Project Management
GIT
Git is a Source Code Management (SCM), a tool for software developers which supports collaborative development of software within a team, and the tracking of changes to software source code over time.Git is used by developers, and advanced users who need the very latest changes to the software (before releases occur).We can branch i.e; parallely work on different iterations of the same project and select to keep one or merge parts from the various interactions to form a new one.
Github
GitLab is a web-based Git repository manager.It provide easy access & sharing of data.
Steps to configure Git |
| 1) Git for Windows :- I download Git Bash for Windows from GIT for Windows Download |

|
| 2) Install Git Bash for Windows :- Git Bash Consoles |

|
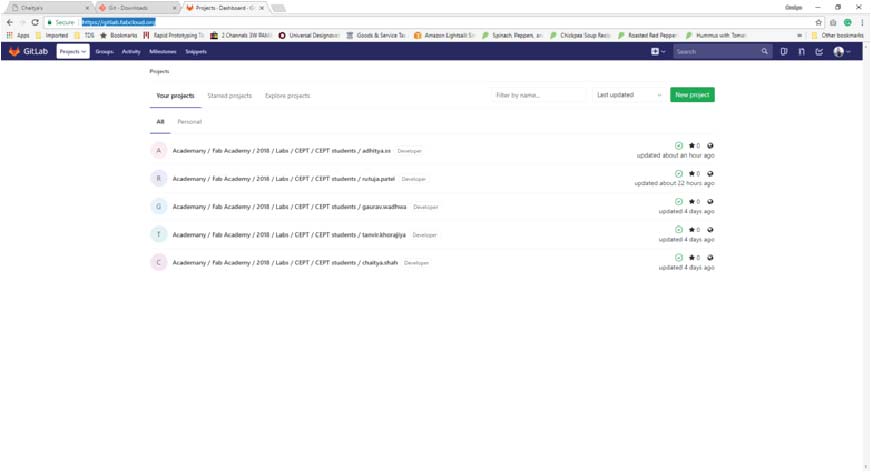
| 3) First task was to login in Fablab Git Cloud Gitlab Login |

|
| I could see that under Your Projects “Academany / Fab Academy / 2018 / Labs / CEPT / CEPT students / chaitya.shah” . I could see that I have been assign under Developer. |
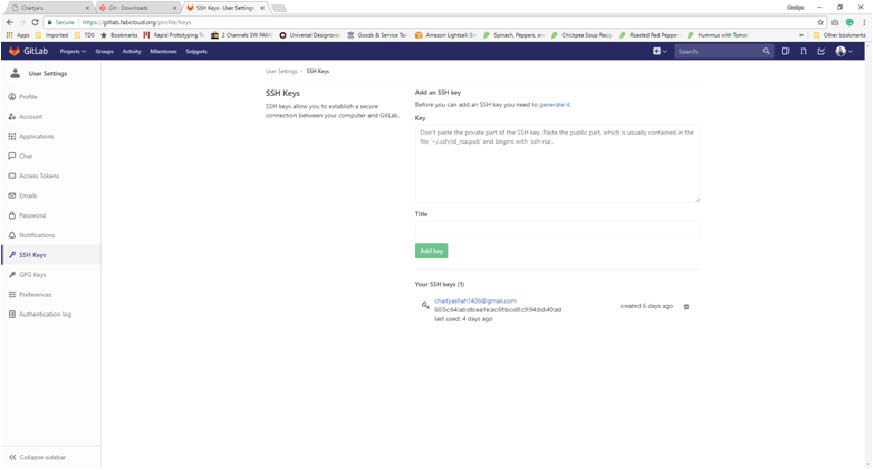
| After going through my account first task was to generate SSH keys through your Git Bash and registered that key in website. SSH Keys allows you to establish secure connection between your computer and Github. |

