
In computing, an interface is a shared boundary across which two or more separate components of a computer system exchange information. The exchange can be between software, computer hardware, peripheral devices, humans and combinations of these. Some computer hardware devices, such as a touchscreen, can both send and receive data through the interface, while others such as a mouse or microphone may only provide an interface to send data to a given system.[Wiki]

App inventor for Android is an open-source web application originally provided by Google, and now maintained by the Massachusetts Institute of Technology(MIT). App inventor lets you develop applications for Android phones using a web browser and either a connected phone or emulator.
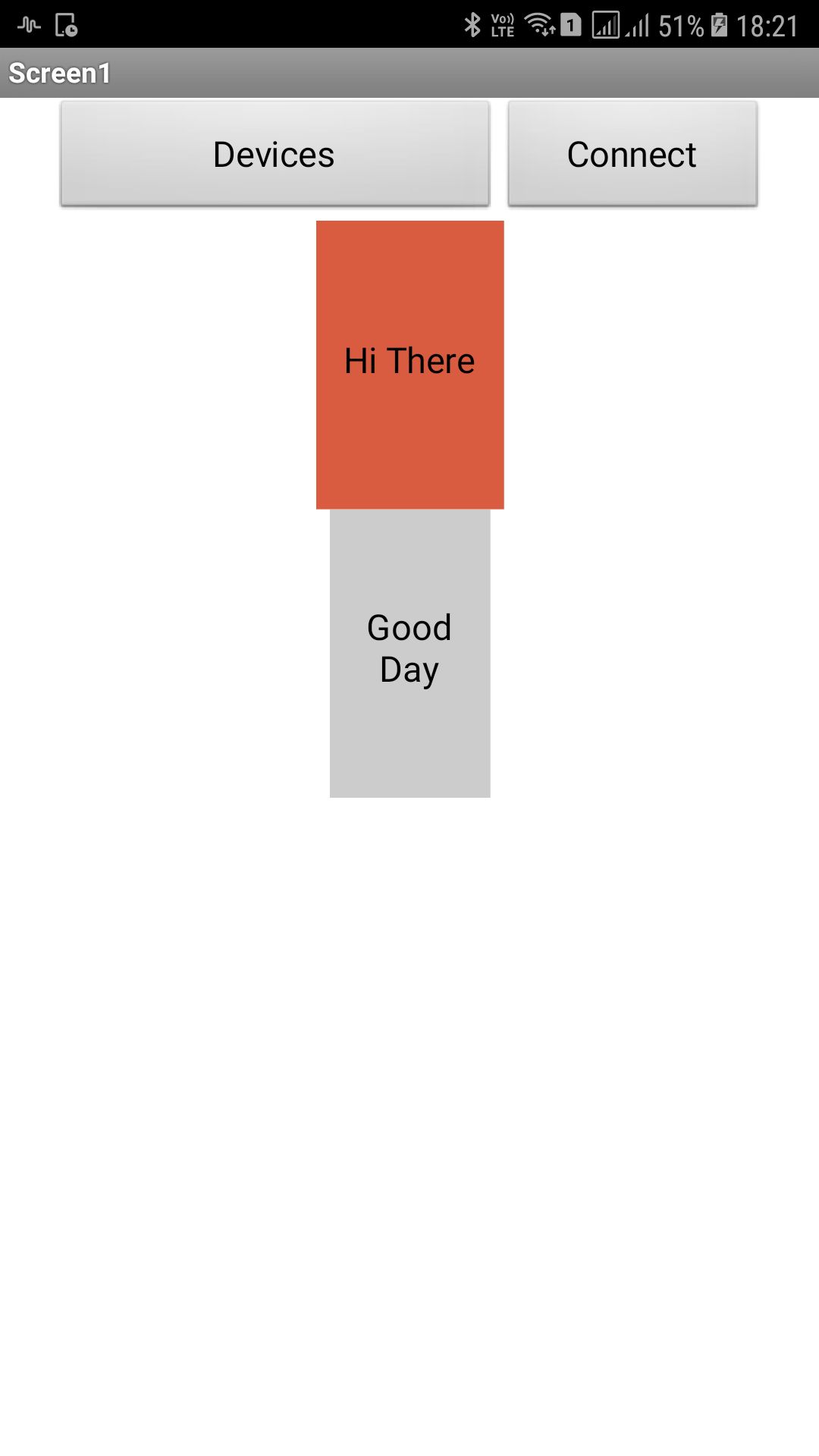
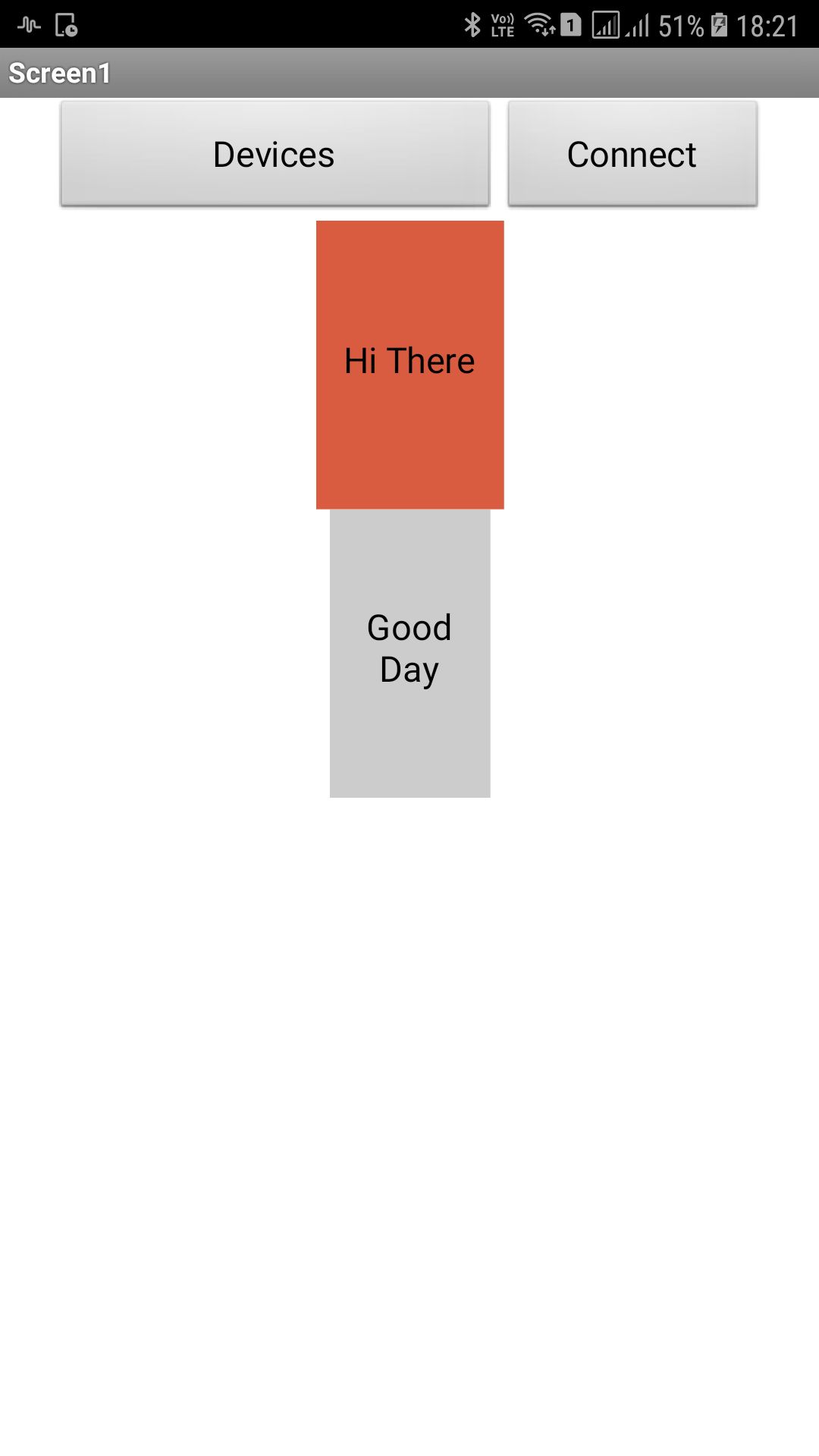
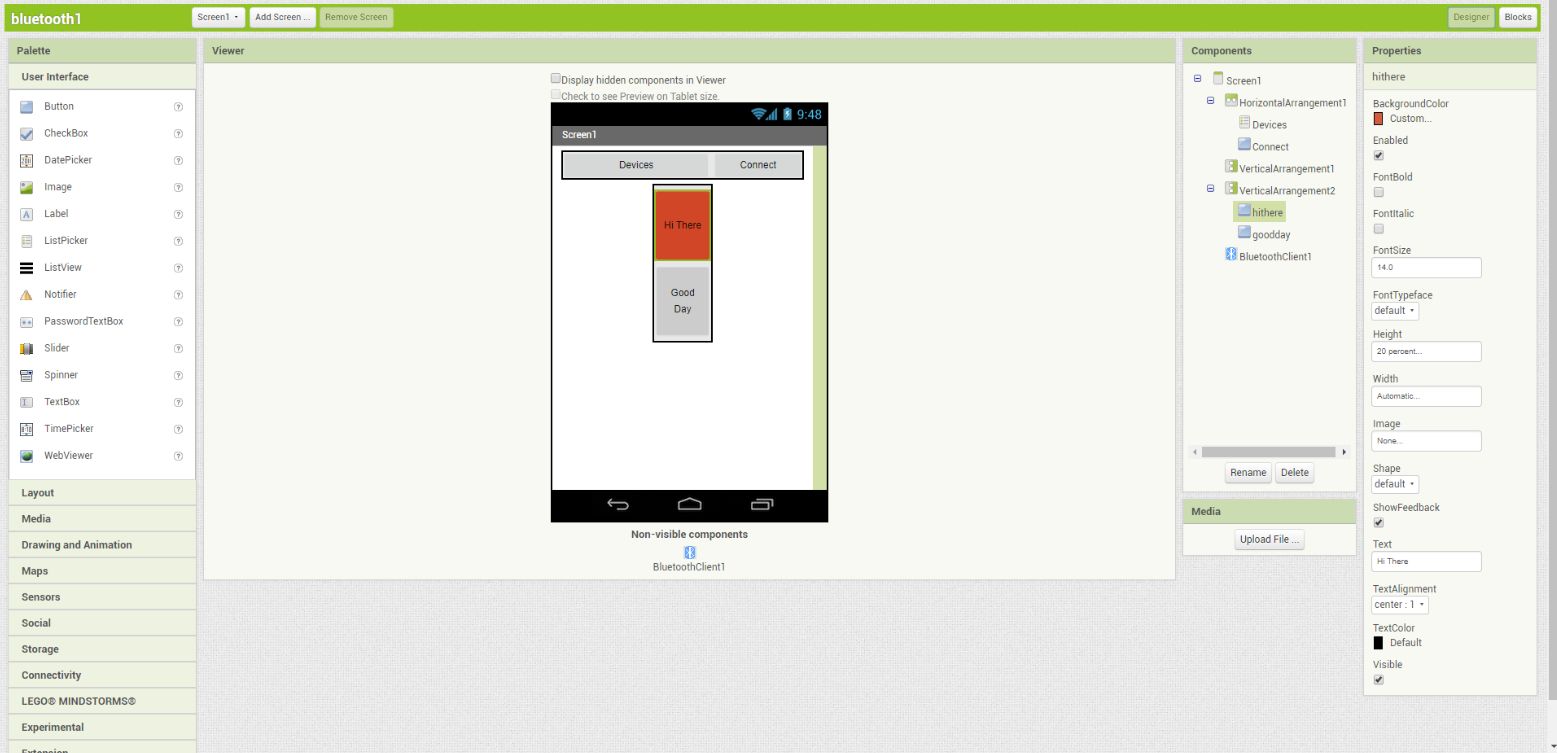
The App is designed in such a way that using it I can display character on the LCD screen. The App has four main components.

