Project Managment
Task Requirments:
- Make a website and describe how you did it
- Introduce yourself
- Documente steps for uploading files to archive
- Push to the class archive
Learning Coding
I Had no previous experience in Website development or HTML COding so i started My journey by completing two courses on HTML and CSS on code academy.

I downloaded a template for the academy websites from the tutorials Here is the link
Generating SSH Key
I then started to go through gitlab in order to learn how to push the website
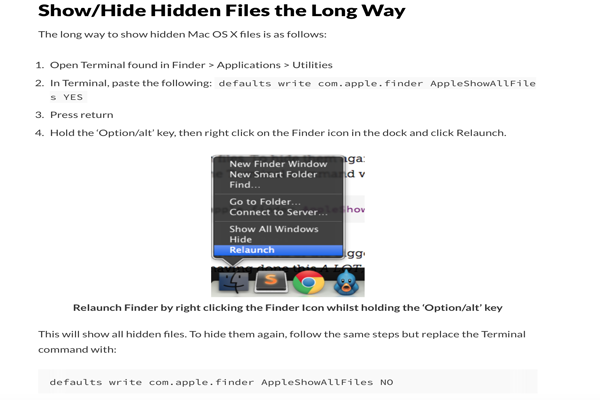
Now It's Time to generate the SSH key, Before i can go through this step i had to show hidden Files and folders on my mac, This is how you do it.

I read and followed the tutorial on gitlab on how to generate SSH Key on mac, and here is more detailed tutorial.
And here is the steps:
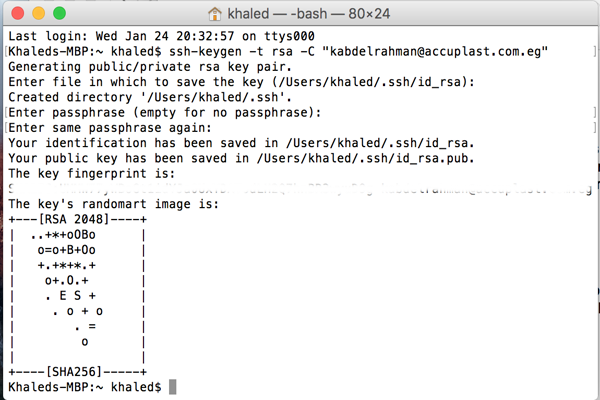
- Open the terminal and type ssh-keygen -t rsa -C "k.abdelrahman@accuplast.com.eg"
- I wanted the ssh to be saved in the default location with no passphrase so just hit enter 3 times
- now terminal gets back with the message in the below photo and SSH key is generated.

SmartGit
Now Its time to download SmartGit and Install it, When i was asked to configure a hosting provider I didn't choose gitlab I just choose don’t configure a hosting provider now.
Adding SSH key to Gitlab
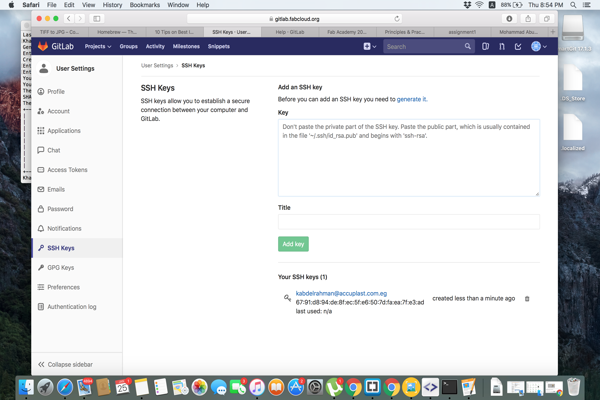
I added my SSH key to the my gitlab account, ssh key can be found in (/Users/computer name/.ssh/) I added the SSH in user settings/ ssh keys

