Week 2
Project Management
Equipment
- Software:Sublime Text
HTML & CSS
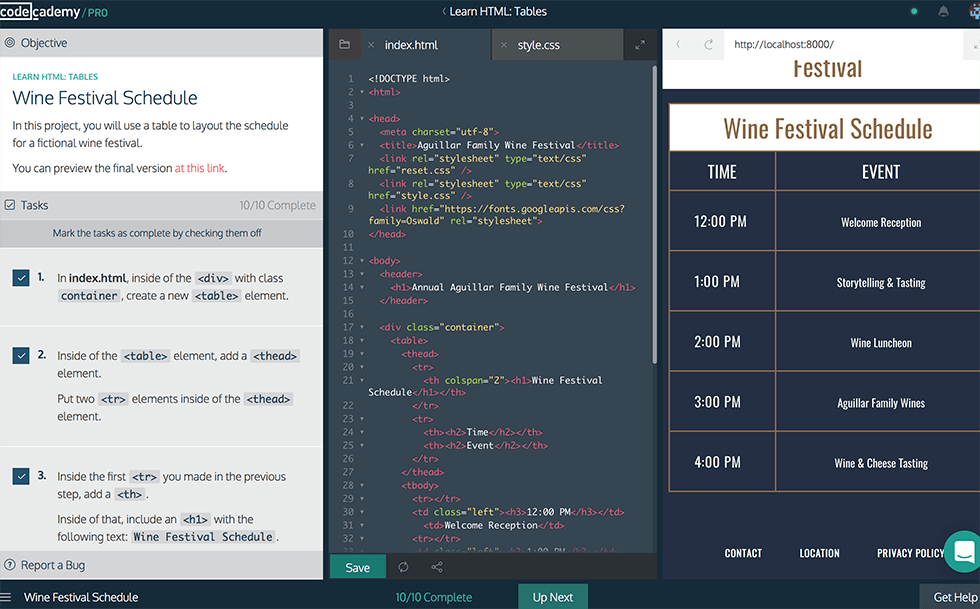
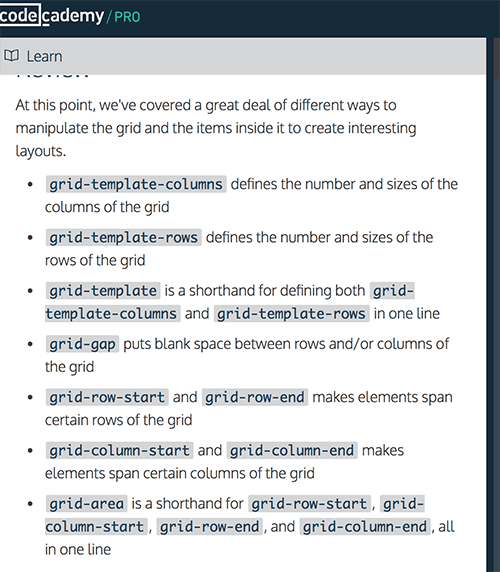
Our progress will be documented through a personal website that we are to routinely update and maintain throughout the course. I don't have any prior experience with HTML or CSS so I started with some basic tutorials for beginners. Codecademy.com had some very helpful interactive lessons for HTML, CSS and git. It gave out bits of information in a seemingly reasonable sequence making the usually overwhelming world of code seem digestable. The responsive side web window also made very clear the relationship between the code and the visual output.
Codecademy HTML lesson

