Week 2: Project Management
This week's tasks:
- To familiarize ourselves with Gitlab (project management program) environment.
- To make a website.
Building Website
I had some prior knowledge and experience with HTML, CSS and Bootstrap. Therefore it was possible for my to make a website from scratch. But considering the suggestion of one of our local instructors, Ivan, and also for the sake of time efficiency, I decided to use a ready bootstrap template. After browsing the web for ready bootstrap templates, I found Mashup templates very interesting and easy to reuse. Besides, most of the Mashup templates are free. So the only thimg that I needed to do was finding a proper template for my purpose of use, downloading it, starting to modify the codes, adding some pages, removing some unnecessary pages and adding some completely new bunch of codes such as rows, divs, forms, lists and etc to each page.
I chose the current template because I found it simple, beautiful and userfriendly in a way that it makes the navigating experience enjoyable and easy for me and more importantly for the visitors of my website.
Link to the template that I used
I did lots of changes to different pages of the template for example:
I changed max container width in the Bootstrap grid system that was set 8 for medium (.col-md-) screen to 10. And I defined 9 for small screen (.col-sm-) and 12 for extra small screen. This happens with: class="col-xs-12 col-md-10 col-sm-9". Extra small screen is <576 px, small is ≥576 px and medium is ≥768 px.
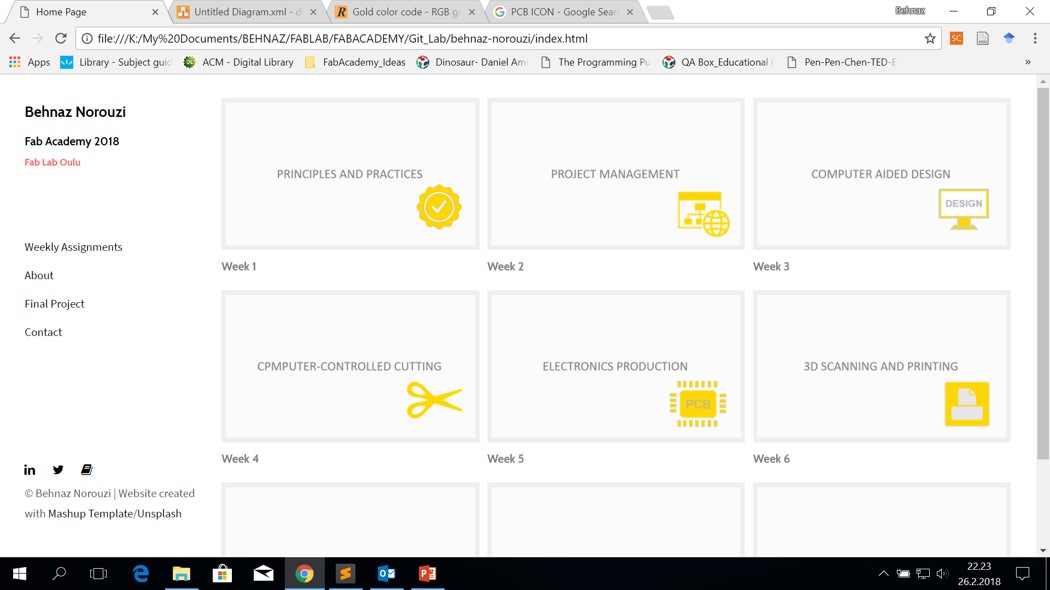
In the home page of the template there were lots of images, which were linked to a page named project. So I decided to replace those images in the home page with the images of my weekly assignments and link each image to a specific page of each week.
Moreover, The other change in the home page was that in the original template when you hover on a picture, a text will be shown. If I wanted to leave it like this, the visitors of my page had to hover on lots of pictures to find a link to a specific week. Therefore, in order to make it more userfriendly, I created some simple pictures by myself with a text that shows the topic of the week and also under the picture I wrote the number of the week, e.g. week 1.
Since the original template is more image oriented, there were not too much detailed structure for organizing long texts. So I decided to use different colors, headings, icos, ordered and unordered lists and etc to make my long texts more readable.
Because of the copy right there are not variety of good picture available to use. So Idecided to make pictures that represent each week's task by myself.
- As you see my pictures for each week is just simply a text and an icon that represents the task of the week.

