Week 2 / Semana 2
Index
______________________________________________________________________________________________________________
Introduction
This week we learned from Html language and how to upload a webpage with Gitlab.
“Hypertext Markup Language (HTML) is the standard markup language for creating web pages and web applications. With Cascading Style Sheets (CSS) and JavaScript, it forms a triad of cornerstone technologies for the World Wide Web.[4]
Web browsers receive HTML documents from a web server or from local storage and render the documents into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document.
HTML elements are the building blocks of HTML pages. With HTML constructs, images and other objects such as interactive forms may be embedded into the rendered page. HTML provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by tags, written using angle brackets. Tags such as <img /> and <input /> directly introduce content into the page. Other tags such as <p> surround and provide information about document text and may include other tags as sub-elements. Browsers do not display the HTML tags, but use them to interpret the content of the page.” Wikipedia

https://hipertextual.com/archivo/2014/10/aprender-html-y-css/
The best tutorials definitions and example could be found at W3schools

I had basic knowledge on HTML. But, the git platform was completely new to me. I understood the qualities of this tool and its workflow. Whit this tool it is possible to quickly organize some of your files and send them without compromising all other modified files in your working directory. It is a good way to keep a repository updated, because replace, erase and add automatically your files in the server when you do the push.

work through a git tutorial and build a personal site in the class archive describing you and your final project
1. Install Bracket

2.
Create
my own project
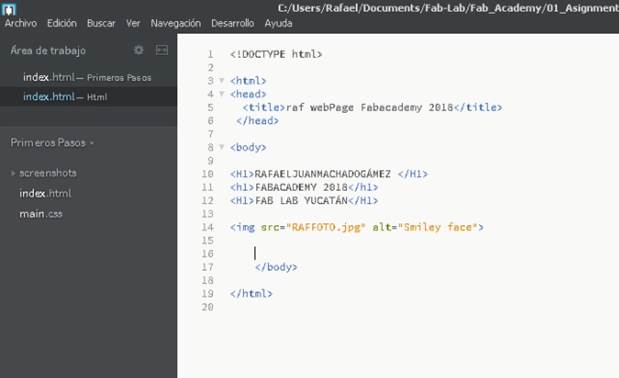
start writing in HTML language

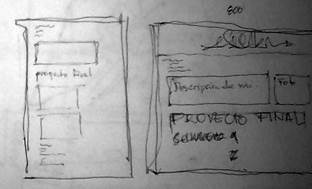
3. Made some sketches by hand about the structure of the web page

4. Watched tutorials about html to understand it better and learn how to build my page.
5. Everything is done by writing prefixes, suffixes and links between <>, that order and transform your texts, links and images into a web page.
6. The most useful commands that the co-tutors from Barcelona gave me were
Structure of the HTML
The <!DOCTYPE> declaration must be the very first thing in your HTML document, before the <html> tag.
The <!DOCTYPE> declaration is not an HTML tag; it is an instruction to the web browser about what version of HTML the page is written in.
<html lang="en"> to define the language, in this case English. In the future I will solve some problems with the Spanish characters.
<head>
<title>Fabacademy Barcelona 2018</title>
</head>
The title of the web page that appears in the tab above.
<body>
<!-- Example comments -->
Hello World !
</body>
Here goes everything else.
Basics
<p></p> inside the P´s goes the texts sentences and paragraphs
<br> line break
<h1></h1> headings
<a href=””> </a> links
<a href=””> </a> images
7.
Made
my profile picture.
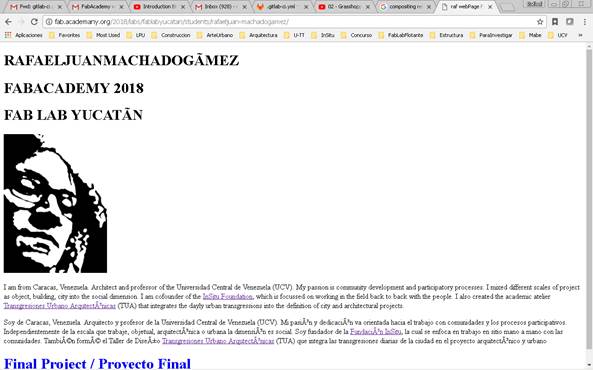
I took a picture of me and applied a Cutout filter to it in Photoshop,
with just two colors to get that stencil style.

8. Kept writing the codes and testing in real time the results of html text in a windows that brackets open when you click on the lightning icon on the upper right or on Files / View

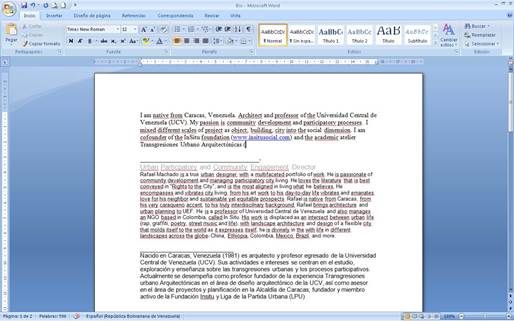
9. Wrote my bio in word. I took some others bios I wrote in the past, and made a new one for my fab academy web page

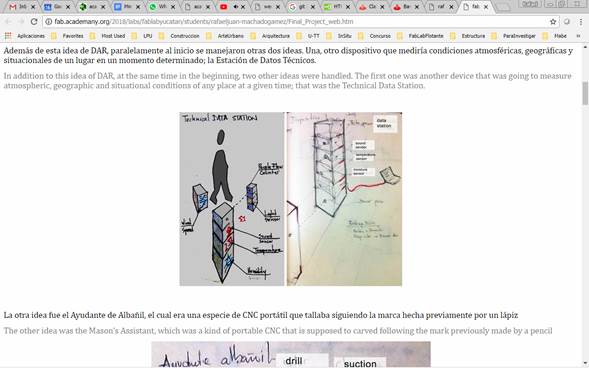
10. Made another page with the Final Project

