ASSIGNMENT
UBUNTU , GIT and ATOM
First day at the Fablab was on the Jan 17th of 2018, i was about 3 hours early to our FabLab Trivandrum before the Video conference was to begin. Our FabLab Manager Vinod gave us a basic tour of the Acdemy program and he familiarised us about all the machines at the Lab. After the first day, I installed Ubuntu 16.04 just beside my Windows, its my first time using an open source operating system but i have started liking it more now. The next thing i had to do was to install the GIT Installing and Configuring Git Git is a free and open source distributed version control system, it was almost easy to learn at first, except later on before my first publishing it was a hard path for me.
-
Create an account in Git lab.
- Go to http://git.fabacademy.org
- click sign in with fablabs and click signup.
- Enter your details for and create an account.
-
Install Git on your laptop
- Open the terminal (Ctrl+Alt+T) and type
-
sudo apt-get install git
-
Generate SSH keys
- Open terminal (Ctrl+Alt+T) and type
-
ssh-keygen -t rsa -b 4096 -C "your mail id" - Enter a file in which to save the key (/Users/you /.ssh/id_rsa): [Press enter]
- Press enter to chose the default location.
- Set up a passphrase. This is similar to a password for your Git.
- A window will open showing you the SSH keys.
- Id_rsa is your private key and id_rsa is your public key.
-
The next step is to Add an SSH agent
- Open terminal (Ctrl+Alt+T) and type
eval "$(ssh-agent you -s)"ssh-add ~/.ssh/id_rsa # Add key to the agent
-
Add a global username and global email id.
- Open terminal (Ctrl+Alt+T) and type
git config --global user.name "your username"git config --global user.email your mail id
-
The next step is to Add your public key to gitlab account
- Open terminal (Ctrl+Alt+T) and type
sudo gedit ~/.ssh/id_rsa.pub- Copy the entire thing and close the gedit window.
-
Open the gitlab account (git.fabacademy.org)
- Click on Profile Settings - SSH Keys
- Paste the content under key option
- Give a title to identify which PC has the above Key
- Click on Add key and Done.
-
Clone the repository
- Open terminal and change the directory to a location of your preference
-
Type
git clone git@gitlab.fabcloud.org:academany/fabacademy/2018/labs/fablabtrivandrum/students/aby-michael.git - Done.

Syncing files between your local repository and fabacademy server
Git uses two commands to sync files between your local repo and the server these are the 'Pull' and ' push' commands.
- Open terminal by clicking (Ctrl+Alt+T)
- Go to your local directory in the terminal using the 'cd' command.
- Type git status #to see all the files that needed to be added to the server.
- Type git add --all #to add the files to the index.
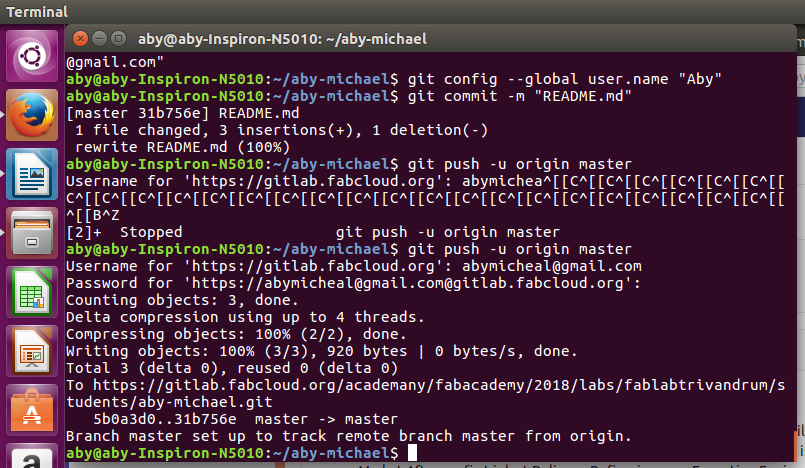
- Type git commit -m "Initial comment" #commit these files to the next push.
- Type git pull #to get an updated copy of the repository.
- Type git push #push the indexed files into the server.

