Week 02
Project Management
Individual assignment
- Build a personal site describing you and your final project.
- Upload it to the class archive. Work through a git tutorial.
Learning outcomes:
- Explore and use website development tools
- Identify and utilise version control protocol
Have you:
- made a website and described how you did it
- introduced yourself
- documented steps for uploading files to archive
- pushed to the class archive
Software Used
- git
- cmd
- brackets
- sublime_text3
Useful Links
- Fab Academy Archieve
- Fab Academy Assignments and Assessment
- Gitlab 2018
- Fab Modules
- Mods
- Student Dashboard
- My Personal Website
Making a Website
Useful remiders
I keep forgetting basic stuff on html editing so in order to make my life easier I will start by enumerating useful codes and location of stuff like my template page:
Html uses tags for each entry like a paragraph or a button so I enumerate the tags I will use the most while editing my pages:
ps: one should open the tag with <some tag inside here> and not forget to close the tag with </same tag inside here>
- the
<p>element is used to create a paragraph - the
<button>element is used to create a button like this - this is my exercise template page
- the code
<a href="replace with the address"> replace with content</a>like that creates a link like this that directs to another page. - the code
<p class="pic"><img src="path/path/image.jpg"></p>adds an image to the page like the ones bellow - using this code
<pre class="prettyprint linenums">stuff inside here</pre>adds a terminal appearance like this:stuff inside here
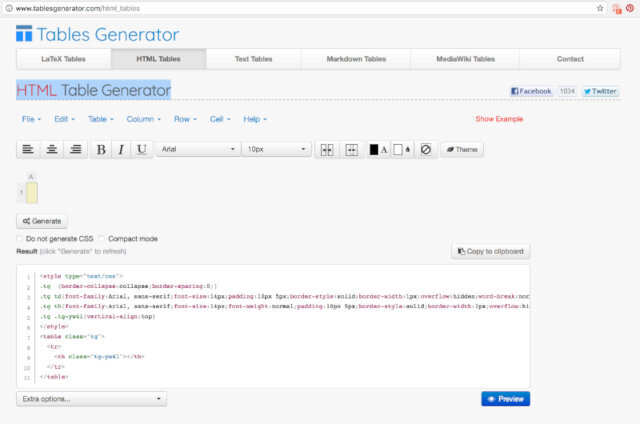
- To generate tables use the HTML Table Generator

Research
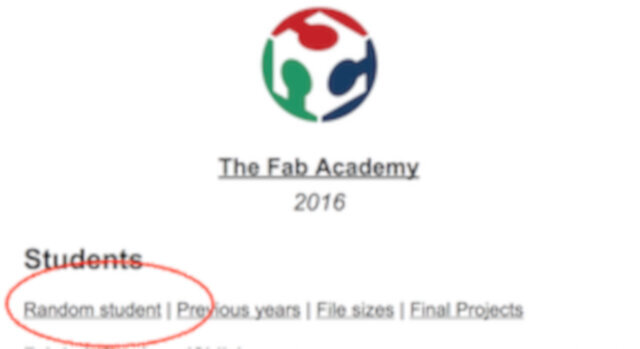
To get an idea of what my site would look like I went to the 2016 Fab Academy Student Archives in order to have a look of what others have done and used the random student button.