-
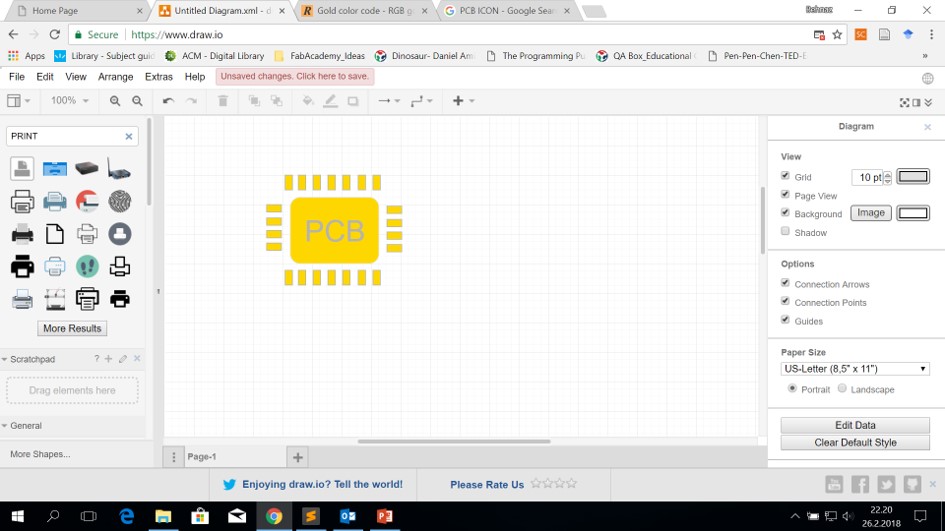
I open draw.io, and I create my own icon like this PCB. Or I use some ready icons by searching through existing icons.

-
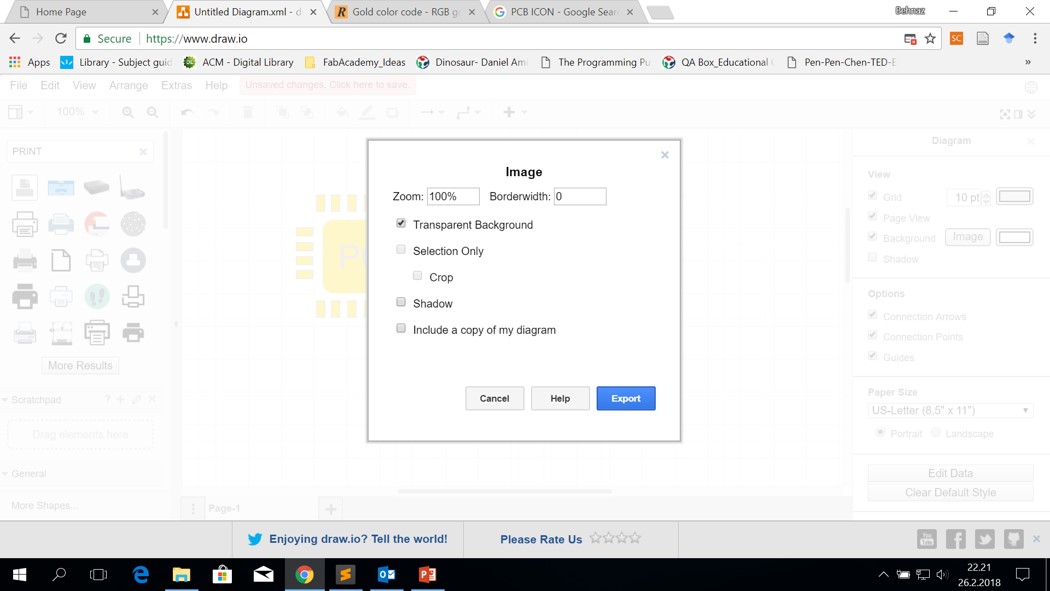
Then I export it as image (png). I also check the 'transparent background'.