|
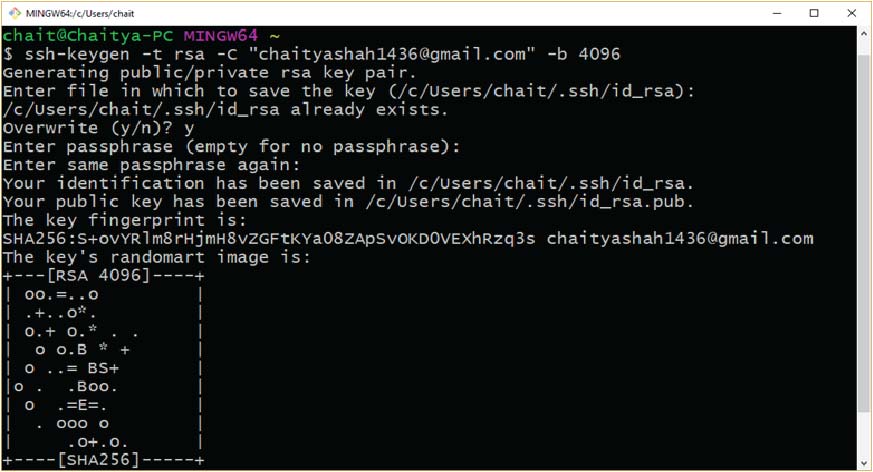
| 4) Generate SSH Keys in Git Bash by following steps :- Command to generate the SSH keys ssh-keygen -t rsa -C "chaityashah1436@gmail.com" -b 4096 |

|
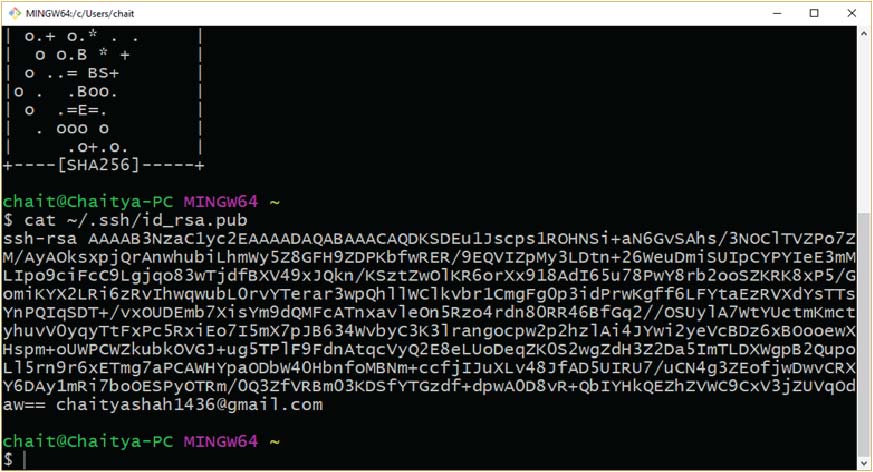
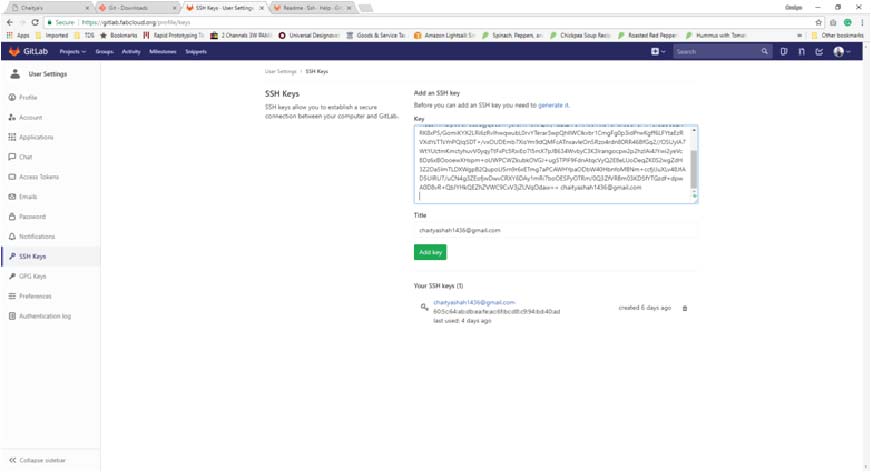
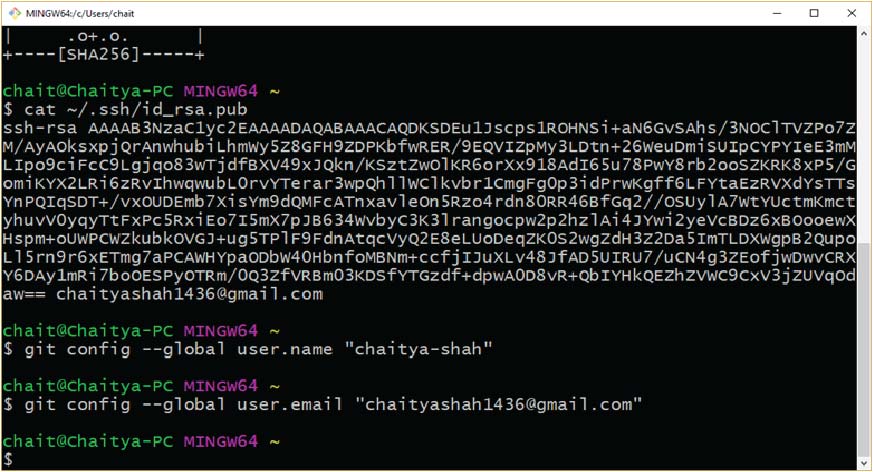
| 5) Locating the SSH Keys and then registering SSH keys with the website to create connection between computer and Github. |


