 |
 |
 |
 |
Week2. Project management
• Software: Atom(use HTML code editor)
*Reference link: Atom download site
2. Assignment
- work through a git tutorial.
- build a personal site in the class archive describing you and your final project.
How to learn Homepage
1. Learn about languages for Homepage
HTML
Hypertext Markup Language (HTML): This language is develop for the descrive webpage.Its consist of 3 parts, html,head,body plus title parts. each of part wrap by tag( <, />) and here is a brief meaning.
Characters between < html > and < / html > describe for the Webpage.
Characters between < head > and < / head > describe the invisible contents of the Webpage.
Characters between < body > and < / body > describe contents for the Webpage.
Characters between < title > and < / title > describe contents for the title of Webpage.
*Reference link: html tutorial site
CSS
Cascading Style Sheets (CSS): This language used for decoration of Weppage.The grammer more simple than HTML, nomally save to another file and describe the style outcome of pages
such as color, tab(for the HTML, can't apply this function directly), font-style etc. *Reference link: CSS tutorial site
JavaScript
JavaScript: This language called a interpreter or a script language.It means that no needs compiling, so it can be activate when it plug in to the Webpage.
Due to the characteristics, it nomally used as a client program in Server/Client structure
for the internet networking system.
*Reference link: JavaScript tutorial site
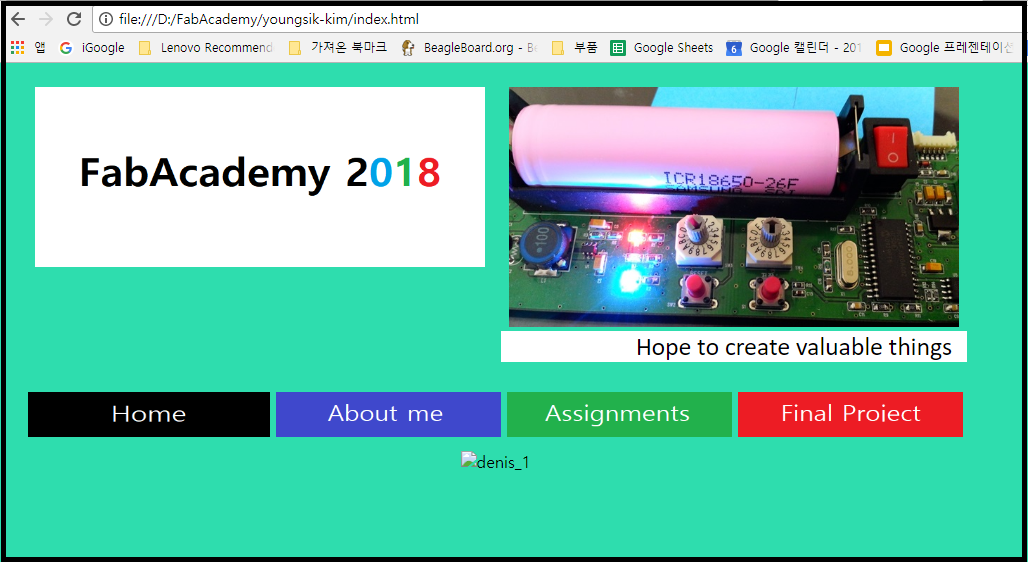
2. Build of My Homepage on FabAcademy Site
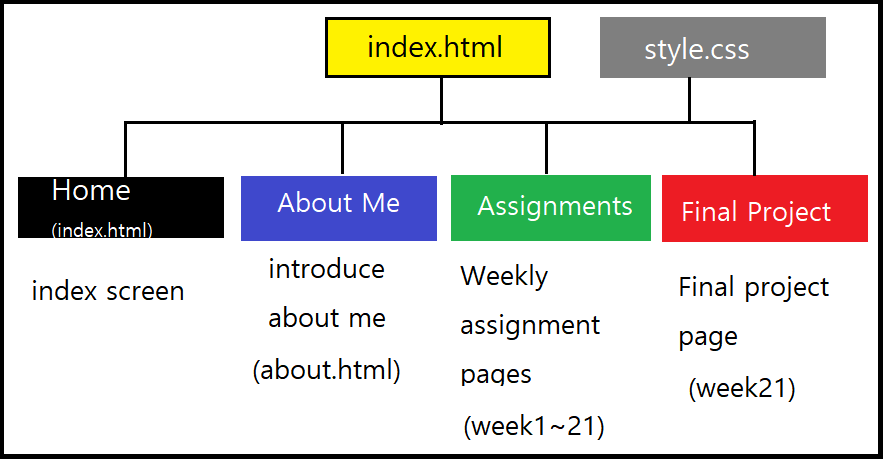
Homepage Structure
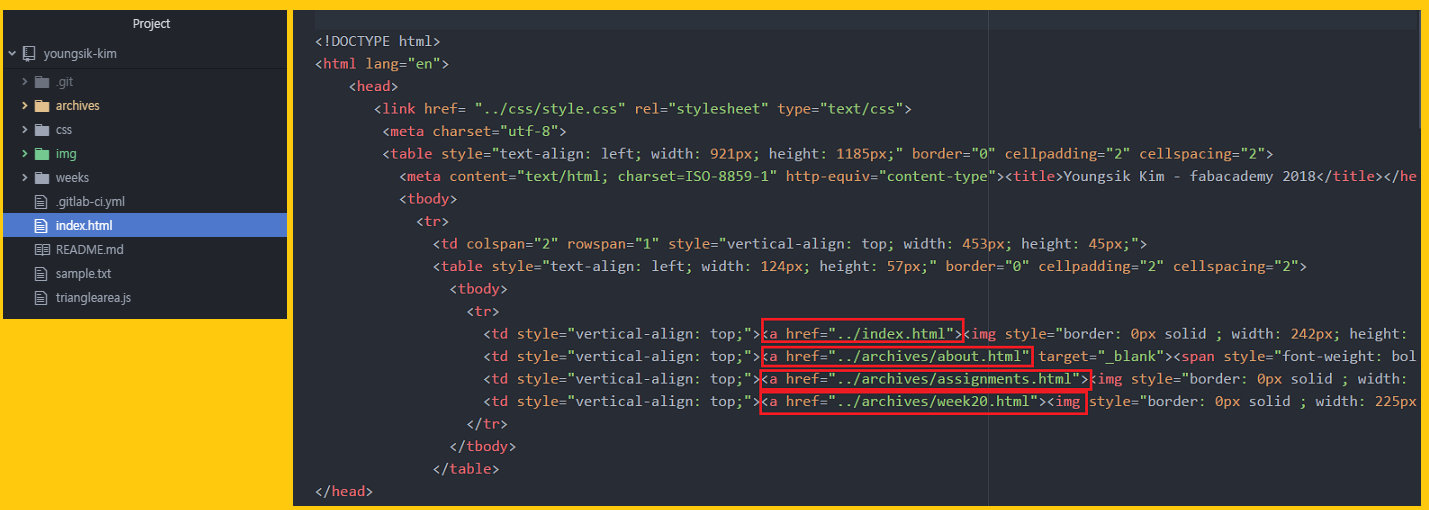
This is a picture of directory and default < HEAD > html codes for my site.
I'm not good at the homepage making, so I was refer to another webpage of FabAcademy previous sites.
I didn't understand so many things about how to make it. even this time, I'm not sure what is the best way
to build. Anyway, my homepage designed as above structure. In my code, I just have default < HEAD >
to select each page with graphic attribute buttons has linked. Also, I ues the 'style.css' for 'Assignments' page
to go where of each weekly pages.

3. GIT
What is GIT?
- GIT is a Distributed Revision Control System for handling about programming and design something else.The main function is a clonning data between main contributor repository and local repository.
Why do we use GIT?
- For our project, we needs so many times update about data to make finish. GIT has several advantage what arethe file transaction speed is fast, can be multiple backup and have unique staging area for version control.
Also, it is a open source and free to use.
What is a repository?