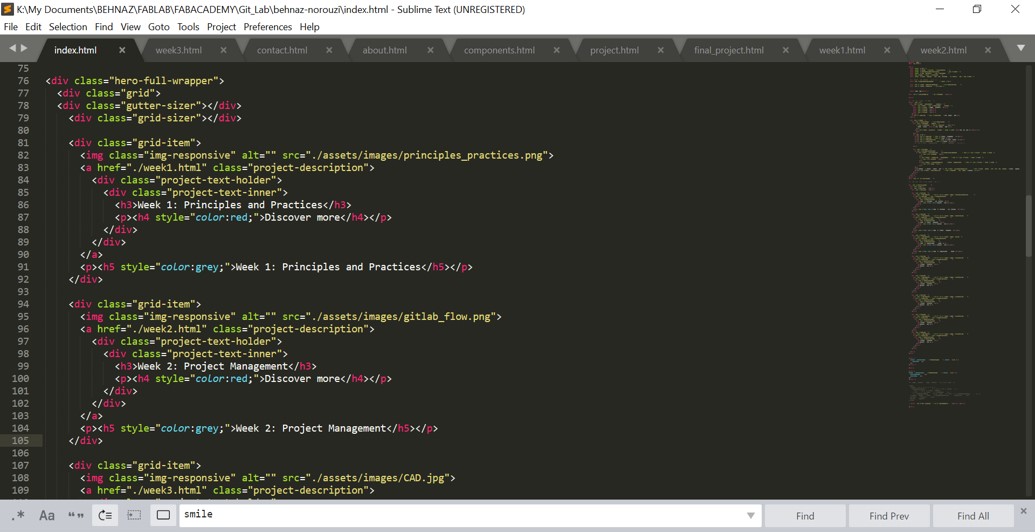
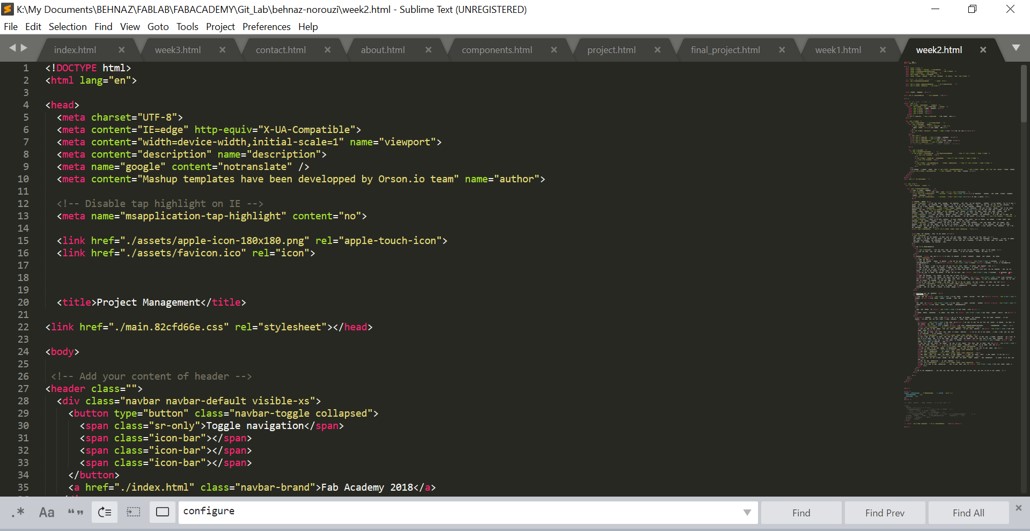
Based on my prior experince of using different text editors such as sublime and notepad, I found myself more comfortable with Sublime. Therefore, I am using Sublime text 3 for this website.
Regarding reducing the size of the images, I have some experiences with some design tools for exapmle with photoshop. But since for some reasons I do not have it installed, I simply copy my screenshots in the powerpoint and with the format option I adjust the size of the picture and then I save it as a picture in my assets folder. I also recently tried ImageMagick but I was not comfortable enough with it.

Steps for Uploading Files to the Archive
Antti (one of the fab lab managers in Oulu) says: Git make people beleive that they are less smart ;-D
And actually I do agree with him becuase most of the times, people find it really boring and challenging! Therefore, in order to somehow fade away the confusion and difficulties of starting to work with Git, I documented in detail the basic steps for setting the environment and creating the index.html page.
- Installing Git was the first step (We did it with the help of one of our instructor, Ivan).
- Log in to gitlab.fabcloud.org
- For the first time, one should log in with his/her registered email in fab academy.
- For the first time, one should press ‘forget password’ to set the password through the email.
