
WEEKLY ASSIGNMENTS
Principle and Practices
It was an encouraging start where I start to remember the HTML code; I used to make use of it 8 years ago when I was building websites, plus working on Dreamweaver, where we deal with visual and code in the same time. The other thing I start to learn how to use Atom and read more about other application to more knowledge about other programs and application. Off course when you seek a new designer to build his web, he will go directly to the web and utilize the ready temples and don't understand the logic and coding behind this technology, the art of coding.
Looking for tutorials online for HTML and CSS, this is one of the websites I found it very helpful ( www.3school.com) they have an extremely nice workflow to explore the basics you need to build your web. As example
<p> your text <p> : to have a paragraph.
<br> <br> : you will add a space between the lines
& nbsp : to add a space between the words and images
You need have a look at the web and test the commands and the good thing in this web you can test each command when you hit the green box RUN.
This is a link for 3schools (HTML, CSS, JAVA... and more) tutorials.


Extra Task was fix couple of things on my web, I got a comment from our instructor ( Sibu ) about my web regarding Assignments page part, it's too long (one-page information), the issue will be after 3weeks I need to scroll down a lot, this is not practical.
I need to split up each assignment to individual and linked them from the assignment page. I start with the solutions and saving the image and do the layout, during writing the code in ( HTML) I made an error that stopped my images to appear on the page after I done all the commands in the terminal to publish my web. I start looking at the Code to see where is the issues related to the Images, I notes that I name the folder as Image and the HTML code it is( images) , I change the (i) with (I), after fixing all the naming, back again to terminal and publish my site ... it works fine now.




Atom is a free and open-source text and source code editor for macOS, Linux, and Microsoft Windows. I download the program on both Linux and Window, the programs have many Packages that will help you during the work. In general, i did not find it that different when I am other Text Editor.
During this week I faced some issues regarding how to link an image; I start reading on the net and saw some tutorials to know where my mistake is, and how other people solve it.
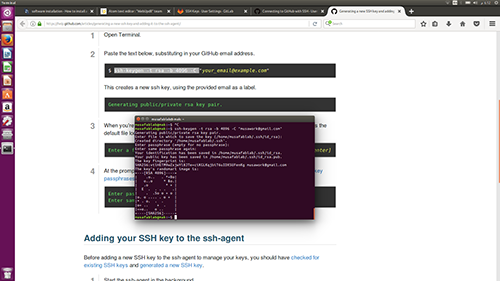
Generating an SSH key pair on Linux
The other thing was dealing with SSH and generates the person key and public key. In the same time, I try to install Linux on my portable HD,
- Download (unetbootin-windows-657)
- Download Ubuntu V16.04.3
- Start the installation, at the beginning it shows that is fine, they did not work at all. after a couple of troubleshooting and asking Sibu we found out that my laptop i am using ( operation system - window 8- and the bios are old one) did not work with Ubuntu.
Install the Ubuntu on Win 10 worked fine. after I install it on another computer.



git config global user.name/git config global user.email " ----- " / Create an account on fablabs.io. in order to clone my directory
generate SSH key: / ssh-keygen -t rsa -b 4096 -c "email"
I followed the steps on this link to generate SSH
https://confluence.atlassian.com/bitbucket/clone-a-repository-223217891.html
after generating the SSH key, I follow the steps in this link https://www.siteground.com
git status - see your changes colored red as new adding to the site.
git add . - add all the changes (from TEXT, IMAGES, Ext.)
git status - see your changes colored green as ready to be committed.
git commit -m"(text to indicate what you're doing )".
git push - execute the changes to deliver them to the remote repository.
I start to use trello for project management, I start using trello almost 2 weeks before the start of fabacademy after Fiore shows it to me and explain how powerful and easy to use.
I set up this workflow for my work
- To do
- Process ( doing )
- Done

This is one of the sites that will help you to understand the function for each command in git
To download the files, right click with the mouse and chose “save link as”