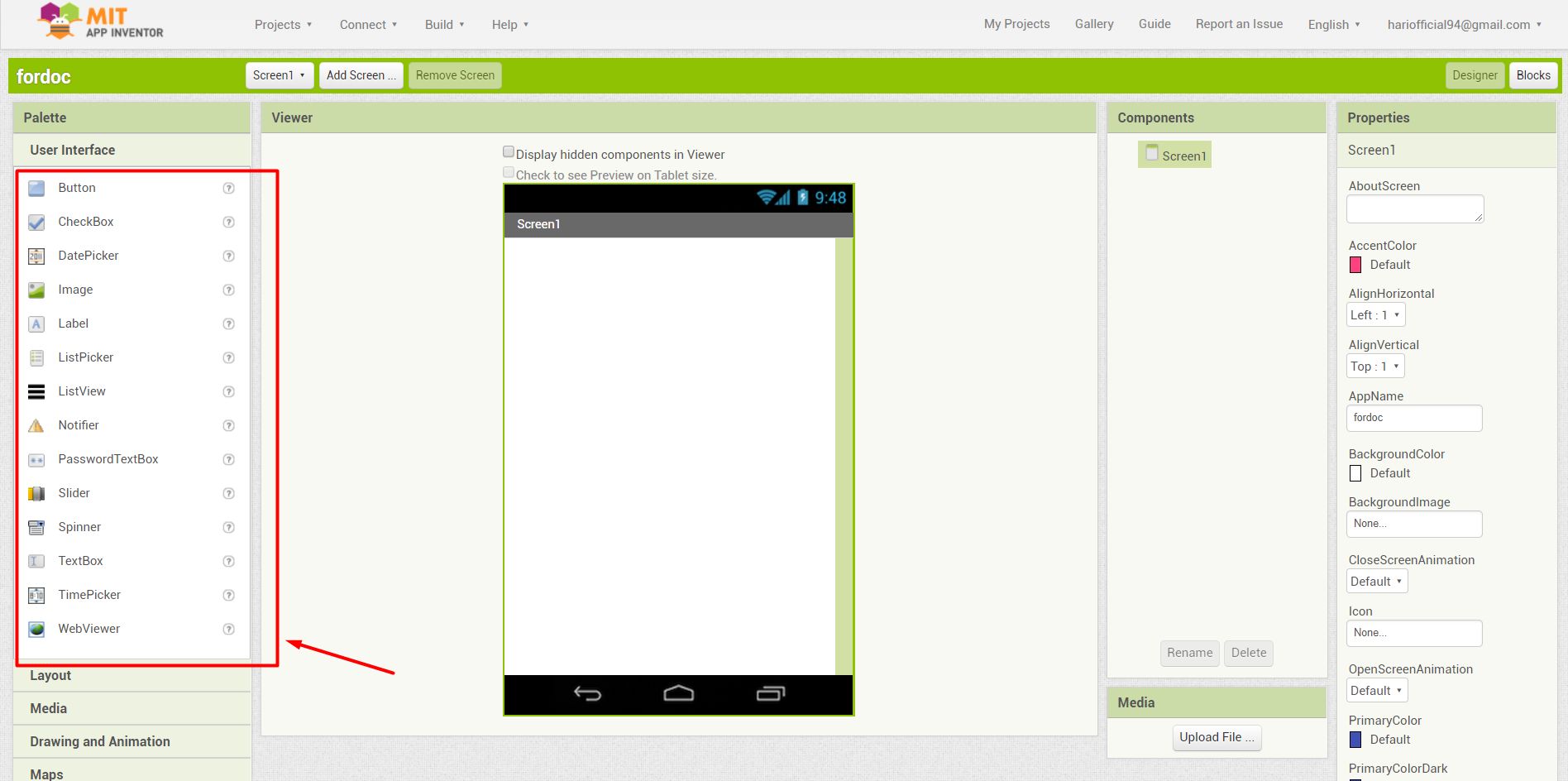
To start using the app one should log into the MIT App inventor site Click here Then log in using one's mail id. Once you are logged in , the inventor gives an overall layout of the App. The required components can be dragged and dropped from the side

