Git is a Version Control Software and it can working without network, which means it best fits doing a html. I didn’t have any concept of VC system before so it’s pretty new for me.
The basic control of Git are to upload your latest changes made to the project offline and to download the versions on the repository. At first, you have to find the server, and establish a connection between your Git and the server by getting an identity. you have to let your computer remember your SSH username and password.
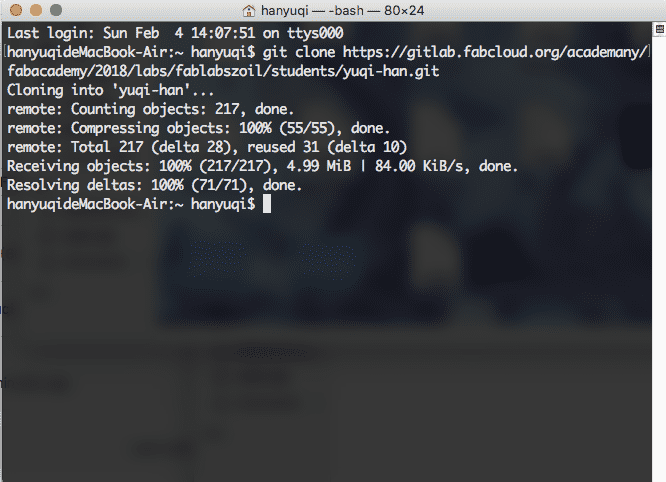
"Git Clone"
"git clone" command can help you clone all the files from the online repository to local folder. It is just like download a common document. After setting up the SHH, a local folder will be created, which means the innitial docs has just been cloned. If you want to clone it, just type "git clone" and the url of the repository.


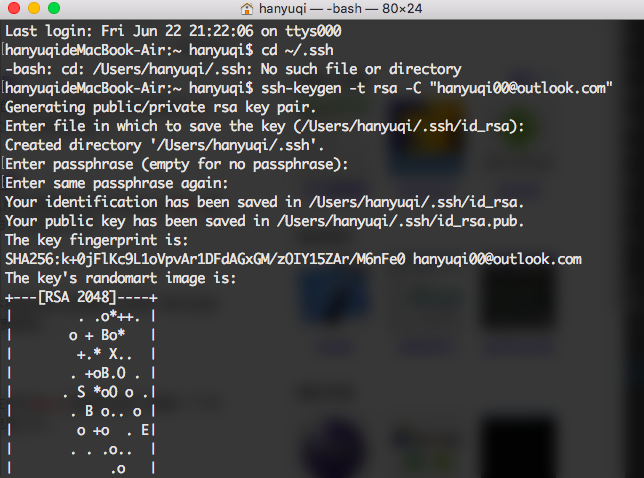
Setting Up SSH Key
SSH keys simplifies the process of updating and downloading, since you don't need to enter your username or passwords every time you are trying to push.
First, enter 'cd ~/.ssh" to see if you have set a ssh key before. If not, go on to enter ' ssh-keygen -t rsa -C "(your user email)" '.

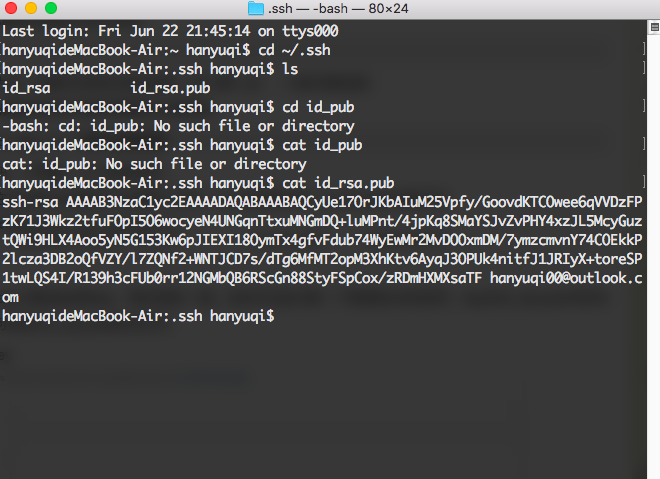
After the key generated, go to the "~/.ssh" directory and enter "cat id_rsa.pub" to view only the public part of the key. Copy it.

