Tasks of this week:
The weekly assignment started with the simple tasks:
1. Devoloping a webpage for documantaion of fab academy.
2. Getting into version control.
1. Devoloping a webpage.
Devolping a website was something new for me. As being new to this I prefered to go to a template. I started searching for templates on google. I found one intresting template on startbootstrap.com
here you can see the live demo.
I started editing the code according to my requirnments. To edit the website I had to learn web devolopment.w3schools.com helped me a lot to learn and play with the code and tags.
Here I am using Brackets as my defult code editer.

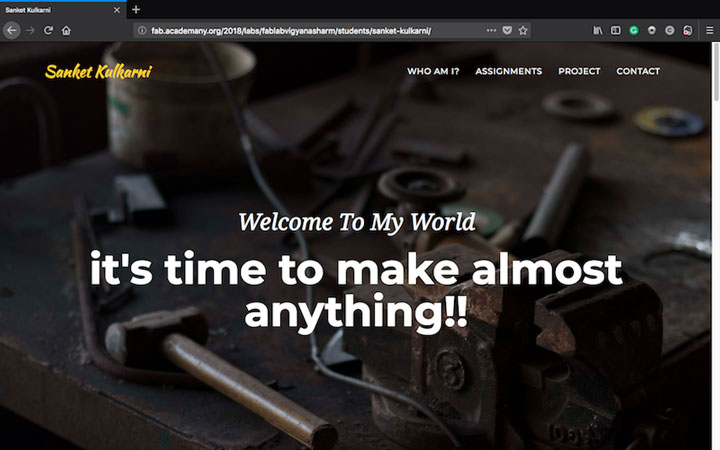
This is how it used to look. the darkest part of this attracted me very much.

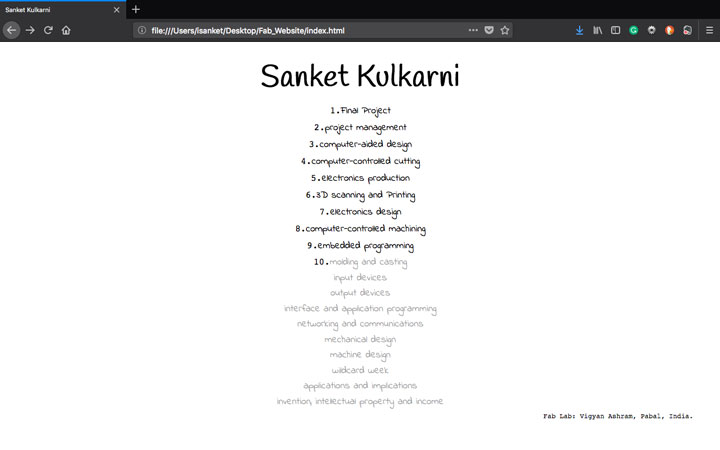
After sometime I started feeling that I should change my website. From the begining I wanted to make it simple. So finally I decided to make it simple. Again I started searching on web. But unfortunately I couldn't fine which fullfill my requirments. So I went through all the webpages of fab academy 2018's students. I found some intersting webpages.
Here are students by whome I inspired.
Matthias Sokowski,
Oscar Mas,
Rohan Rege.
I had word with Matthias and Rohan about my Idea. Both of them helped me a lot to improve my work. And after a good brainstorming I started the actual work.

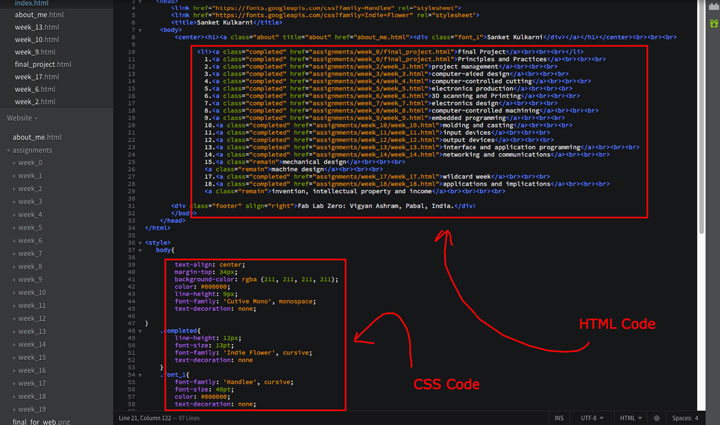
Here Is the code and commands of CSS which I used for building up my website.

2. Getting into version control.
First when I read about version control normally like other human I googled, 'What is version control?' and version control systems are a category of software tools that help a software team manage changes to source code over time. Version control software keeps track of every modification to the code in a special kind of database.
If a mistake is made, developers can turn back the clock and compare earlier versions of the code to help fix the mistake while minimizing disruption to all team members. this infromation I got from google about version control. from this most of the part I understood and some of the part I did not. So my instructor explined me about version control.
and then I searched about GIT. 'The most widely used modern version control system in the world today is Git. Git is a mature, actively maintained open source project originally developed in 2005 by Linus Torvalds, the famous creator of the Linux operating system kernel.' for this information I refered this documantaion. for installing the git I refered last year's few students webpages. most of them have installed GIT through Linux oprating system. and currently I am using mac OS. Fiore Basile took recitation on version control on Jan 22. by this documantaion. I installed git in my mac os. While installing git I compleltelly forgot to take screenshots.
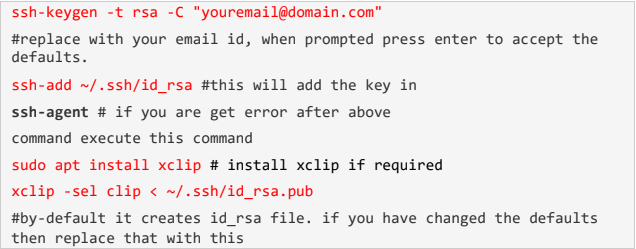
For generate a .ssh key (which is unique for each machine and ID) I followed following commands.

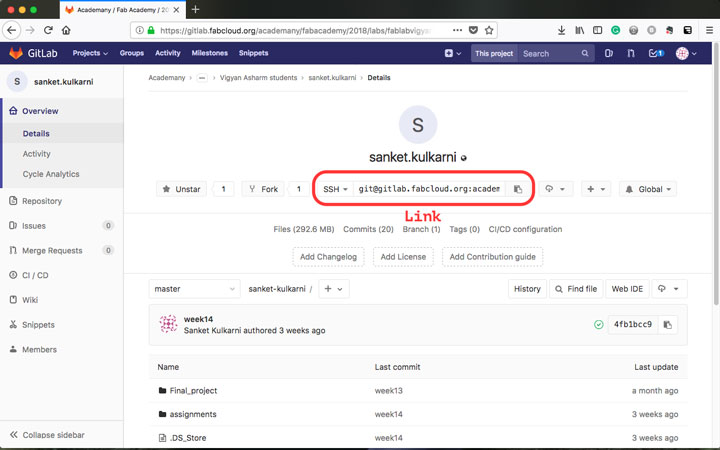
After that I entered in the directory where the .ssh file is stored (generally home directory) and entered the command "cat id_rsa.pub"(this gave me the reading of the ssh key) Then I want to my page on fabcloud/gitlab and copied the ssh key into the box that appears in (setings/ssh keys) it is connected to computer to git lab through ssh.
Then I went back in the terminal, again went back to the directory added the command "git clone (the link that appears on the
main page of the git dashboard)

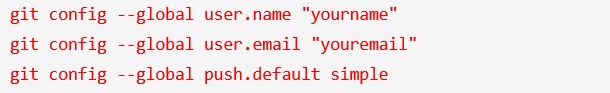
Then I entered the following commands to configure my username and email.

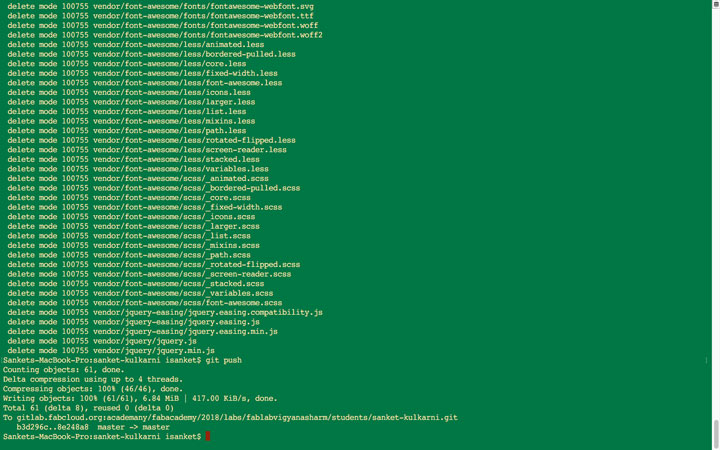
After configuring the username and email the last step was to push the things I have saved.
for that I used following commands.
1. git pull:
this updates and merges the changes done online with the folder on your machine
(then add your changed folder to the offline repository)
2. git add --all: This adds your changes to the repository
(but these are not applied untill you commit)
3. git commit -m "{name for your action}": This will commit your changes permanently with a messages which makes it easy to find
4. git push: This will push your offline repository to the online repository.
whole process of adding key and pushing the stuff to the archive.

Learning Outcomes:
In this assignment I learnt how to write HTML code by using brackets from the begginig. I came to know about version control and thier advantages.
I installed GIT in mac OS. I learned few terminal commands. now I can easly navigate home and other folders from terminal. I pushed my webpage to the archive.