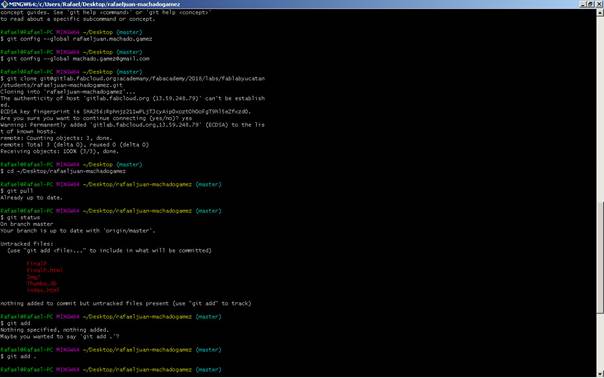
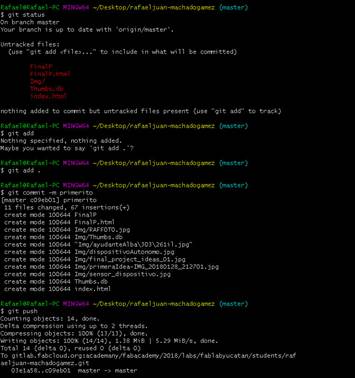
11. I pushed my web site to my repository using this commands

Configured my email / git config –global machado.gamez@gmail.com
configured my folder/ cd ~/Desktop/rafaeljuan-machadogamez
. git pull
. git status
. git add .
. git commit –m weekx
git push
Done!

12.
To
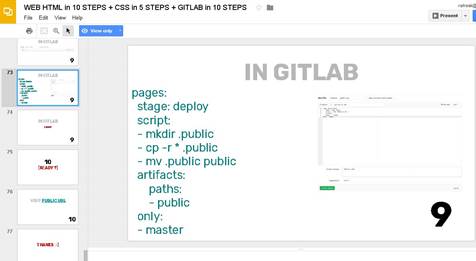
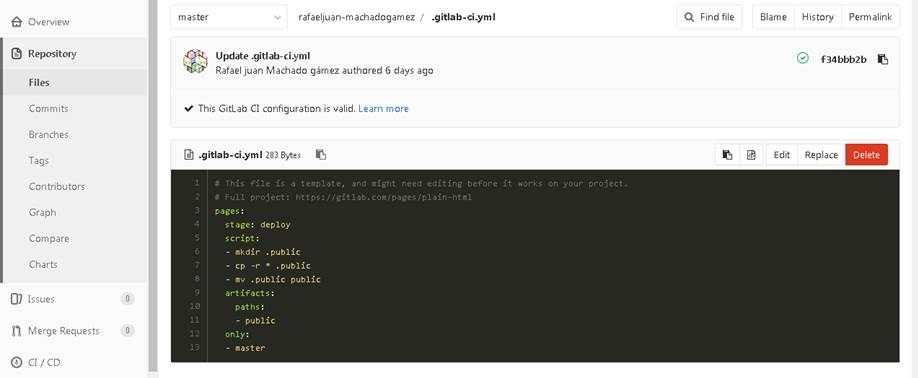
watch the page online was missing a step. I needed to write in the gitlab
a series of commands to make the web page public.
I was writing it wrong. I was writing this

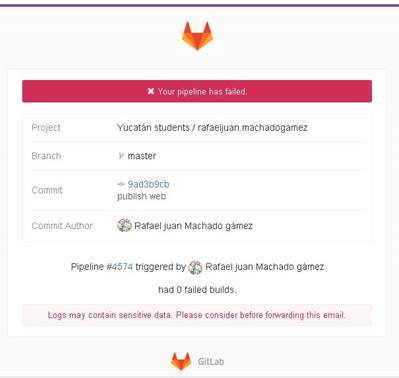
13. And every time I tried to publish that series of commands, I received an email from gitlab telling me that I couldn´t commit right

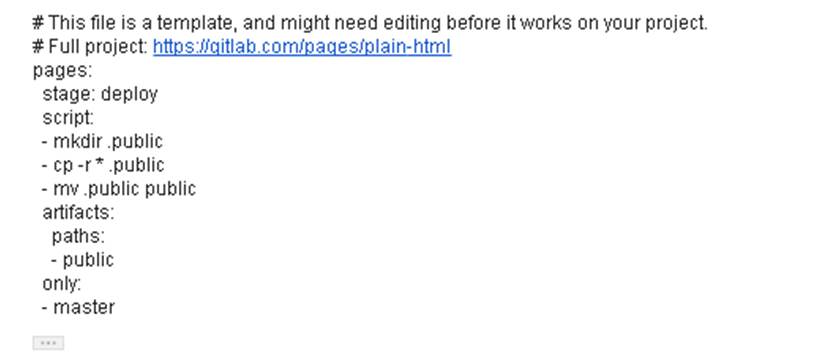
14. Oscar my tutor, gave me the right commands

15. That way I could make my page public

My web Page and Final Project



Conclusions
· HTML is a very versatile language that with letters, words and sentences you can design almost any web page. Is like the Gcode of the web pages.
· First it is really hostile but with the time you learn how to read the codes and see the design that they generate and how.
· GITLAB is a very useful resource for a FabAcademy, where there are more than hundred people every year making information and uploading files. How to keep it accessible for everybody and order in a way that doesn’t consume much server space? A repository that only keeps one folder of your computer updated under your command is the best way.
· I should learn more about gitlab and all the other features it has that help a lot into projects of every kind.