The week is mainly with th e "Web site desinging & The discription about final project ".Through this web page our entier assignments and project make visible to the world. I don't have too much idea of making a web site ,But I got exited in learning new things . I made sure that in making this assignment and also got the ideas from the FABLAB instructor " VINOD KUMAR B G & LANCY FELIX
I introduced myself in my "About me" page . I know this is a new platform for me and I want to work hard for the future to achive my goal ,I am realy comfort with the new atmosphere and I am looking forward with improving my skills .
SECOND WEEK ASSIGNMENT
1.work through a git tutorial
2.build a personal site in the class archive describing you and your final project
UBUNTU INSTALLATION
UBUNTU opeating system is mainly using in fablabs because the "Git version control system developed to support the developement of linux kernel" also we can use some software of MIT as free for the weekly assignments that is very useful for the students .So we want to install the linux os to our personal laps
Windows 10 is my operating system so i need to install ubuntu as a OS, UBUNTU is open software so it is easy to work in UBUNTU software. I need to partitioning the drive for the installation so i want to study about it then i got the link .click here Using this methos I easly partitioned my drive
STEPS

1.Download ISO file .click here
The Iso file is often known as Image file ,Here the entire content of a UBUNTU os is precisely duplicated in a single ISO file.T he most common way to use an iso file is burn it into CD,DVD or pendrives ...
2.For make USB portable download RUFUS TOOL.click here
RUFUS tools which can make the Usb into a bootable device,RUFUS tool allow the creation of a bootable USB from an ISO image . Trough this type of tools we can only make our drive into bootable
3.Then the ubuntu installed as OS.
Here after conencting the bootable pendrive open the "Bios" < select boot menu < select boot option and we can change the boot option when the usb is connected < Then select boot selection menu at save and exit "Enter" then give "Install on hard disc"
GIT INSTALLING
