WEEK 1 - PROJECT MANAGEMENT
Assignment - work through a git tutorial
build a personal site in the class archive describing you and your final project
FINAL PROJECT PLAN
Im going to make a furniture that people can interact with. I have metal craft background. Therefore, I can make strong metal frame that can endure human’s weight.
I want to put every skills from fabacademy as much as possible such as electronics, digital fabrication, molding and casting.
SITE MAKING
I know nothing about html and webpage design.
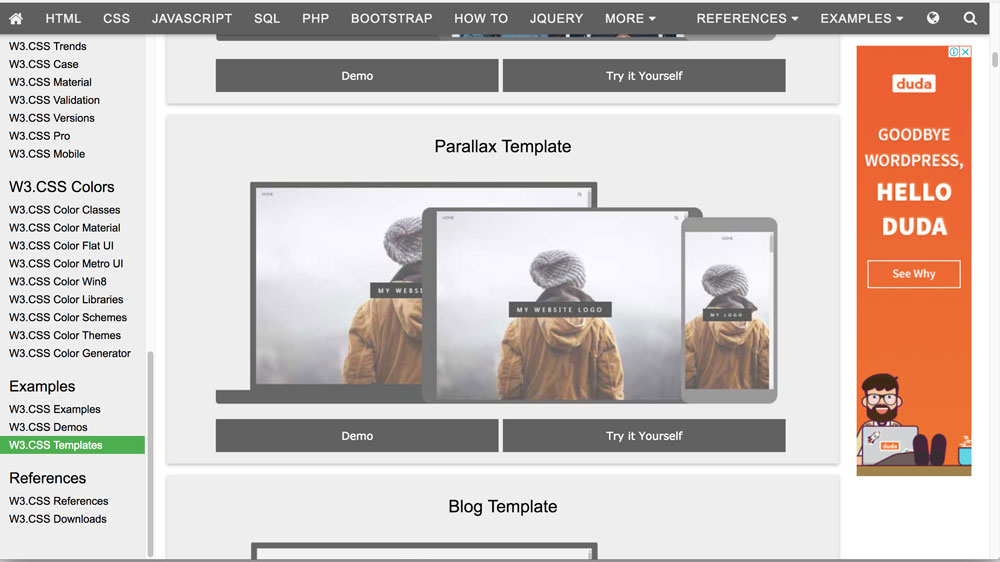
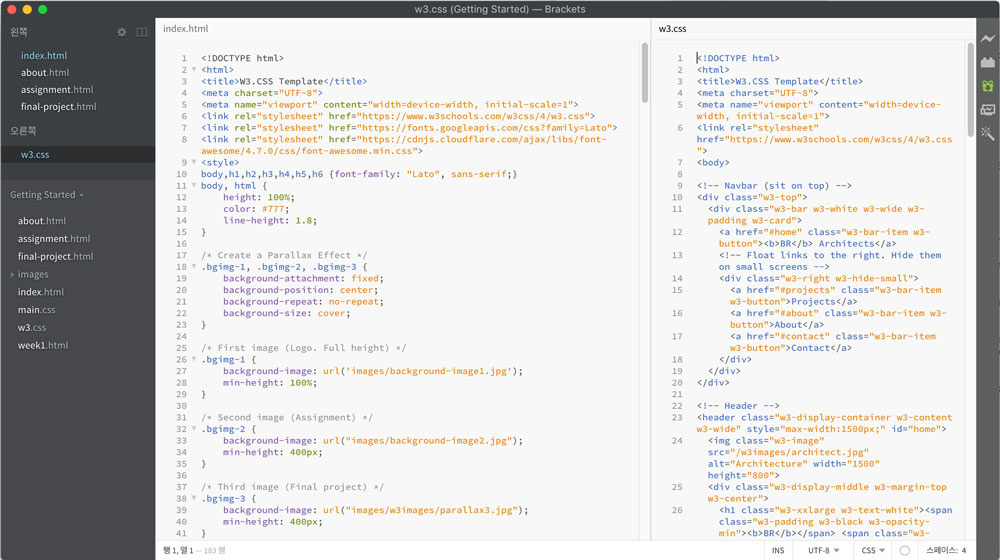
So I search template I can customize from w3schools.com

