

//Build a personal site
For our second assignment we were asked to build a personal website, which will be our portfolio which will host documentation for assignments and which steps we went through to finish them. I don´t have any experience with Web development, so I need to learn from the beginning. In the following sections I will briefly discuss the different tools I used and what I used them for.
I start following the CodeCademy Tutotial
I. REED THE HTML TUTORIAL: https://www.codecademy.com Learn HTML: Elements and Structure 1. Let's analyze the acronym "HTML," as it contains a lot of useful information. HTML stands for HyperText Markup Language. • A markup language is a computer language that defines the structure and presentation of raw text. Markup languages work by surrounding raw text with information the computer can interpret, "marking it up" to be processed. • In HTML, the computer can interpret raw text that is wrapped in HTML elements. These elements are often nested inside one another, with each containing information about the type and structure of the information to be displayed in the browser. • HyperText is text displayed on a computer or device that provides access to other text through links, also known as “hyperlinks.” In fact, you probably clicked on many, many hyperlinks on your path to this Codecademy course! 2. must be the first line of code in all of your HTML documents. If you don't use the declaration, your HTML code will likely still work, however, it's risky. For now, the browser will correctly assume that the html in is referring to HTML5, as it is the current standard. 3. To create HTML structure and content, we must add opening and closing tags, like so: Anything between the opening and closing tags will be interpreted as HTML code. Without these tags, it's possible that browsers could incorrectly interpret your HTML code. 4. HTML Anatomy How HTML elements are structured? The diagram to the right displays an HTML paragraph element..

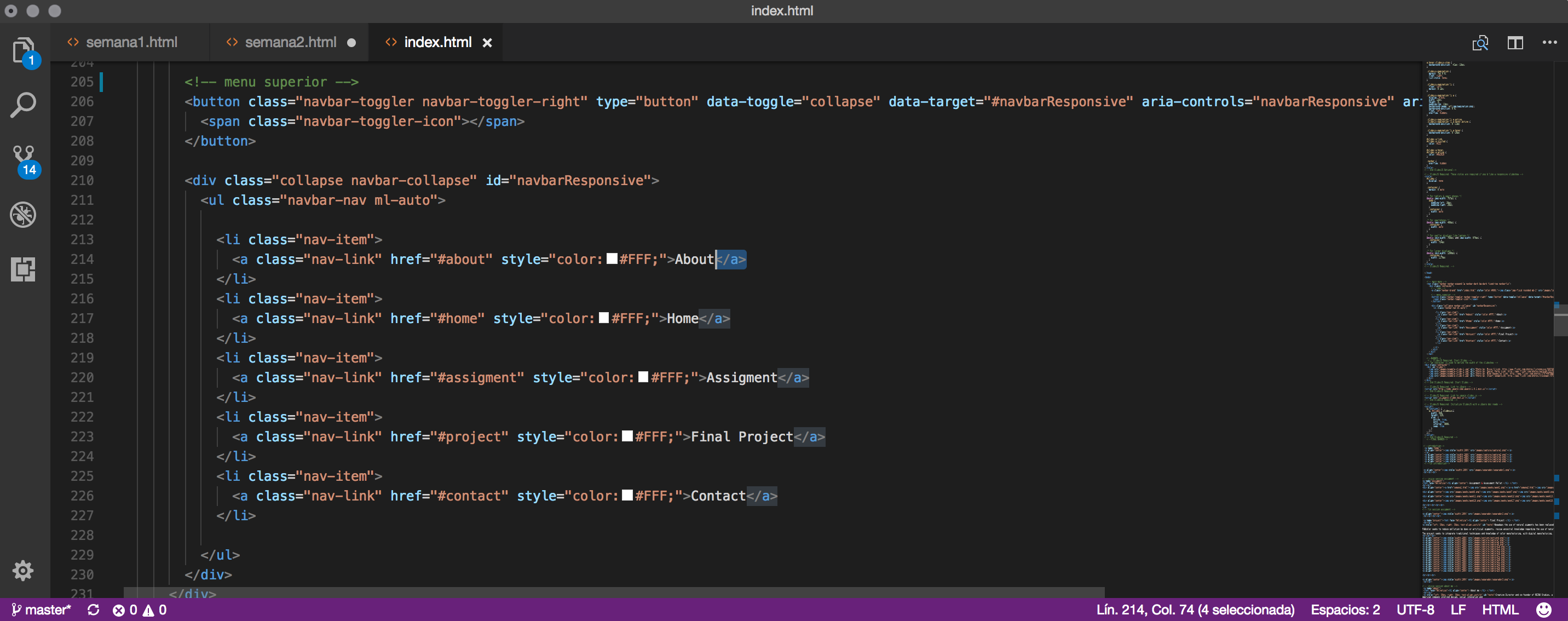
To built my website I decided to use Visual Studio Code which is provided for free, a friend of me recomend me.I think that it has a great interface for new users. What is more it provides a lot of plugins, including Bootstrap one, which I will describe in next section.