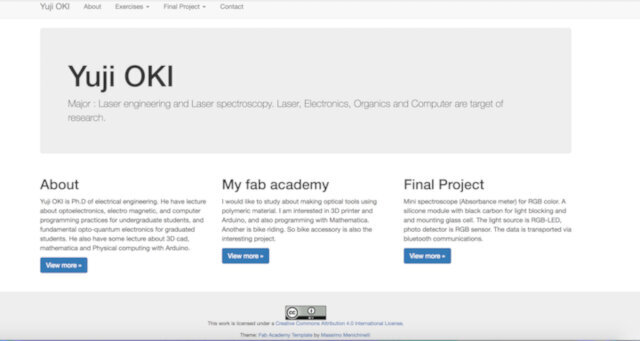
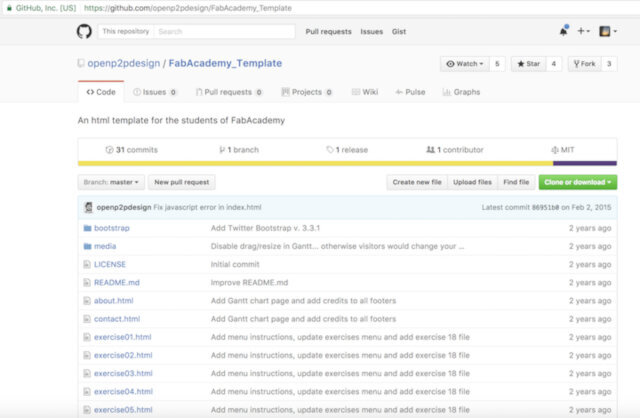
After review of a few pages I found Yuji OKI's page wich led me to the Fab Academy Template by Massimo Menichinelli


Using Massimos's template
On github I cloned the repository for Massimo's template page to my hard drive. Then copied its contents to a directory with my name.
Editing
The code editor I chose to use are Sublime_text3 and Brackets.
About Sublime_text3:
Sublime is great for coding, diffing and merging two codes. I specially like to use the plugin "Sublimerge3", It let me compare 2 files and then merge portions of the code.
About Brackets:
Most of the time that's where I code HTML. The great feature Brackets have is to update in realtime what you code into the browser page. This way every single modification can be viewed without the need to refresh.
To install it on a MACOS I simply run the following terminal comands:
$ brew cask install sublime-text
$ brew cask install brackets

Customization of the template's CSS
CSS let you to style you HTML. This can be done in 3 ways: Inline, Internally and externally.
As the current template uses a an external method, and its a huge time saver, that's how I went with. In some places of my website, for lack of better understanding how CSS works I might have used inline styling.
The external style files are bootstrap.css and fabacademy.css. These files are referenced in the <head> section on the beginning of each HTML file.
So far I changed only a few settings in other to achieve the current settings and they are in the fabacademy.css file:
- the image container max-width from 920px to a variable 95%;
- the legend margin was increased from 2px to 10px
In the bootstrap.css I also did some changes as exemplified bellow:
- the background was changed to black by adding a the code
background-color: #ffffff;in the html bracket - The text was justified, the font color and style was modified in the body bracket section with the code:
text-align: justify;
font-family: Menlo, 'Bitstream Vera Sans Mono', 'DejaVu Sans Mono', Monaco, Consolas, monospace;
color: green; - Also modified the vertical alignment of images in the img bracket with the code:
vertical-align: center;
As I had near 0 knowledge on HTML editing or CSS and to better understand HTML Prior to the above modifications I watched Massimo's lecture on HTML and CSS

Also used html references at w3schools.com

Website Folder Structure
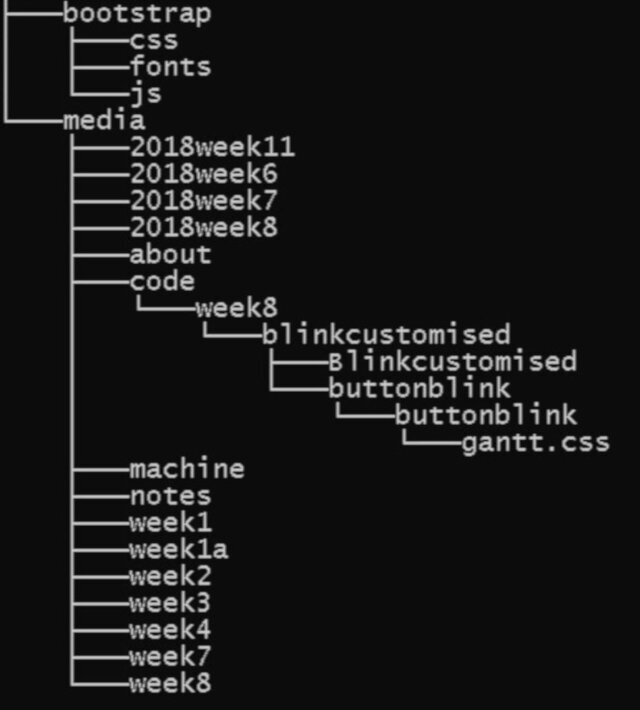
Currentely the folder structure is quite simple and well need some cleanup.