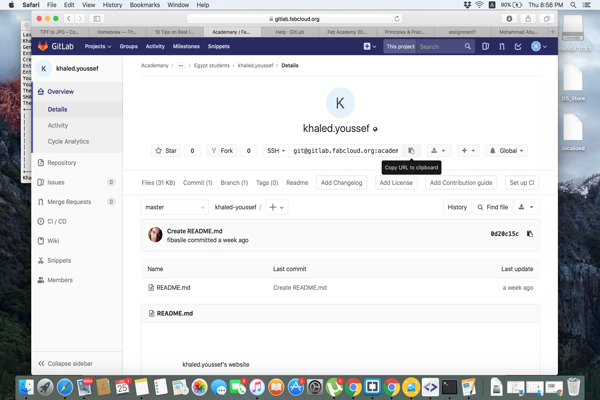
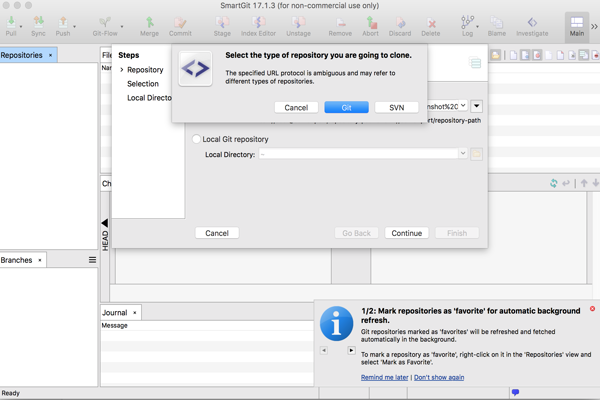
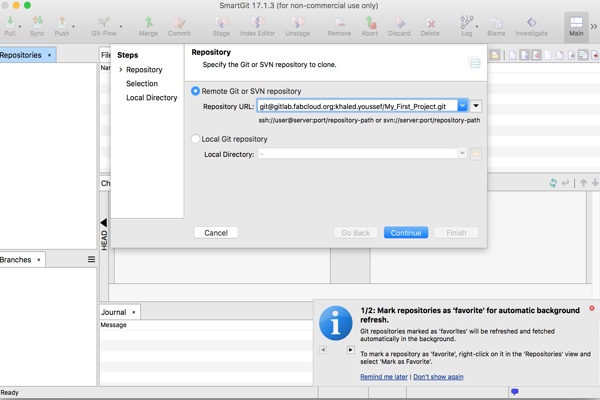
Cloninng The Repo
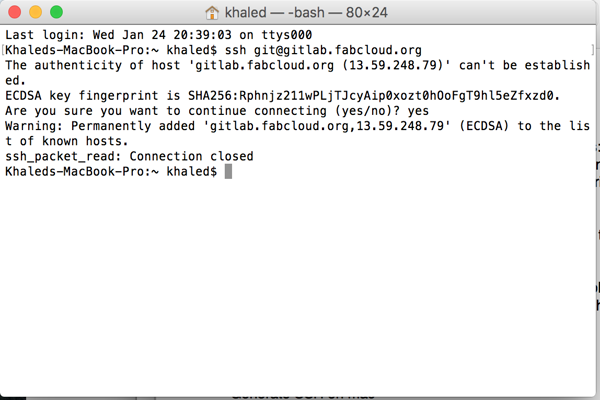
I copied my url from my repo and paste it to the cloning option in gitsmart and i kept receiving an error that connection to the repo cannot be established, i asked for help from my mentor and he advised to run this command on the terminal “ ssh git@gitlab.fabcloud.org” i did this and it returned with bla .. blaa.. blaaa… asked me if i want to continue and i said yes and it worked like magic :)
Unfortunately i lost the screen shot of the terminal showing the process, but what i understood that this command pings connection to gitlab and the connection to gitlab was blocked for security and the terminal asked if i want to continue and when i hit yes the connection was established.