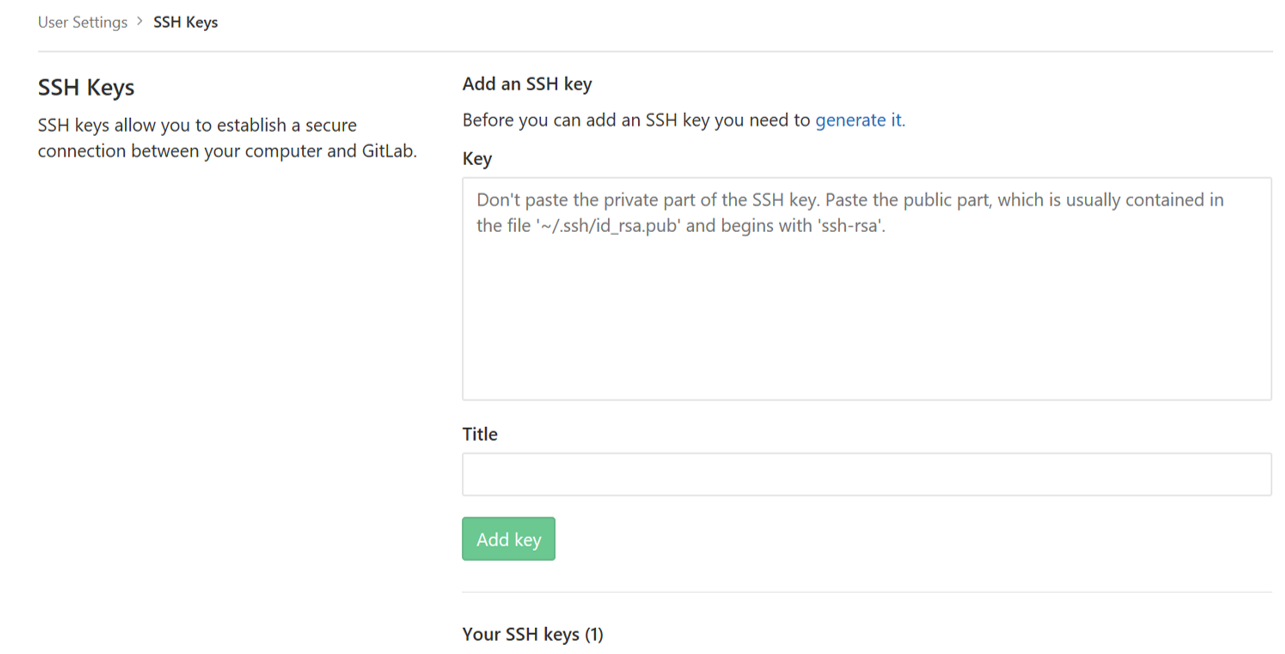
- Generating SSH keys: In order to establish a secure connection between your computer and Gitlab.
- Open Git Bash
- Type the following command to generate a new SSH key pair:
ssh-keygen -t rsa -C "your.email@example.com" -b 4096 Example: ssh-keygen -t rsa -C "beh.no@gmail.com" -b 4096 - Now it suggests a path to save your SSH key pair to. Press ‘enter’ to confirm the suggested path.
- When you press ‘enter’, you receive a comment that says the directory is created.
- Now it asks you to enter a passphrase, in order to secure your SSH key pair.
(You don’t see the passphrase that you are typing. So do not get confused at this stage.) - If you want to change the password of your SSH key pair, type:
ssh-keygen -p <keyname> - Cope the generated key. Because you will need it later on.
- Git bash on windows for copying your public SSH key to the clipboard is:
cat ~/.ssh/id_rsa.pub | clip Good to know that when you press enter after entering the above command, it will be automatically copied and you just need to (ctrl+v) as mentioned in the next stage. - Go to ‘SSH keys’ tab in GitLab> my page> Profile Setting> SSH Keys. And paste your key in the key section and give a title. And press ‘Add Key’.
- Optionally you can test your setup by running ssh -T git@example.com (replacing example.com with your GitLab domain) and verifying that you receive a Welcome to GitLab message.