Folder Structure:
- All HTML files are on the root
/folder. - An exercise template file is located here "exercisetemplate.html"
- All multimedia files or codes are on the folder
/media - All the CSS files are in the
/bootstrapfolder
The exercises or weeks are within html files named after the number of the week they correspond with the EX: week01.html, week02.html. Because I am having to adapt this website to the current 2018 fabacademy requirements I decided in other to differentiate the files adding a year number in front of the name of the file: Ex. 2018week01.html
this includes files like: STL, PNG, JPG, MP4, ZIP and etc...
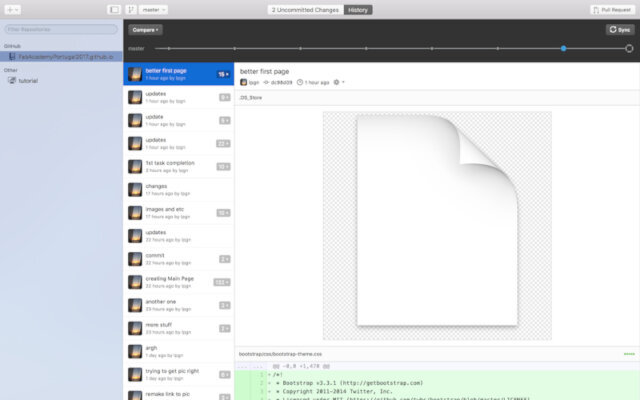
 current folder structure
current folder structure
Installing and using git
First I am using MacOS. With that in mind and with many possible terminal applications to be installed its useful to have Brew it helps with all installations one need to do on Terminal and desktop.
to install open terminal and run:
$ /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
next install Cask it helps installing desktop app