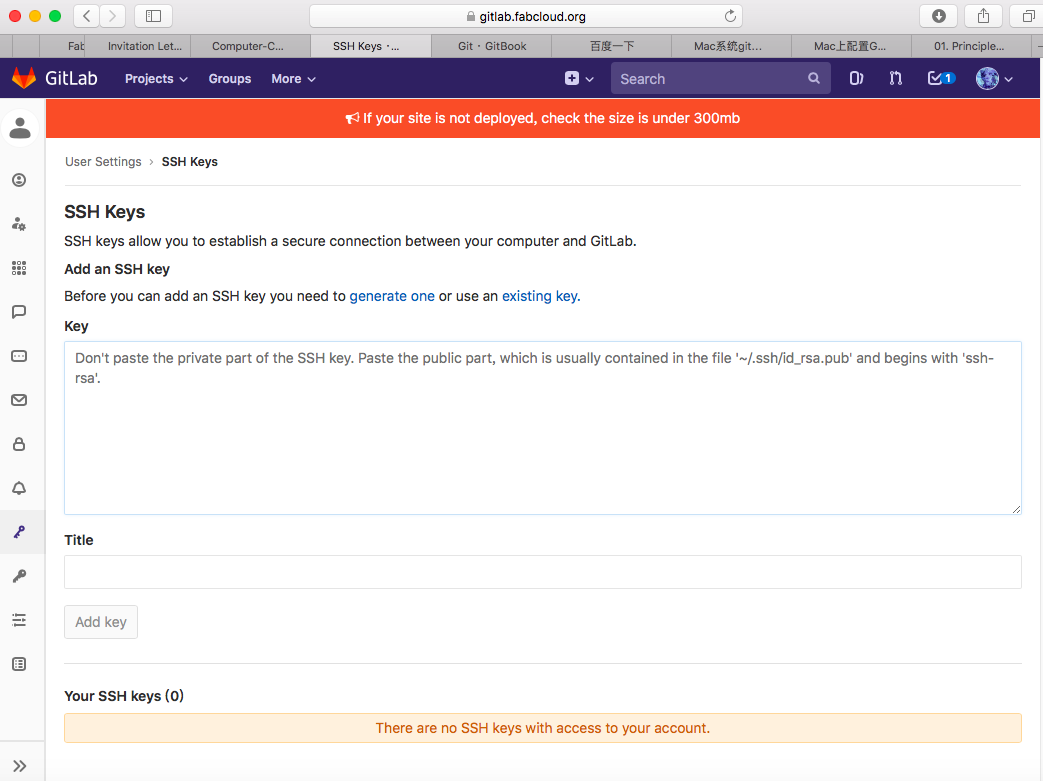
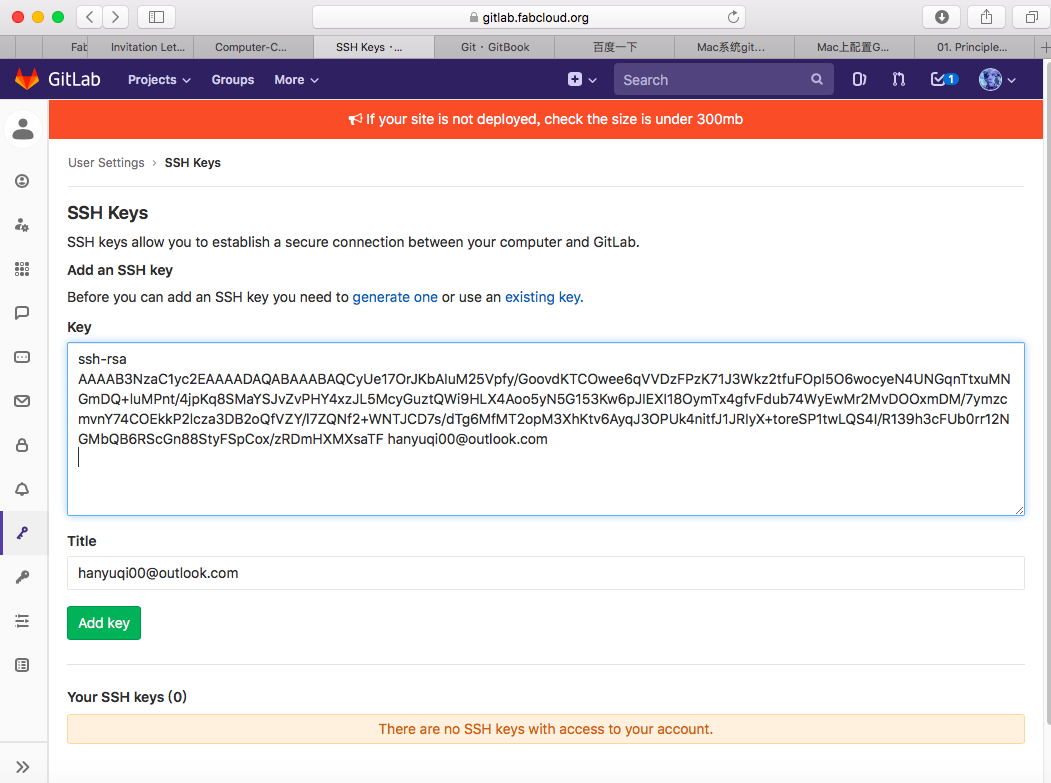
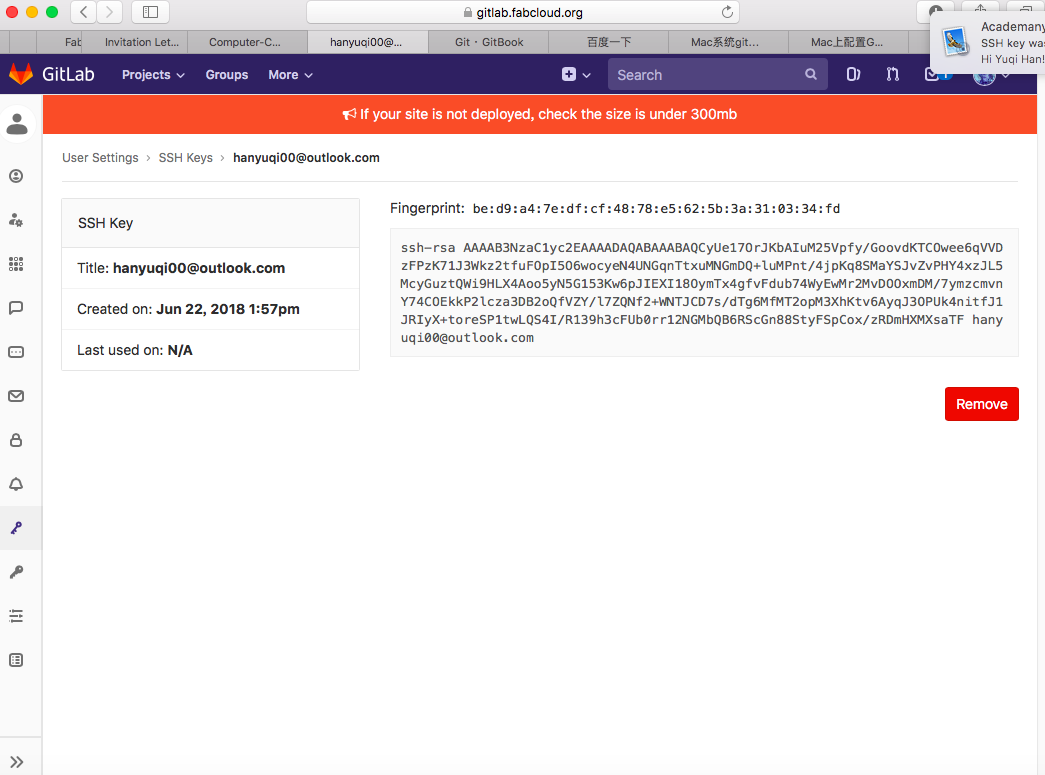
Then go to git lab, find your profile and edit the remote SSH key. Paste what you have copied and set up a title as you like. Then save it.