w3s.com template name : Parallax
First, l did some experiment with w3s site’s tutorial with template.
I changed portfolio menu to assignment part.
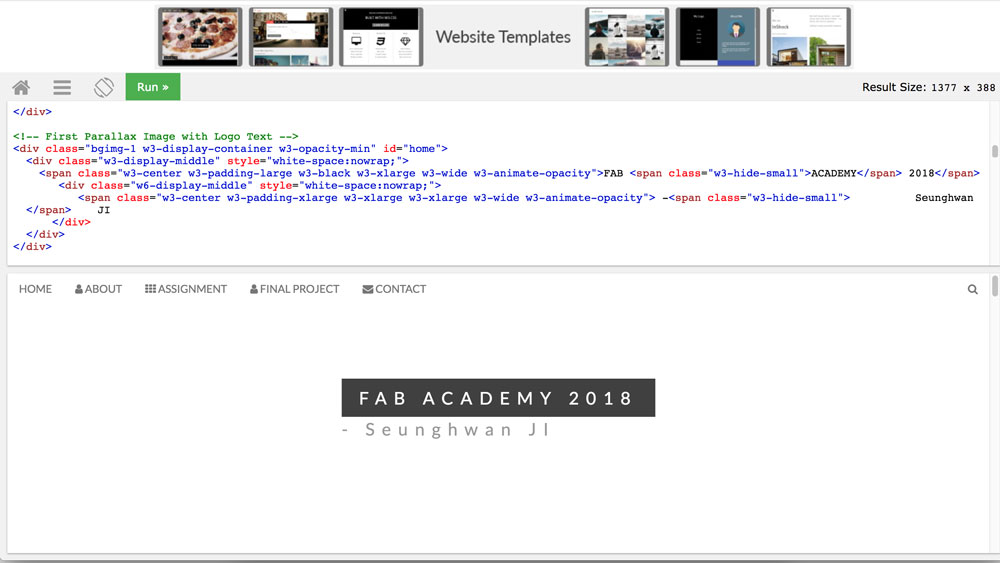
I rewrote my topic and my name on top.

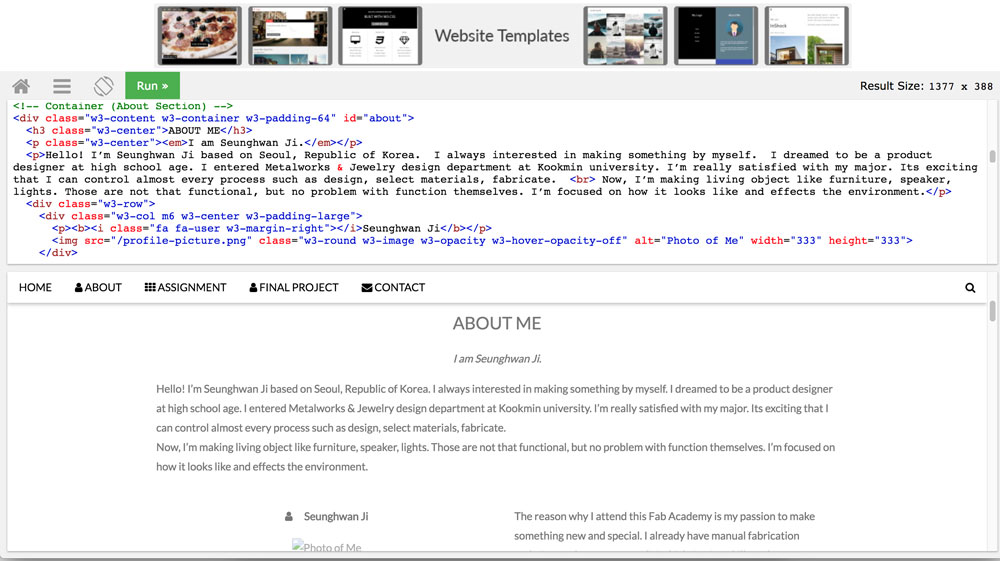
I rewrote ‘about me’ contents to mine.