$ brew tap caskroom/cask
next install Github desktop that will include Git as well
$ brew cask install github

Creating a new Repo
I wanted to include instructions on how to create a new repo and upload it to github for future reference even it was not how I did
- Fist its necessary to be on the working directory and then make it a git directory with:
- next add all files to the local repo and stages them for commit
- Next needs to be committed with:
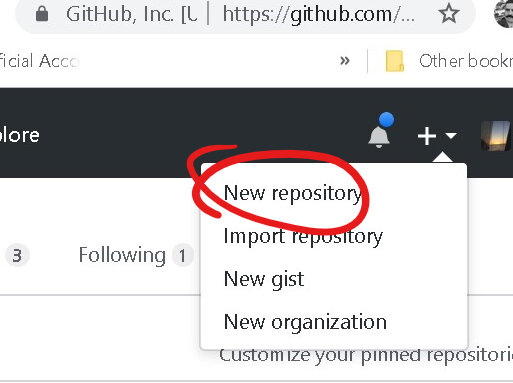
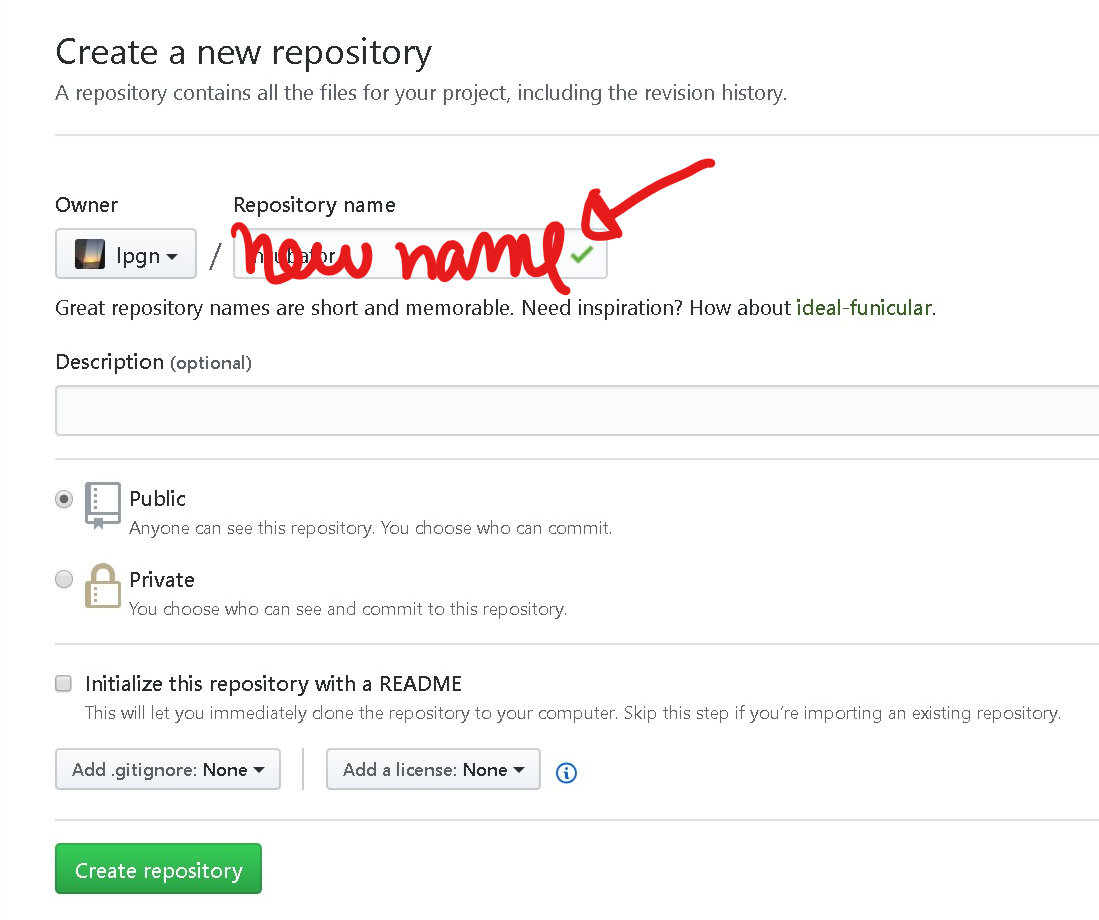
- now create a new repository on github
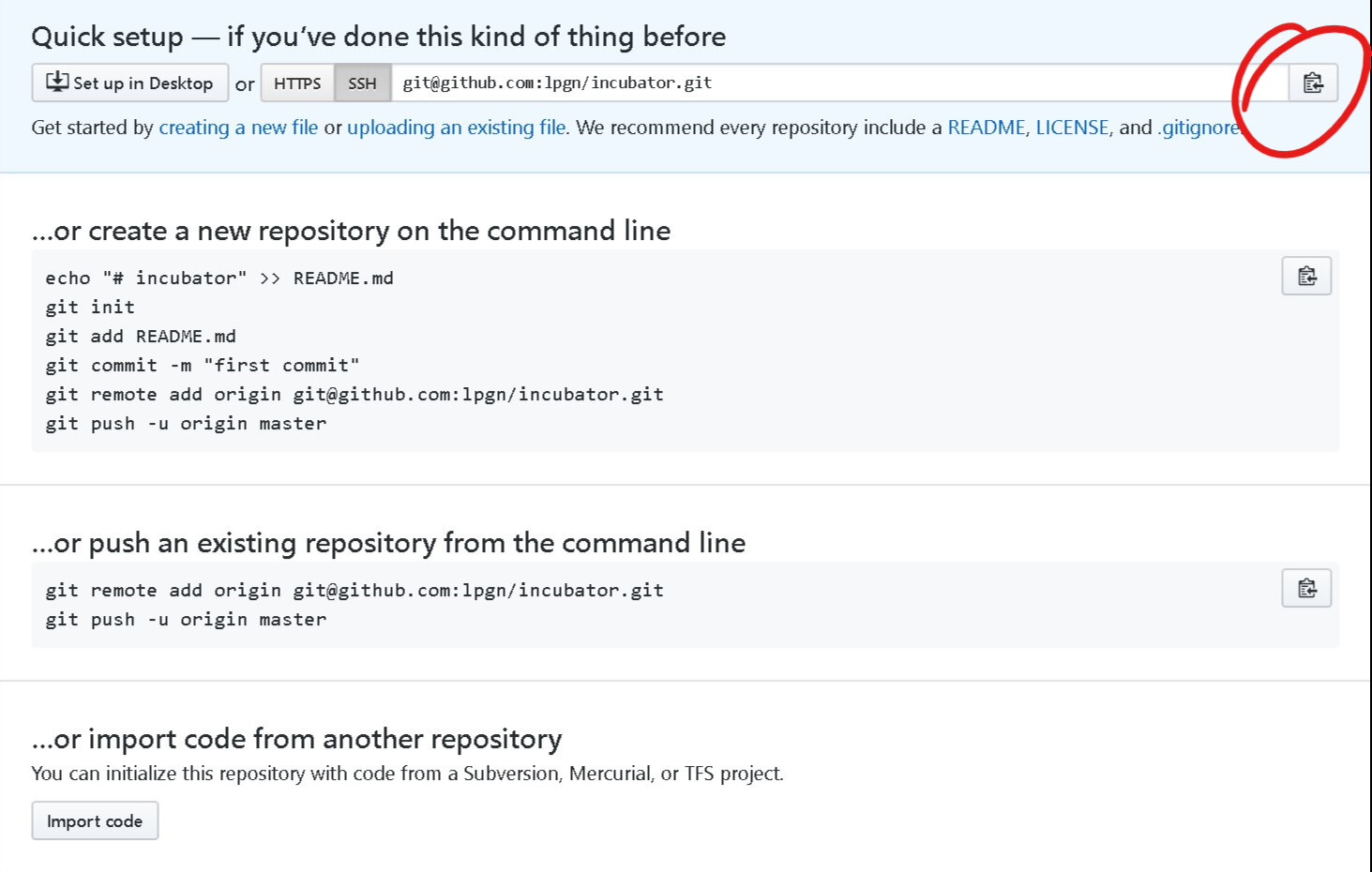
- Then copy the remote repository address
- now add a remote with the copied address
- Finally push everything with:
git init
git add .
git commit -m "First commit"



git remote add origin copied_adress_here
git push -u origin master
and its done
Working with your Repository
Now that I have the website set locally its time to upload it to the Fabacademy repository.
