Project Management
Work to be done
- Setup Git and Gitlab,
- Build a personal website describing me and my final project,
- Upload the website to the class archive.
Setting up Git and Gitlab
In order to use fab archive I have to set up Git and Gitlab. to do so I opened an acount on Gitlab filled all required information.
After login in my account I had to setup my Git so that I can sync my local repo with the online one.

I moved the cursor to the up right corner 


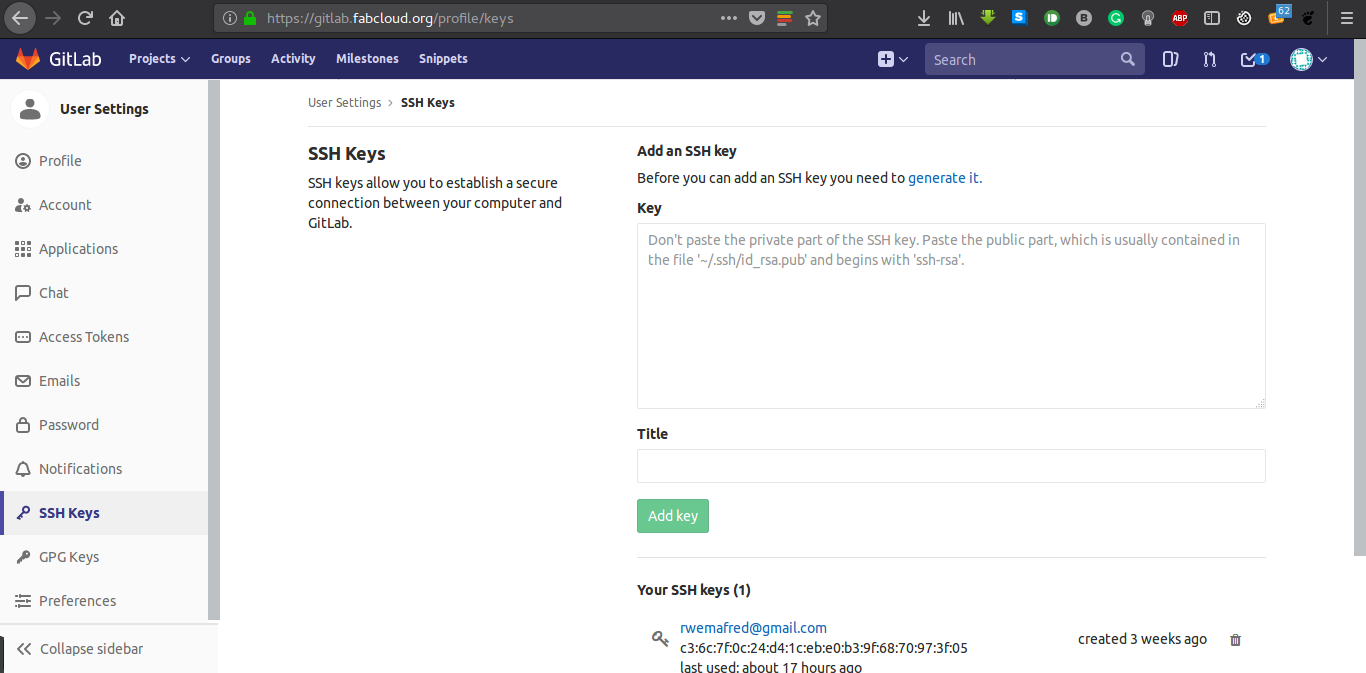
Before adding an SSH key I had to first generate it from my computer. I followed the link provided for generating ssh [see image above].