I wanted to have a nice interface on my page, so I reed the CSS titorial https://www.manualdecss.com/. Is really good for beginners:

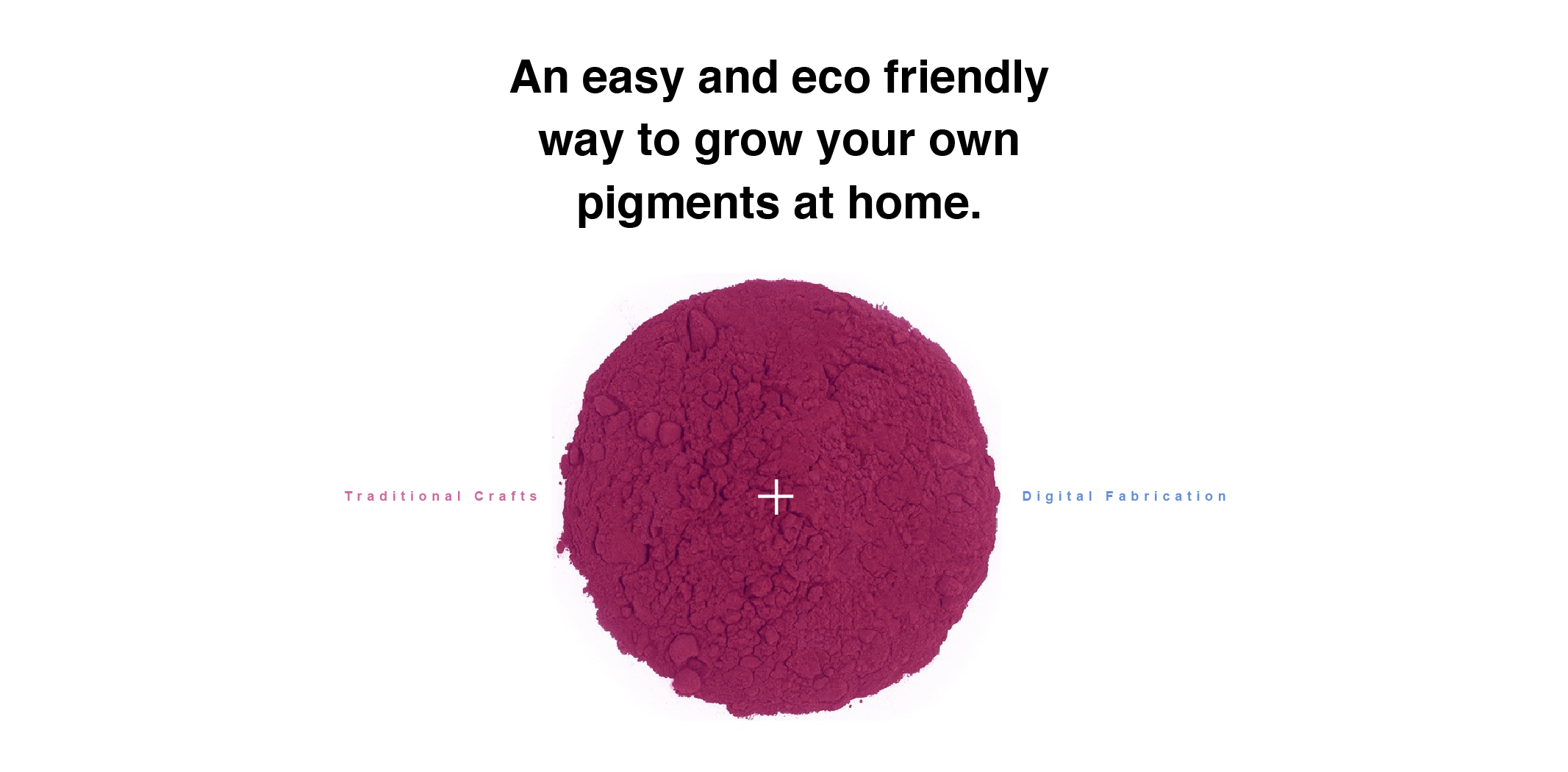
