Project Management:
From Fab Academy 2018 assignments
1. Build a personal site describing you and your final project.
2. Upload it to the class archive. Work through a git tutorial.
Have:
Website and description of how to do it
About Me
Documented steps for uploading files to archive
pushed to the class archive
1. Build a personal site.
To build the personal website first it is very important to know basic programming concepts such as html, JavaScript, bootstrap,jQuerry, css and others for which it was important to follow tutorials that teach how to develop websites. In this case, the tutorials and courses of CodeAcademy and Sololearn were very helpful for me.
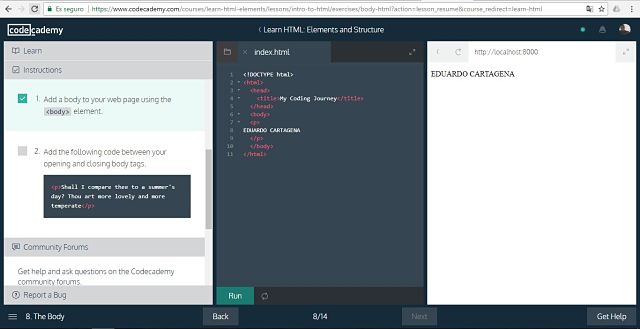
CodeAcademy
CodeAcademy is an online freemium interactive platform that offers free coding classes in 12 different programming languages, as well HTML and CSS. The site also offers a paid "pro" option that gives users access to a personalized learning plan, quizzes, realistic projects, and live help from advisors.
Codecademy tutorial interface
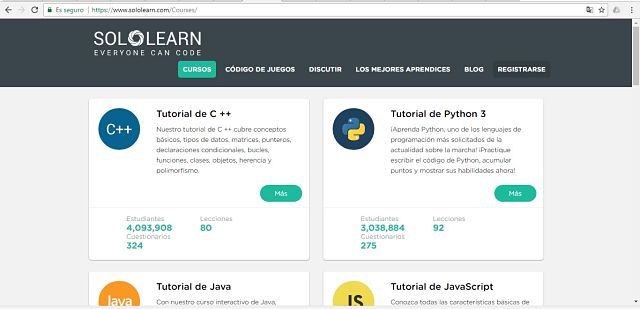
Sololearn
Sololearn SoloLearn is an online and mobile learning platform that offers free coding classes in 13 different programming disciplines.
Sololearn courses interface
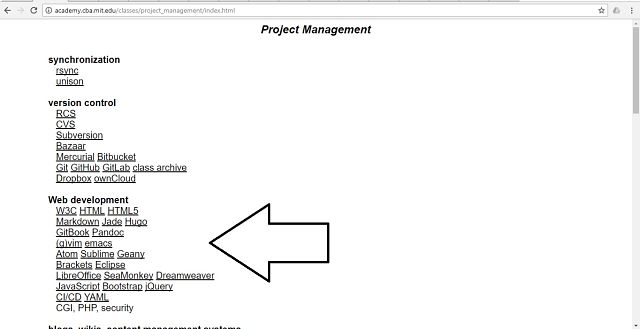
The two platforms seemed very good and complete so I recommend them. Also within the Fab Academy platform you can find important information for the construction of your personal website.