I used this command to generate ssh key
ssh-keygen -t rsa -C "your.email@example.com" -b 4096
xclip -sel clip < ~/.ssh/id_rsa.pub
In my case I didn't have xclip installed, so I installed it with these commands.
sudo apt-get update
sudo apt-get install xclipcat ~/.ssh/id_rsa.pub | clip
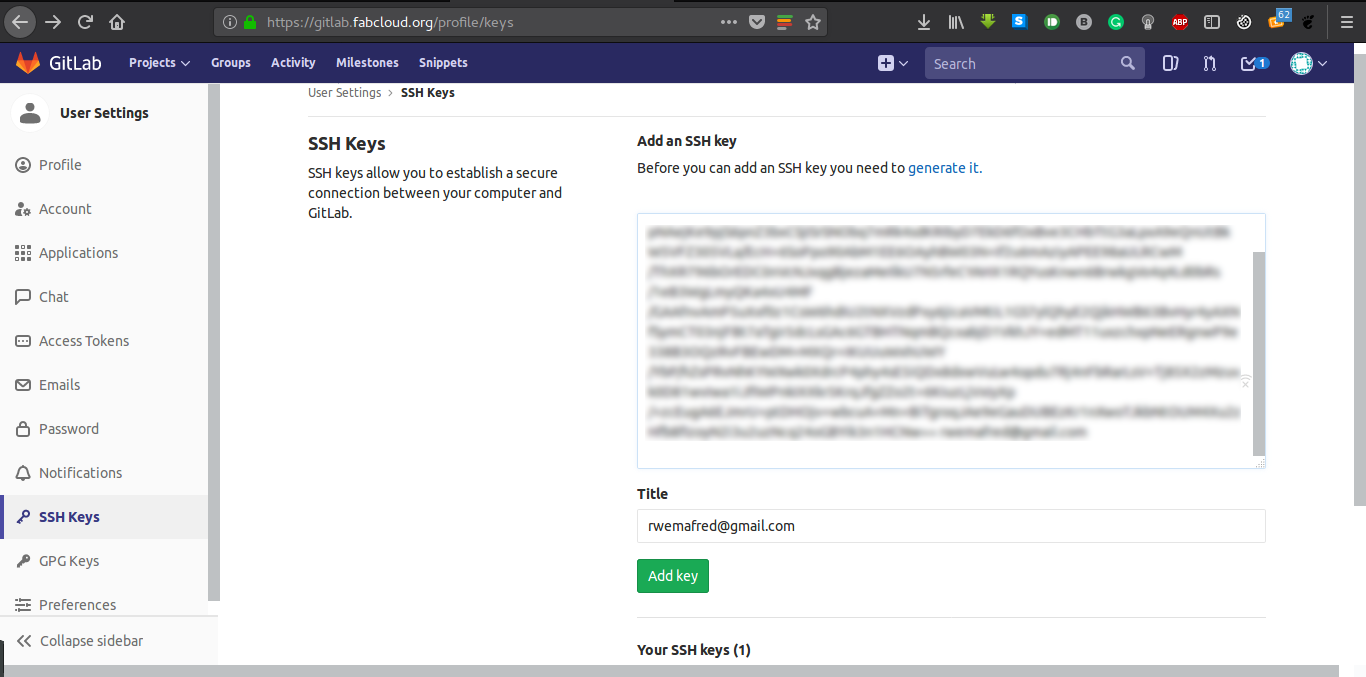
After I navigated to the 'SSH keys' tab in 'Profile Settings' and paste my keys in 'Key' section.

I choosed to use git because is widely supported by many developers, and in my oppinion it is easy to use even if I haven't tried others. And it is also free to use.
While using git I didn't face any challenge since I had a basic notion on how to use git.
This is the resource I used in learning git commands.
In git I haven't learned many command, I only know the basic ones:
git status # for checking status of your project
git add . # for add all changes you have made
git commit -m 'log message' # for commiting your changes with a log message
git push origin branchName # for push your changes to the remote repository to a specific branch.
git pull # for pulling/including changes made to your project from a remote repository.Building Personal website
Before FabAcademy I haven't built a serious website tho I have played with HTML and CSS before. Starting building my website I learnt about HTML, CSS and BOOTSTRAP using w3schools.




