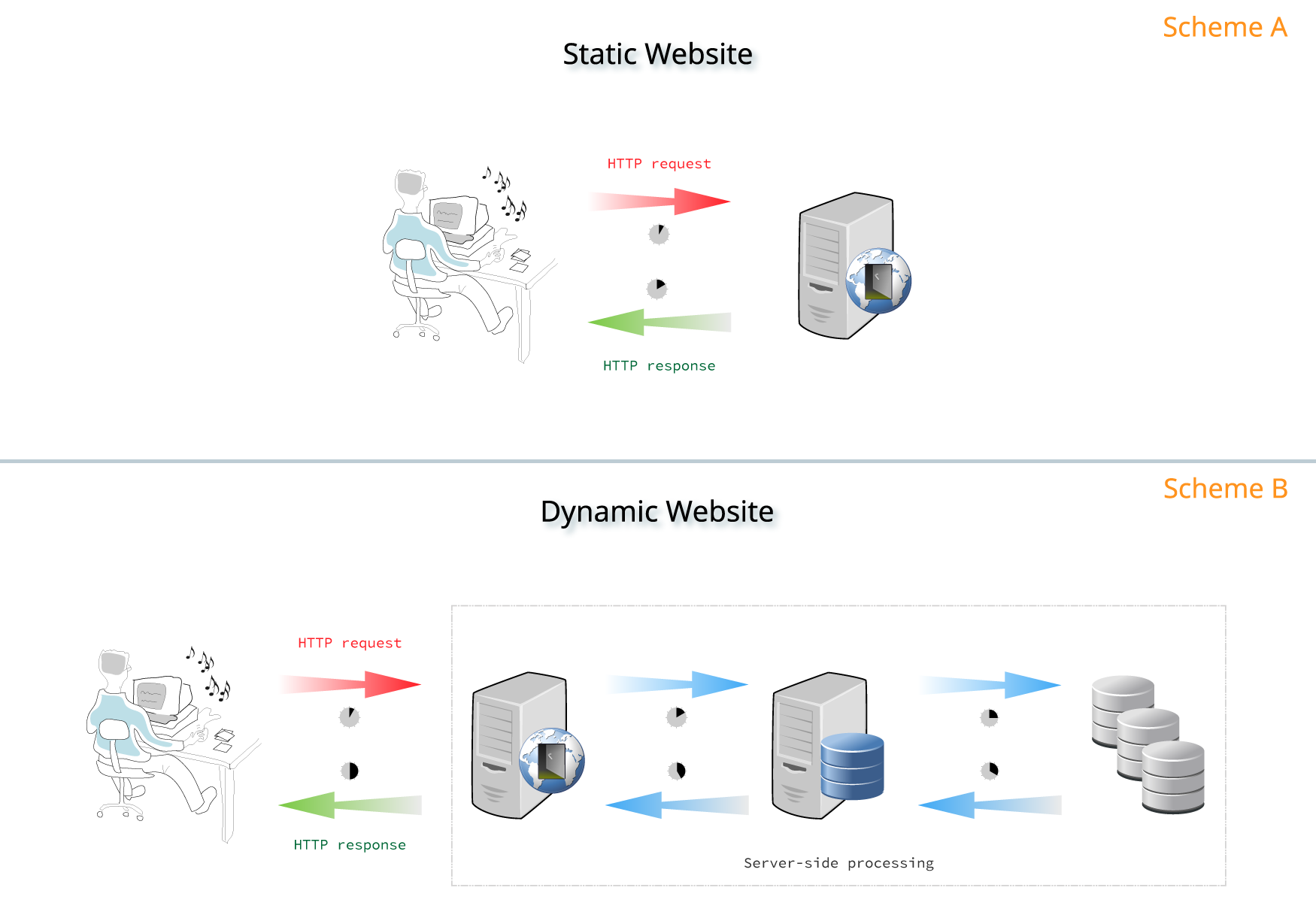
Static vs. Dynamic Sites¶

Note: The main difference is, dynamic webpages are not served as-is by the web server as static pages are. They are constructed for every HTTP request sent by each client. - Static: The content is typically stored in flat files rather than databases, they apply it against layouts or templates and generate a structure of purely static HTML files that are ready to be delivered to the users (Apple, NASA) - Dynamic: When a visitor gets to a website expecting the latest content, a server-side script queries one or multiple databases to get the content. Then, it passes the results to a templating engine who will format and arrange everything properly and generate an HTML file for the user to consume (Twitter, Amazon, Quora…)
What is a static site generator?¶
A static site generator (SSG) takes text written in a markup language and it churns through layouts to create a static website.