Its meaning are simply similier to storage of computer, but in the GIT, the concept much expands to internet also havesomething smart to control data managing abilities. It gives a historical data backup system to us.
What are commands?
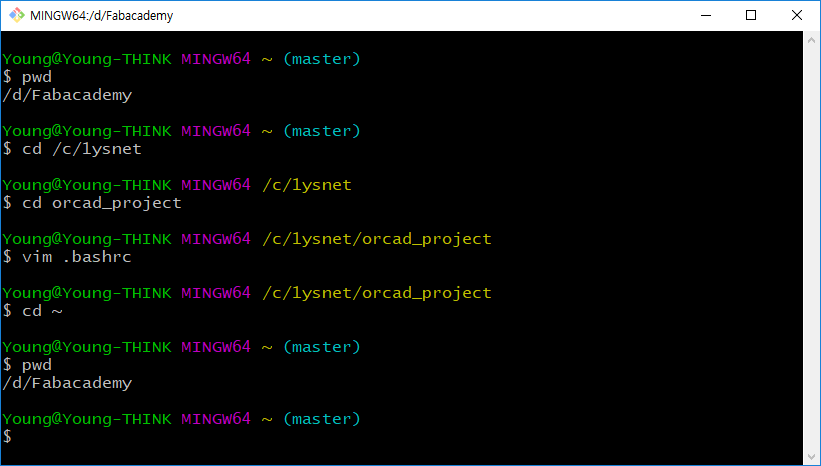
My computer operating System is Windows10, so I use the Gitbash for windos10.Here are some commands.
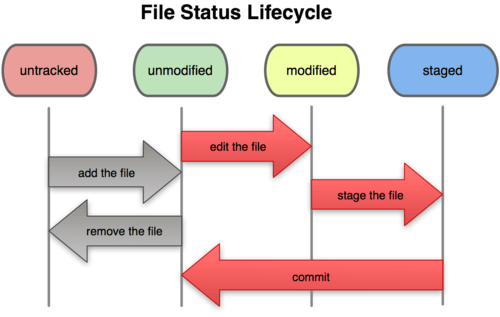
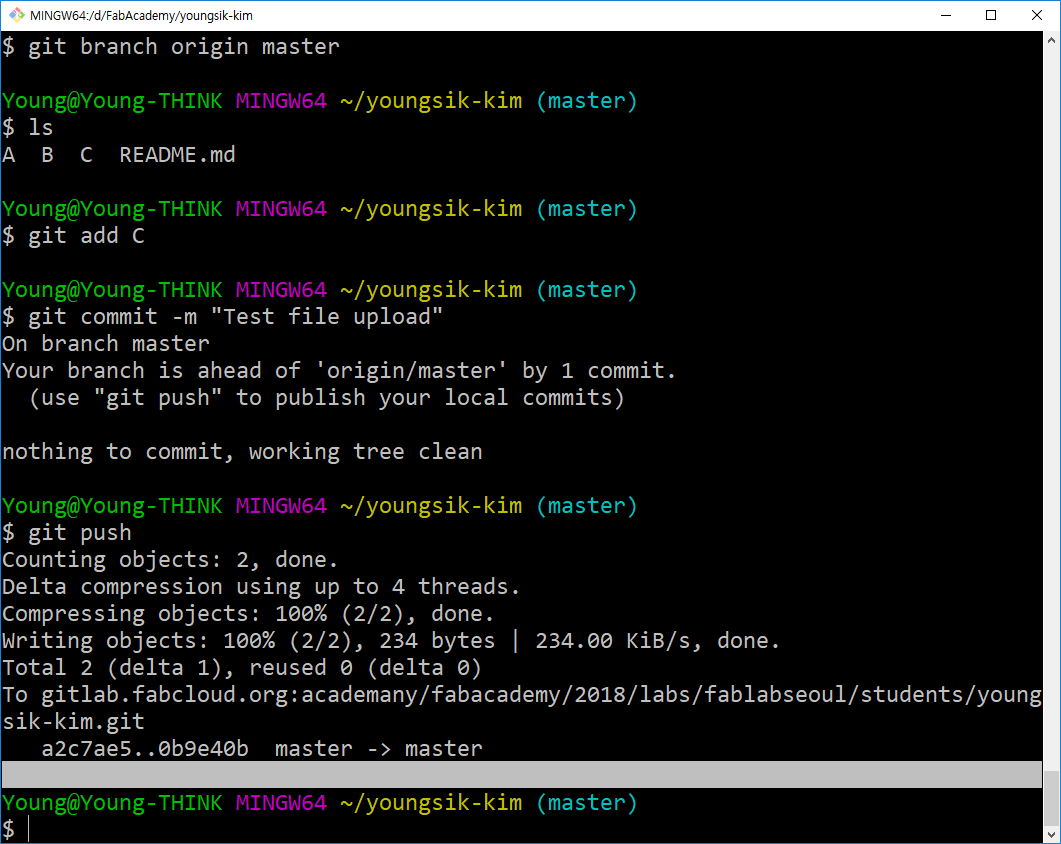
Git status : Currently check and show to console screen about variation of files
Git commit -m " " : Plus the version name(ex. "date+Rev. No.") the end of commands, it will leads staging area.