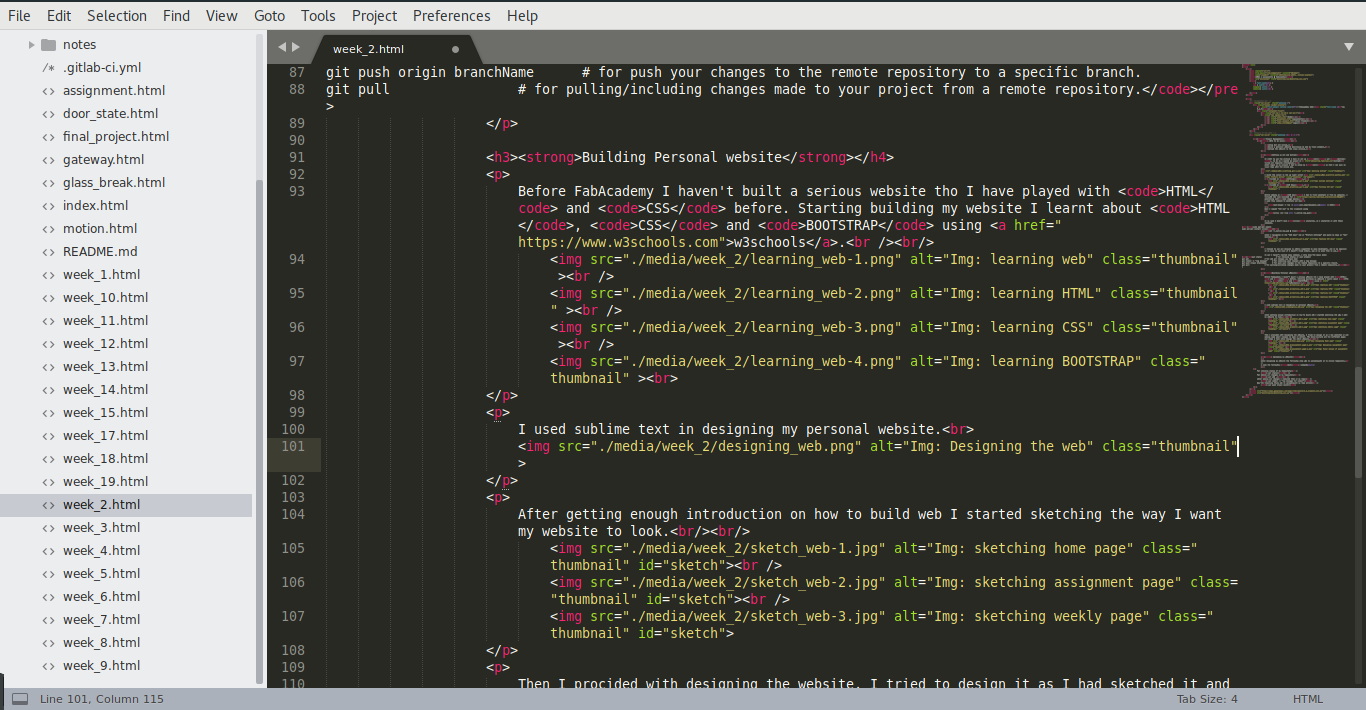
I used sublime text in designing my personal website.