Git installing is the main process for the pushing of our repository to our web page. git is a version control system for tracking changes in computer files and coordinating work on those files among multiple people. git can be used to change our files as we intagrate data to the file I got the idea after reading in "wikipedia".click here Every Git working directory is a full-fledged repository with complete history and full version tracking capabilities, not dependent on network access or a central server.
1.Account in GITLAB
For creating an account in the GITLAB, First we have to create an account in FABLAB. Then install git on your pc through,
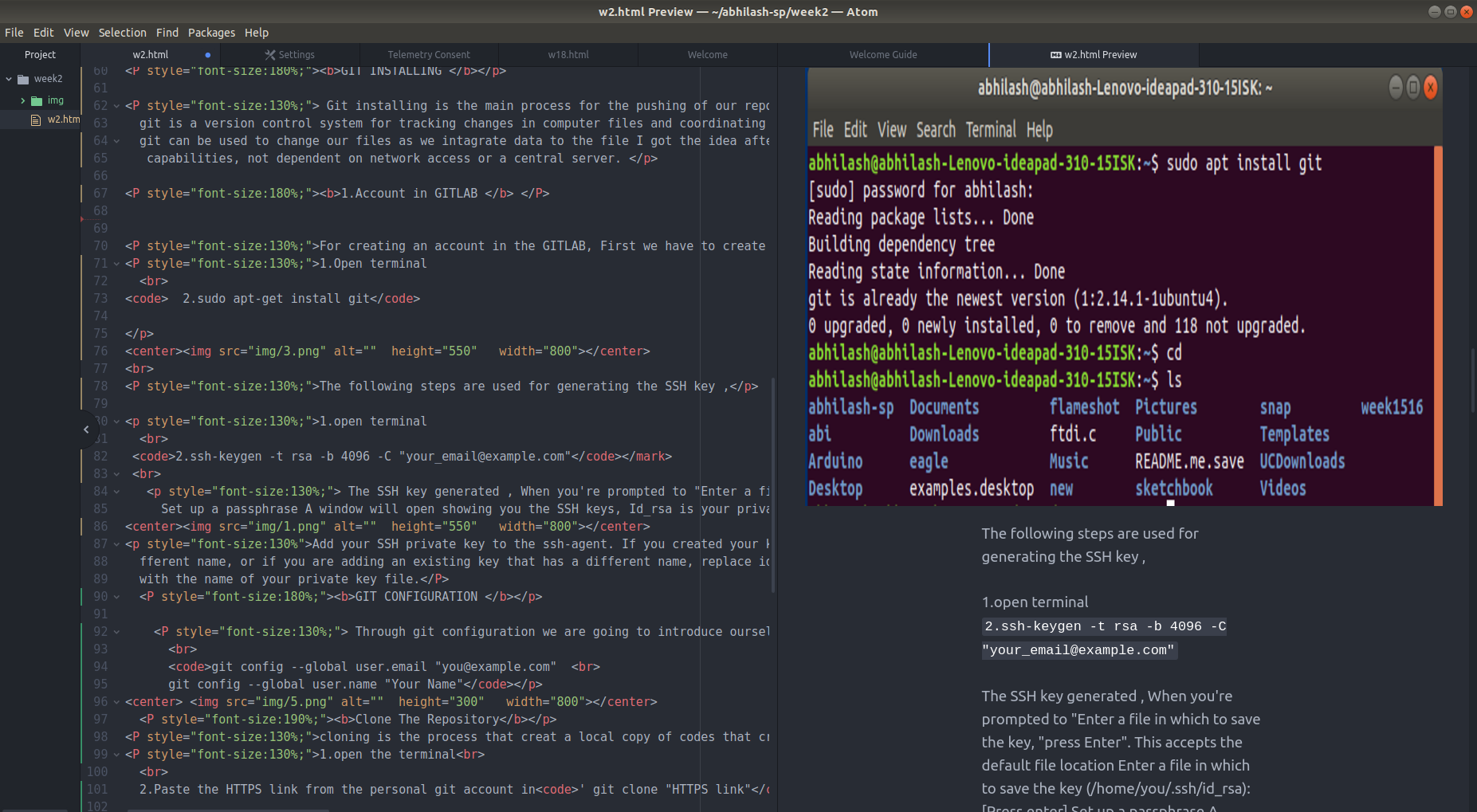
1.Open terminal
2.sudo apt-get install git

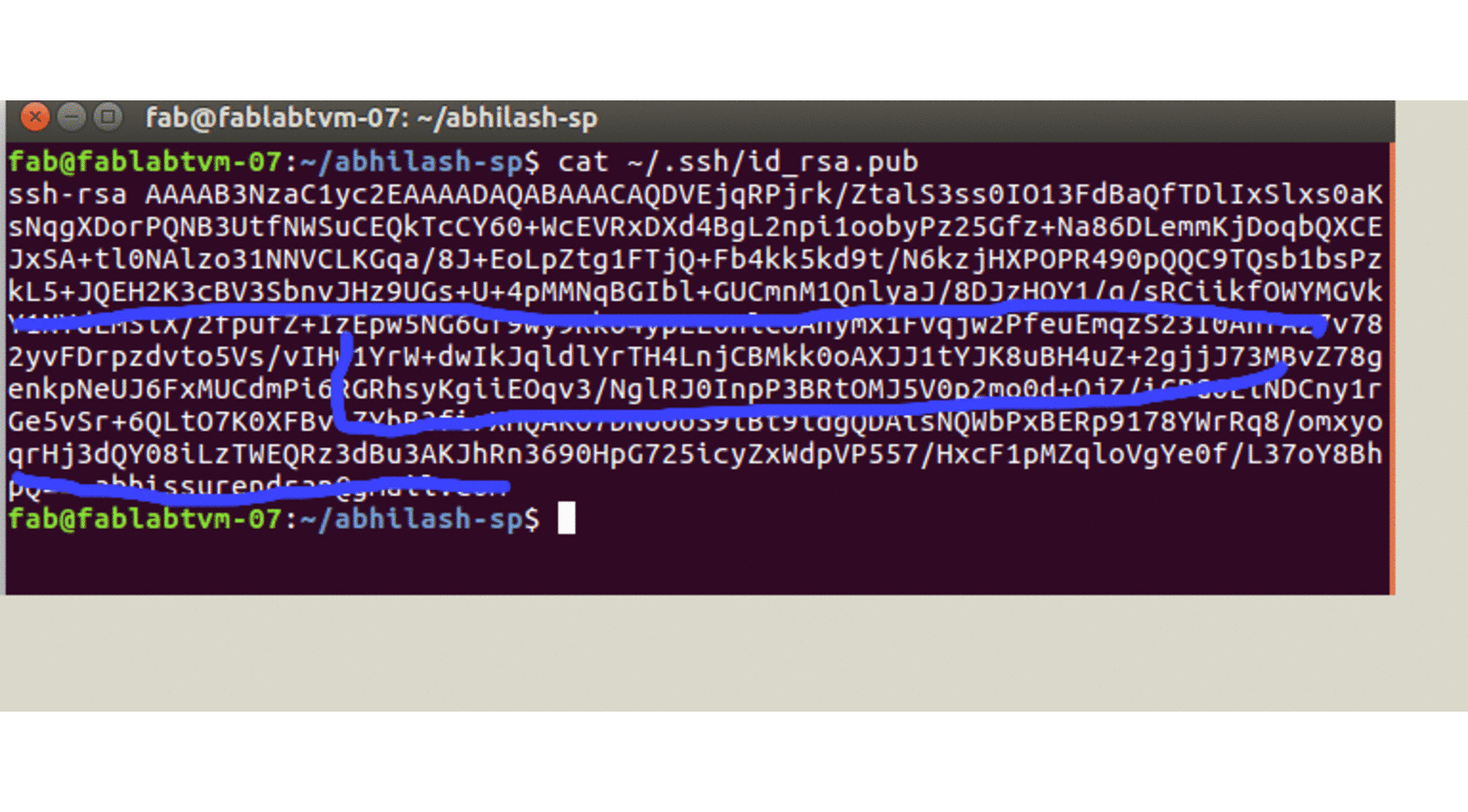
The following steps are used for generating the SSH key ,
1.open terminal
2.ssh-keygen -t rsa -b 4096 -C "your_email@example.com"
The SSH key generated , When you're prompted to "Enter a file in which to save the key, "press Enter". This accepts the default file location Enter a file in which to save the key (/home/you/.ssh/id_rsa): [Press enter] Set up a passphrase A window will open showing you the SSH keys, Id_rsa is your private key and id_rsa is your public key.