With a SSG, we write dynamically and publish statically.
Note: An SSG is an intelligent counter-measure for avoiding security threats in server-side applications. It maintains the benefits of templating systems with less vulnerability threads.
Examples¶
What is Markup/down?¶
Markdown is two things: (1) a plain text formatting syntax; and (2) a software tool, written in Perl, that converts the plain text formatting to HTML.
Markup/down References / Tutorials¶
- Markup is a generic term for a language that describes a document’s formatting: i.e.: HTML, LaTeX, XML
- Markdown is a specific markup library
Example¶

Fab Academy Repository¶
You have a mkdocs template available:
- Clone Repo
- Start customising the mkdocs.yml file in the root folder
- The first edit to the website will trigger the build process and publish the website
Jekyll¶
What is Jekyll?¶
Jekyll is a static site generator based on ruby. It can take HTML, markdown, etc. files and convert them into sites with styling, based on layouts.
How to install it?¶
Visit: https://jekyllrb.com/docs/installation/#guides
-
Download Jekyll: https://jekyllrb.com/
-
Jekyll Tutorial: https://youtu.be/T1itpPvFWHI
Digest:
- We need Ruby Development Environment
- We need Bundler to install Gemfiles (lists of gems)
gem install bundler
- We need Jekyll (which is actually a Ruby Gem)
gem install jekyll
QuickStart (gitlab version)¶
- In your gitlab repo and add a new file:
Template type: .gitlab-ci.yml Template: Jekyll
Note: This file controls the build process for your site. Every push to the Git repository will trigger the runner and you can check its progress on the /pipelines page of your project.
- Make a jekyll project where you want to have your repo
jekyll new fabacademy-site Running bundle install in .../fabacademy-site... ... New jekyll site installed in .../fabacademy-site... cd fabacademy-site
- Edit your jekyll _config.yml file:
baseurl: "/2019/labs/barcelona/students/john-doethemachine/" # the subpath of your site, e.g. /blog/ url: "http://archive.fabacademy.org"
- Add and commit changes
git add . git commit -m "Start super nice jekyll project"
- Set your repo url to be the remote
git remote add origin git@gitlab.fabcloud.org:academany/fabacademy/2019/labs/barcelona/students/john-doethemachine.git
- Pull (the first time you need to tell it from where)
git pull origin master
- Push (the first time you need to tell it to where)
git push --set-upstream origin master
- Visit!
Note: You can find your website in the Settings > Pages tab of Gitlab
SuperQuickStart (local version)¶
- Find a template or use minima
- Clone it
git clone https://github.com/template-creator/SuperCoolTemplate cd SuperCoolTemplate
- Serve it with jekyll (only locally)
jekyll serve
- View it in 127.0.0.1:4000 (normally for jekyll)
Need more?¶
We’ll always have the docs!
Tips and tricks¶
UPDATE ARCHIVE
Check the file-size of your folder! You should commit 1-2MB per week. Not more! Run the following command (Terminal or GitBash) in your folder to see folder and file-sizes:
du -sk * | sort -n
Each time you want to update your website, you should go through the following commands:
``` cd ~/Desktop/fablabbcn git pull <change files> git status git add . git commit -m "<commit message>" git push ```
change files means that at this point you copy/replace the files in your folder.
commit message write a meaningful commit message. This should answer the question: “If I apply this commit, I will…
If something goes wrong, restart from the beginning (git pull).
If you end up in Vim-Editor, quit without saving by typing: :q!
Your website might not update in your Browser until you clear the cache (Hard Refresh!) If you still get error messages, study git or write an Email to your instructor.
Tutorials HTML¶
HTML SIMPLE TEMPLATE FOR ACADEMYDownload it here