Week 12: Interface and Application Programming
Task: Compare as many tool options as possible
Jimena's, Tanja's, Peter's and Lukas's Part:
Groupassignement: Connection between Arduino and Python over serial USB
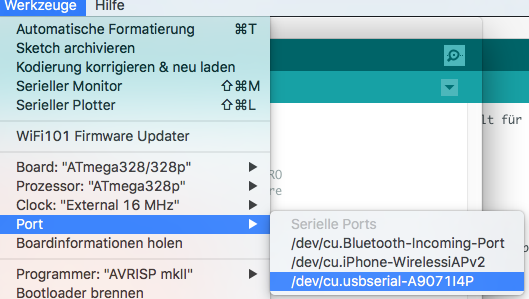
Following settings were needed to get Python speaking to serial USB:
We had to put the Serial Port name, which is to see in the image above to the Python code. The data format had to mach the format which Python needed to understand.
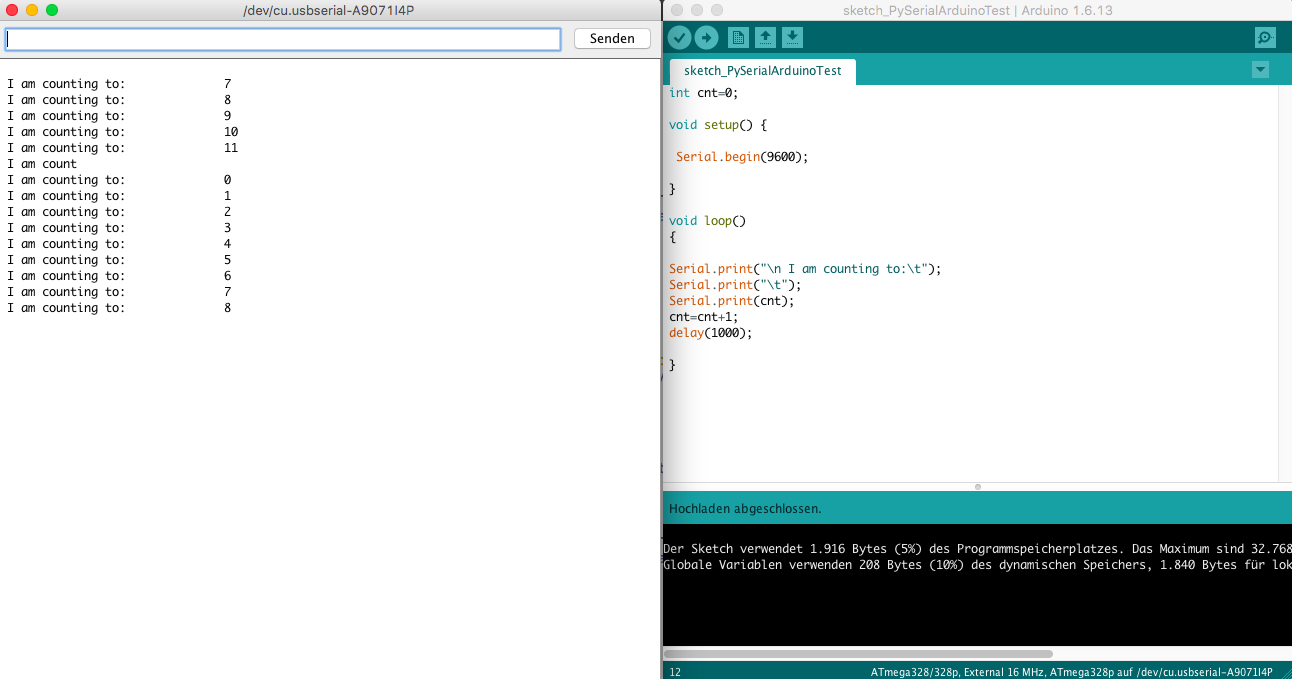
So we had to comment out some strings, which Arduino seriall monitor displayed.