Git add . : Clone the changing data between repositories.
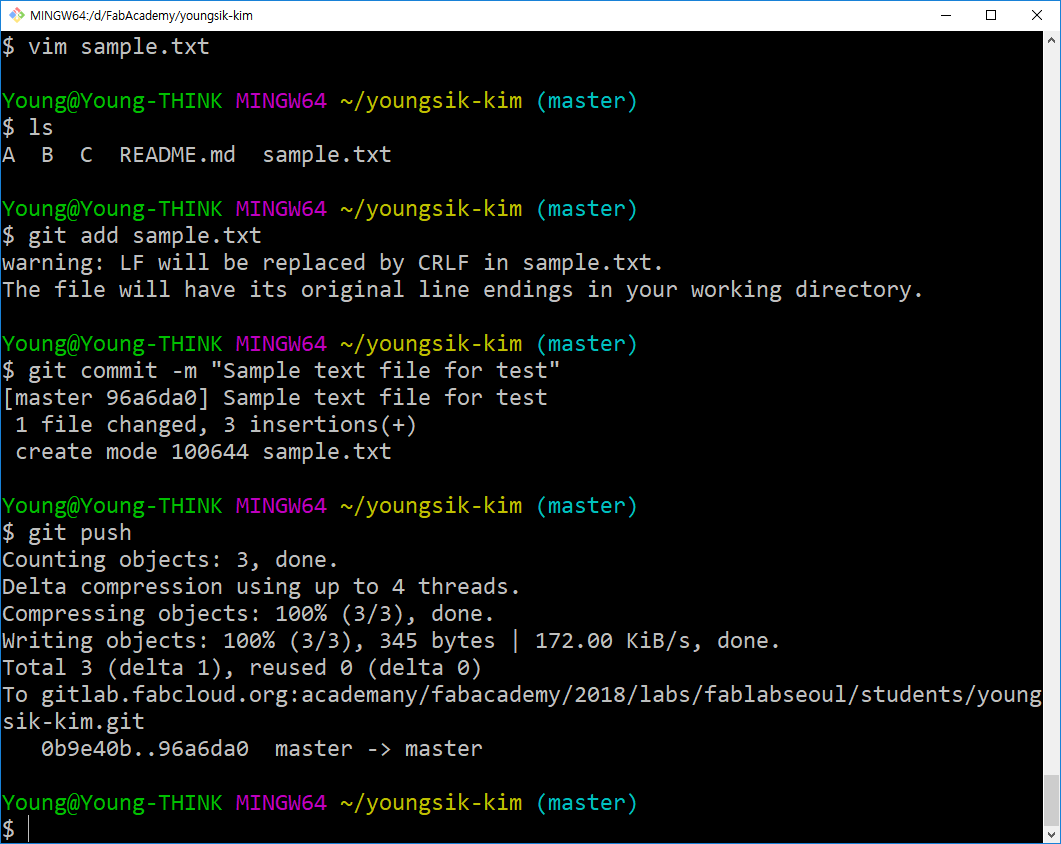
Git push : uploading for the local data to main repository.