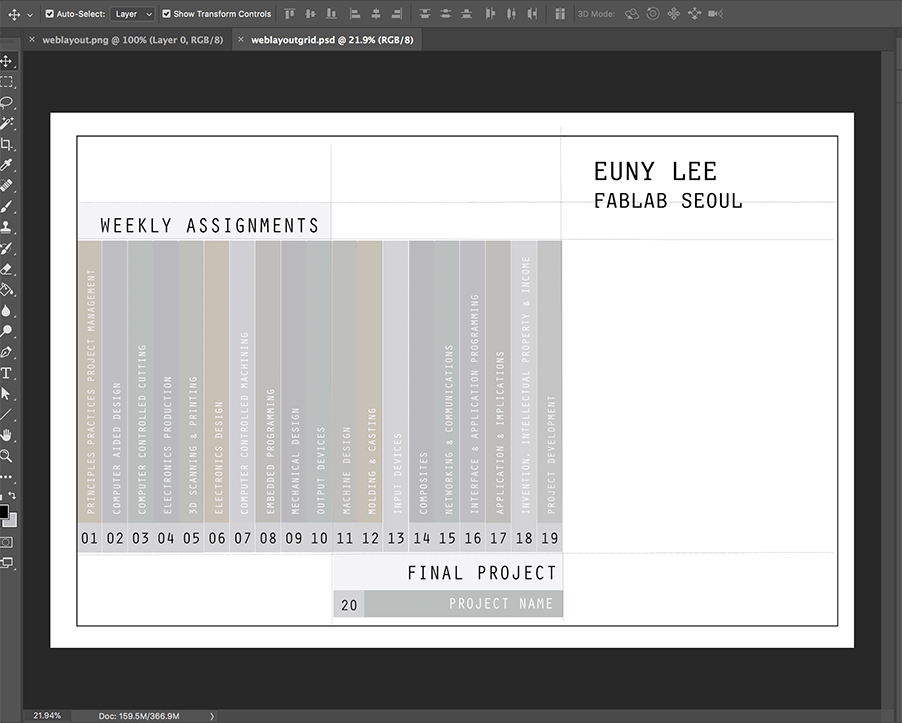
I created some basic template layouts using Photoshop and made weekly tabs that would link to the weekly assignments.
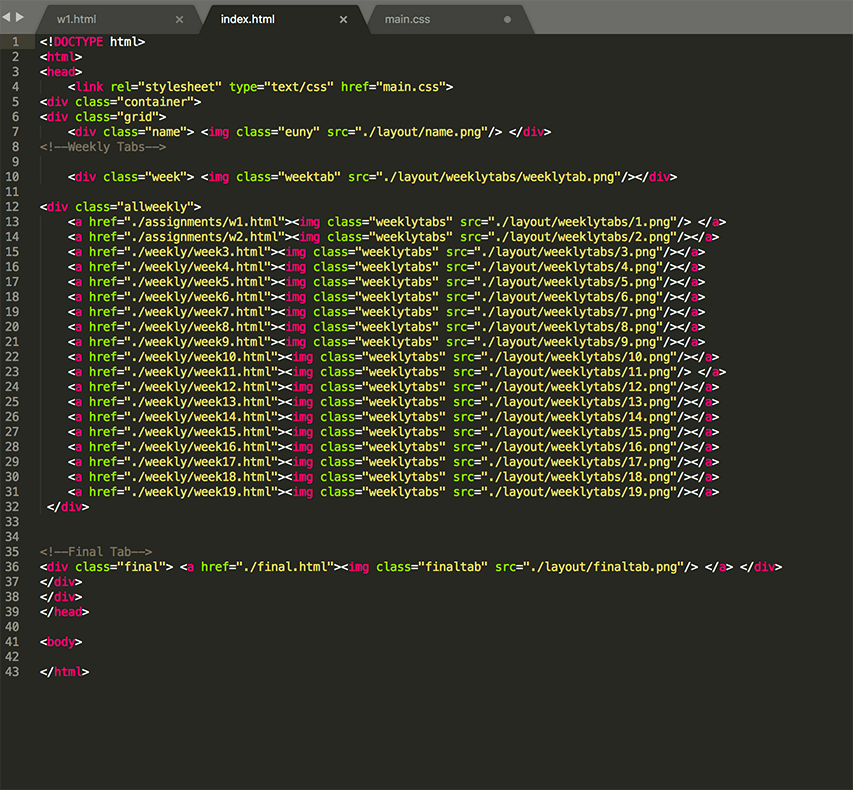
HTML for Homepage

