WEEK 1
Project Managment
Assignment:
- Build a personal site describing you and your final project
- Upload it to the class archive. Work through a GIT tutorial
Software:
- Notepad++ (HTML)
- GIT Bash
Skill(s):
Fab Academy has official started and I’m excited to begin this journey. For the first assignment, I am tasked to create my own personal website or what I like to call a journal that documents my weekly assignments and progress.
GIT
GIT is interesting…
Git is a version control system that allows the user to upload files to a server and record changes to a file or set of files over time. The benefit of version control is that it allows the user to revert files back to previous states. For my fellow classmates and I Git will be used to manage out websites and files.
The first I thing I did for this portion of week 1’s was get familiar with Git through tutorials. I found a few great tutorials for Git beginners on Atlassian and youtube . After going through some tutorials, I was ready to go.
Once I felt ready to start, I then followed this tutorial on how to access Git and create a local repository on my computer. The purpose of the local repository is so I can make changes to my website and files before pushing and making the changes public. Before I start anything, I wanted to check to see if any of my local files are different than those on the server. To do this I opened Git Bash and ran “git status” command.
Now I am ready to update my server. There are four important commands needed to update my server
- Git pull
- Git add .
- Git commit –m
- Git push
To update my server I first ran the “git pull” command in Git Bash in case there are any new files on the server that my local computer does not have. This is useful in cases where you may have updated your server directly on GitLab and don’t have the files on your local computer.
The next step is making my local repository aware of any new files I added. This is done by using the “git add .” command.
Then I used the “git commit” command to commit the changes in my local repository. I added a “-m” and quotation marks at the end of the command which allows me to leave a note to describe what changes I am committing.
Lastly I used “git push” to update the server with my local repository
PERSONAL WEBSITE (HTML/ BOOTSTRAP)
Now that my Git Lab is setup, I can begin creating my website. I am familiar basic website development and HMTL. In the past I used HTML to create flyers and landing pages, so Im expecting this part of the assignment run smoothly.
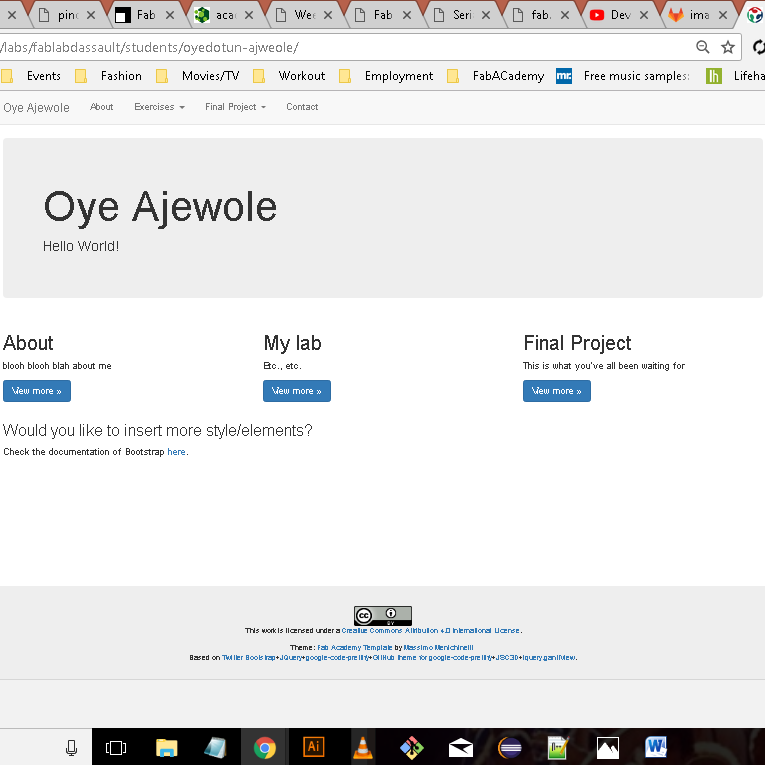
Fab Academy has a HTML tutorial that provides a great website template for the students to begin and learn from. I downloaded the .zip file from GitHub and added the files to my local git repo. I than begin editing the template. I first edit was my about page. I am using Notepadd++ to edit my html file. I decided to use Notepadd++ because it has a nice user interface and runs pretty smooth. With Notepad++ open I loaded my about.html file in and began making changes. There are really good HTML tutorials out there online. My favorite at the moment is Khan Academy .

The one thing that stood out to me about the Fab Academy template was the Bootstrap code. I am not familiar with Bootstrap
at the moment but I do plan on becoming familiar with it in as the course goes on. My goal with my website is to keep it
“Live” meaning as the course progress so will my website. I plan to keep developing y website and ultmilately use it as
my portfolio by the end of Fab Academy.
.