More programming information web pages
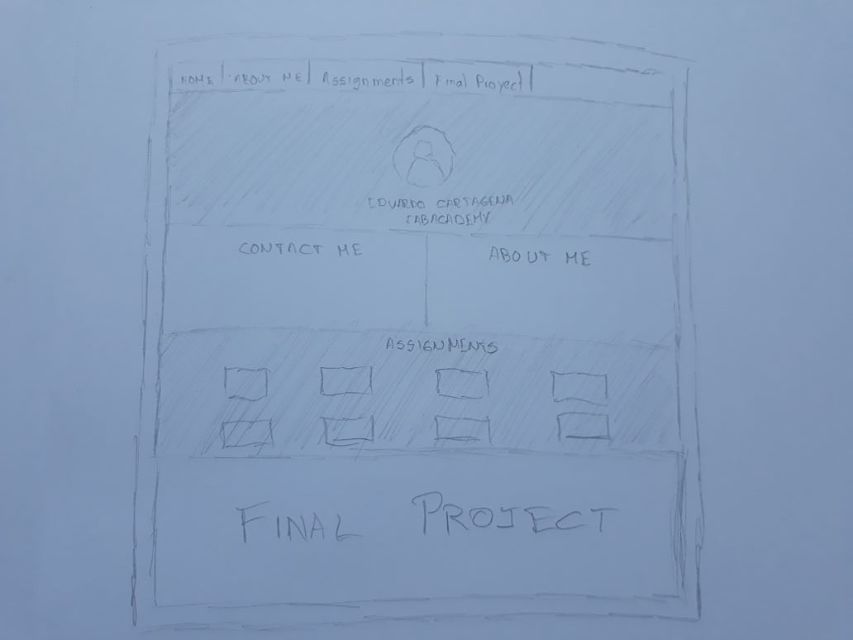
Once the concepts of website programming were clear, the next step was to draw a sketch of the web page design, which allows to have a clearer idea of what is to be achieved through programming.

Sketch web page
After having the reference sketch of my website I could start programming it from scratch, however, to accelerate its construction choose to use a previously designed page downloaded from w3layouts page which is allowed.
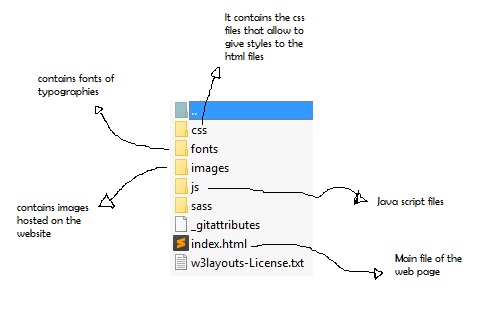
You must unzip the template files to a temporary location. Next, the files that the template contains are described.

Files description
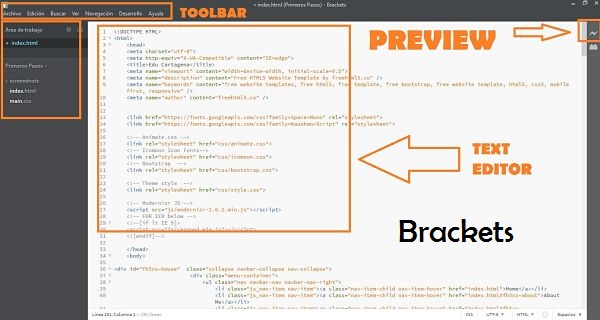
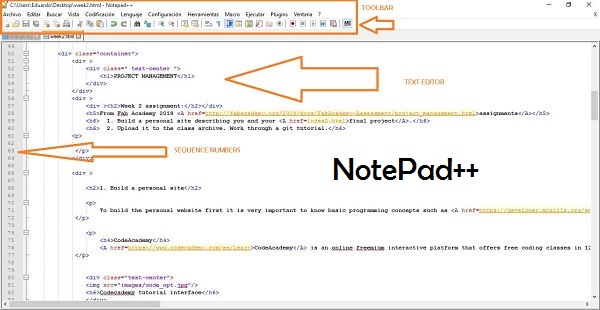
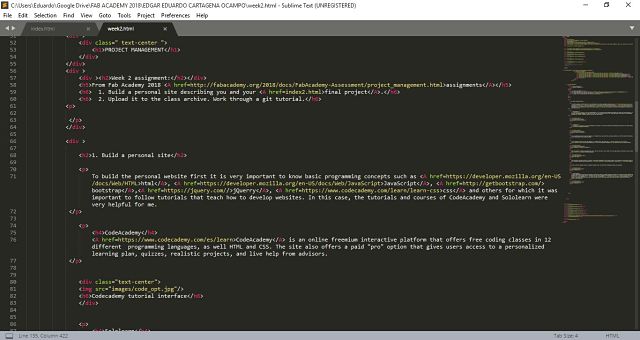
TEXT EDITOR
To start programming the web page you must select a text editor, which are computer programs that allow you to create and modify digital files composed only of texts without formats. Currently there are several programs that could help us such as Notepad++, Brackets, SublimeText among others. I personally tried these three text editors and all three are very good however my favorite for ease, interface and being very intuitive was SublimeText. |  |
Graphical interface of Brackets and Notepad++

SublimeText3 interface
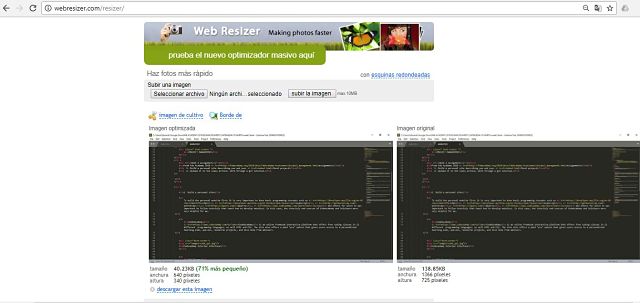
IMAGE RESIZER
Your page should be as light and efficient as possible, therefore it is important that we reduce the size of our images to reduce the disk storage space, for this there are several online platforms, I personally used webresizer which allowed me to resize my images.