Code was created using Sublime Text
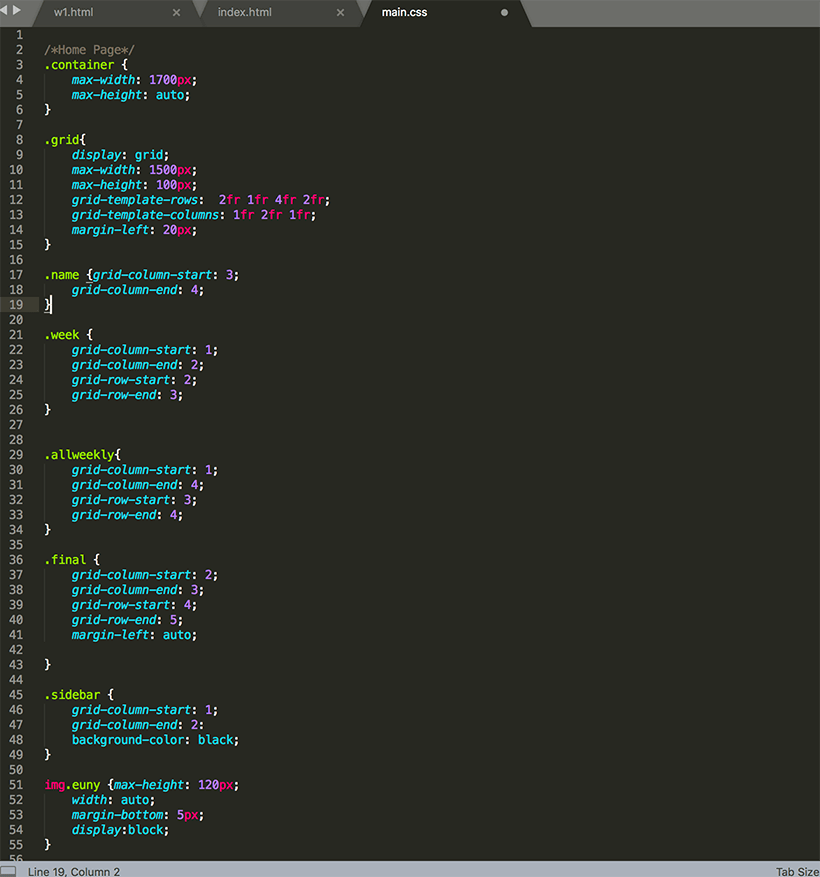
Most of the elements on the page were created in Photoshop so the layout of my site would be based on arranging them using CSS. I tried the floating command to align my elements but I found it to be undpredictable and a bit frustrating to work with. I used instead the CSS grid layout as it seemed more straight forward.
Photoshop layout with grid lines

CSS file

Useful commands for CSS grid

GIT
git config-- global use
Git is a distributed Version Control Software used for managing various types of files and programs. There is a main repository from which contributors can clone files which are stored in their own local respository. git clone
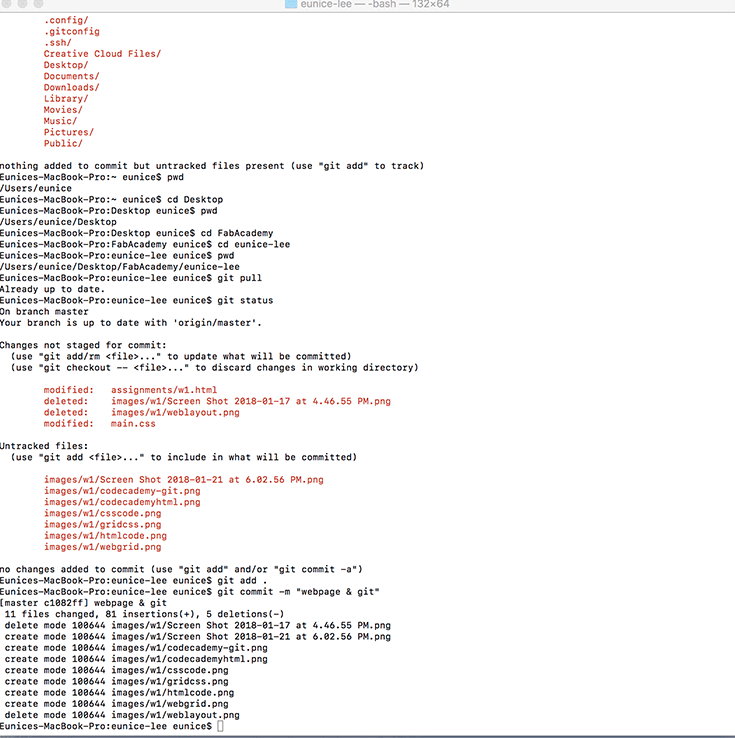
You should first make sure that you are working in the correct folder. You can check where you are in your directory using pwd
Direct yourself into the correct folder using the change directory command cd folder name
Going back a folder in the directory - cd
Any changes and modifications made to the local respository can be pushed to the remote main repository. This allows for easy collaboration between programmers working on the same files and keeps everyone caught up on the most recent changes. First you should always pull the most recent version from the remote repository. git pull *Note- git pull functions as git fetch combined with git merge command.
After you've made changes and wish you to commit. You need to first add them into the staging area. git add . *Note- to add individual files you can simply replace the . with the name of the file that you wish to add.
Once you've added the files to the staging area, you can commit them to the git directory git commit -m "Add a commit message here"
Push your changes to the master respository git push
Git tracks changes so that you can review modifications made by fellow contributors. git diff
You can see a history of commits made using the git log command.
This also allows you to revert back to previous commits. git reset SHA commit
Branching gives you the ability to work on other versions of the file that you are currently working on. To create a new branch use git branch name
To change between branches git checkout branch name
You can manage between multiple versions of a file and at a later time chose one of the branches which can be merged to the master. git merge giver branch
Git Bash