

this is my web page, the first problems with mi web page is the image beacuse the directions they wrong, don't fortget Put the correct address of the web pages attached, when we already have the images be careful with the size for regular we can use the command widht, to improve your website is recommended to lower the resolution of the images so you do not delay in displaying your website.
For personal description you can see in this
or go in the button ME in the top of the screen.
and if you want know my final project see in
or go in the buttin on the top of page FINAL PROJECT.
It is a system to record the changes of a file in time, helps recover a specific version if necessary, any file you have, it can be put under version control.
All this It allows you to revert files to a previous state, revert the entire project to a previous state, compare changes over time, see who last modified something that may be causing a problem, who entered an error and when, and much more.
There are several softwares that allow us to make these changes like: Mercurial, Git, GitHub, GitLab, dropbox.

Is a software of a version control, is very simple to use and free, and for this is very recommended, to make project with version control mercurial use a personal record for each one, the structure of the data is fast you can back and generate differences between versions, the language tries to be simple and the dangerous actions you can first enable, and you can guide with a quick start.

The version of control git lab it safe and simple to use you need know the language but is a very simple commands, in the program fab academy use and is complete the record of the all the changes when you delete or modify any work or file, the only drawback is when linking the repository because you should know a bit about it.

This version of control program you can record the history of files and documents, help information processing by sectors and work as one, have a copy of all the history by each one, you can all the operations available, it allows work in same file at the same time.






For update the page you need the program >>GIT BASH<< , once installed first you go to right click in the folder to create the clone of the repository, on the screen that appears do you write the commands, the first command to use is git clone for download all the archive, next in you folder make a git bash with right click, and enter you email and your user name with the commands, the first step to update your web page is with the command git status to see all the modifications that have you done, next command to use is git add ../ to actualize the archives or git add “name of the file” for upload one file, then make a git commit -m “description of the commit”, also check with git status and finally use git push origin master to load the changes made, then for finish the process use the commands git pull and git push to update al the files.