Webresizer interface
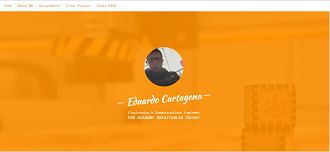
WEB PAGE CONTENT
Finally, the content of the web page was added, trying to make it easy to understand and having as much information as possible, to contribute to the training of new students. The page has the following content:- Main page (home)
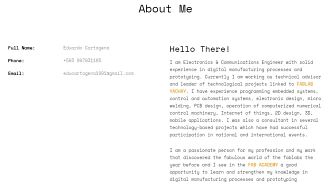
- About me
- Final Project
- Assignments
 |  |  |
Final design of personal web page
2. Upload Web Page to the class archive. Work through a git tutorial.
Once the web page is ready, we proceed to upload the files to the FabAcademy repository, for this it was very helpful to first follow the gitlab tutorial. Same that allows to know the main commands to add, modify, comment and delete files from the repository. All the information on version control can be found on the FabAcademy platform.
VERSION CONTROL
Version control (also known as revision control or source control) is a category of processes and tools designed to keep track of multiple different versions of software, content, documents, websites and other information in development. Any system that provides change tracking and control over programming source code and documentation can be considered version control software. The practice has been a part of creative processes almost as long as writing has existed.
VERSION CONTROL PROTOCOLS
Information stores can be published by HTML, FTP, RSYNC or by a native protocol, either through a simple TCP / IP connection or through SSH encryption. Git can also emulate CVS servers, which enables the use of pre-existing CVS clients and pre-existing CVS IDE modules in Git repositories access.
OPEN SOURCE VERSION CONTROL SYSTEMS
CVS has been around for a long time, and many developers are already familiar with it. It was revolutionary in its day: it was the first open source version control system with access to wide area networks for developers, and the first to offer "anonymous" read-only "checkouts, which gave to the developers an easy way to get involved in the projects. CVS only covers files, not directories; it offers ramifications, labeling, and good performance on the client side, but it does not handle large files or binary files very well. It also d oes not support atomic changes. |
Mercurial is a distributed version control system that offers, among other things, "a complete" "cross-indexing" "of files and data sets, efficient SSH and HTTP synchronization protocols regarding CPU usage and bandwidth; an arbitrary merger between developer branches, an integrated autonomous web interface |
GIT is a project started by Linus Torvalds to manage the tree source of the "" kernel "" of Linux. Initially GIT focused a lot on the "kernel" development needs, but it has expanded beyond that and is now used by other projects apart from the Linux kernel. Its website says that it is "... designed to handle very large projects efficiently and quickly, it is used mostly in several open source projects, among which the most notable is the" "kernel" "of Linux. the category of distributed open source administration tools, similar to, for example, GNU Arch or Monotone (or bitKeeper in the commercial world) Each GIT working directory is a complete repository with full revision management capabilities, without depending of access to the network or a central server. " |