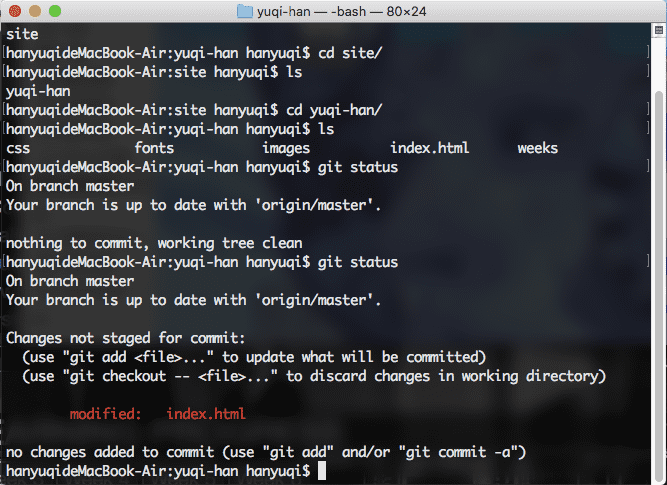
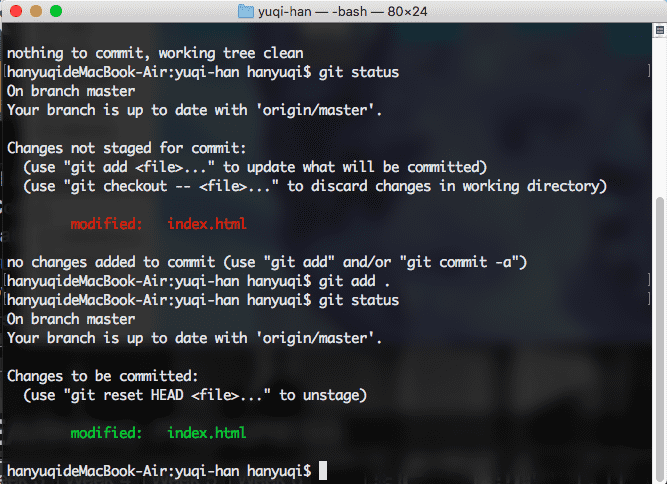
"Git Status"
When you have made some changes to the files and want to upload them to the repository, you have to first see the status: what new files are added; what modifications are added to the files. The notice of changes would turn red.