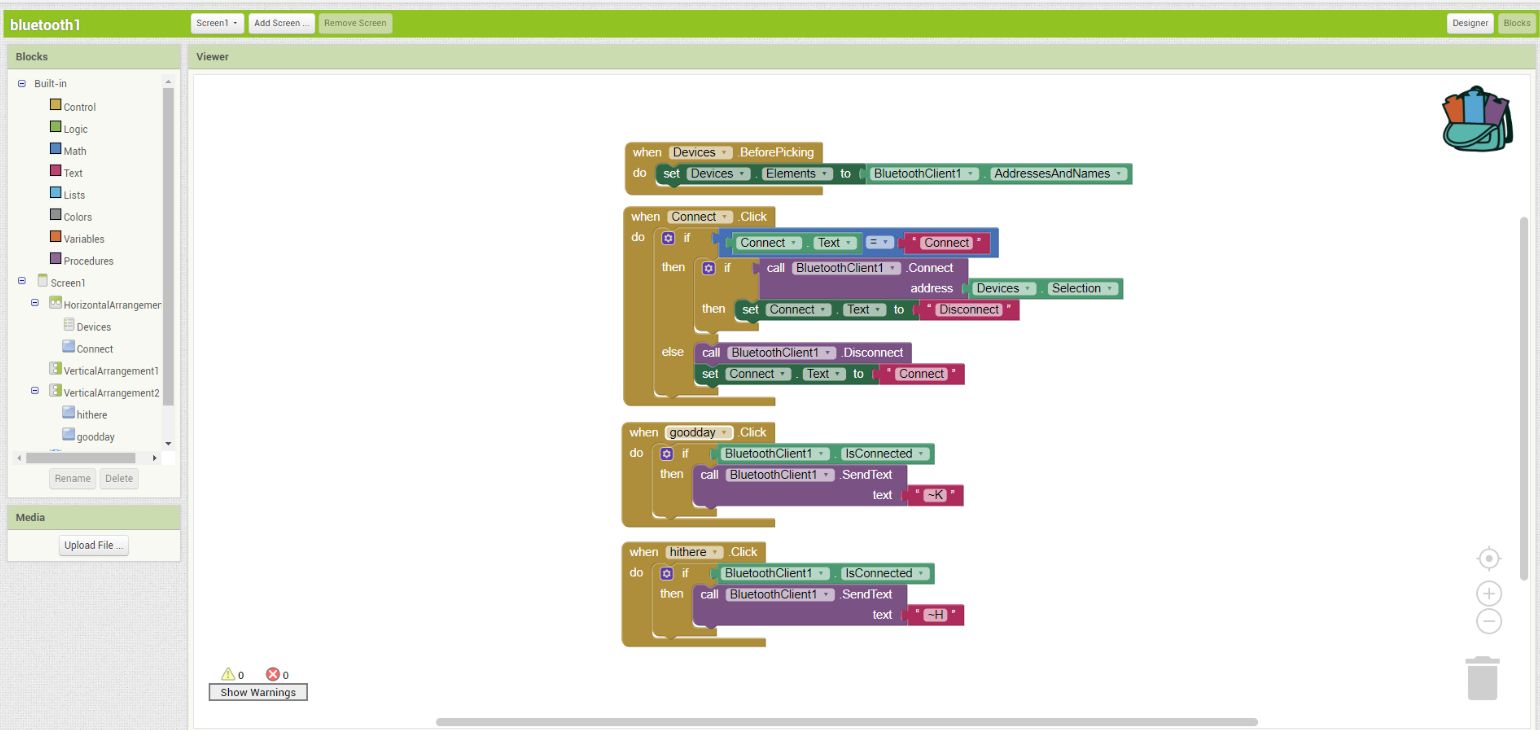
Now to set the various functions for the components added, logic blocks are used. It is quite easy to set the commmands using this logic blocks. All the above mentioned commands are neatly layed out in the form of logic blocks that are easy to understand.