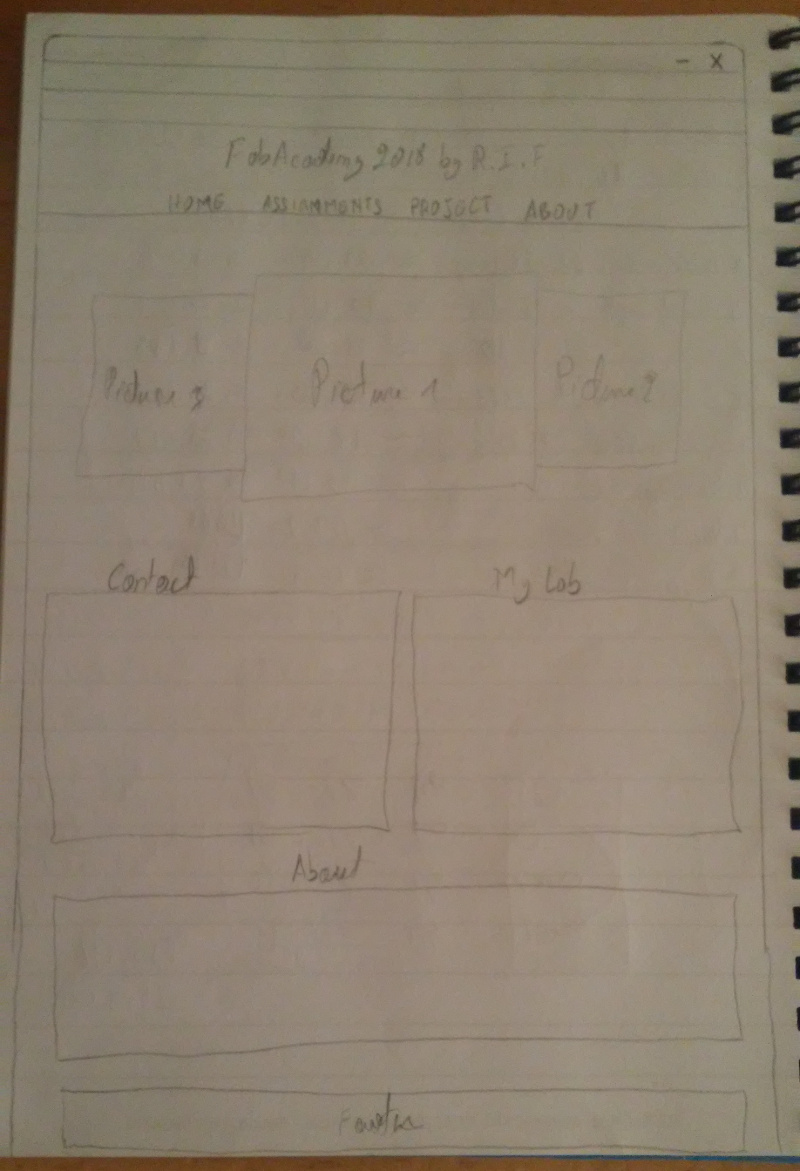
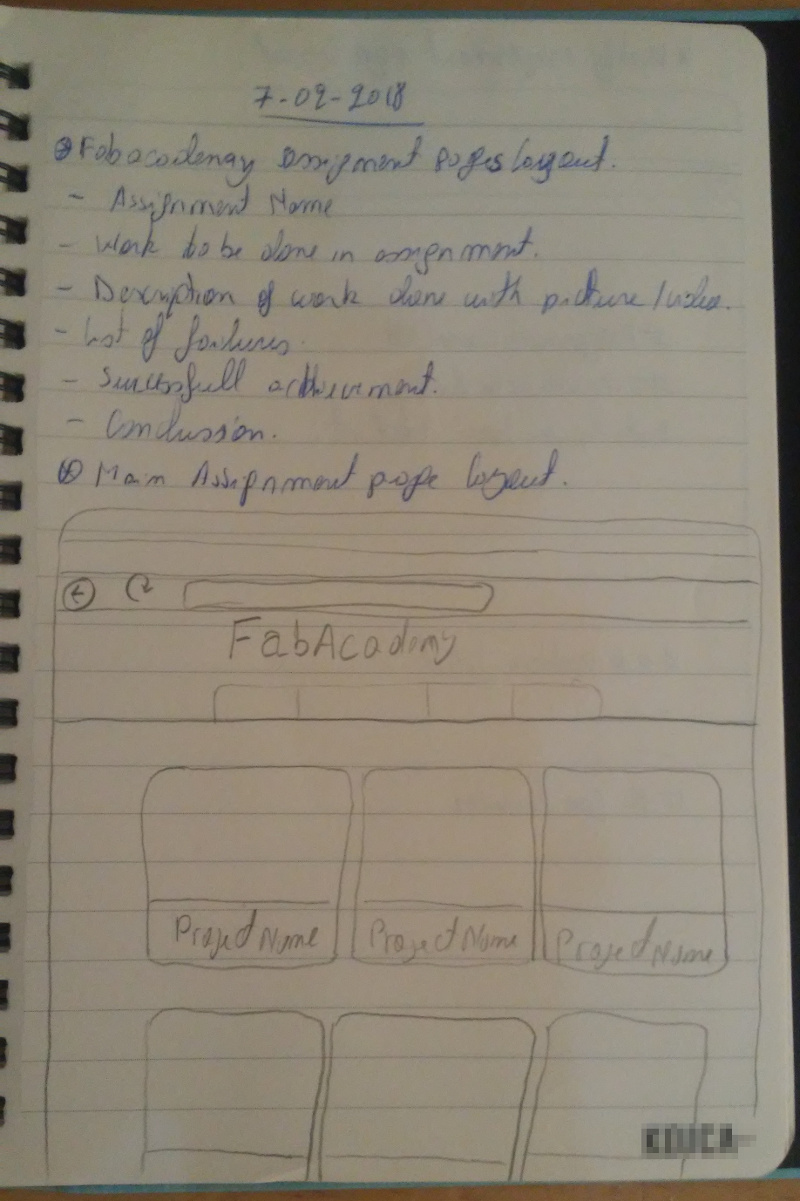
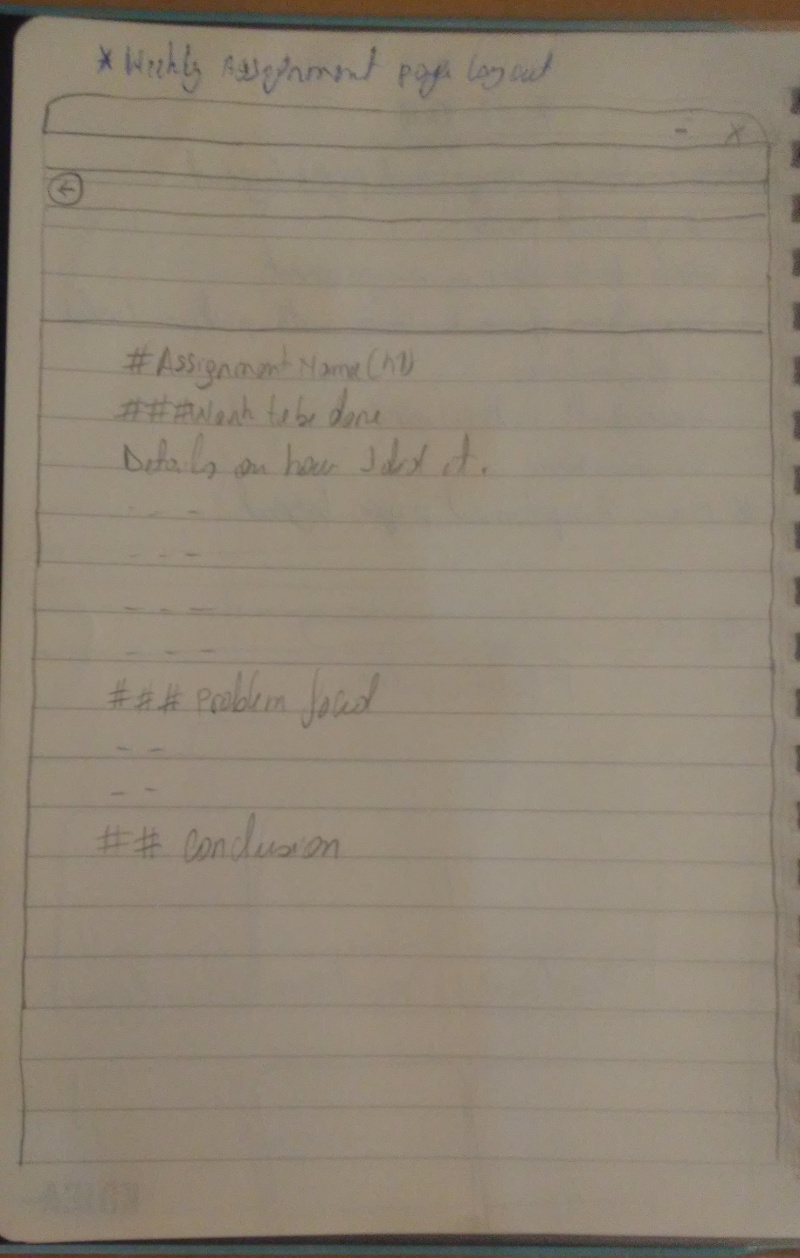
After getting enough introduction on how to build web I started sketching the way I want my website to look.