"Git Add"
After seeing the changes, you have to add the changed files to the stage. Type "git add ."to add these changes.

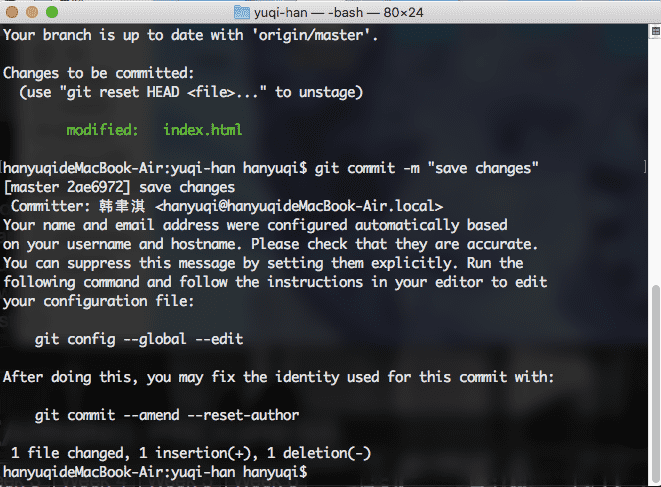
"Git Commit"
The changes are now added. Then you have to confirm to save the changes. Type "git commit -m" plus a comment in a pair of quotation marks.

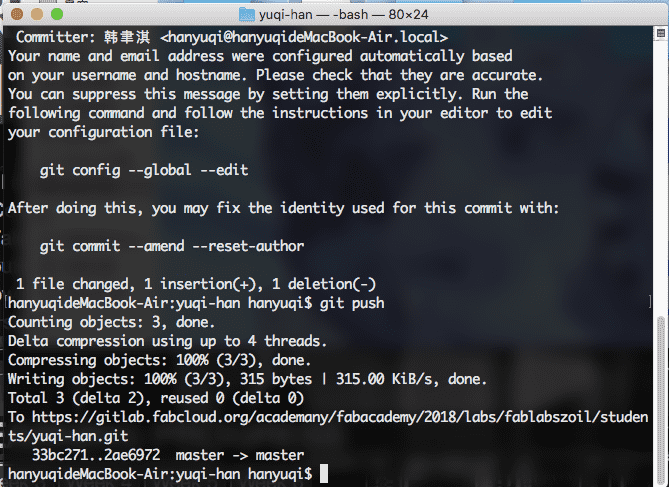
"Git Push"
Git Push is the last step. By pushing, you upload changes to the repository and replace the previous files.