For the test of the connection between Arduino and Python over USB-serial we used this simple C-code on Arduino IDE:

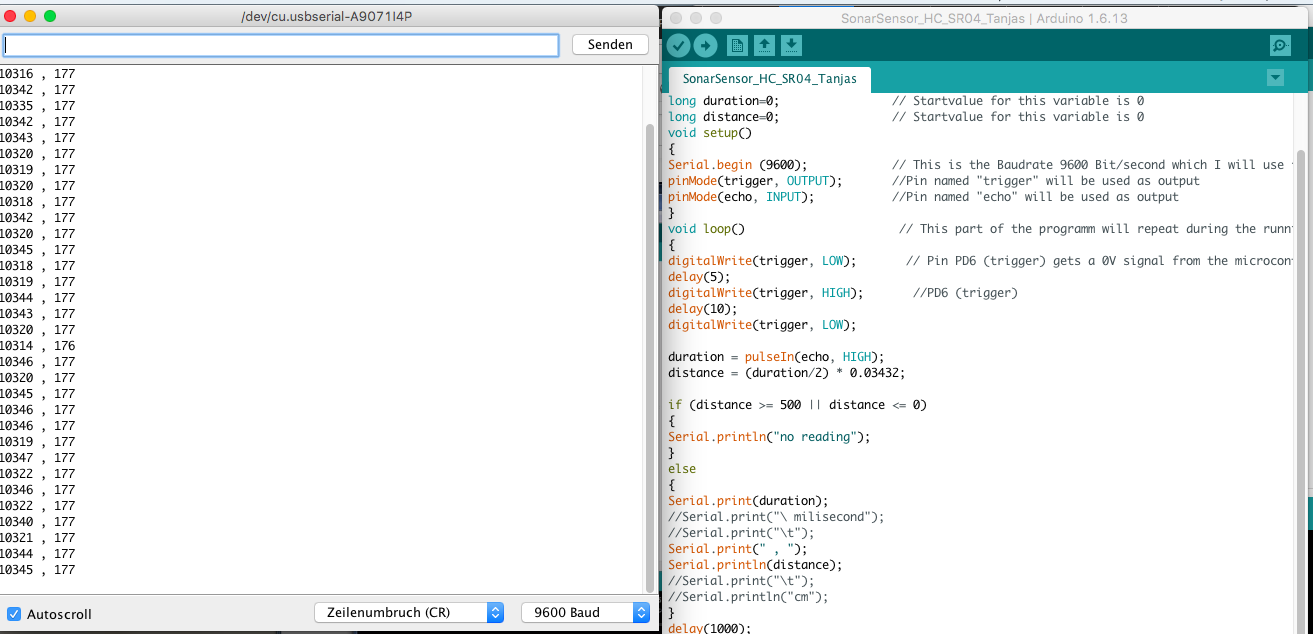
Than we used the C-code for readings of ultrasonic senosor HC-SR04 using Arduino IDE and run it.


we found out that the data sould not be displayed in the graph if those are not in one line or (with comma ore space) separated. So we had to chandge the c code for data transfer.

Wrote a Chrome app.
This is pretty easy and you have many advantages for example,
the app runs platform independently.
On every system on which Chrome is installed.
And that's one of the biggest drawbacks it always has to be chrome installed.
In order to build a Chrome app you have to switch on in the settings the developer mode and allow apps that you can do under chrome://flags/ Just copy and paste into the url bar.

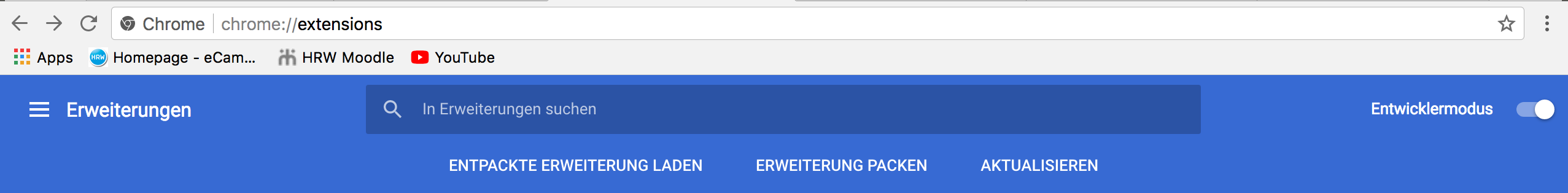
Now you can start under the chrome Url chrome://extensions/ you had to see the following, on the right you can turn on the developer mode if this active you can load with the Button [Load unpacked extension] your app.
A Chrome APP is almost the same as a normal website except that it has a manifest.json.
This file defines the structure of the app.
This looks like this, for example:
{
"name": "Serial Arduino",
"version": "1.0",
"manifest_version": 2,
"minimum_chrome_version": "33",
"description": "Serial to Arduino",
"app": {
"background": {
"scripts": ["background.js"]
}
},
"icons": {
"128": "img/icon.png"
},
"permissions": [
"serial"
]
}
There are a few more special features:
- The index html is called main.html
- there is a background.js file that determines the window size of the app
Now if you have your app ready so far you can integrate the unpacked extension as described above.

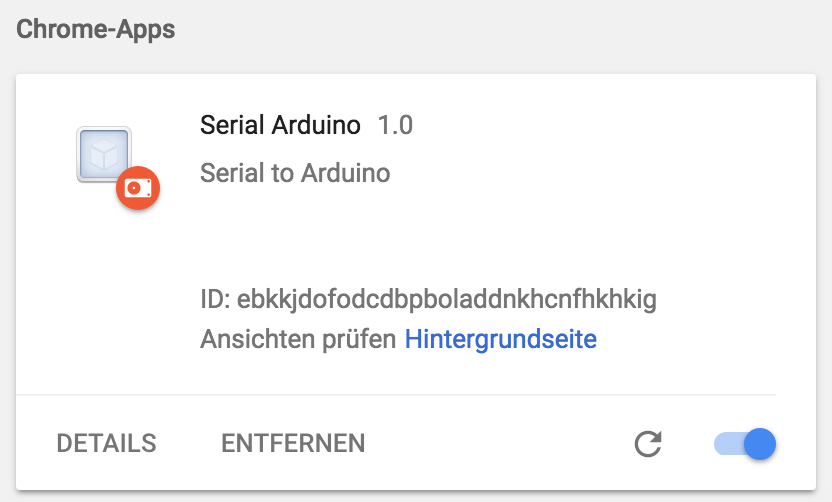
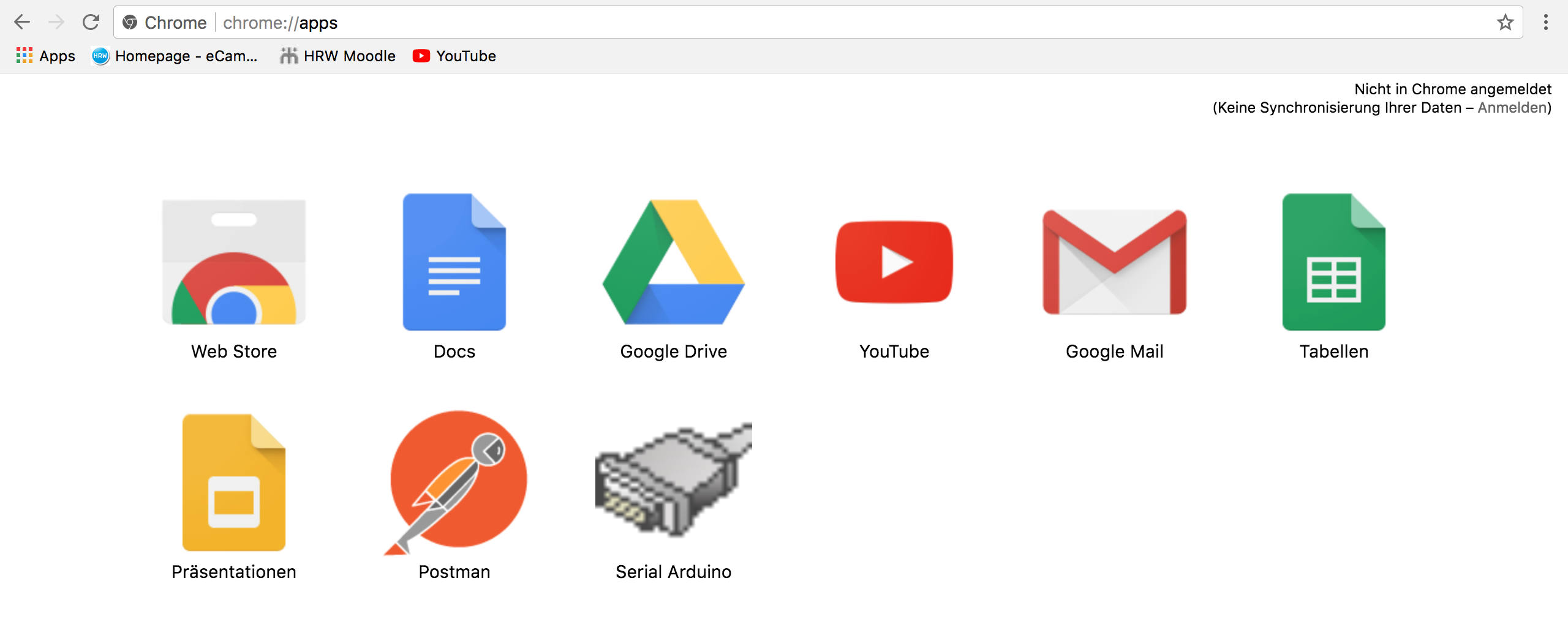
if everything went well you should see something like that.

at chrome://apps/ you should now be able to see and start your app.
PROCESSING
Processing is an open-source computer programming language with an integrated development environment built for the electronic arts, new media art and visual design. The programming language builds on Java language. This project was initiated in 2001 at the MIT Media Lab.
The first thing to do, was to install the software Processing in Ubuntu. You find the Download files for Ubuntu, Windows and Mac here:
Starting with Processing
USER INTERFACE:
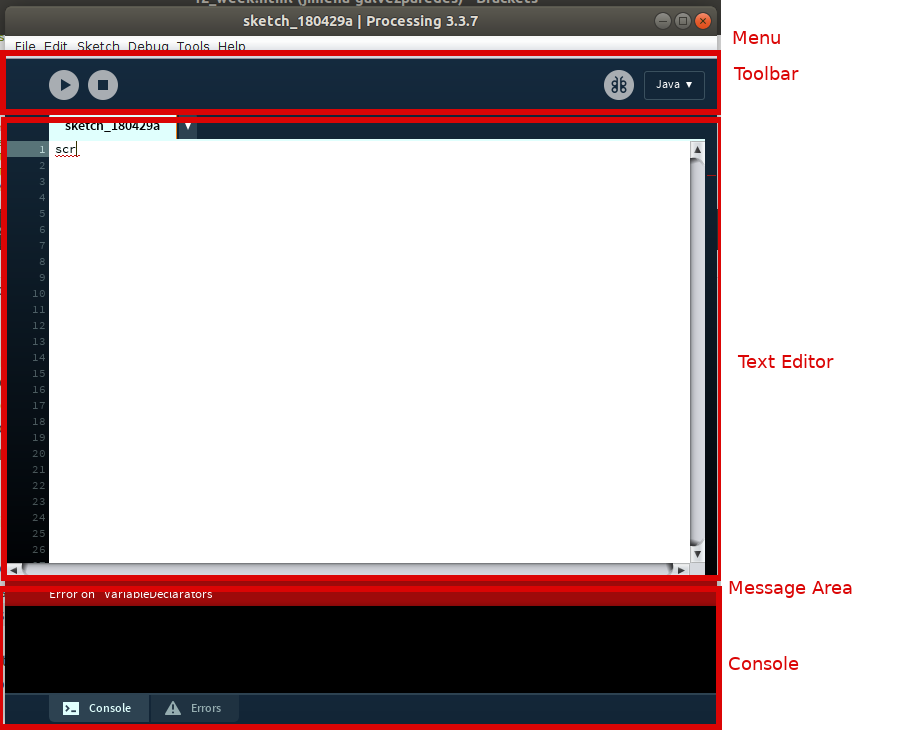
The Processing Development Environment (PDE) has a Menubar, a Toolbar, a Text Editor, a Message Area, Console and a Display Window. See Screenshot.
- Toolbar: there are three buttons: “Run”, “Stop” and “Debugging”.
Run: compiles the code and opens Display Window to run the sketch.
- Text Editor: where you write your program, which is called “Sketch”.
- Message Area: for one line messages. It turns red if it detects an error.
- Console: More information about technical details or errors.
- Display Window: it appears when the sketch runs.
SKETCH
The sketches are saved in the Sketchbook which is a folder in your computer. There are two different sketch types:.
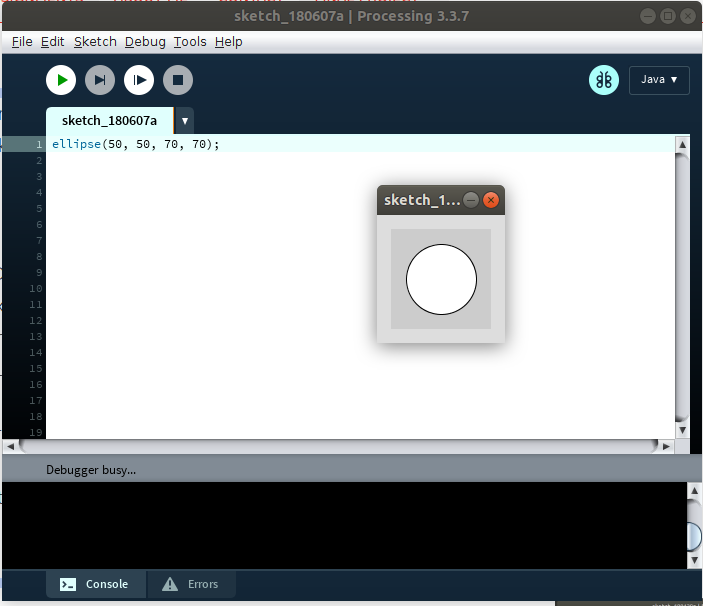
STATIC Sketch:
create a single image. For example:
ellipse(50, 50, 70, 70);
If you click on ‘Run’ the Display Window appears and shows a circle.
The center of the circle is placed 50 pixels left and 50 pixels down from the upper-left corner of the Display Window. It’s height and width is 70 pixels. The Origin is always the upper-left corner of the Display Window.
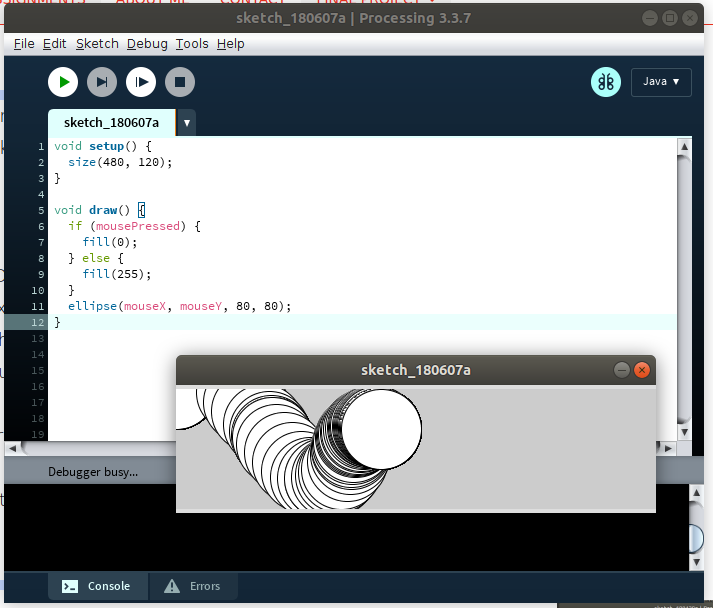
INTERACTIVE Sketch:
draws a series of frames, the image runs with animations or interactions.
You need the function setup() which runs once, and draw() block handles the animation.
Setup() | Window size
In this part of the program you can set up the size of the Display Window. For example: size (600, 600);
It Creates a window with 600 pixels width and 600 pixels height.
If you don’t set the window size, the default window size is 100 x 100 pixels.
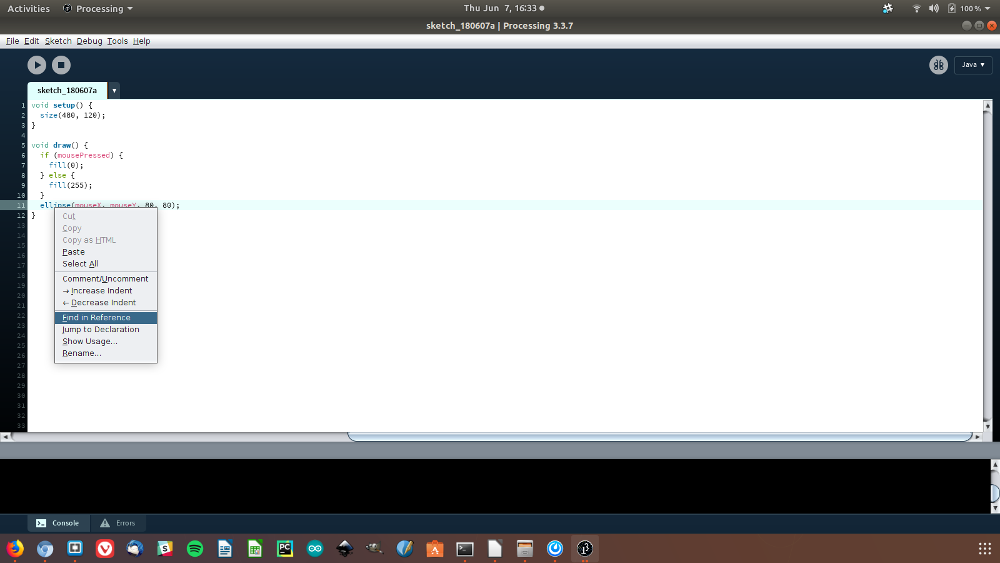
Functions | Processing Reference:
In the sketch the functions have a different color (blue) from the rest of the code. If you right-click the function and then choose ‘Find in Reference’ a web browser window will open and shows the explanation for the function.
Archive Sketch: A very useful command is Archive Sketch to save a copy of your program as a .zip file. It is important to save different versions of your program so you can go back to an earlier version.
Daniel's and Christoph's Part:
Python and PyQT
Since we already did some work in Python while building the whiteboard drawbot, having a look at it was a sensible first approach.
So, the first thing for connecting to a computer is a connection, and the most simple form we have is some kind of serial port emulation. Some googling found a tutorial with a lot of comments on how to use serial ports form python, and it looks reasonably simple since the example code can be understood without even being commented that well.
The second part is to build a graphical user interface for the connection. That part, we both haven't done before, and it seems complicated at a first glance. To make things easier, there are toolkits that automate most of the grunt work for making a GUI, some of them also making stuff more portable, with software more or less working on multiple operating systems.
Since portability is a fine thing, we looked into those. The most known ones seem to be wxpython and PyQT. Since Christoph has some regular contact with wxWidgets when hunting bugs in KiCad, he had some nonquotable choice words for working with it. So, PyQT was looked into further. There is a nice tutorial on it, which seems easy enough to follow.
Overall, Python and PyQT don't seem like a bad choice, but they do definitely require getting into Python and its asinine syntax.
Processing
Since we both know a cool theatre group that uses Processing for basically everything, it came naturally to have a look at it.
Processing is a combination of a programming language, a metric fuckton of libraries (not only for hardware to talk to, but also for more basic automation functions than you can imagine) and an IDE. The IDE as well as the programmes written in it seem to run on MacOS and Linux, along with a few less important operating systems, so portability is a given. It supports serial connections out of the box, and allows for simply "scripting" graphical elements and what they do, so it's a very beginner friendly and quick solution. For those beginners, or people getting into new topics, there is a load of examples and documentation to work with.
A Different Approach: As a Web Service
A completely different approach is a version of connecting a computer that Christoph had to do for work some years ago, and it is about the ultimate form of portability: The microcontroller (which should be a bit more powerful, or at least have some more memory) implements a web server and hosts a website you can interact with. The user interface is limited by what browsers support (which is a lot), and even Christoph's old Nokia Communicator can interact with it.
Setting up a webserver requires either some kind of network interface (Ethernet or wifi come to mind) or the emulation of one through USB or bluetooth. In any case, a lot of the complexity of interacting with a PC is shoved to the microcontroller side, so you either have libraries ready for that (network drivers, webserver, probably some kind of web app language like PHP) or you're in a world of pain. Also, security becomes a concern.
It does mean that anyone, with any computer-y device they have, can interact with your device, though. With all the positive and negative implications that has.