Week Two: Project management
The second assignment was to start building the webpage. To do that we learned to use HTML language, I created a small page using the notepad and exporting it as HTML.
As it was expected the webpage using HTML code was not good at all.
Here is a link to that page: CLICK HERE
And here is a link to the code: CLICK HERE
As the HTML page was kind of dificult to create I chose Adobe Muse cc to build this page from now on as it is simple, user friendly and it's graphical interphase makes it easier and prettier than other softwares.
For building the page I started by opening Muse and creating a new file.
Then I chose the settings for the page like with and resolution.
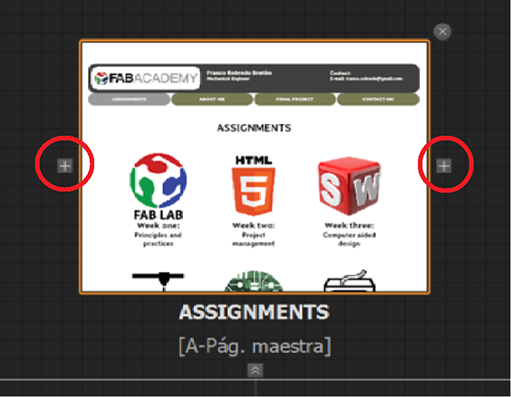
After that I started creating a master page that looks just like this:
The master page is a template you can use as format in all the following pages, it's supposed to have all the info you want the user to have access at all times.
To get to that beautiful master page I just clicked twice on the master page so I could start editing it.
I filled the page with a picture of a textile texture I found online. Left click on fill, click add image and browse the image you want to fill your page with. I chose this texture because my final project is going to be a digital loom, and also it looks great.
Text box and geometric box are the buttons on the left.
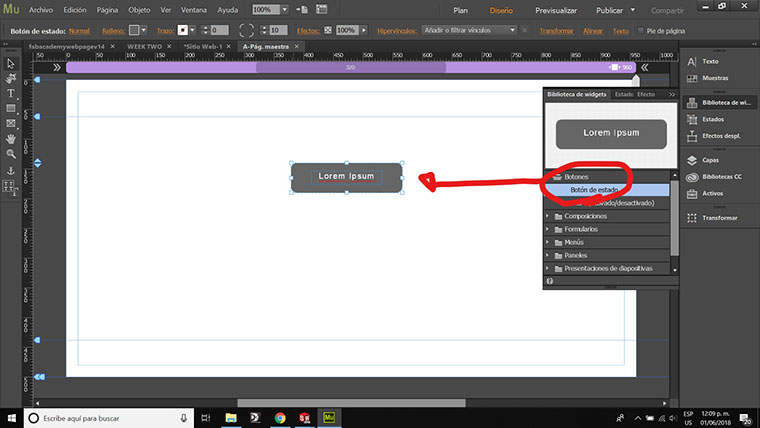
To use a button click on widgets > buttons > state button and drag it to the place you want it.
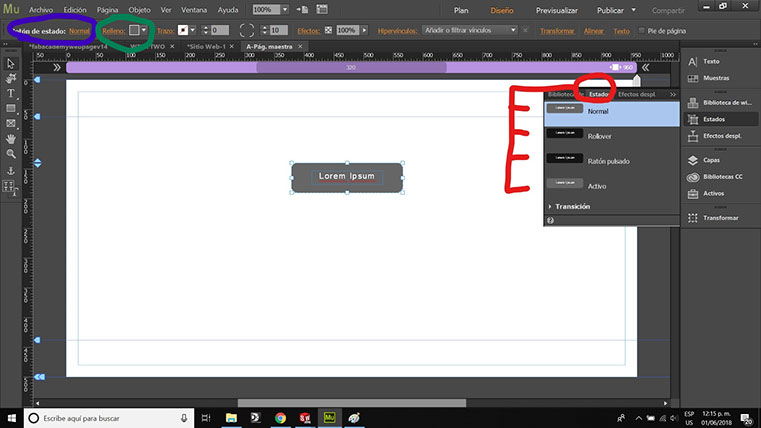
To animate it search for state and try the diferent types, for my menu buttons I used rollover and mouse click so it changes color for every action.
The blue cirlcle is the state that you can change and the green cirlce is the color of the state.
The master page will be automaticaly be used in every new page you create as long as you click on the "+" icon at the sides of a previous page.



To make the menu search for widgets on the right of the screen, click on menu and select horizontal. Then you can start adding hyperlinks (upper button) to link all the pages to the menu or to other files like the HTML page and codes.
How to set Git Bash
FIrst you have to download and install gitbash on your computer.
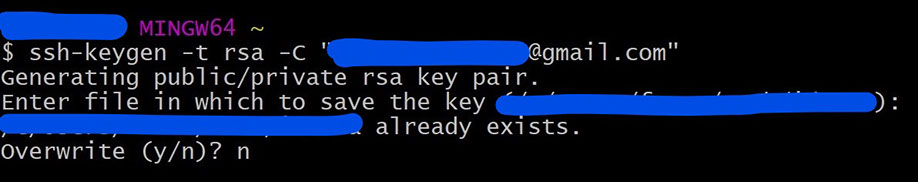
Then we have to generate an SSH key pair using the following command:
ssh-keygen -t rsa -C "your.email@example.com"

Then you copy-paste your ssh key into gitlab and use the comand "git clone to link a local folder to gitlab
When all is set you just have to paste all your content in the local folder and use four comands to upload files in git bash:
- cd franco-robredo (this is my case to open the local folder)
- git add . (to start adding content)
- git commit -m "the name of the commit"
- git push -u origin master