Designing Website
After learning how to use git to update the project, then I started to build my personal website.

Designing Tool
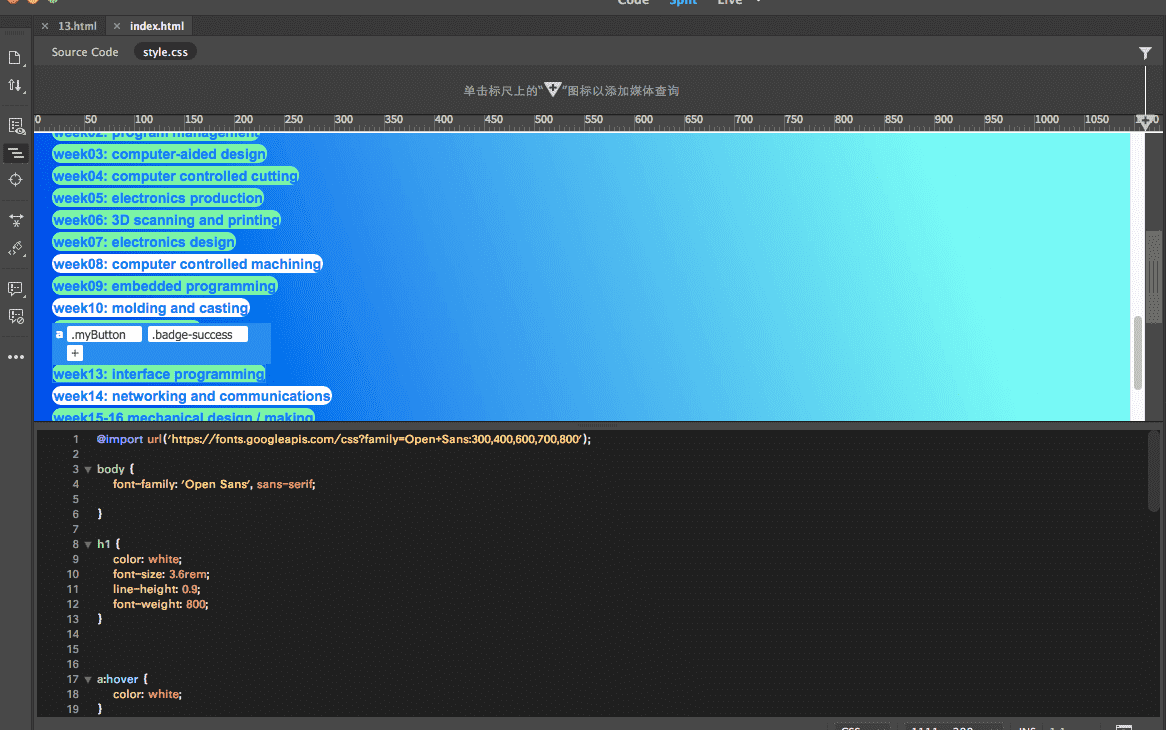
At first, I was given advice that Atom is a powerful coding application for html, but I found it difficult to see the effect of my code immediately. Then I turned to Adobe Dreamweaver, which is much easier and more powerful.