To do that I will have to save my public ssh key into the Fabacademy's gitlab website it will let me access it using git without the need to type my password every time. After that its necessary to clone your repo to the local drive to start working on it.
A source of info on how to do it is at the ssh help at gitlab, following is how I did it.
Step-by-step instructions:
- Since I previously had installed git I go ahead to the directory I want to work and create a ssh key with:
- after a while a message will ask to either leave the location and name of the new SSH key as default or make a new one. I chose a new typing a location and a new file name.
- show your ssh key running
- next you can select the text on the screen that will look like this
- because my key is not default I need to let the SSH agent know where it is typing:
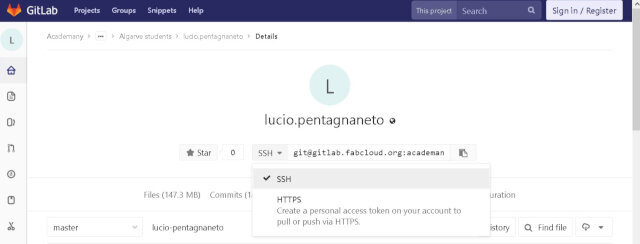
- Next is to load the public key to gitlab and copy your repo ssh key address, in case you do not know it. Go to gitlab.fabcloud.org
- Login with the fablabs.io
- Locate you lab and then your student name;
- There you can copy your repo ssh address by switching html to ssh.