Add your SSH private key to the ssh-agent. If you created your key with a di fferent name, or if you are adding an existing key that has a different name, replace id_rsa in the command with the name of your private key file.
GIT CONFIGURATION
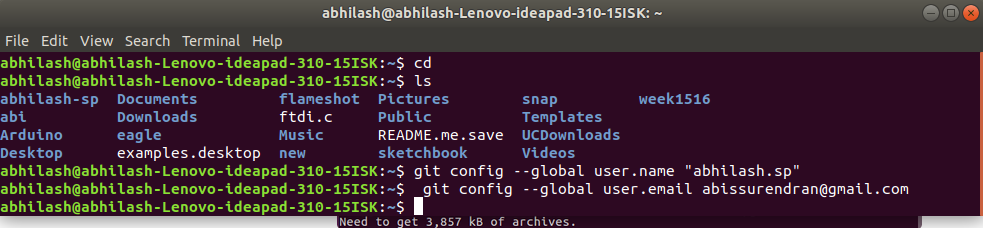
Through git configuration we are going to introduce ourselfs to the GIT by giving our email and globel user names
git config --global user.email "you@example.com"
git config --global user.name "Your Name"

Clone The Repository
cloning is the process that creat a local copy of codes that creat by the developer ,here we can clone our git accout throught the below process through this process at any stage of the week we can clone and use our page at any pc
1.open the terminal
2.Paste the HTTPS link from the personal git account in' git clone "HTTPS link" '

PERSONAL SITE DEVELOPMENT IN ARCHIVE
The developement of my personal site i choosed basic html , As my trade is completely different i am not having any experience in coding. i had to rely on some sitesw3schools.Basically I am beginner to this and I tried each of the codes for making headings ,para,img inserting through this I got an idea for documention through html codes

