Assignment
Work through a git tutorial. Build a personal site in the class archive describing you and your final project.Clay printer
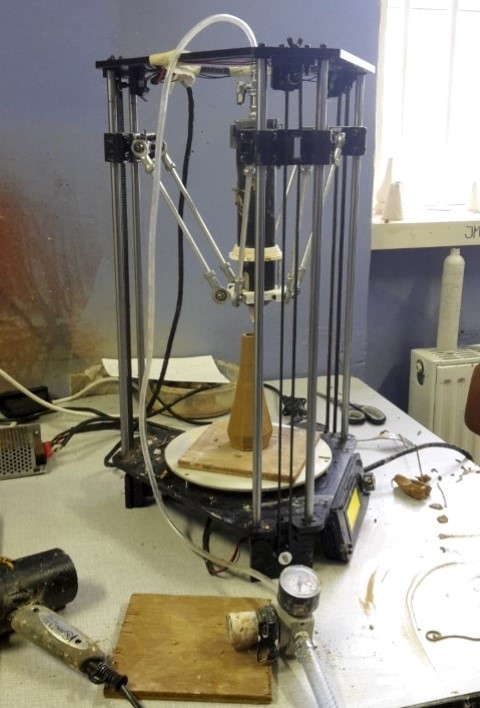
I visited a woman called Anna Andersen who has a studio in “Fængslet” in Horsens. Ola knew her from a lecture she was at so she planned for us to come visit.She has her own 3D clay printer. She made it from a delta printer she bought used. A glue extruder she also bought and then attached an air compressor. She designed some of the parts to hold the glue extruder in a 3D program and printed it in plastic. Her design is on thingiverse
The glue extruder was very smart because it already came with exchangeable tubes for the clay. In this way you could have several batches of clay ready to be printed with.
She said that the air compressor is not the most precise way to press the clay out. You have to adjust it all the time, especially in the beginning of the print. Then you can can adjust it again later if it pushes out to much clay. With this method you always have to keep an eye on the things you print.
One of the really good things about printing with clay is that because the layers of the clay are so thick, It prints really fast.
She used a hair dryer if the structure was not that stable. In this way she could dry up the clay a bit before it falls together (this happened when we visited).


Notepad++
I am using Notepad++ and it is very easy to use. First you open a window and start typing your code. You can then save your code as different types, fx html or css that is the ones I use. Then when you have saved the file it will change the colours of some of your code. The colour depends on the function the word has in the code.Adding the CSS
Last week I learned about the HTML to get some background information. So this week I’ve been adding the CSS to make the website nicer to look at. I’ve been using the w3school website a lot whenever I had a problem or if there was something I would like to add I just Googled it and the w3school was the one who popped up all the time.I’ve used Bootstrap so the text and other things changes along when you minimize the page or if you are on your phone.
I’ve added a navigation bar in the top of all pages. In this way you can easily move from page to page.
Git
Git allows you to upload your webpage to the fab academy repository.This is how I use git:
I had some troubles with git. at first i named the folders in the wrong way, apparently if Git has to find a folder it doesn't like if the folder had a two worded name with a space in between so I made it to an underscore instead.
I had some trouble when we pushed the things up on the website it showed error 403 on the screen and we didn't know why. Later on we found out that we had not added the .gitlab-ci.yml file. But when I tried to add the yml file it wouldn't accept changes, I couldn’t press the button. Lorenzo and I talked to Bas about theese problems and he helped us solve them. I needed to delete a letter in the file name and add it again, otherwise it wouldn't accept. But now it works!
I had a hard time remembering in which way I should press the different Git commandos so I made a list. I’m currently just sticking to the list because this works.
At one point I couln't upload anything to my webpage, I kept getting mails that my upload wasn't completed. It took a long time to find out what the problem was. But we found out that it was because of some of the videos I had uploaded. So now I am uploading the videos to youtube and playing the videoes through this.
Webpage
I’ve tried several times to make a dropdown bar when you hover over it. I want it to contain an overview of the weeks so you easily can choose between them.I also had a problem with a picture. When I added the picture it rotated 90 degrees. My solution was to change the size of the picture by cutting some of the picture off. When I added the picture again, it was normal.
Most used codes
In order to add links I use this:In order to add pictures I use this:
In this line I control the margin, background colour and the lenght of the background colour:
I only use CSS to control the navigation bar in the later weeks (from week 5 and forward). Because here I made a template that I am just using for the rest of the weeks.
I have also made a template for the weeks in html.