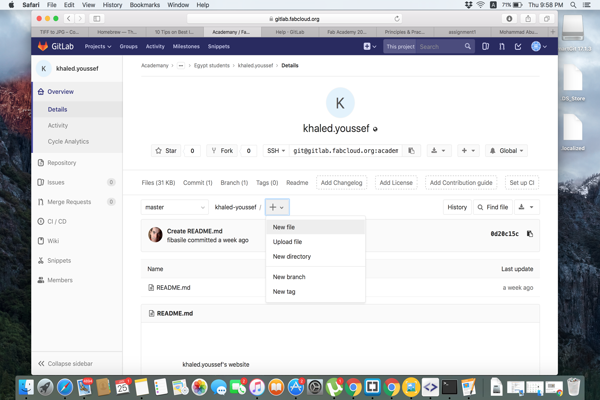
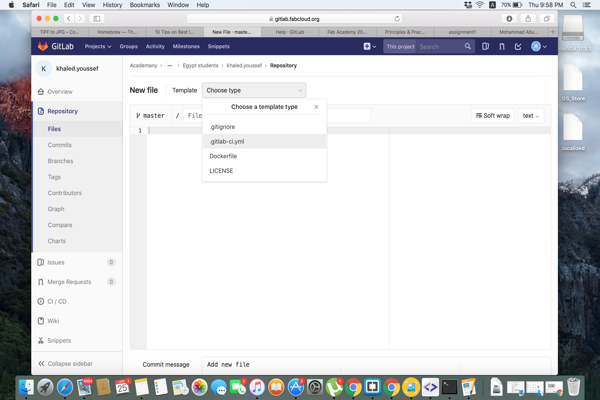
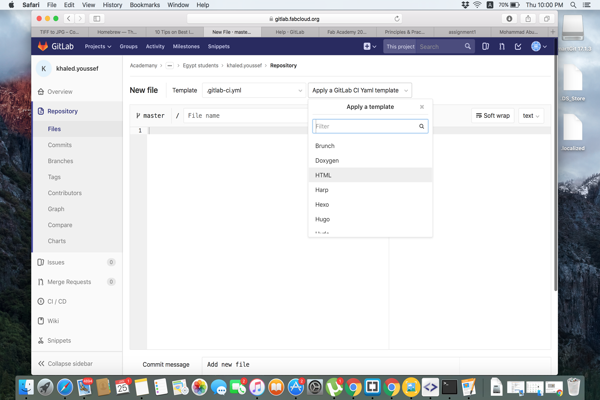
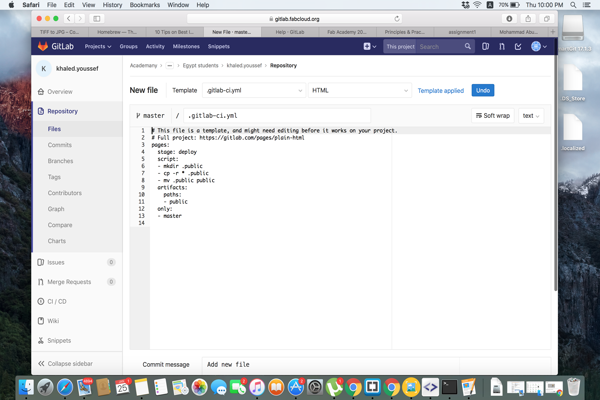
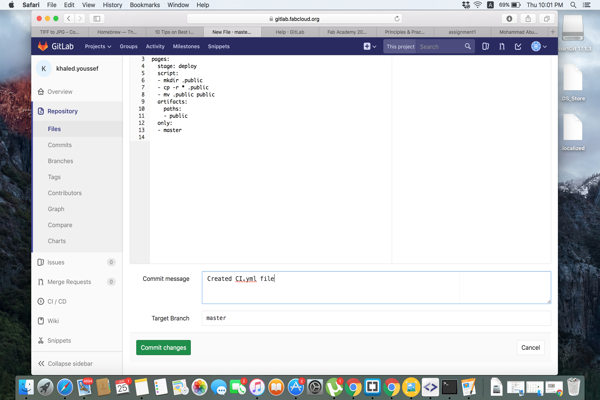
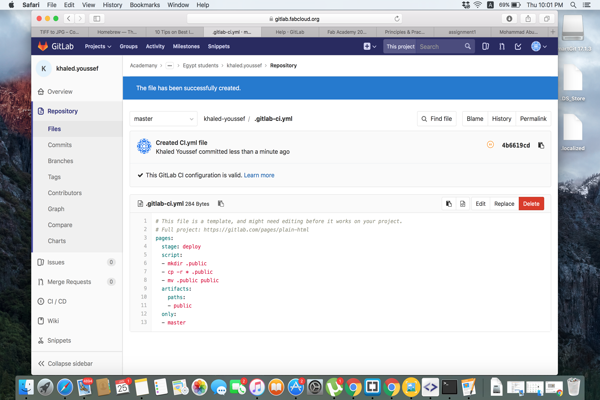
Adding Ci.yml file to the repo
I added ci.yml file by choosing new file - template gitlab-ci.yml file - apply template HTML - wright a message and then commit changes.