these are some HTML codes I usally used for documentation
< img src="img/4.png" alt="" > - For image inserting
< a href="url">link text> < /a> -for link inserting
ATOM
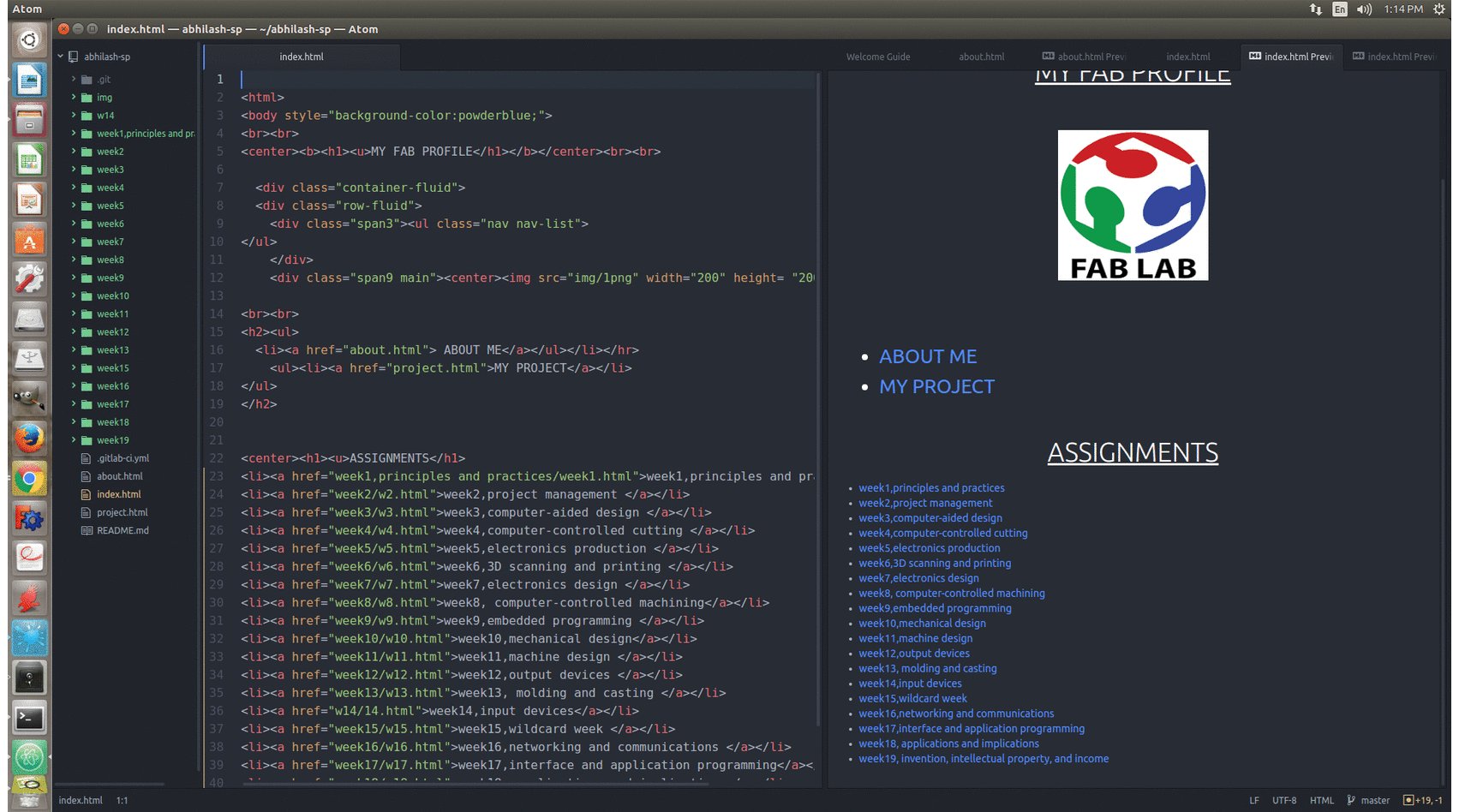
Through basic html code I build my document in 'ATOM SOFTWARE'. ATOM is free open source text and source code editor can use in linux,windows ....link herealso atom is free software that we can write .c languges the preview showing in along that helps us to find what way that we going on
we can see lively the coding document on the same window of ATOM through, >packages > Markdown preview > Toggle preview /(shift+cntrl+M) .I tried all thee basic codes for my documentation in atom


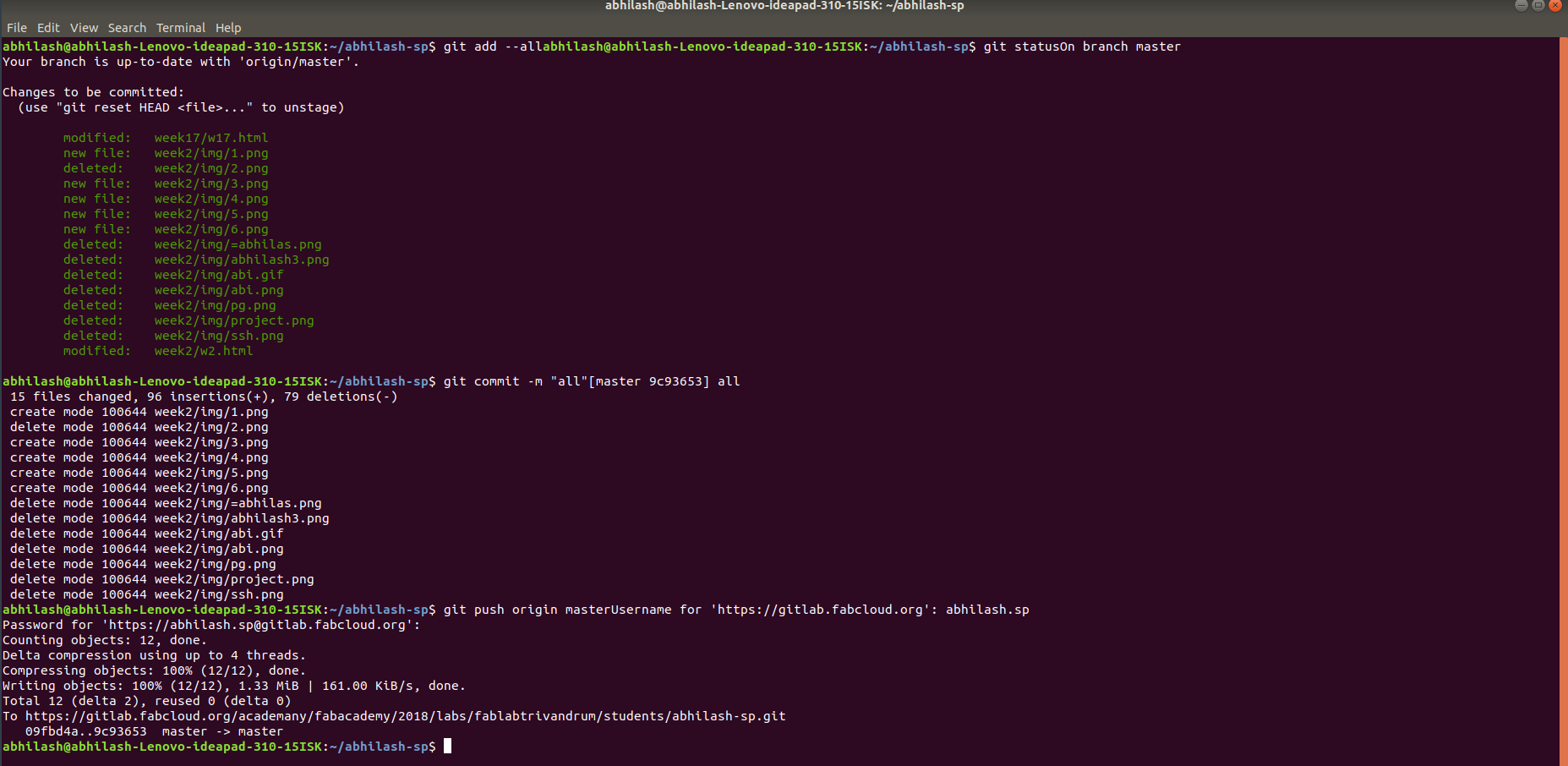
After Finishing the local repository we want sync with the server by git through several commands for pushing our repo,and also we can close the repository to any pc through cloning and can push the document through this method using the username and password in git account
1.open the Terminal
2.git add --all
3.git status
4.git commit -m "any text"
5.git push -u origin master
6.give the global username and password "enter"