Web Design
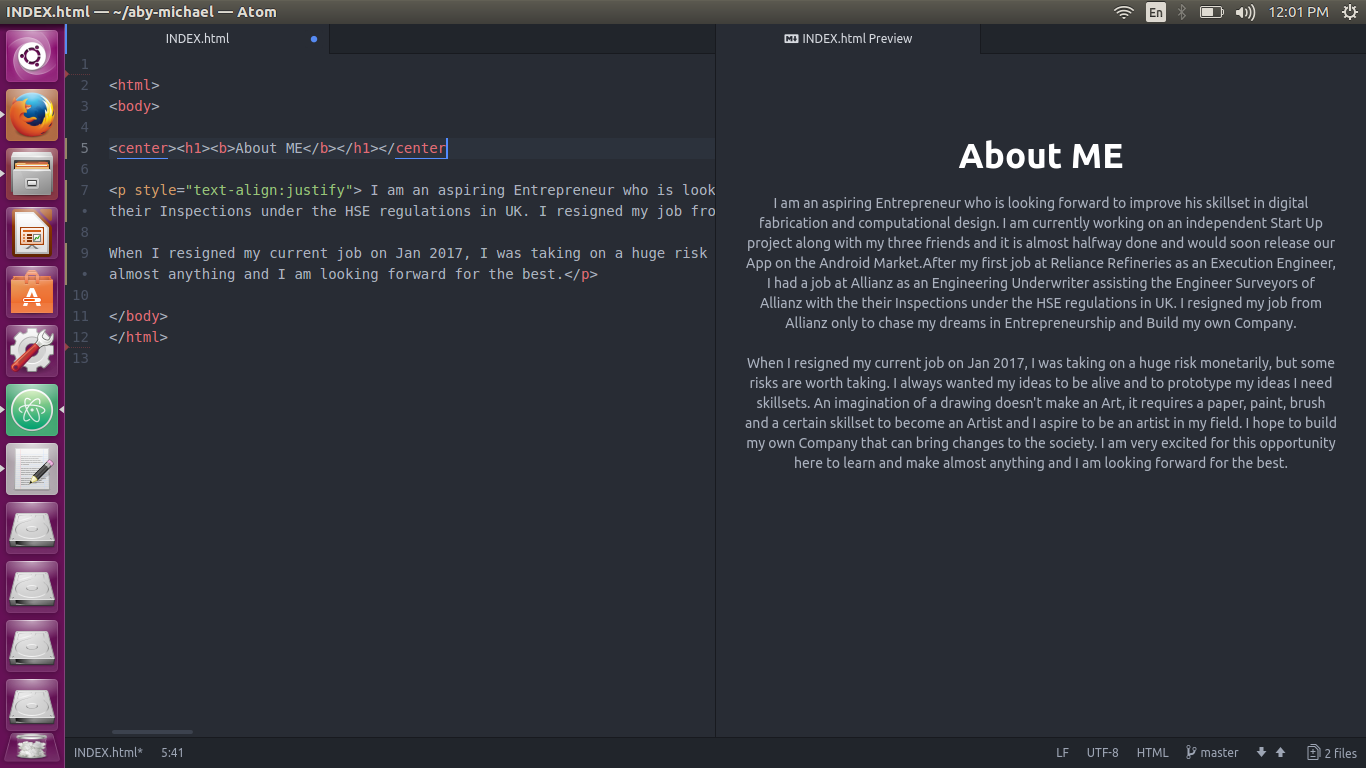
I'm new to HTML design so I watched a few HTML tutorials online and the site w3schools.com really helped me to learn the fundamentals. I installed Atom as it have auto completion and the mark down preview(we could watch our progress parallelly) .I first made a sample Html file and tried to make my second commit(first one was an markdown file), it was succesfull and reflected in the Git Lab account but still not published in the page. My page was showing an error message I downloaded a basic HTML-CSS template and modified it for my profile page and it was a tedious task. At the End of the first two weeks now I almost prepared my webpage :D .

This work by Aby Michael is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.