3. Gitbash install and Setup
Step1. Gitbash download.
Download the Gitbash program that current version is Git-2.16.0.2-64 bit for Windows-10 OS.
* download site : Git
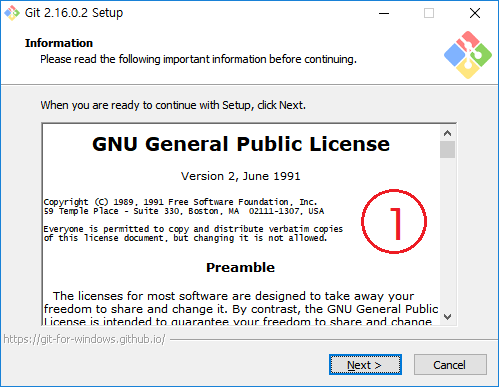
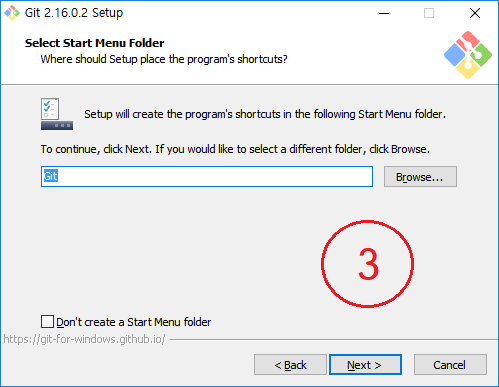
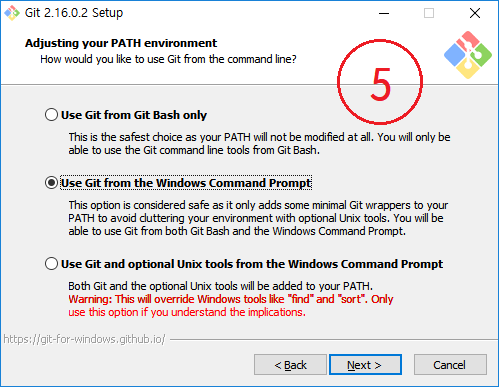
Step2. Gitbash install.



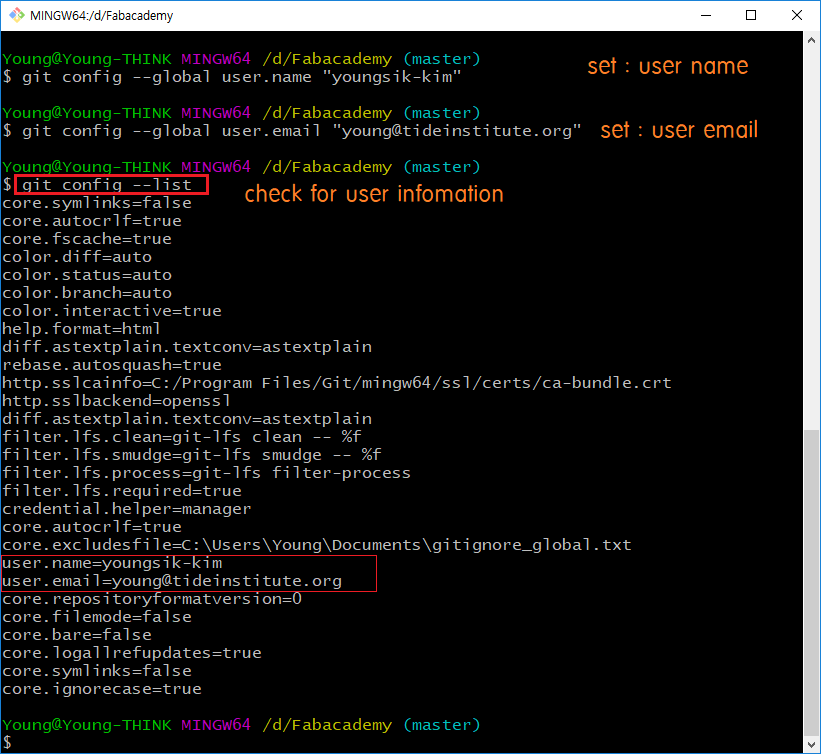
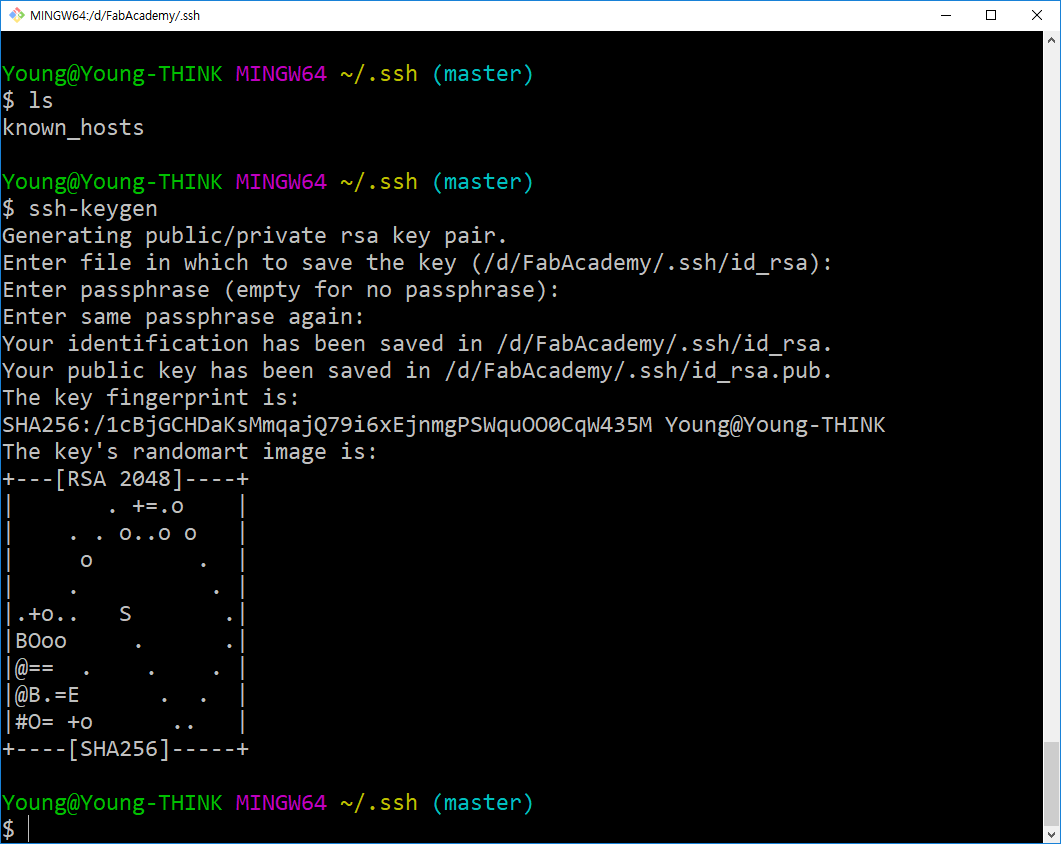