|
| Copy the key generated in console and paste it in text box in website and registered your key. |
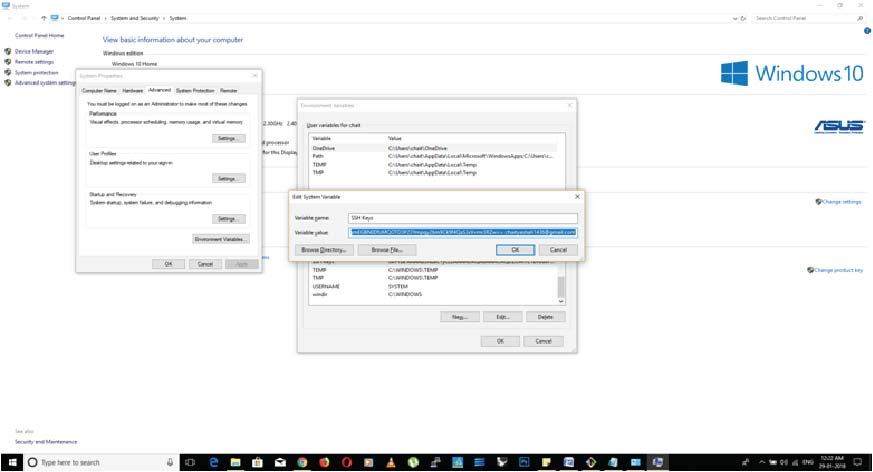
| 6) Particular for my system I have taken few more steps by adding SSH keys in Environment Variables. Go to System -> Advance system settings -> Environment Variables -> Add New |

|
|
7) Now we have Git on your system, there are few steps need to follow.
First is to registered your username and email as this is important because every Git commit uses this information. you need to do this only once if you pass the option --global, because then Git will always use that information for anything you do on that system. git config --global user.name "chaitya-shah" git config --global user.email "chaityashah1436@gmail.com" |

|
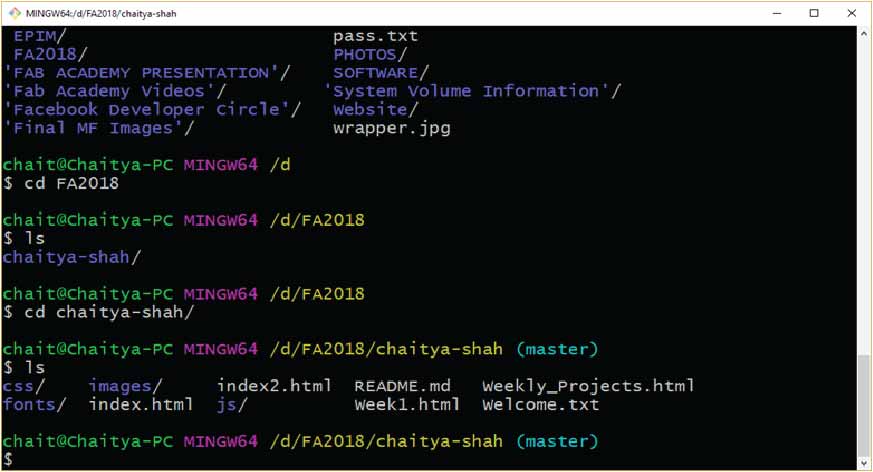
| 8) Once previous step is done first is to create local folder in your system and navigate to that folder using CD command. |