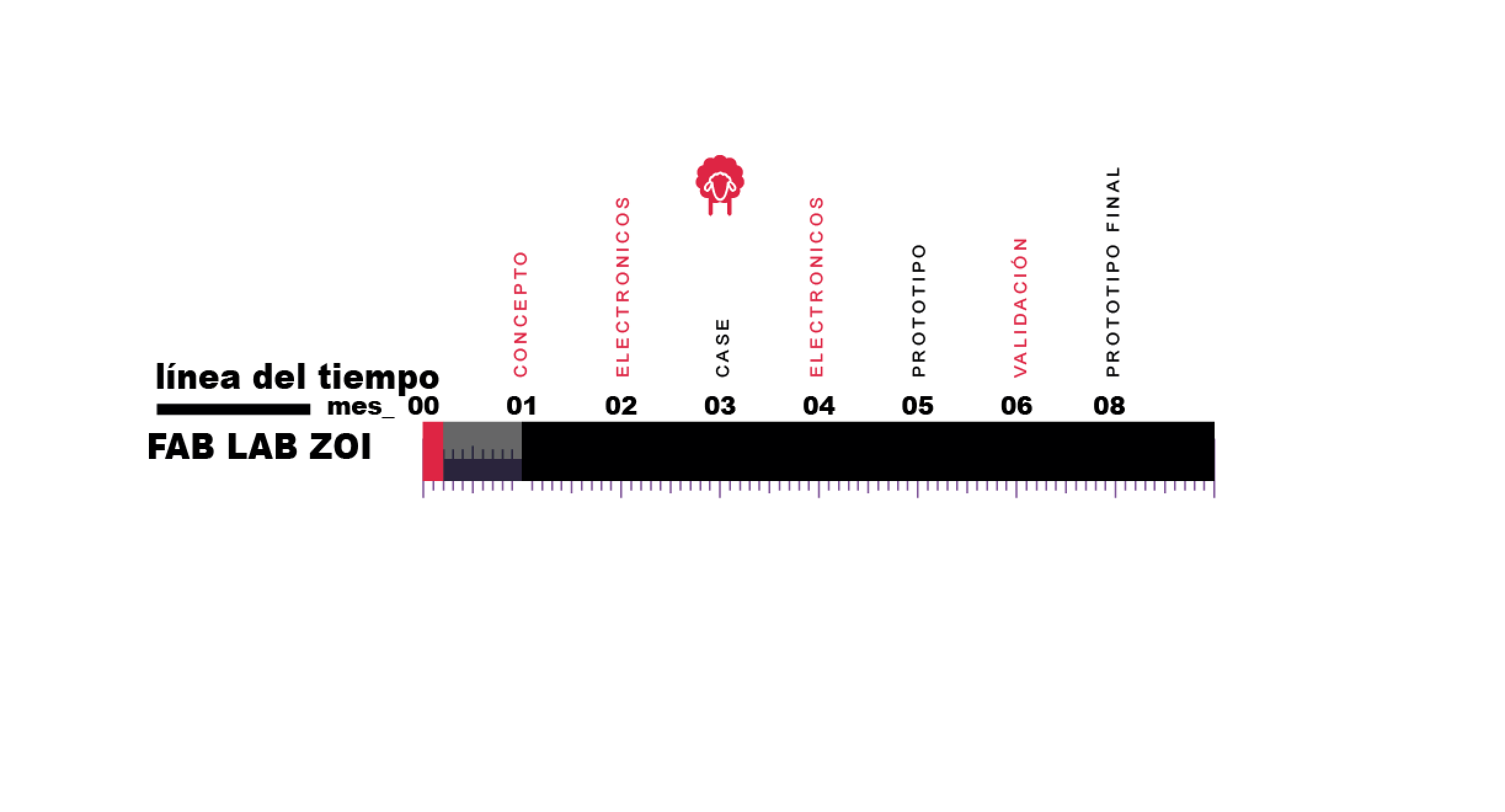
And now I present the design of my web page for the netx 6 months you can check the growing of my final project.