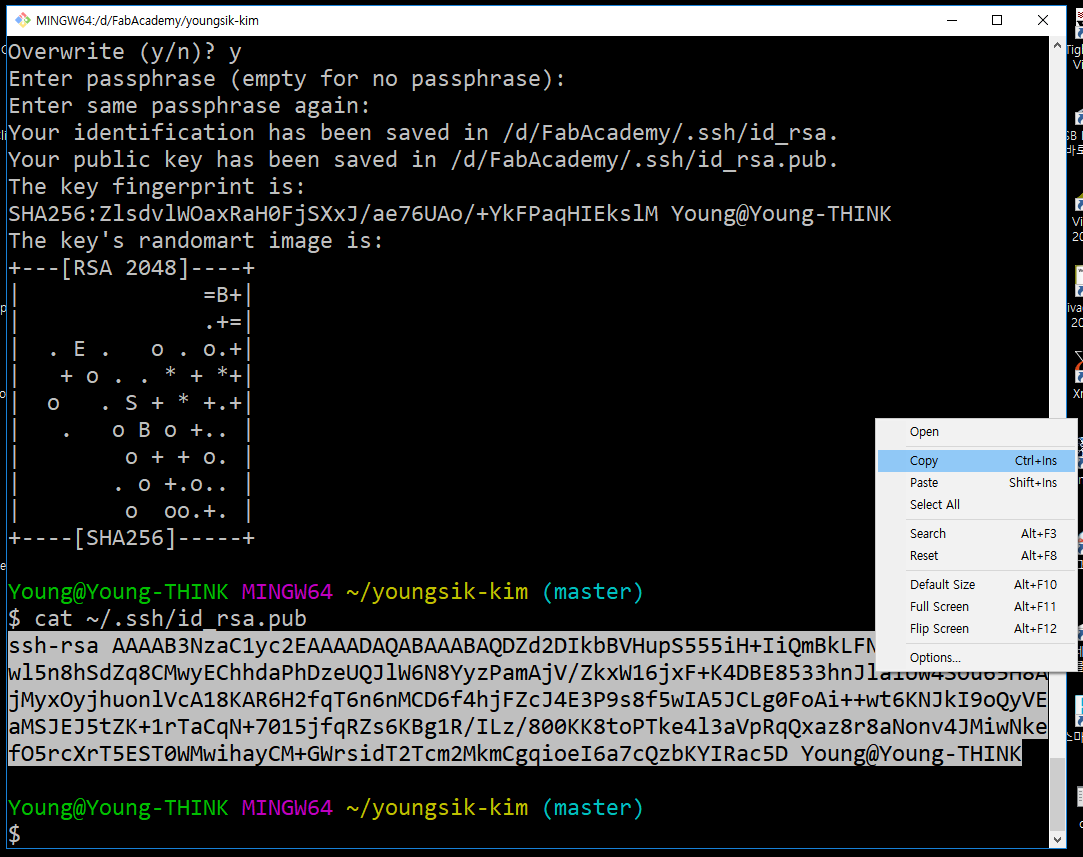
Step3. Gitbash Setting


Than file push exercise for test.




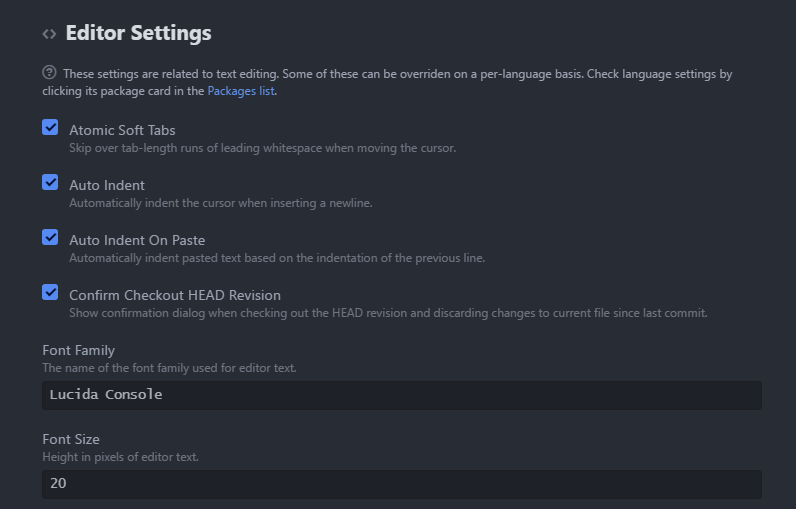
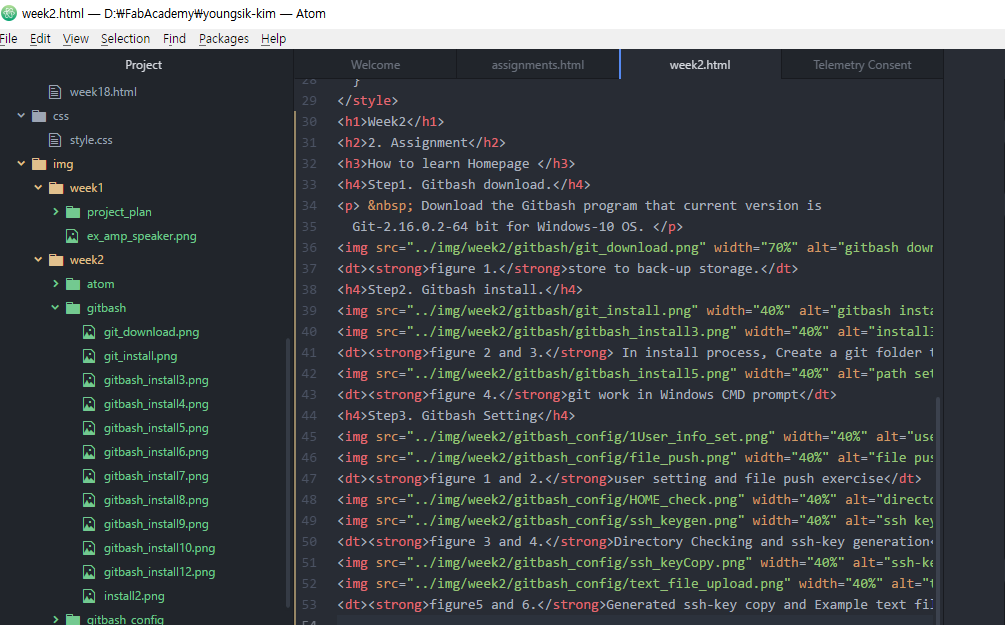