|
|
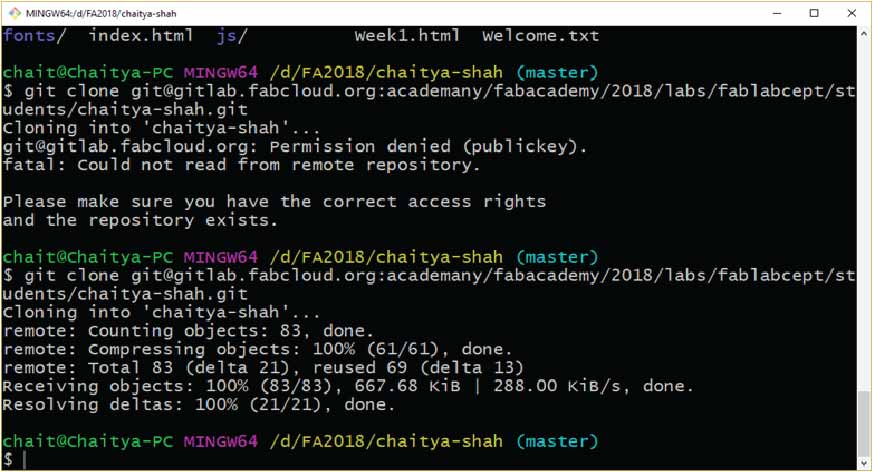
9) After finishing previous step first task is to clone the repository into new folder created in your system by running the command. This will clone whole repository in my system in the particular folder in my case D:\FA2018\chaitya-shah\ git clone git@gitlab.fabcloud.org:academany/fabacademy/2018/labs/fablabcept/students/chaitya-shah.git |

|
|
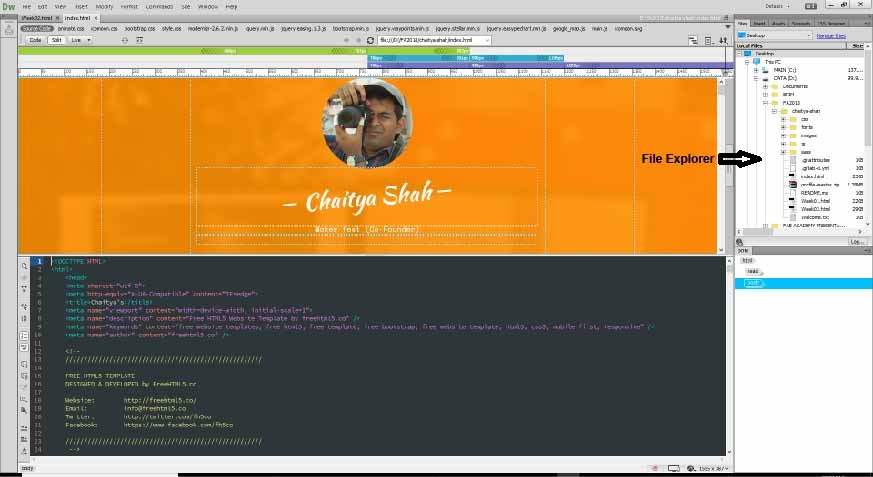
10) For this week assignment and Fab Academy I have choose to use Bootstrap HTML template from webiste Free HTML5 For scripting I have decided to use Adobe Dreamweaver CC Tool. Adobe Dreamweaver CC is a web design and development application that combines a visual design surface known as Live View and a code editor with standard features such as syntax highlighting, code completion, and code collapsing as well as more sophisticated features such as real-time syntax checking and code introspection for generating code hints to assist the user in writing code. Combined with an array of site management tools, Dreamweaver lets its users design, code and manage websites, as well as mobile content. Dreamweaver is an Integrated Development Environment (IDE) tool. You can live preview of changes for the frontend. Dreamweaver is positioned as a versatile web design and development tool that enables visualization of web content while coding.(Source Wikipedia) For reference on Adobe Dreamweaver I would be using various online tutorials.1. Adobe Forums 2. Tutorials Points 3. Udemy |

|

|
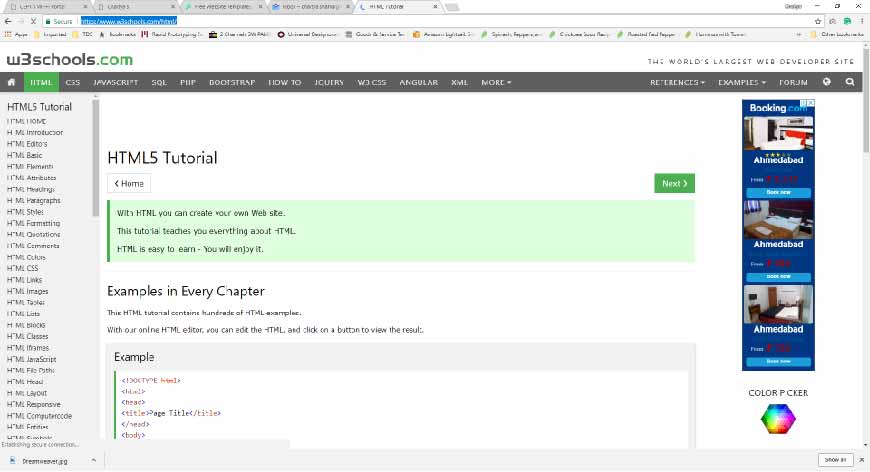
| 11) For learning HTML I would be using W3C Schools Tutorials. Its a popular site for learning web technolgies. |

|
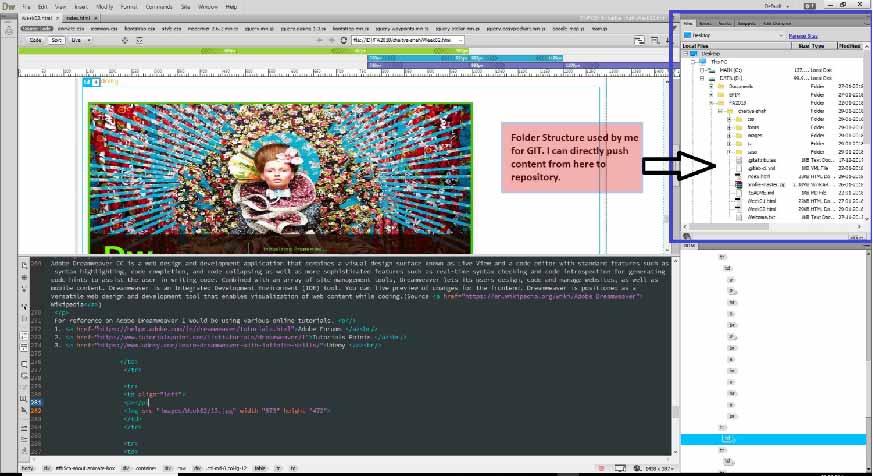
| 12) Folder structure I would be following to upload content of repository. |

|
|
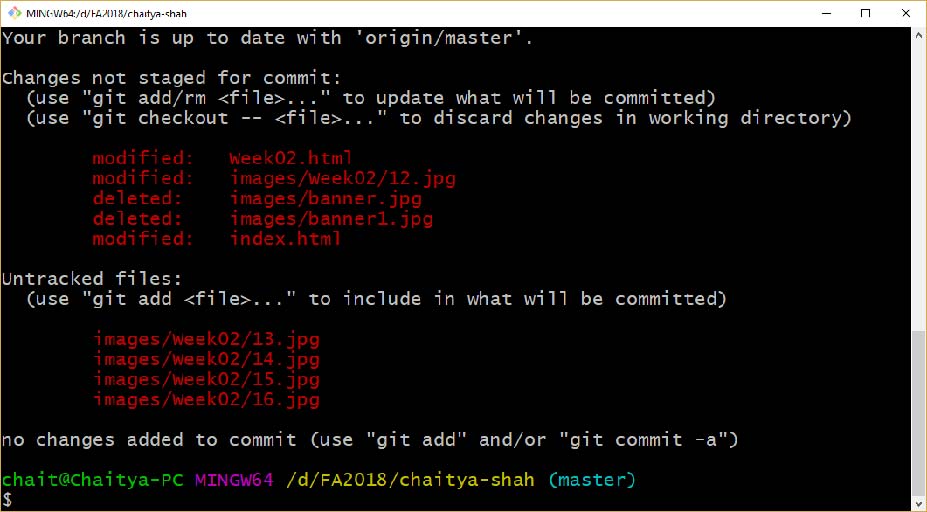
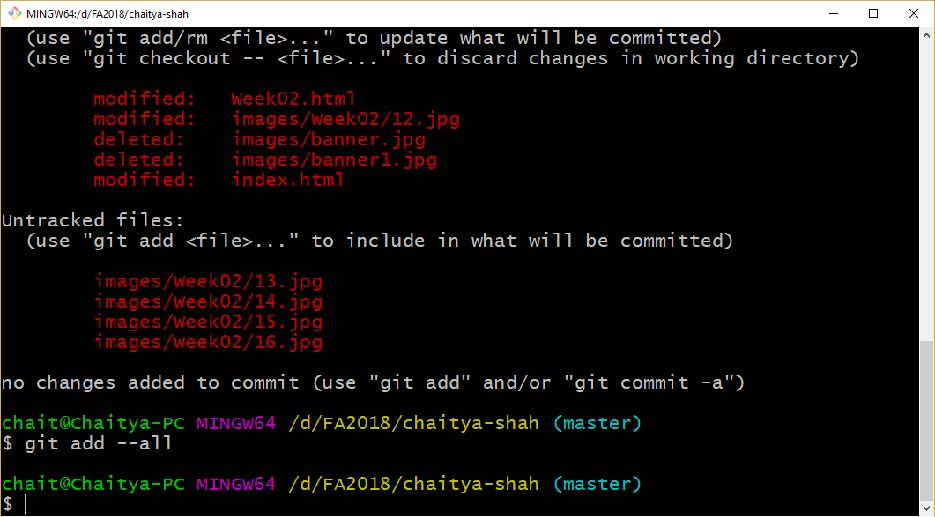
12) Steps for uploading my content to Git Cloud using Git Bash commands. 1. git status |

|
|
2. git add --all |

|
|
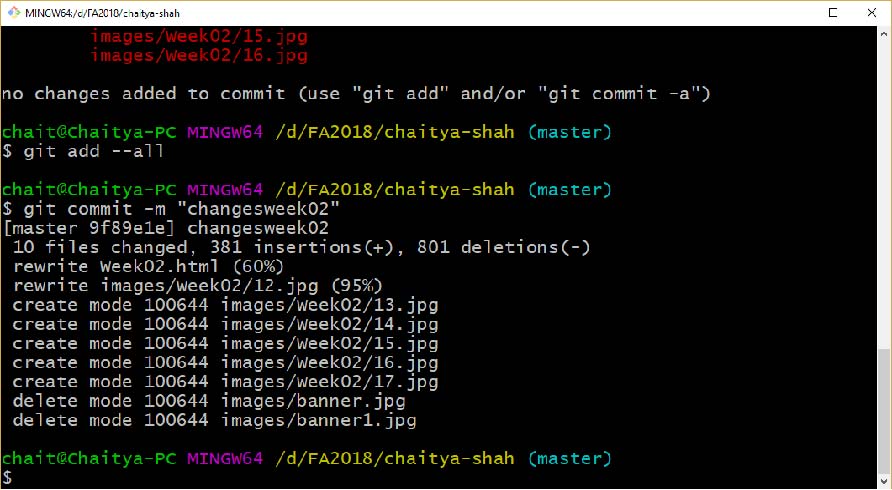
3. git commit -m "First Website" |

|
|
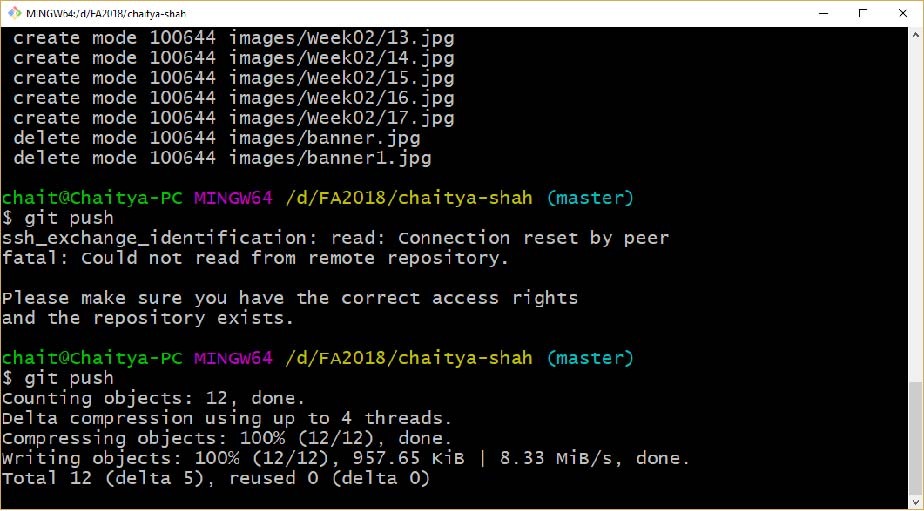
4. git push |

|
