WEEK 13 - Interface and Application Programming
Dario Bernabini, Tommaso Lombardi, Giada Allocca, Eleonora Piccinelli, Giuseppe Allocca, Antonio GarosiIndex
JavaScript, often abbreviated as JS, is a high-level, interpreted programming language. It is a language which is also characterized as dynamic, weakly typed, prototype-based and multi-paradigm. Alongside HTML and CSS, JavaScript is one of the three core technologies of the World Wide Web. JavaScript enables interactive web pages and thus is an essential part of web applications. The vast majority of websites use it, and all major web browsers have a dedicated JavaScript engine to execute it. ViaInside our group, JavaScript has been used by Dario during his weekly assignment. Having used it here for the first time, it said that it's a very difficult language, even though it was decidedly versatile and powerful. Being one of the most used languages for the web, has an almost infinite documentation: as a first approach you can take a look at
The choice of JS for this week was dictated by the fact that I needed a programming language that could interact with Firmata and Johnny Five (also based on NodeJS, a JavaScript runtime) and that could allows me to create something dynamic that vary at the arrival of new datas.
The basic "Hello World!" code in JS is:
console.log("Hello World");
Python is an interpreted high-level programming language for general-purpose programming. Created by Guido van Rossum and first released in 1991, Python has a design philosophy that emphasizes code readability, notably using significant whitespace. It provides constructs that enable clear programming on both small and large scales. Python features a dynamic type system and automatic memory management. It supports multiple programming paradigms, including object-oriented, imperative, functional and procedural, and has a large and comprehensive standard library. Python interpreters are available for many operating systems. CPython, the reference implementation of Python, is open source software and has a community-based development model, as do nearly all of its variant implementations. CPython is managed by the non-profit Python Software Foundation.ViaPython has been used by Eleonora during her weekly assignment.
ROBA
The basic "Hello World!" code in Python3 is:
print("Hello World")
Processing is an open-source computer programming language and integrated development environment (IDE) built for the electronic arts, new media art, and visual design communities with the purpose of teaching non-programmers the fundamentals of computer programming in a visual context. The Processing language builds on the Java language, but uses a simplified syntax and a graphics user interface.ViaProcessing has been used by Giada during her weekly assignment.
This software is very simple to use (looks like arduino IDE) and on the web site of Processing there is a reference's page where you can find all the commands.
The basic "Hello World!" code in Processing is:
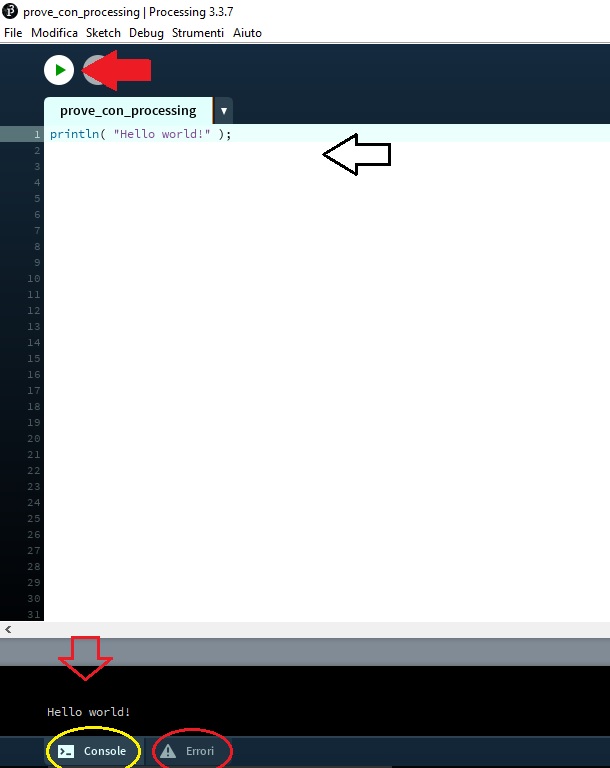
println( "Hello world!" );

How can you see there is a play button on the top like arduino IDE which uploads the sketch on the console, if you switch on errors you can see the error's sketch details.
Unity is a cross-platform game engine developed by Unity Technologies, which is primarily used to develop both three-dimensional and two-dimensional video games and simulations for computers, consoles, and mobile devices. First announced only for OS X at Apple's Worldwide Developers Conference in 2005, it has since been extended to target 27 platforms. Six major versions of Unity have been released.ViaUnity has been used by Antonio during his weekly assignment.
Unity features a very unusual learning curve, meaning that since it has in itself many components (3d/2d editor, C# scripts, asset management, mechanim, audio editor, network manager and more) it can be easy to start to be proficient anyone of them, but still requires a lot of patience, practice and study to master the interconnection of all these topics in a single application.
The web is choke-full of tutorial regarding every facet of Unity, but personally I can state that one of the best starting and reference point is the official API documentation. For the purpose of my assignment, I took advantage of the basic UI elements and arranged and customized according my need.
Making an
hello world rendering is just a matter of drag and dropping a UI/Text GameObject over the Scene Editor and writing on its Text component's input field via the Inspector window.