Step4. Atom Setting


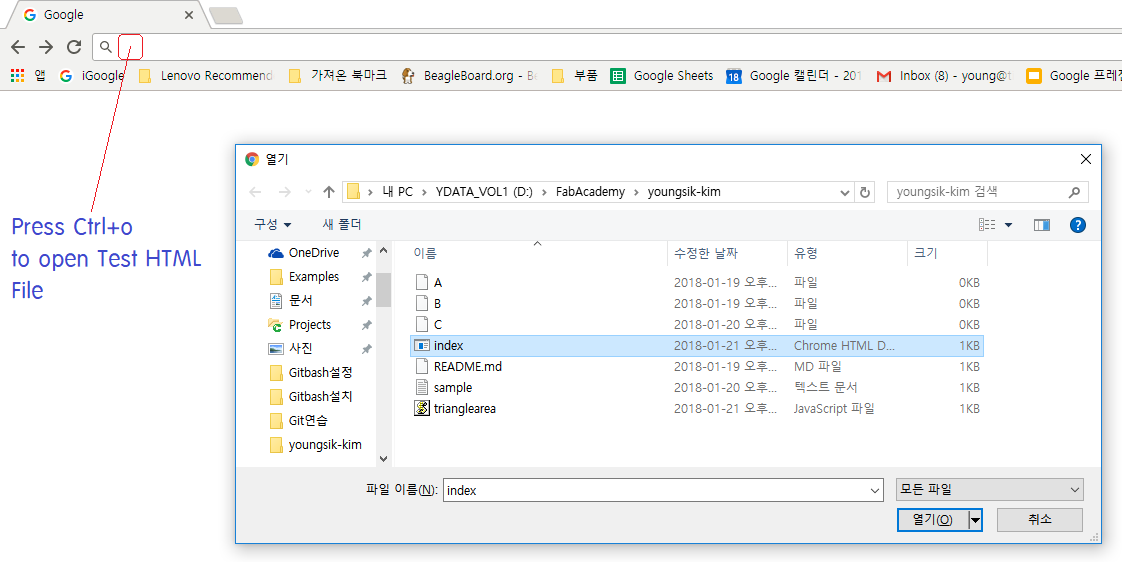
Step5. Chrome Browser Test for check editing


download files :
• Index file: index.html
• css file: style.css
* Introduce myself : about me