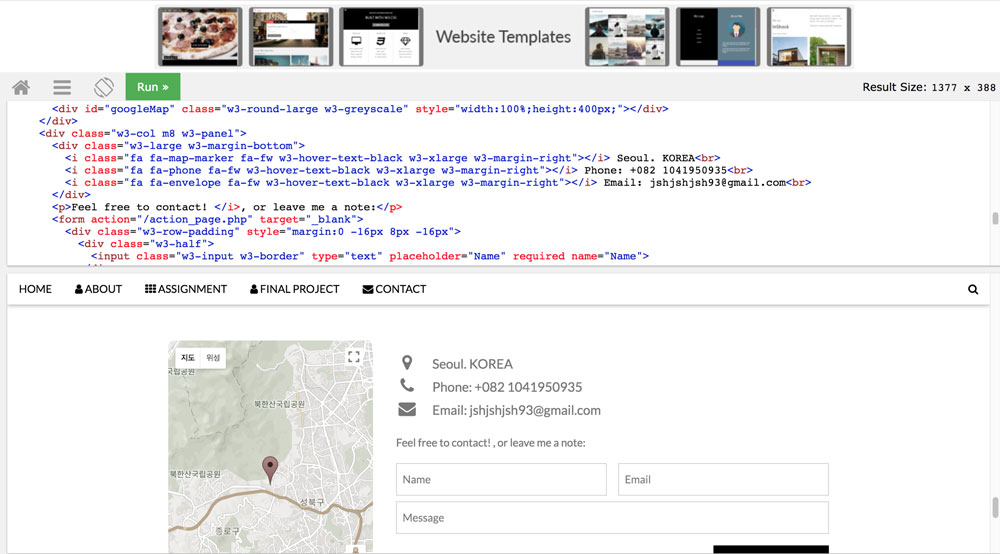
And rewrote contact contents to mine.

Then I copied the codes and css files and pasted to Brackets that is text editor and support "Live preview".

I added final project menu and background images to my former works.
GIT
Download GIT
Download latest edition "git" from the main GIT site and install git. I'm MAC user.
Set up my local identity (user name and E-mail address)
$ git config --global user.name “Seunghwan Ji”
$ git config —-global user.email “jshjshjsh93@gmail.com”
Create my local repository. -Desktop/webpage/seunghwan-ji/.git/
$ mkdir Seunghwan-ji
$ git init
There are two types of protocol to communicate with the remote repository of GitLab.1. HTTPS -The most common protocol on the Internet (used by browsers) can be used to access remote repositories.
2. SSH -The Secure Shell protocol is used to access remote computers on the internet in a secure manner.
To generate ssh key.
$ ssh-keygen
During generating key, you can set passphrase for security. I skip setting passphrase.confirm SSH-Public key
$ cat~/.ssh/id_rsa.pub
copy public key and paste to Gitlab[Settings] - [SSH Keys] - [Add key]
To add files in local directory to repository.
$ git add . -add all files and directories
$ git add index.html -add specific file
To commit files to server.
$ git commit
$ git commit -m’adding the first files’ -message for understanding version
To check commit history and status.
$ git log
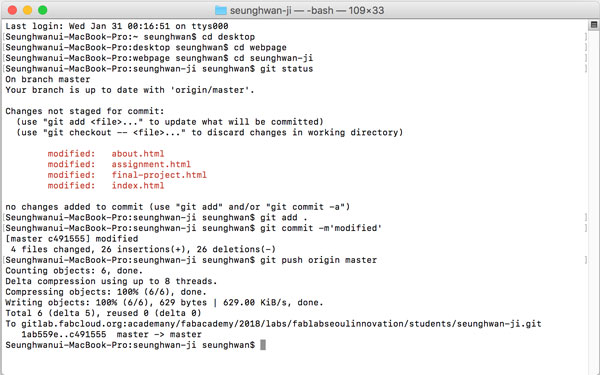
$ git status
checking git statusI can check branch, committed, changed files

WHAT I LEARNED
I understand little bit of GIT, HTML.

There was simple wrong spell while I followed tutorial and committed my test page. And, it doesn't work.