The challenges
Where do you start when you know nothing at all?
Git and GitLab
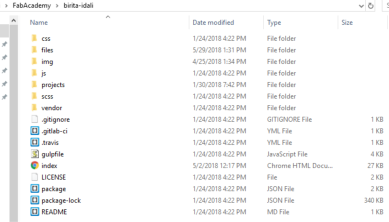
Git is awesome at what it does. Having never programmed anything before, I thought I needed to somehow write the code in the command window. You can imagine my frustration. Eventually, I figured it all out though, and now I use Git - sort of - for version control of my website. I didn't realize that the GitLab environment set up for us was "baby-proofed". When I couldn't access the "settings" for the provided repo, I forked my repo and set up a website myself. When I asked if others had had the same problems, I discovered that I was basically the kid that climbs on top of the counter to get a knife, not realizing that the bread was already buttered. xD
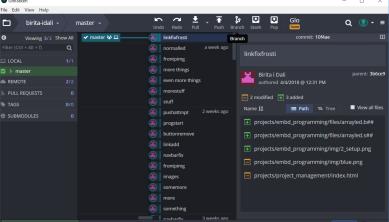
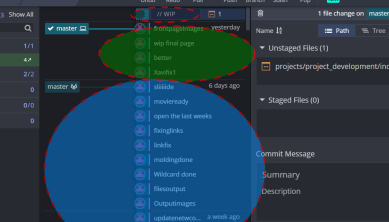
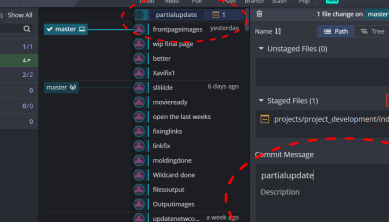
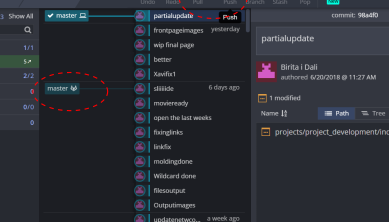
GitKraken
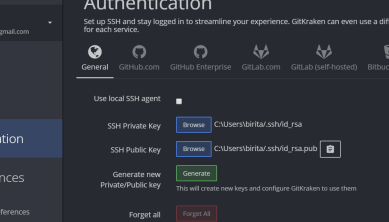
I knew I was somewhat afraid of Git by now, and GitBash was not helping me at all. That's when I looked for other interfaces and found GitKraken. I am a sucker for a good pun, so it spoke to me immediately. More importantly, GitKraken allows me to pull, push, commit and all that other stuff without writing a single command line. Instead I click on the appropriate buttons. It made the whole thing less daunting.
Brackets
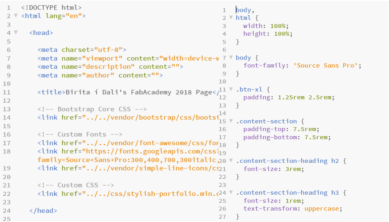
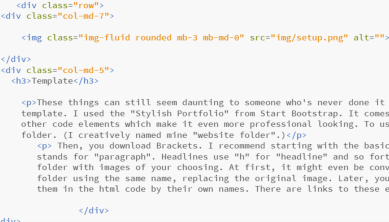
One of the most frustrating things with getting started with Git was that every single tutorial says "Grab your favourite text editor and get started..." Well, what if you don't even know what a text editor is? My search led me to Brackets, which allows me to write and edit code, and by the click of a button it gives me a live preview of what my code creates. For example, I clicked it and can see if this paragraph is too long.
Start Bootstrap
So now I had the tools, but no idea how to use them. I felt like a kid holding a hammer but not knowing the difference between a nail and a screw. I did know that Bootstrap is a set of pre-written code packs that help us noobs make pretty things. My search for free templates led me to Start Bootstrap, a page with several themes, openly available for use and re-use. I picked my favourite, and bit by bit, I am starting to understand how the code works. At first I just replaced the text with my own, but now I am moving sections around and even modifying them.