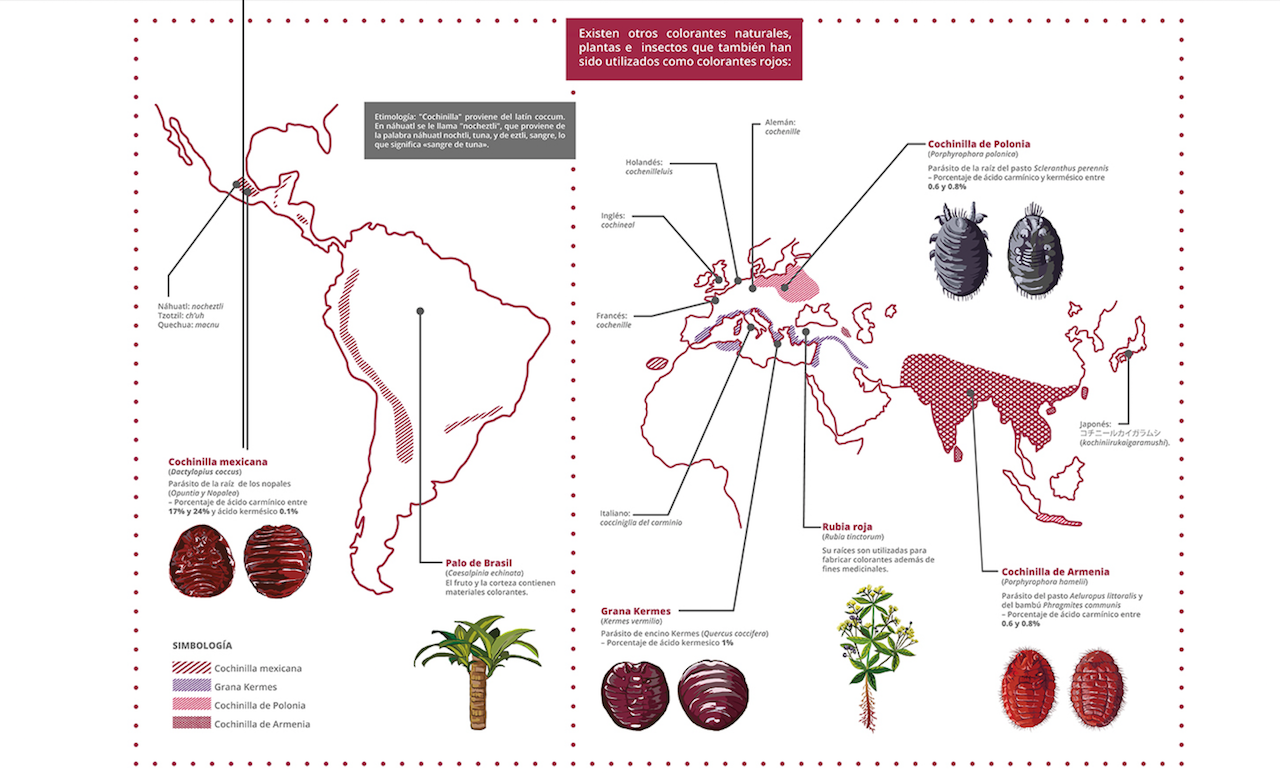
Nowadays the use of natural pigments has been replaced by chemicals, since you can access them all year round, that the range of colors is infinite and its cost is lower. However the pollution generated by artificial pigments especially in water and in the health of those who manipulate it, it is high. On the other hand, the use of natural pigments has been banned in several countries because of the damage to the ecosystem.
