2. Project management¶
(VCS) version controll system¶
From its name ‘version controll system’ we will have multiple versions of our code that we use to make our websites or computer program. the main use of it is to manage the changes of our documents. Using VCS will help us if we made a mistake in a code foor example and we wanted to bring it back we will use the version that the VCS saved. In addition It would help us to backup the codes so if we lost the code we can take the previos saved version of the code. It also help us monitor our changes for example if a teacher want to see how much work done by the students on their code he can use VCS to see their changes of the code Moreover he can change their code because he is also a master for their code. It also help us when their are multiple programmers and they all want to submit changes to the same code so each programmer will have access form his PC to the same code and it also helps if one of the programmers want to experiment new code without changing the original.
There are many ways to do VCS for example Mercurial and Git I used git beacause It have templates for building websites which helped me to do the work faster at the beginning it was not easy however with the help of some tutorial Imanaged to make the website.
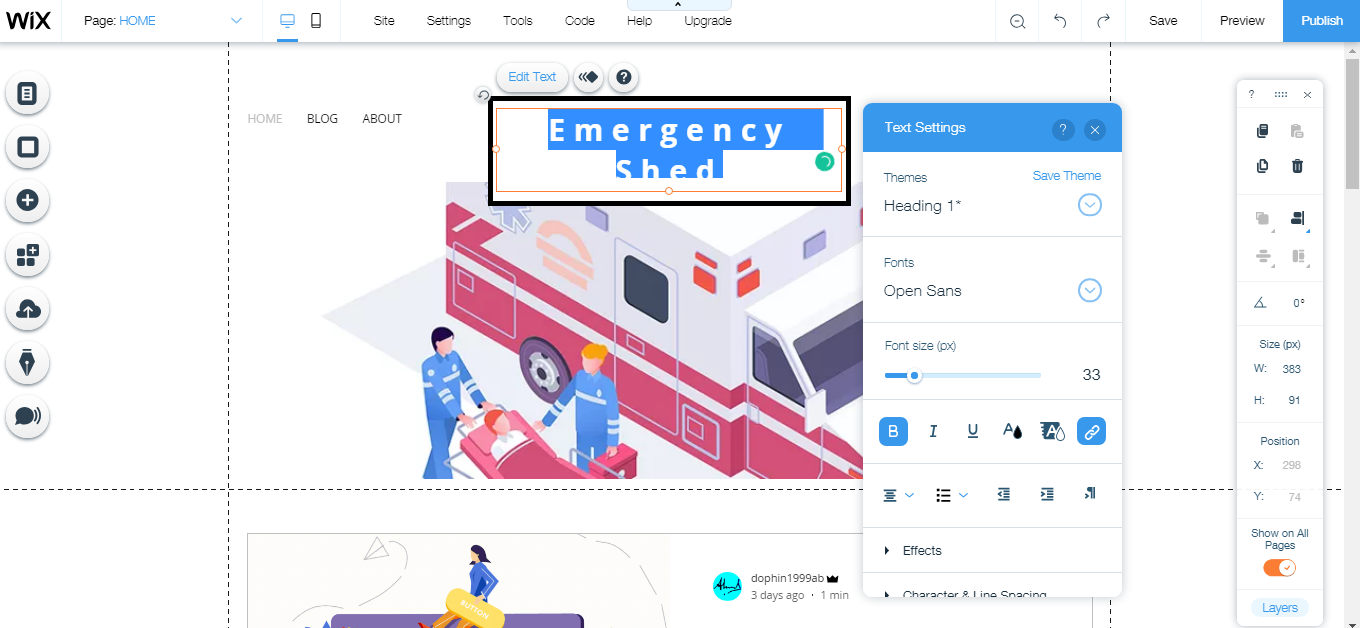
Wix¶
wix.

After that, I discovered that we cant use wix for our perposes ,because we cant work on it “offline”.
GitLab¶

First, all what you see in this online website was using gitlab with markdown commands “check the markdown cheat sheet”. Gitlab is a web development tool that helps you creat an online website ,here are some commands that we used:
//To add hidders :
# //first hidder
## //second hidder
### //third hidder
//To add spacing :
<br>
//To color a word and make it as a link :
[dribbble](https://dribbble.com/)
//Another spicific way to do it :
<p style="font-size: 23px; font-weight: normal; margin: 5px; color: #4A4A4A;"> <a href="https://www.youtube.com/user/dophin1999ab" target="_blank" style="font-weight: bold; color: #1CAAD9;">My youtube channel</a>
</p>
//To insert images to the page ,but first you have to upload them in the images file :

//To set an image with dimesions :
{:height="450" :width="300"}
//To insert GIF format :
<a href="url"><img src="https://i.imgur.com/Q2HVq0q.gif" height="450" width="350"></a>
//To insert an image link and to resize it :
<a href="url"><img src="https://www.technotification.com/wp-content/uploads/2018/04/learn-web-development-840x500.jpg" align="left" height="250" width="420" ></a>
//To add 3D model from Autodesk programs :
<div class="fusion"><iframe width="640" height="480" src=" YOUR LINK " frameborder="0" allow="autoplay; fullscreen; vr" mozallowfullscreen="true" webkitallowfullscreen="true"></iframe>
//To add a code :
use at top ```
your code
use at bottom ```
//To add a downloadable file
[Download circuit components](../images/finalproject/1111.png)
Git Bash¶
Next, we replaced wix with git software which we downloaded from git website and then we had to learn some basic commands so we will be able to edit our website offine [git bash] then upload it to the online site [gitlab] when we get our connection “wifi”.
In the beggining we had to create an ssh key so we can acsses our code offline [git bash] using the steps shown in gitlab site then we had to clone our online website to the desktop after that, we created a file to save the clone in it. Below are the commands that we used in [git bash] to make changes (change pictures ,texts ,links …) :
$ git config --global user.name "Abdullah Albaitam" $ git config --global user.email "dophin1999ab@gmail.com" $ ssh-kygen -t rsa -C "dophin1999ab@gmail.com" -b 4096 $ cat .ssh/id_rsa.pub > /dev/clipboard $ git clone git@gitlab.fabcloud.org:academany/fabacademy/2019/labs/bahrain/students/abdullah-albaitam.git $cd site //to open the file site $cd abdullah-albaitam //to open the file abdullah-albaitam $cd docs //to open the file docs $git status //to make sure we have the latest version of git $git pull //to import the site code to the desktop $ls //to know our location in git (where am I in git)"show $list" $cd filename //to open the file I want to edit $ls //to know my new location (to list what options I have) $cd filename //to open the file I want to edit $notepad filename //to open the file in notepad so we can apply changes $git add --all //to add the notepad changes to the offline version $git commit -m"name" //to name the edit we made $git status //to make sure we added the changes $git push //to upload the site code to online //Extra commands: $git --help //show some commands to help you $history //show history $ls //list $ls -lah //list with hidden+info $cd - //back in files $cd ../ //onelevel high $cd ../../ //twolevel high $mkdir //make directory $touch name file //make file $cat > name file //write in the file $cat namefile //show file $rm namefile //remove file $clear //clear the used code $mv namefile ../new location //move the file to another location $cp ../location/namefile . //copy files
Finaly, you can search online for git bash cheat sheet to get the commands sutable for your application.
problem faced :¶

As you can see from the picture I have faced a small issue when I tried to upload my video to my profile using gitlab. I have replaced the apload code using Converter an online website that converts your youtube link into the sutable video code to apply in gitlab.