Bazaar-NG (or bzr) is currently being developed by Canonical ( http://canonical.com/ ). It offers the choice between centralized and decentralized work within the same project. For example, when in the office one can work in a shared central branch; for experimental changes or disconnected work, you can create a branch on the laptop and mix it later. |
"Monotone is a free distributed version control system, it offers a single store of a single file transaction version, with a complete disconnection operation and an efficient" peer-to-peer "synchronization protocol. mixed susceptible to history, light branches, integrated code review and third-party tests, uses cryptographic version and RSA client certificates, has good internationalization support, has no external dependencies, runs on Linux, Solaris, OSX, and windows, and is licensed under the GNU GPL. " Codeville - http://codeville.org/ |
"Superversion is a multi-user distributed version control system based on change sets, aimed at being an industry-leading open source alternative to commercial solutions, which is just as easy to use (or even easier) ) and with a similar power In fact, intuitive and efficient use has been one of the top priorities in the development of Superversion since the beginning. " |
Steps to upload the web page to the class archive from WINDOWS OS
1. Download and Install Git
Git is a version control software designed to manage the various changes that are made to the elements or files of a repository. It mainly solves the problem that exists when you are developing a software and this needs to be constantly updated or modified. In this case I will load the files from my web page from the Windows OS for which I initially need to download 64-bit Git for Windows from the following LINK. The installation is very simple, you only have to accept all the settings by default and wait for the installation to complete. Once installed you can open the GIT BASH from any location only by right clicking and clicking on "Git bash Here".Open Git Bash
2. Generate SSH key
The steps to generate the SSH key are in the following LINK . The first thing to do is go to the location where the files of the web page are stored and open the Git Bash by right clicking and selecting "Git bash Here". On the screen that opens, insert the following command.
"$ ssh-keygen -t rsa -C "your.email@example.com" -b 4096" // Generate SSH Key
"$ cat ~/.ssh/id_rsa.pub | clip // concatenate and copy ssh key
Commands to generate SSH key
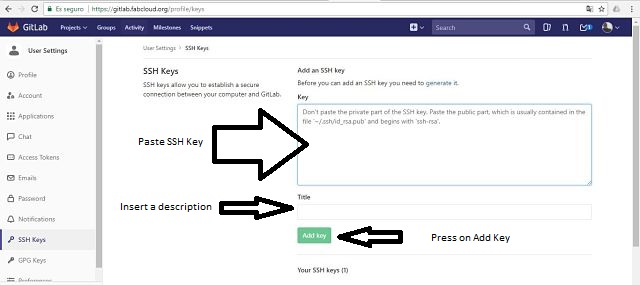
3. Configure SSH Key in GITLAB
To configure the SSH Key in GITLAB, in the platform you must go to the configuration - SSH Keys and then paste the generated key.
Commands to generate SSH key
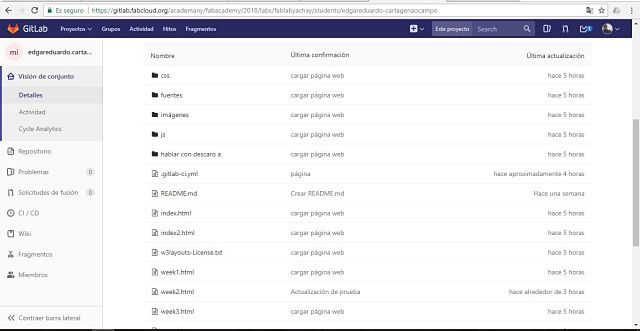
4. Upload Files to GITLAB
Once the SSH Key is configured, everything is ready to start uploading the files, for this you must insert the following commands.
"$ git clone git@gitlab.fabcloud.org:academany/fabacademy/2018/labs/b.... //command to clone repository
"$ git config --global user.name "YOUR_USERNAME" // command to add your username
"$ git config --global user.email "your_email_address@example.com" // command to add your email
"$ git add . // command to add all files
"$ git commit --m “anything” // command to add a comment
"$ git push origin master // command to force push to the repository

updated repository
Finally, our repository should be added to the file that is used to manage the work of your project. This file must be named ".gitlab-ci.yml" for more information you can visit the following LINK.