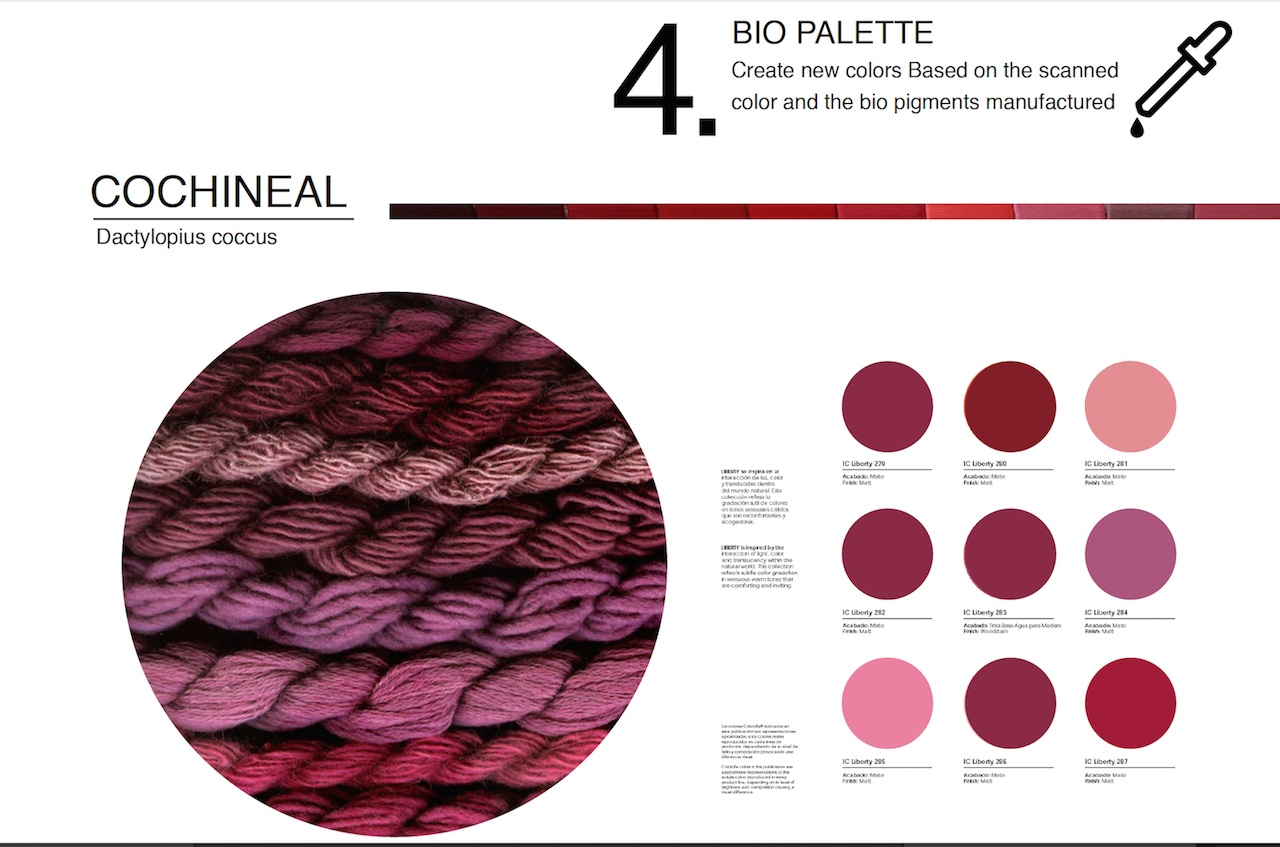
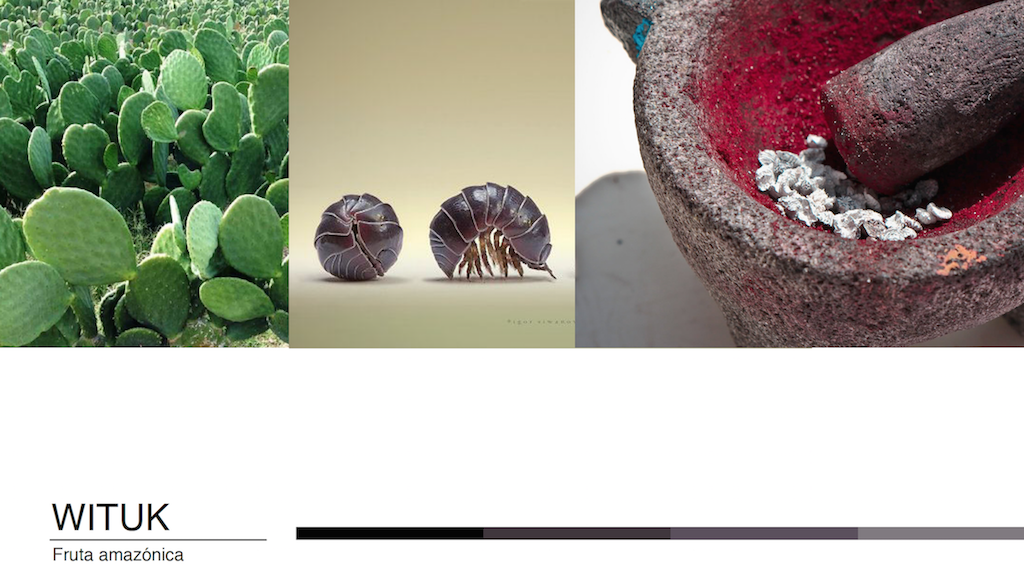
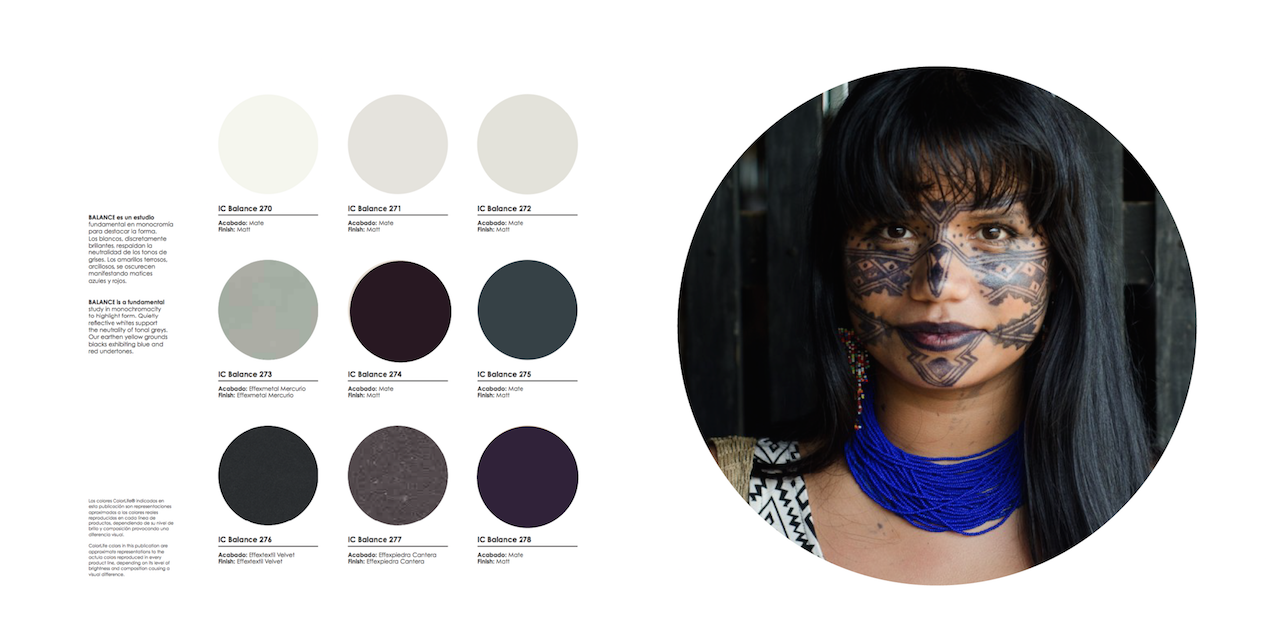
FABcolor seeks to reduce pollution by dyes or artificial pigments, rescue ancestral knowledge regarding the use of natural pigments without the need to affect nature and promote local development giving access to communities and cities to create their own pigments.
My final project integrate traditional techniques and knowledge of color manufacturing, with digital manufacturing, and thus achieve your color culture at home and produce locally.