- Configure your GIT information
- Your name by:
$ git config - -global user.name “your name” Example: $ git config --global user.name "John Doe" -
Your email by:
$ git config - - global user.email youremail Example: $ git config --global user.email johndoe@example.com -
Check your setting by:
$ git config --list - Enable helpful colorization of command line output by:
git config --global color.ui auto - Repository | Pull | Push: Now it is time to download the repository from the remote repository to your computer. By doing this you will create a local repository. Follow these instructions:
-
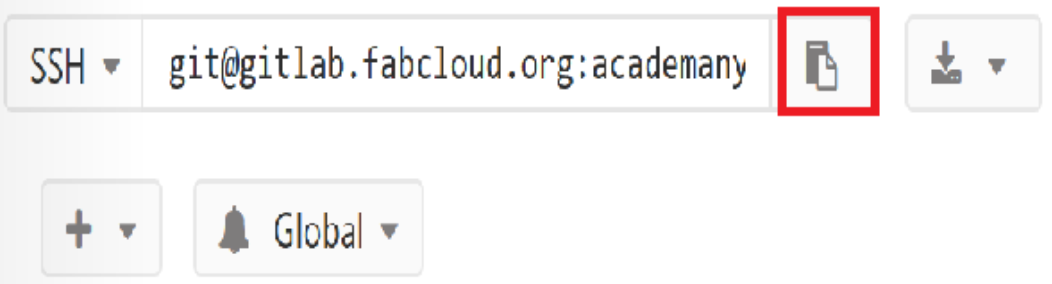
git clone URL You need to copy the URL from your profile in Fabcloud (as shown in the picture) and ctrl+c it instead of URL. Example: git clone git@gitlab.fabcloud.org:academany/fabacademy/2018/labs/...- Now you need to move updates from your remote repository to your local repository by:
git pull origin master - Now you can create your first code, which is usually index.html.
As you see in the picture, I wrote a html code and saved it as ‘index.html’ in my worrkspace. - Now I need to update my remote repo with the changes that I had locally made. In this case, I created index.html and I want to add it to my remote repo. So in this stage, you should store the changes that you have done in your local repository by:
git add .
git commit -m “message”Example: git commit –m “I added my index.html file” - Now that you have stored the changes, you need to move updates from local repo to remote repo by:
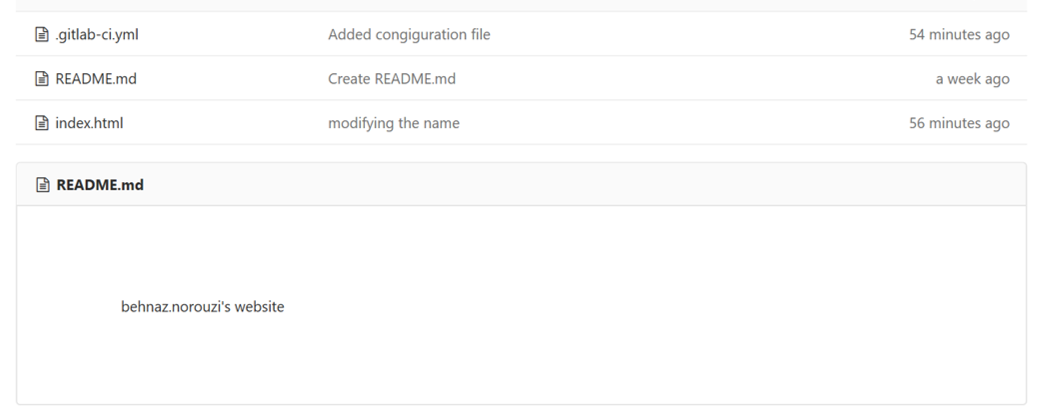
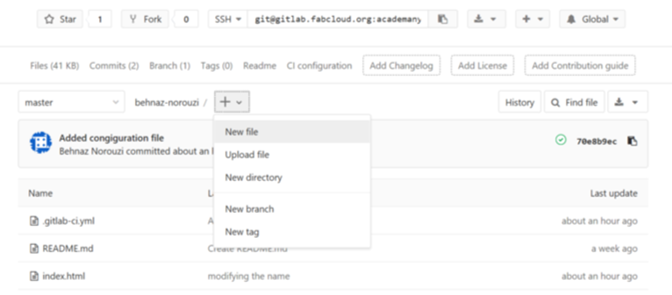
git push origin master As you see in the picture, index.html is added to my remote repo now. - Now in order to see your webpage in fabacademy.org, you need to create a new file in your remote repo.