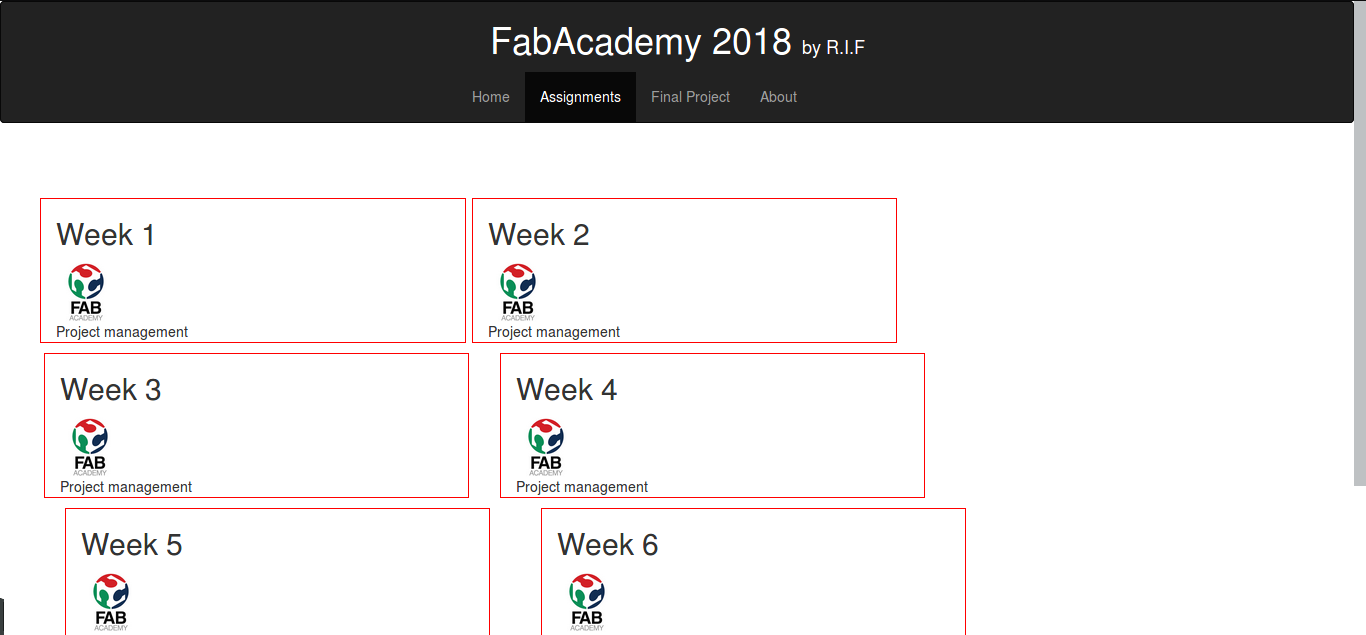
Then I procided with designing the website, I tried to design it as I had sketched it and adding some small changes to make it better. The below picture are for different pages and steps I took while design the whole website.



Here's sample of the HTML tags and CSS code I used in designing the web.

Uploading my website
After designing my website the following step was to upload(push) it to online repository.
I used the following Git commands":
For checking status of my repository:
$ git status
For adding all changes in my repository:
$ git add .
After adding all changes I commited them in my repo:
$ git commit -m 'log message for commit'
Now the remaining thing was to upload(push) my repo online:
$ git push origin master