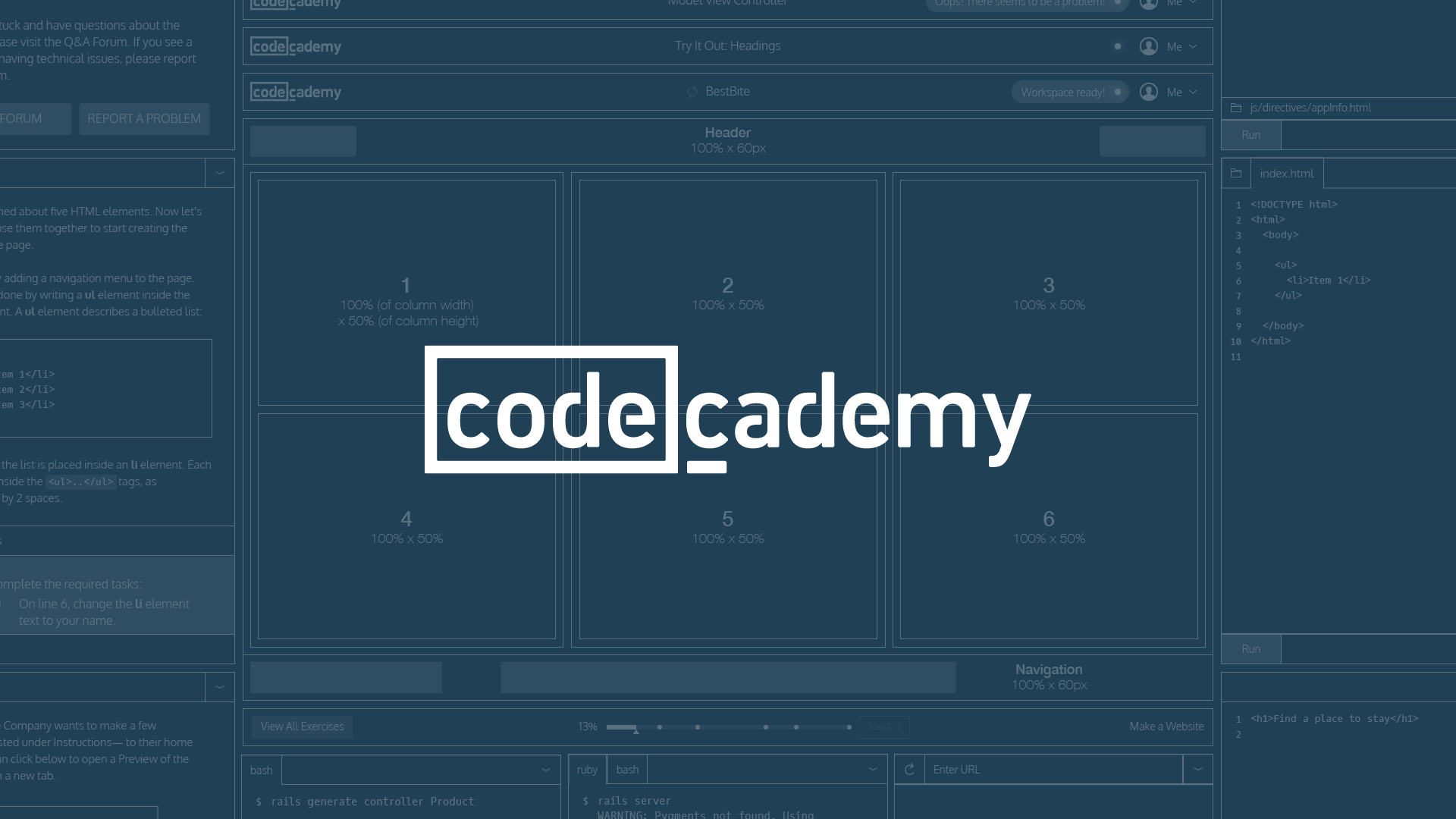
To learn how to make web pages, we must follow a course on the codecademy page about html and css code, this course is very complet and didactic, their examples
help to understand the subject studied and how it can be used in the code, the study is very practical and easy to understand.
You learn both html and CSS commands, for type of letter, size, colors, background colors, how insert pictures and background images, tables or links of images and
archives.


To programing the code of html and css using the software notepad, in this program can edit all the parameters learned in the course codecademy, make a code css with all the editions you want, To be cautious with the closures of div, to avoid problems with the images set the address correctly and also the format that has since not to put the correct one can not show the image, keep in mind that some browsers do not recognize upper and lower case letters to avoid problems to take into account this
The proposal is made in the second objective and if need more information about the final project you can find in the >>final project page<< or in the last button in the top of screen.
The code of git is very simple for upload the website only you be sure is of the name of commands at use if have problems the interface will show a message with the error, all this process you can see in the third objective: Upload it to the class archive. Work through a git tutorial.
For the website, I base in the information learned in codecademy to make a website, this webpage is a tutorial for html code and CSS this is necessary to make a create a website, this tutorial is very interactive and simple, once completed the course I complemented with notepad to edit and make a webpage, remember not to take too long to create the page since it should be ready to start with the documentation of the rest of assignments, this two elements that I use, I describe in the development tools.
the introduction you can visit the page >>ME<< or go to third button in the top of the screen.
My final project the is base a good group work to make a CNC machine, each one Directs with its final project a need for a specific problem, the first idea of my project is described in the second objective but you want to know more click >>HERE<<, and for the base project >>HERE<<, and for the projects of my companions, >>Juan Santacruz<<, >>Guillermo Guerra<< and >>Angel Cuasqui<<.
the steps for upload the file is mentioned in Upload it to the class archive. Work through a git tutorial, all the process you need the git code to upload the information at website, all the files and modifications are uploaded with the same process only be careful with the commands because you can delete the information and lose all.
For this step I have problems with my email because the page of fablabs.oi not recognize my count and I not have the necessary permits for upload the website you can see the error in screenshots in the third objective.