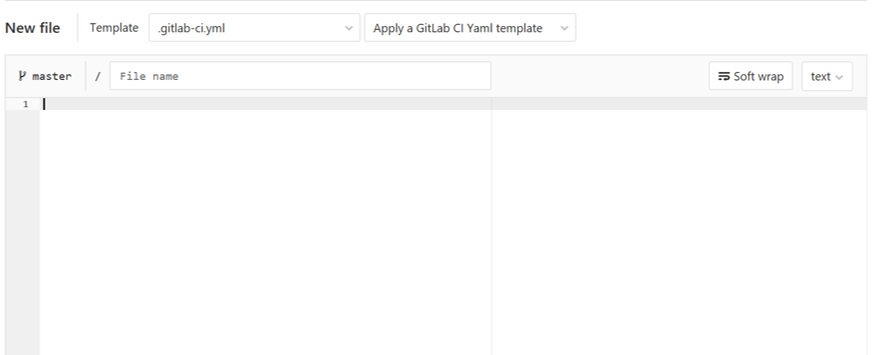
- Now Choose ‘.gitlab-ci.yml’ for template type.
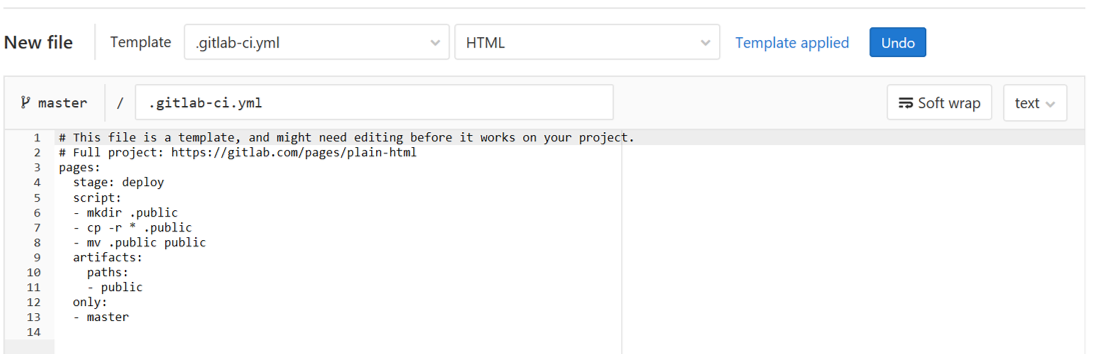
- And choose ‘HTML’ for ‘apply the gitlab ci yaml template’.
When you choose ‘HTML’, a code appears in the box. - Scroll down and add a commit message and then press the button ‘commit changes’. This configuration is needed to be done just once.
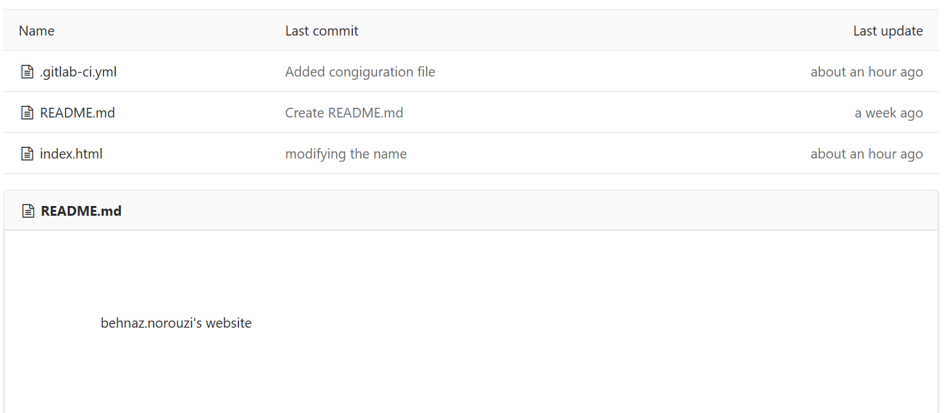
- Now you have .gitlab-ci.yml in your repository.
- Now it is time to pull .gitlab-ci.yml file to your local repo by:
git pull origin master







-
- Go to the fabacademy.org and find your name there. When you click on your name, you will be led to your website.