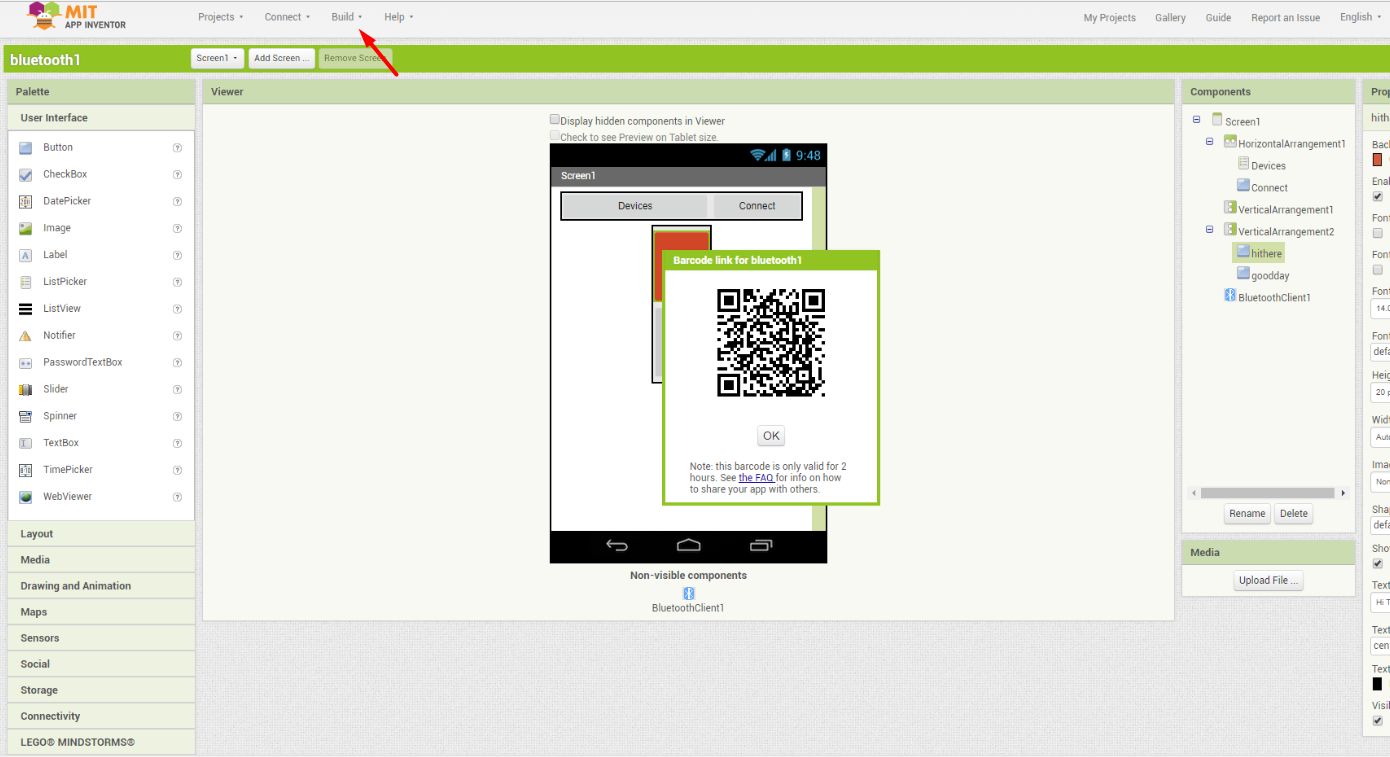
After the blocks are arranged click on the build button to generate the QR code for downloading the App to your mobile device.

For programmig the board two libraries were included. Liquid crystal and software serial. A bluetooth device uses UART protocol. So the RX and Tx pins were set. All the other pins were set. The first row of the LCD is programmed to display the text "Message"
Once the first text is displayed the cursor now moves to the second row. The second row is where the other texts are going to be printed
#include <LiquidCrystal.h>
#include<SoftwareSerial.h>
#define Rx 8
#define Tx 6
SoftwareSerial myserial(Rx, Tx);
char data = 0;
const int rs = 5 , en = 4 , d4 = 3 , d5 = 2 , d6 = 1 , d7 = 0;
LiquidCrystal lcd(rs, en, d4, d5, d6, d7);
void setup()
{
lcd.begin(16, 2);
lcd.print("Message");
myserial.begin(9600);
}
void loop()
{
lcd.setCursor(0, 1);
if (myserial.available() > 0)
{
data = myserial.read();
if (data == 'H')
{
lcd.print("Hi, There");
}
else if (data == 'K')
{
lcd.print("Good Day ");
}
}
}