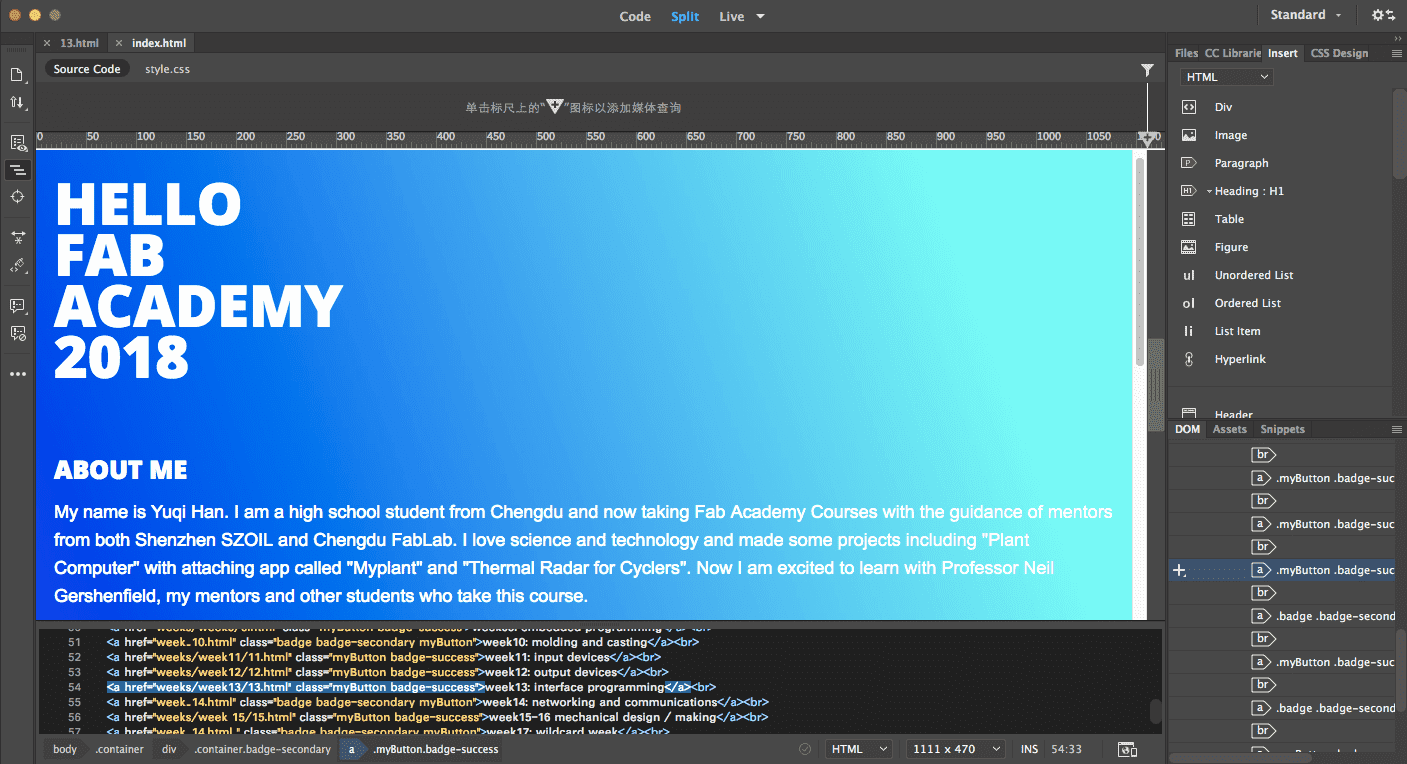
Start Coding
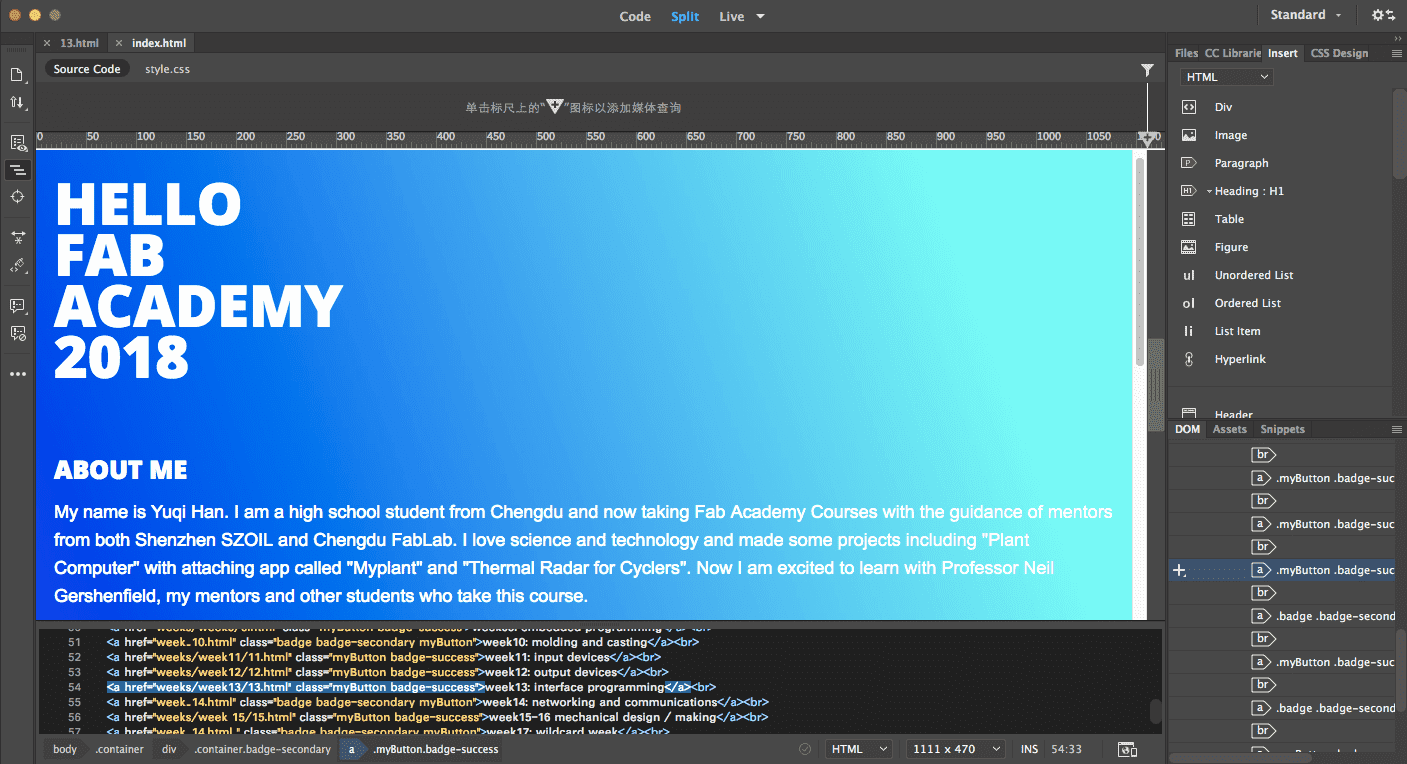
I started with Adobe Dreamweaver CC 2018. But I am still confused with how to use css to modify the html. I considered using a bootstrap frame, but I decided do it from zero. And now I have made some of it!