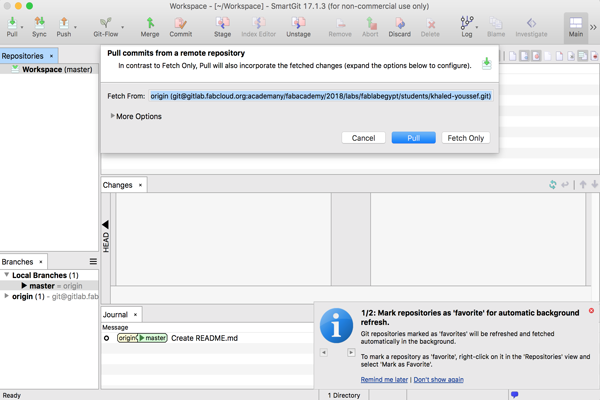
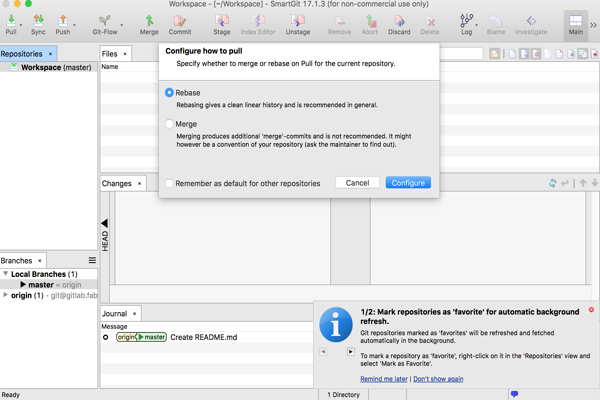
Pulling and Pushing Through SmartGit
I pulled the changes in smartgit then i added my website folder to the folder i choose to sync with smart git which in my case i called it workspace.


Then i committed and pushed the website folder and oopppsss i have a 403 error, i thought the problem might be that the website is inside a folder, so i removed the folder and placed the files directly to the workspace file and i pushed again and it’s working.
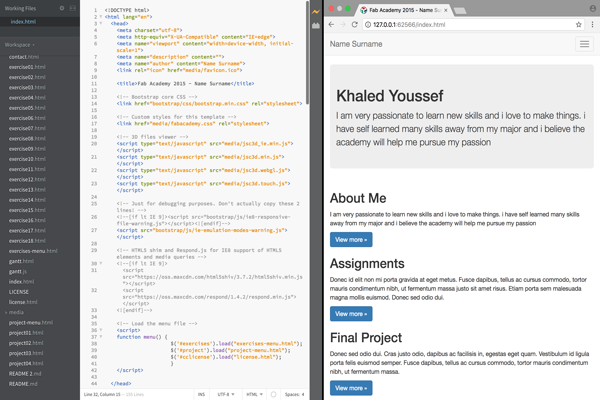
Back to coding
i opened the template using Brackets and started coding

Using the knowledge i gained from the codeacademy lessons i started modifing the HTML and CSS codes to fit my needs and added my text and photos, AND HERE IT IS !!!
P.s. I used a 2 dollars application fro the apple store called "image scaling" to scale all my images to 600X400.

Successful Failures
- After pushing the website 2 images didn't load despite they worked fine in the local preview, after searching and asking my mentors,the problem was a capital letter in the the name of the image, i fixed it and every thing went fine.