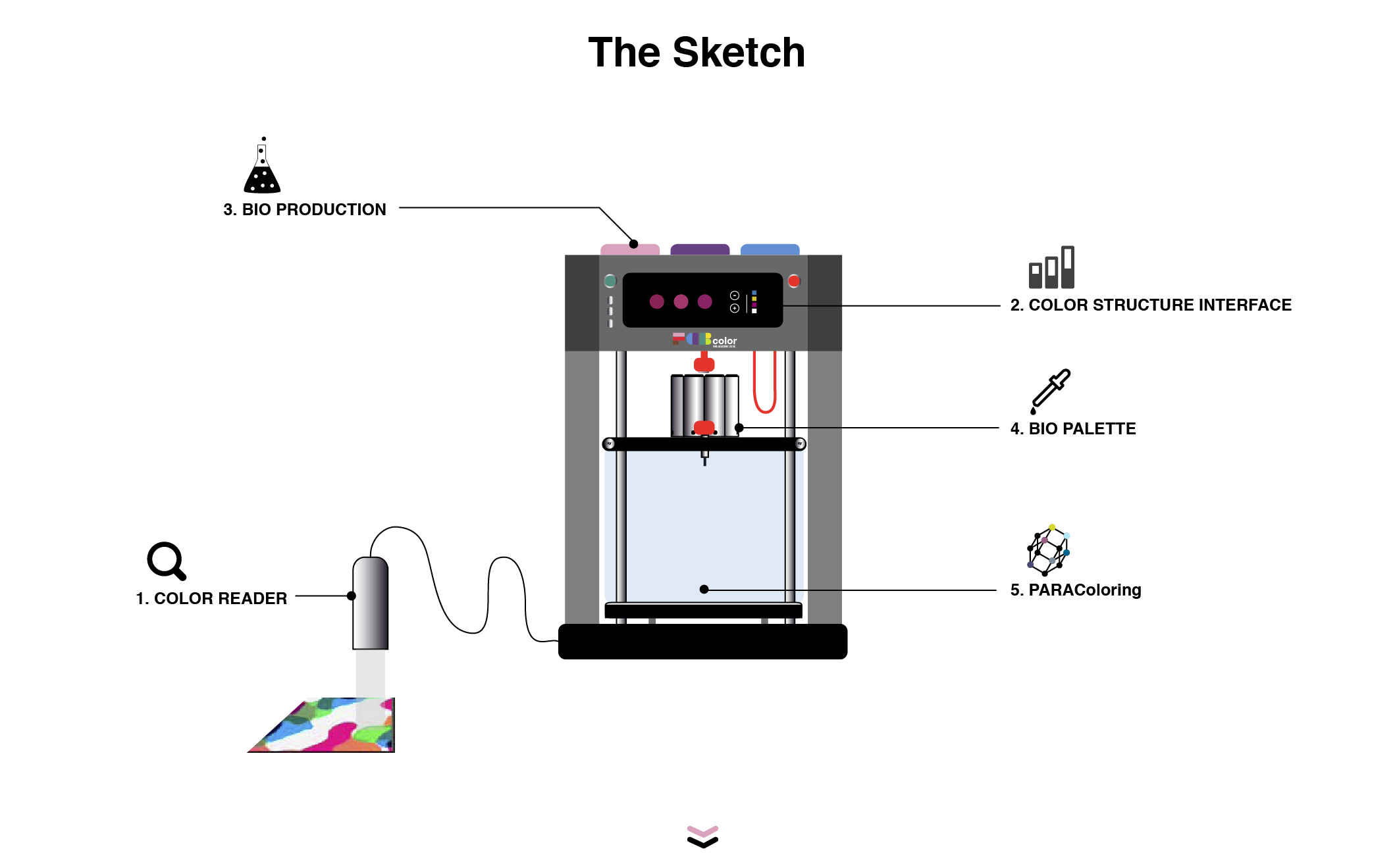
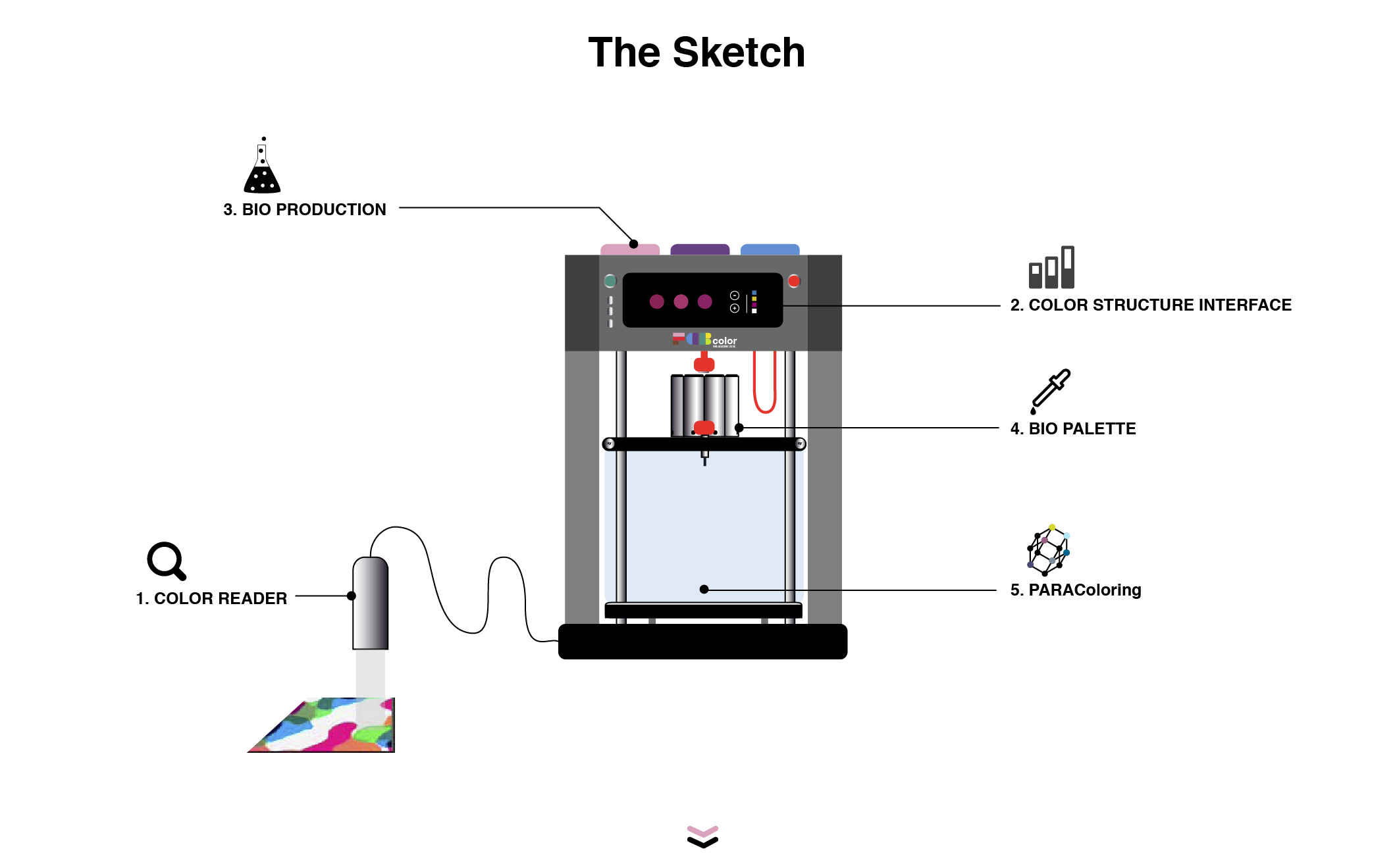
Below I present the structure of
my idea.


















Creative Director and co-founder of REINO Studios, a Latin
American company involved in design, social innovation and
education. With over ten years of experience in industrial
design, handicraft design, strategic design, interior architecture,
social design and territory planning. Juan Felipe
has developed a unique design methodology called “HeartMade”
wich accelerates the entrepreneurial process of
making authentic crafts by combining natural fibers, local
identity, contemporary design and digital fabrication.
Speaker at TEDx, Google’s Start Up Grind Talk, OuiShare
and the Mexican Design Week (AMD), among other conferences.
He has trained students, craftsmen and professionals
in more than 30 communities, universities and high
schools and throughout Latin America.
In 2013, Juan Felipe designed Ecuador´s most luxurious
cruise train, which connects the Andes Mountains with the
tropical forest of the coast, while enjoying all the amenities
and Hispanic luxury a cruise train like this has to offer. The
World Travel Awards Organizations has recognized “Tren
Crucero de Lujo” South America´s Best Luxury Train for the
last 4 consecutive years. Juan Felipe and his multidisciplinary
team designed Ecuador´s largest contemporary craft
collection, launching more than 350 new contemporary
pieces to the market. This group of young designers and
artists co-created and produced this vast collection by training
22 local communities of indigenous people and mestizos.
Through empowerment and social innovation, Juan Felipe works very hard in effort to redefine the new identity of Latin
American design.
Juan Felipe Enriquez has designed more than a 120 projects
and strives to stand out as one of the most representative
industrial designers of the last decade in Ecuador
and the region. His portafolio features projects for Toyota,
Puma, Oakley, Master Card, BlackBerry, Telefonica, Poseidon,
Kolonaki, and the United Nations, among others.
He is an honorary member of the Latin American Congress
of Ecodesign ECODAL in Chile and Think-Tank "YACHAY"
has selected Juan as a mentor for their community..