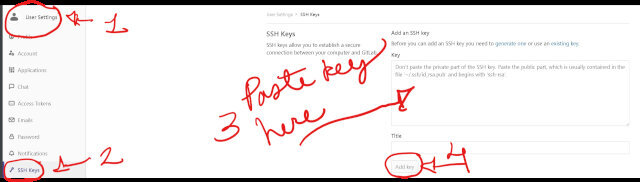
- Next add your key to your user profile
- Now its time to clone you repo and start with the "mantra"... so with your prior copied ssh address type the following
- Now that your repo is cloned locally you can either start editing you html right there or paste your already edited website or template in the directory created.
- Now the "MANTRA"
- first (git pull) you are updated with your origin
- second you add all new alteration to your local branch (git add--all)
- third you committed all changes (git commit -m yourmessagehere)
- and last you sent the commits to your origin (git push)
ssh-keygen -t rsa -b 4096 -C "your_email@domain.com"
This will generate the SSH key and the label of the key will be whatever you include inside the quotes
Generating public/private rsa key pair. Enter file in which to save the key (/Users/someone/.ssh/id_rsa):
Enter file in which to save the key (/Users/someone/.ssh/id_rsa): /Users/someone/.ssh/id_rsafab Enter passphrase (empty for no passphrase): Enter same passphrase again: Your identification has been saved in /Users/someone/.ssh/id_rsafab. Your public key has been saved in /Users/someone/.ssh/id_rsafab.pub. The key fingerprint is: SHA256:IheXdVbB4DChb7Lyo5nJPHhNyExDKAFw5kADUTMR7MU your_email@domain.com The key's randomart image is: +---[RSA 4096]----+ |XBX= . =.++o. | | =+oE . + * . | | ..o .. + . | | . oo . | | .+ooS o | | o+..+ | | ..o. | | .oo*o | | .Bo.. | +----[SHA256]-----+
$ cat ~/.ssh/id_rsafab.pub
ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAACAQDRdz+KsRwD2jgojGESZzVQNtFT0uWLGZAieKRNMy4ytav//ABgEB5eAWFTU/YfjQn2apnt+YgXC7aWfjk8Ta5/AQblQ2r/randomfakekeyrandomfakekeyrandomfakekeyrandomfakekeyrandomfakekeyrandomfakekeyrandomfakekeyrandomfakekeyrandomfakekey+rEk6OvIq5F46sKZclXdCLFbj4b9CP5wlFVWm/vq/tgeEbc701587xVCSq/7Ssqv5GNbipbq8eGElKiM4J7h1xlEJmSb06uuqk7PswQjDhV2RFHTl6sNM45qJw30y9O3WkfddFmW5nQ8roP880ef0rvvWK51nvUpmm37rIrHa+rdFpPc9U0bRZ5BhYpp/wMnVHLmZB8W/9Wf2TN0TD/H1AWjvQ1O2EJxKn7GStVGUzopCcIwt+jEjcMZRC/pRZnvEjH30FAFv5F+kYQwmsKcNuZz+qLWF8D5sjVySHSdERLJ3Y7h4ObCJt0ll5+NJ7syf1S7gCotvT910Evorq1f2jb4l6Lt1gJz7uXA03va0HhaBGTKTB0mF7NRJusotyhGWncXgNTkZOkfFQ5Ps1xAcLRmB0uMt0/3MnS7ONu/TfJVuSqYqUuuUtz9hqbke4I4JsD+X7e1a4gAvsFK/nv6Usf0m8aQ== your_email@domain.com
$ eval $(ssh-agent -s) Agent pid 9284 $ ssh-add ~/.ssh/id_rsafab Identity added: /Users/someone/.ssh/id_rsafab (/Users/someone/.ssh/id_rsafab)


git clone git@gitlab.fabcloud.org:academany/fabacademy/2018/labs/yourlab/students/yourname.git
git pull git add --all git commit -m yourmessagehere git push
this series of commands will make sure: