Home
Week Two : Project Management
Website Development
As Im not having any programming development expertise,i took help from W3school where i was able to understand many tips in creating a Website. Its not easy to create a website, so I decided to download a template.It took a brief while to figure out how to edit the template files and customize my webpage
For creating a website the main hurdle is choosing the best web development language for our website, it's important to remember that there is no single best language. Instead, a web developer will choose the option that best suits our project, based on the specific functionality or features you want
HTML and CSS are the two most basic web development languages, and are used to build nearly all webpages on the Internet.
HTML is the standardized markup language that structures and formats content on the web. Page elements like the titles, headings, text and links are included in the HTML document. It is one of the core technologies in use on the Internet and serves as the backbone of all webpages
CSS (Cascading Style Sheets) is a style-sheet language that basically allows web developers to "set it and forget it." Paired with HTML, CSS allows a programmer to define the look and format of multiple webpages at once; elements like color, layout and fonts are specified in one file that's kept separate from the core code of the webpage
To make the home page of the website, create a document and rename it to "index.html".
For the style sheet, create another document named style.css in the CSS folder
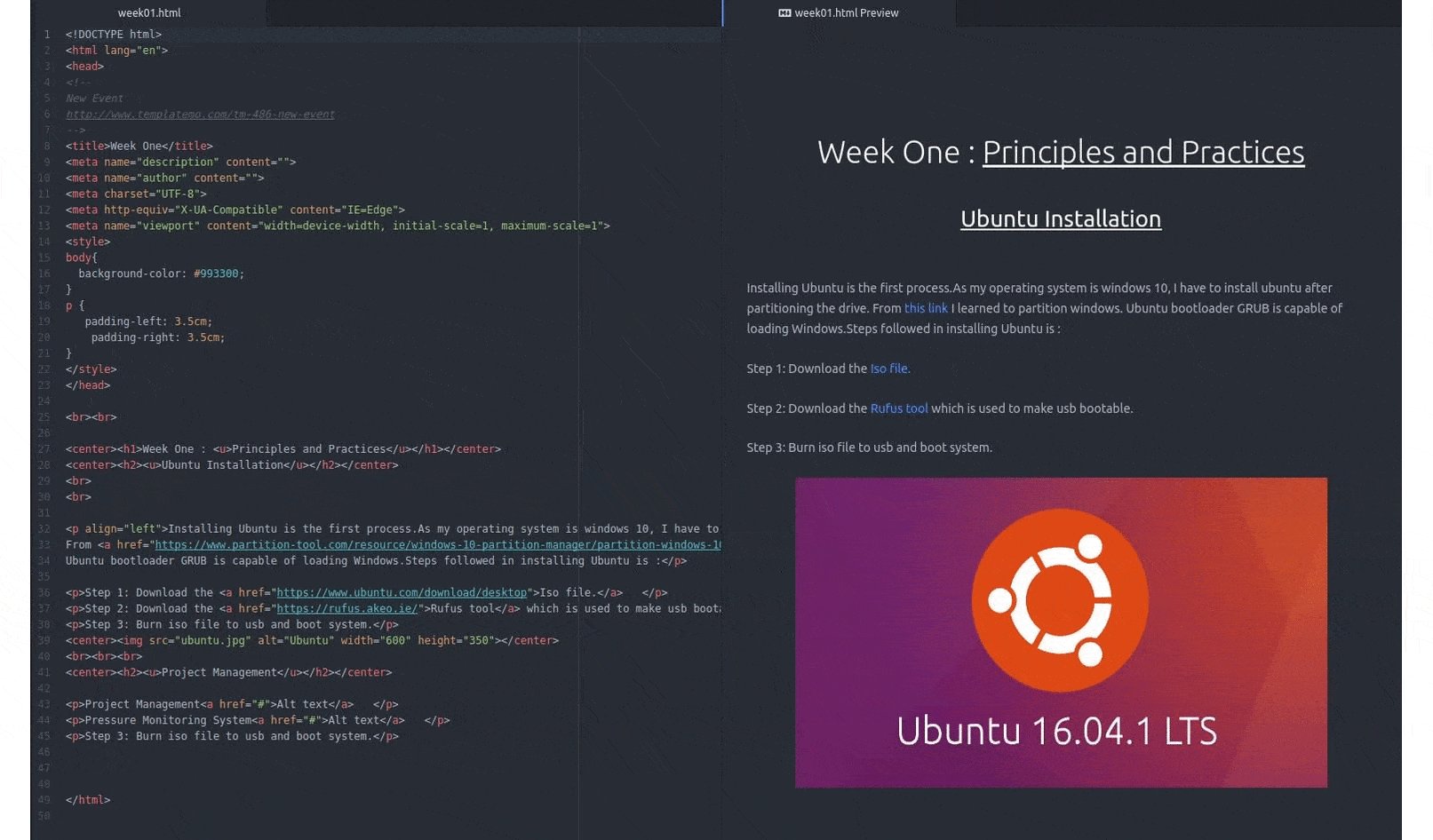
Open the index.html file in Atom and add the necessary code to make the webpage live. The style of the website can be changed by entering the necessary codes in the style.css file after linking the style sheet inside the html document. Enabling live preview of index.html in Atom makes the work easier.
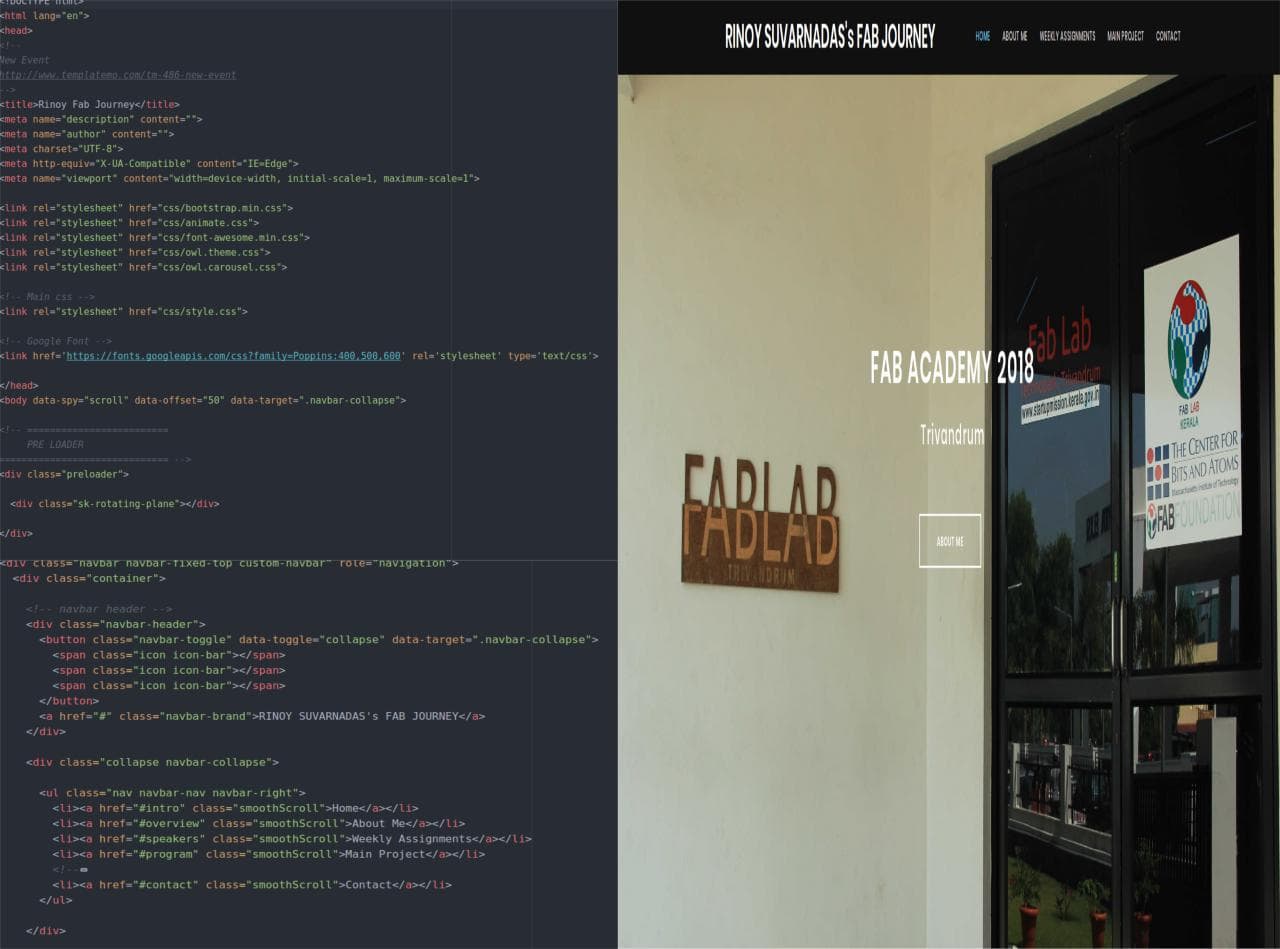
The example codes from w3schools was copied into the index.html file to begin with. After the initial setup was made, necessary elements and styles were incorporated from other tutorials to make the webpage. This was my First web page layout designed in HTML. The elements are styled inside the HTML document itself. The index.html file was created by adding codes from different tutorials
I have learned the main html tags to edit the website.Some of them follows
<DOCTYPE html> // Defines the document type <html> // Defines an HTML document <head> /// Defines information about the document <meta attributes /> <title> // Defines a title for the document </title> </head> <body> // Defines the document's body <h1> // Defines HTML headings <p> // Defines a paragraph This is a simple HTML Document </P> </body> </html>
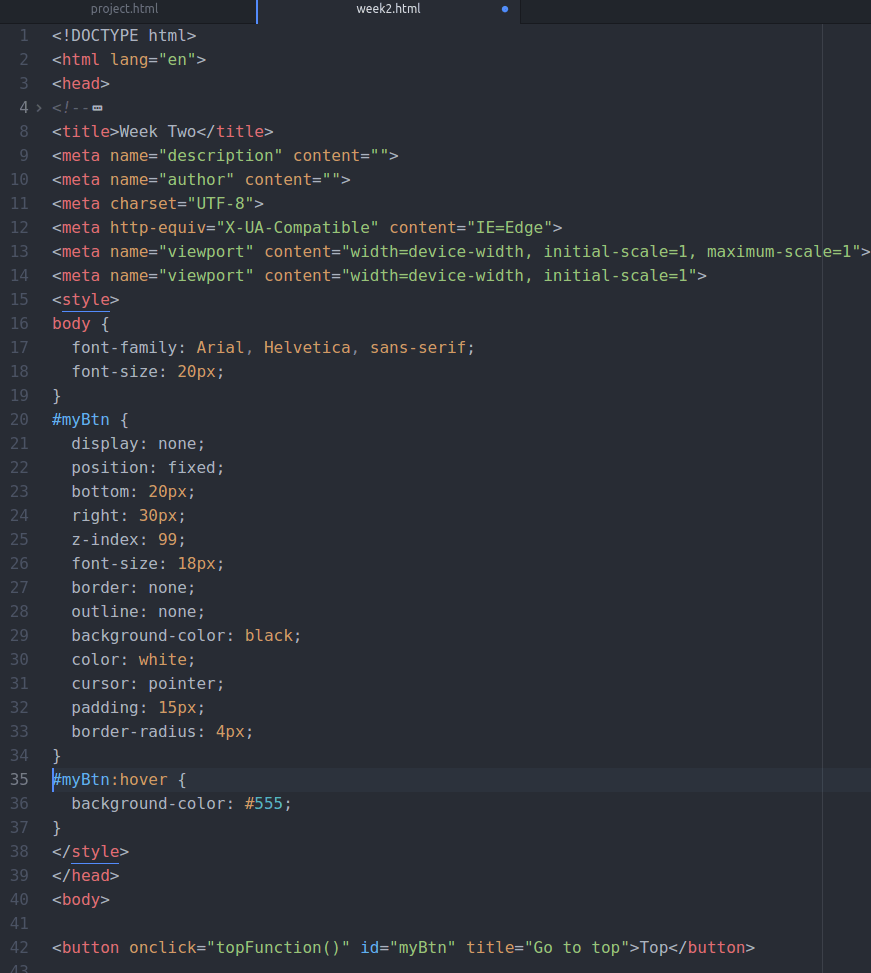
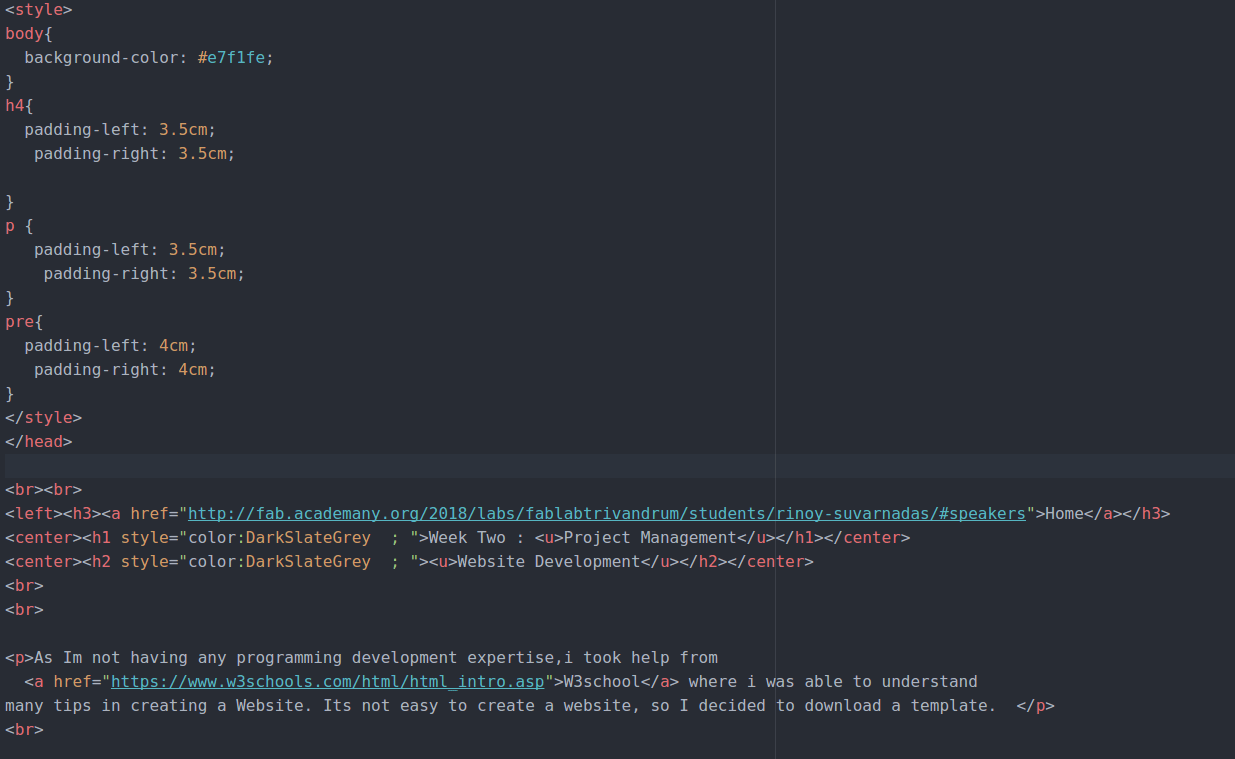
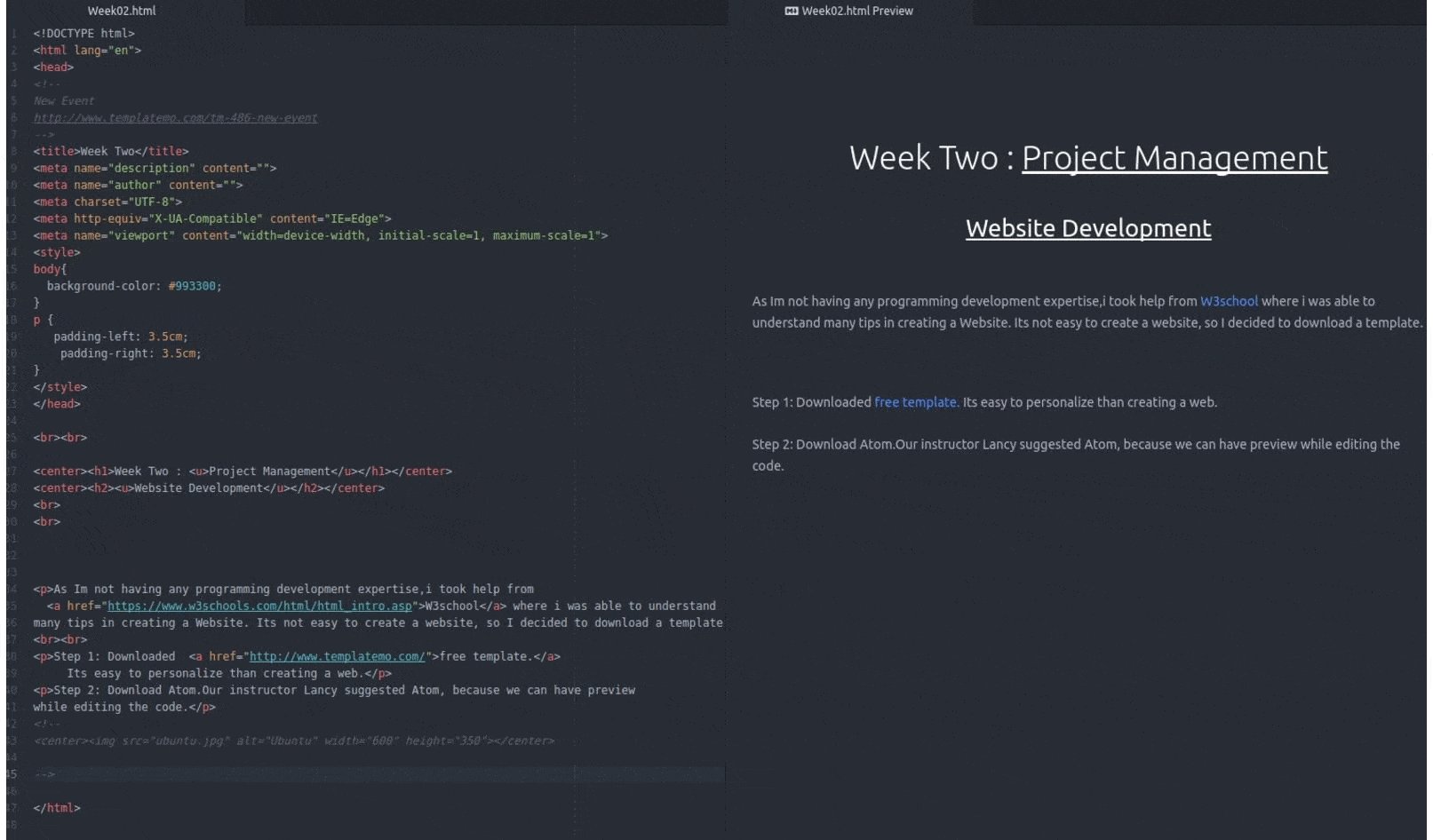
Description of HTML and css I used is shown in below image
With the help of tutorials I was able to create my page using some commands in html and css which we can see in the image below



Using these commands we are able to change the font, font-size, font-family, title, style, body, padding towards left and right, head, background, background-color etc
Other Commands
Using href to create link
Using li to create list
Using br to create line break
Using center to create test or image to be in center
Using p to create paragraph
Using button to create button
Using window.onscroll to create scrolling in webpage
This was time consuming as I was new to the software development area.But got to finish at time
Step 1: Downloaded free template. Its easy to personalize than creating a web.
Step 2: Download Atom.Our instructor Lancy suggested Atom, because we can have preview while editing the code.
Atom editor is used for editing web pages and adding new codes.What i do to make website is first edit the index.html file and change the style sheet .CSS is a language that describes the style of an HTML document so inorder to change style i edit style.css file
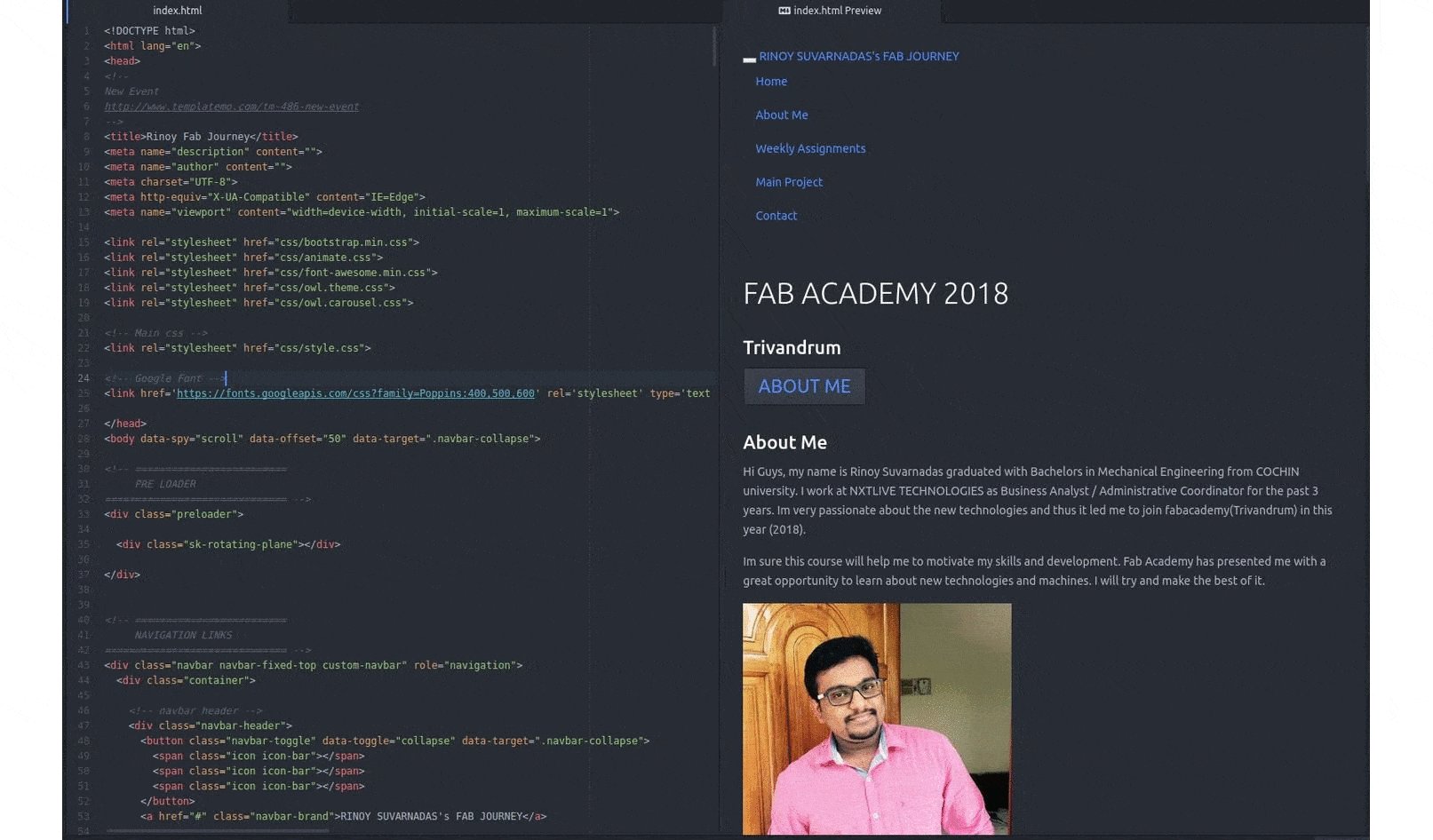
Below GIF shows the user interface of Atom with Live preview enabled

Installing and Configuring Git
1. Create an account in Git lab
(i) Enter your Fablab credentials.
2. Install Git on your laptop
(i) Open terminal
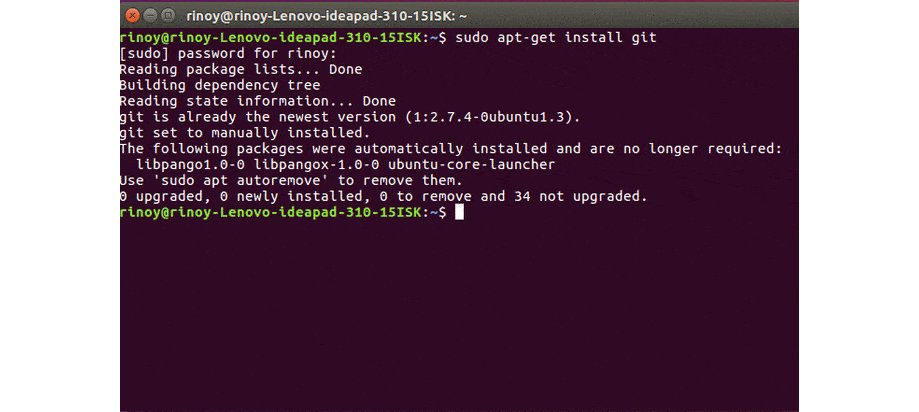
(ii) sudo apt-get install git
3. Generate SSH keys
(i) Open terminal
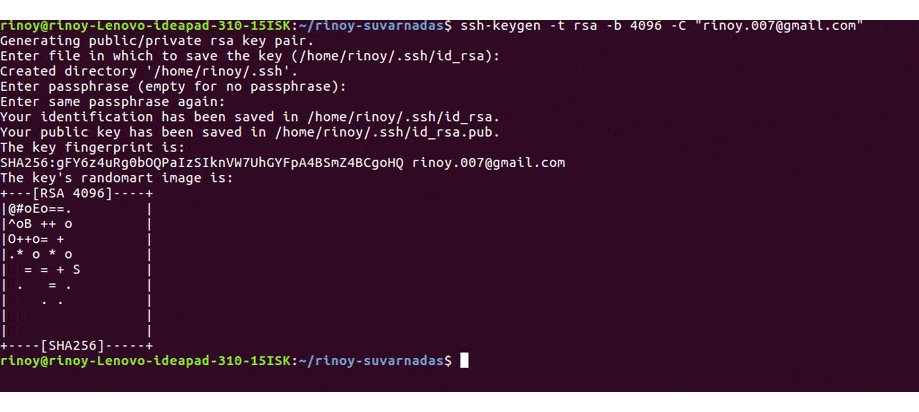
(ii) ssh-keygen -t rsa -b 4096 -C "your_email@example.com"
New SSH key is generated
Where "-t " - specifies the type of encryption to use while creating the key pair
"rsa - 2048-4096" - bit algorithm
(iii) When you're prompted to "Enter a file in which to save the key". This accepts the default file location.
(iv) Enter a file in which to save the key
(/home/you/.ssh/id_rsa):
(v) Set up a passphrase
(vi) A window will open showing you the SSH keys
(vii) Id_rsa is your private key and id_rsa is your public key
4. Start the ssh-agent in the background
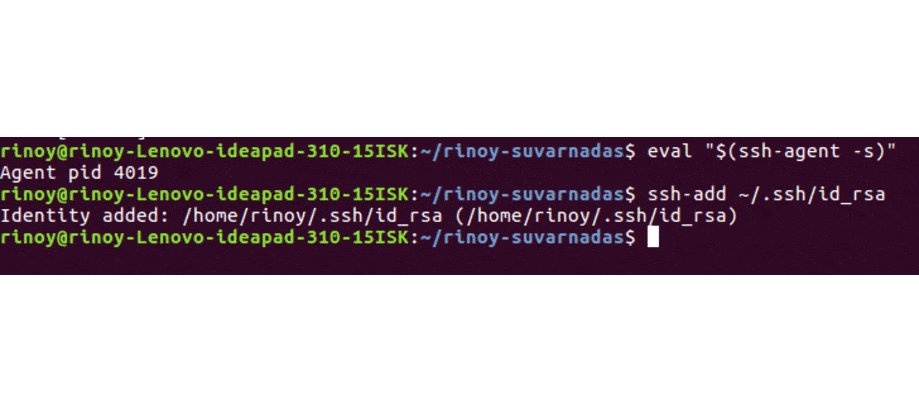
$ eval "$(ssh-agent -s)"
5. Add your SSH private key to the ssh-agent. If you created your key with a different name, or if you are adding an existing key that has a different name, replace id_rsa in the command with the name of your private key file.
$ ssh-add ~/.ssh/id_rsa
6. Add a global username and global email id
(i) Open terminal
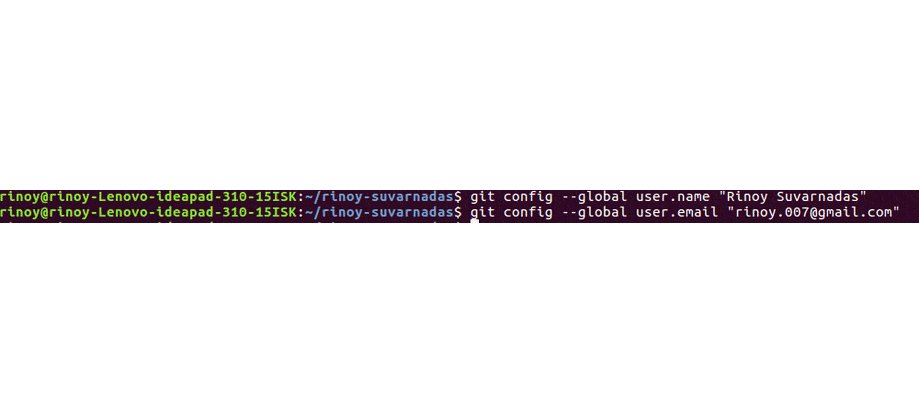
(ii) git config --global user.name "your username"
(iii) git config --global user.email "your email id"
7. Add your public key to gitlab account
(i) Open terminal
(ii) cat ~/.ssh/id_rsa.pub
(iii) Copy the key generated
8. Login Git account
(i) Profile Settings >> SSH Keys >> Paste the Key generated
(ii) Click Add Key
9. Clone the repository
(i) Open terminal
(ii) Enter
git clone "SSH link"
(iii) Done

Working with local repository
Check basic git commands with your local repository, command like git status, push and pull are checked
(i) Open terminal
(ii) Goto local git directory, using $ cd "directory name"
(iii) To get the latest files from git repository
Enter git pull
(iv) To add all files to index
Enter git add --all
(v) To see the list of locally changed files
Enter git status
(vi) To commit changes
Enter git commit -m and "any comment"
(vii) To transfer commits to remotes server
Enter git push