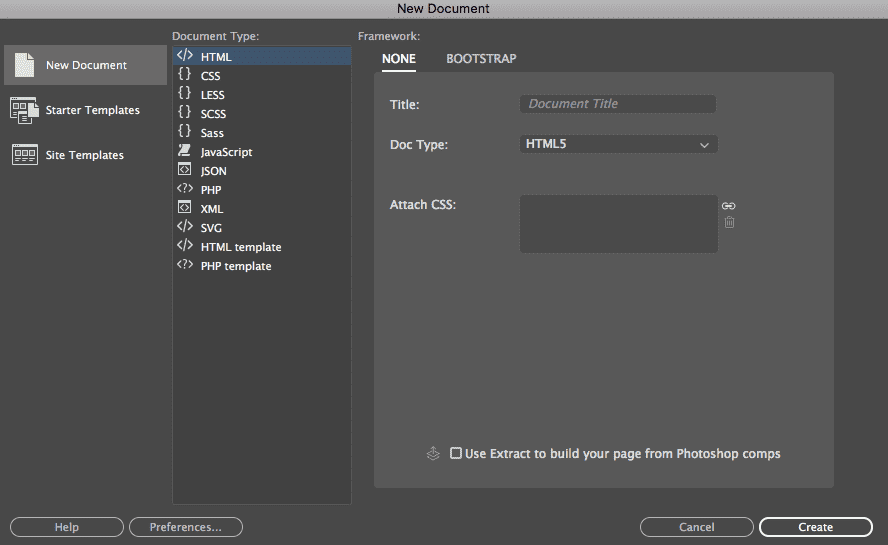
When adding a new file, choose the document type. We usually use html5 because it is more powerful and has more functions.

Don't forget to use a css file to help decorate the html design––css was created to help "interpret" the html files so that you do not have to write a lit of code that discribe the style in your html file.

Another thing: do not forget to save your progress imediately after you make any changes. This helps save your time.
Also, if you see someone's site looks very attractive, use your browser to check the original code and elements to see what makes that site awesome!

This work is licensed under a Creative Commons Attribution-NonCommercial 4.0 International License.